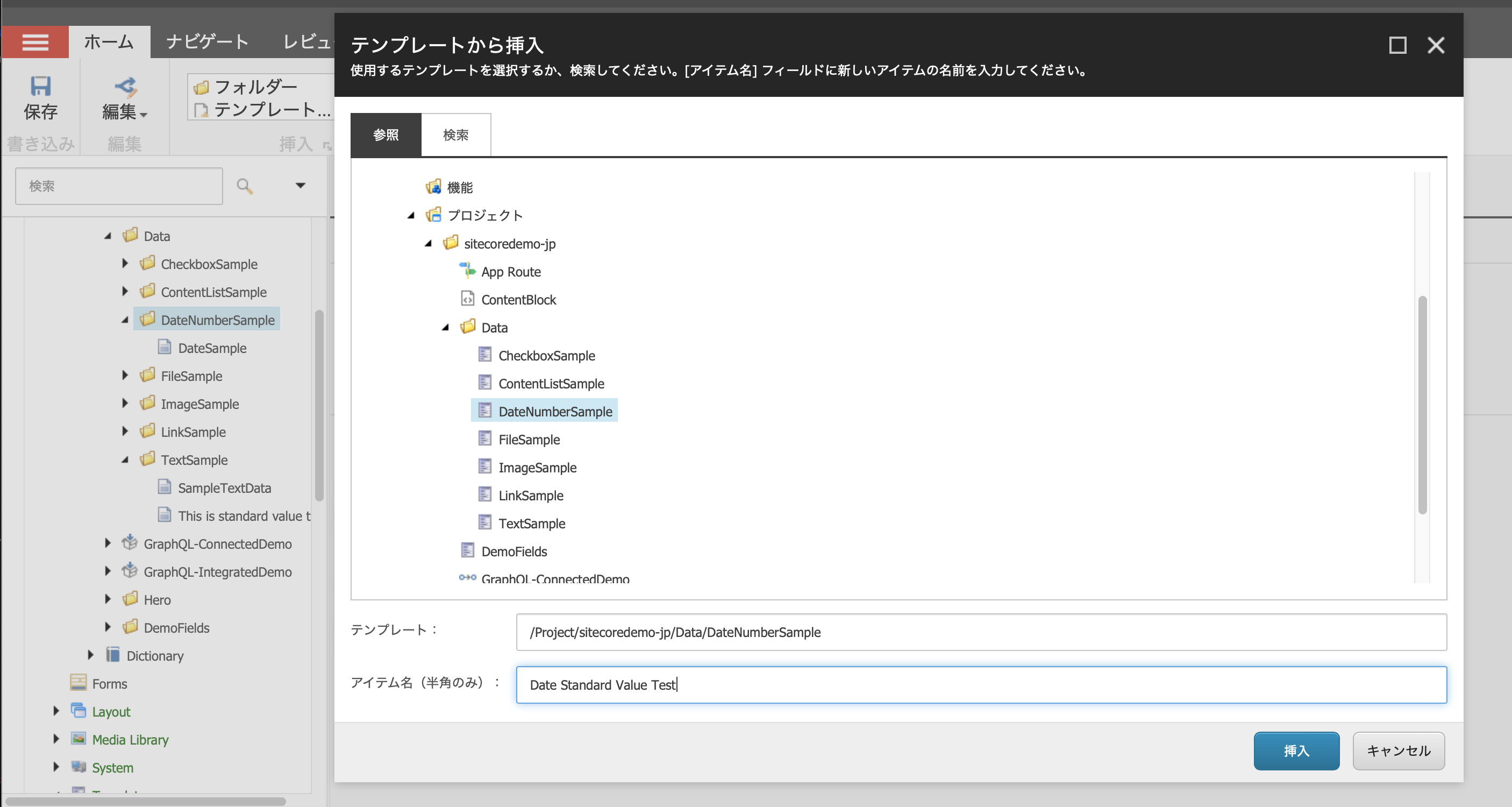
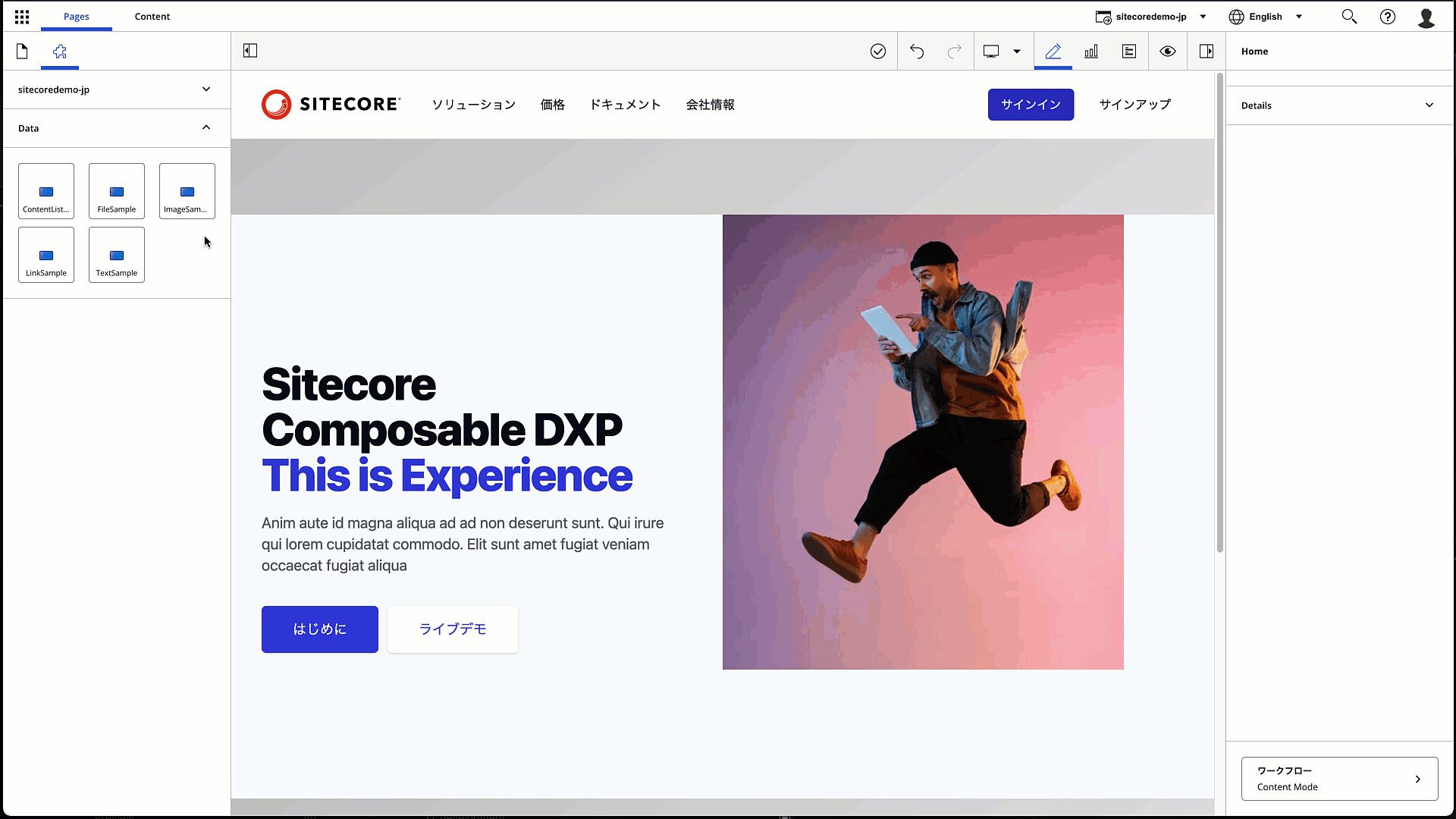
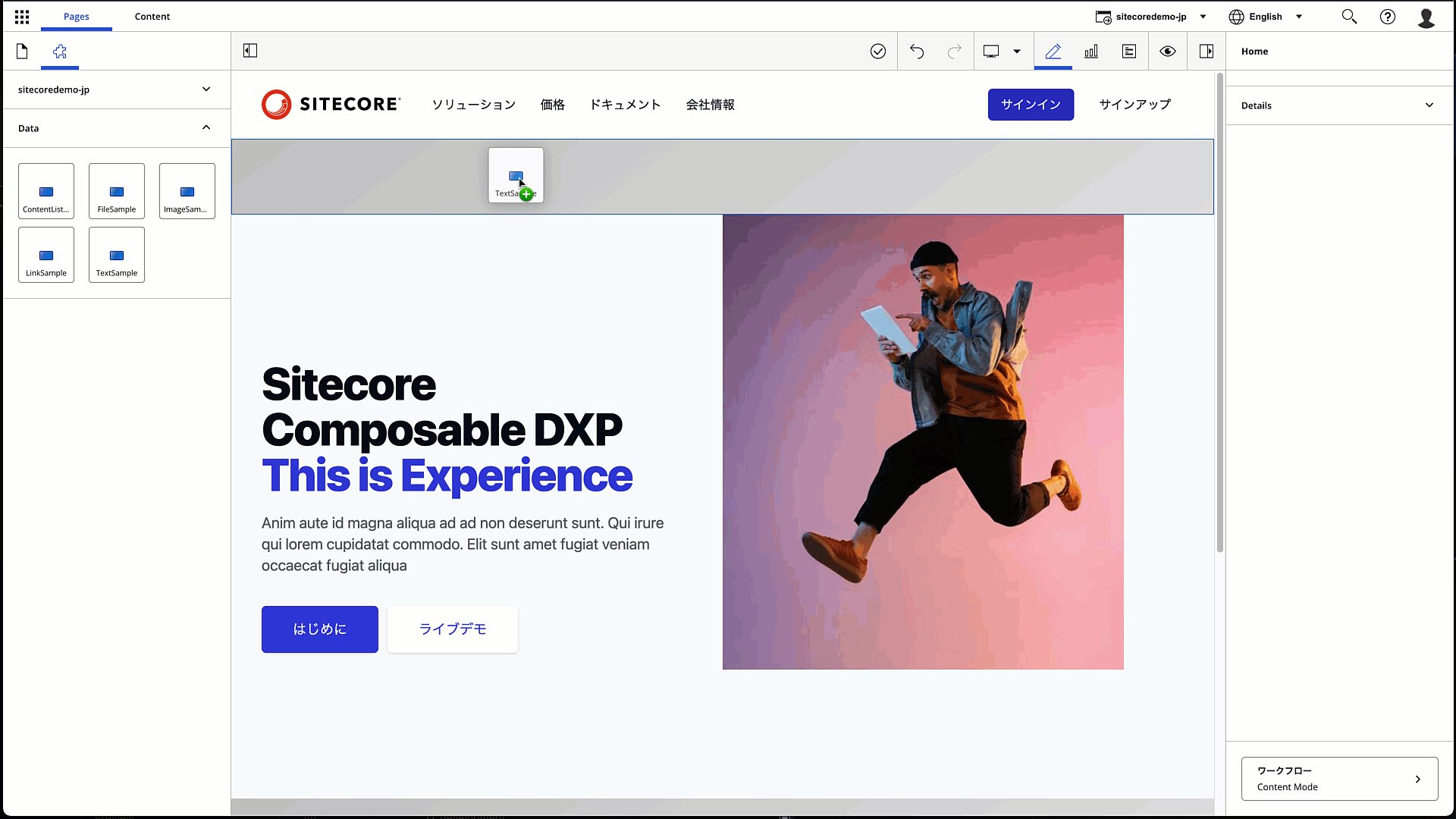
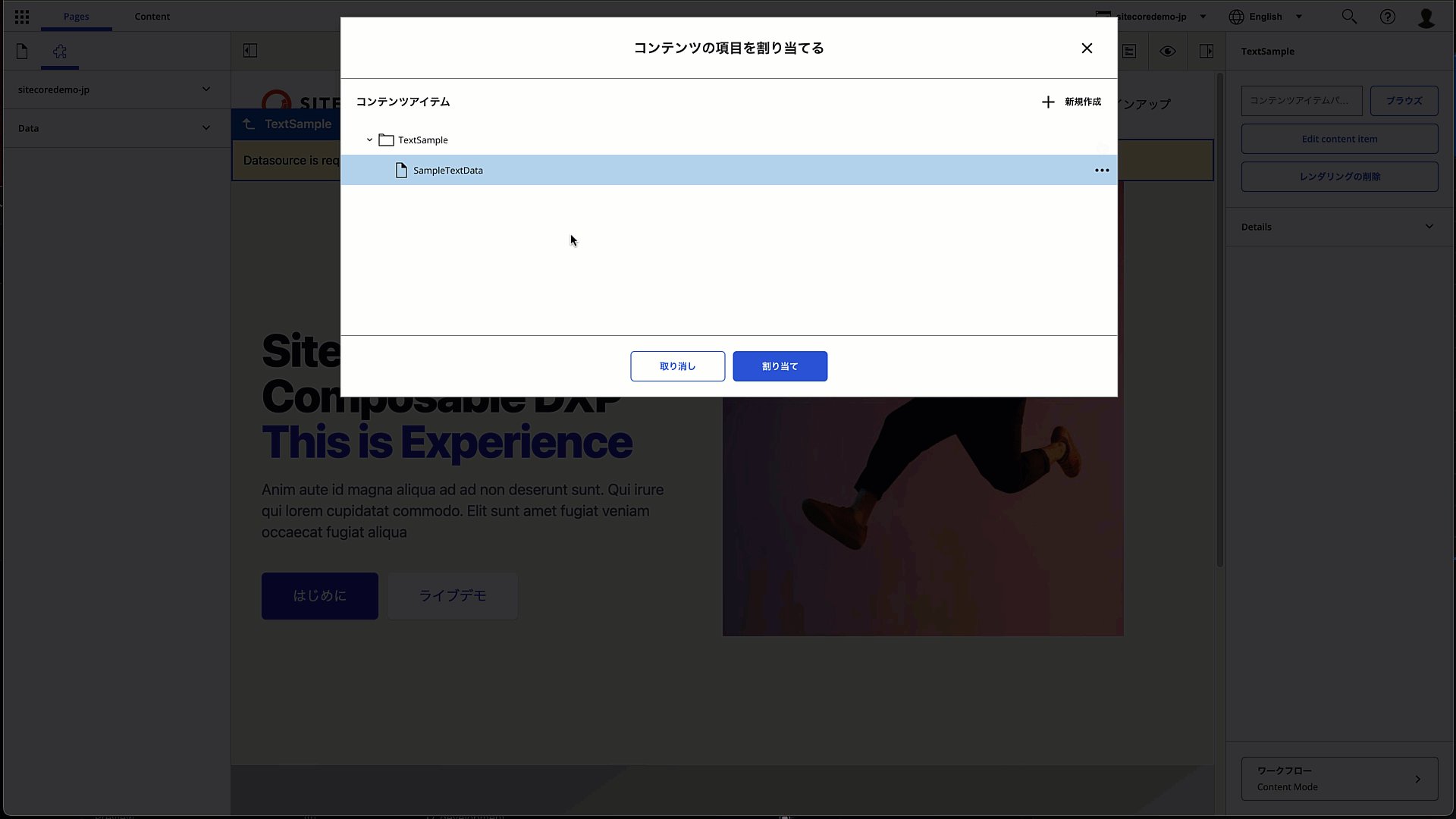
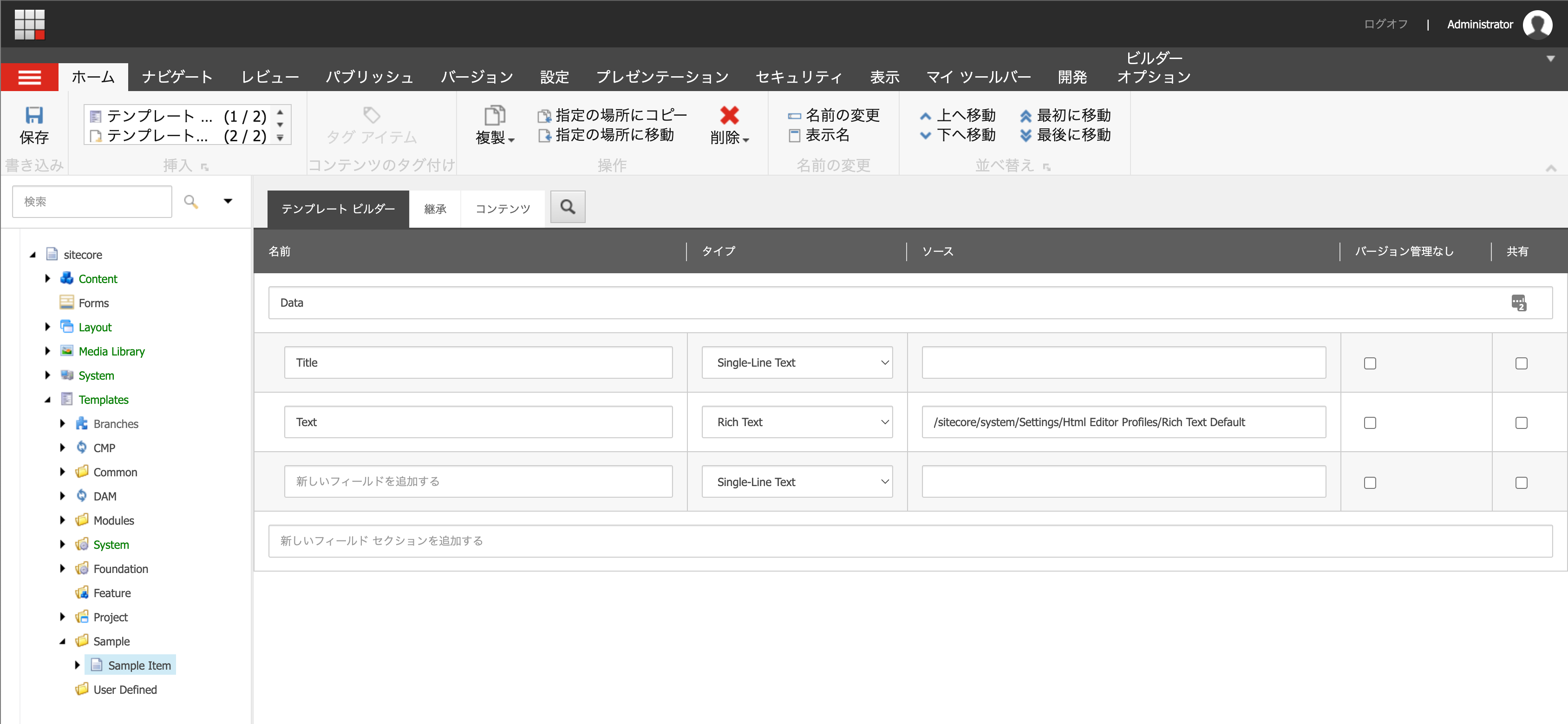
Standard Value - Part 4: Setting Insertion Options
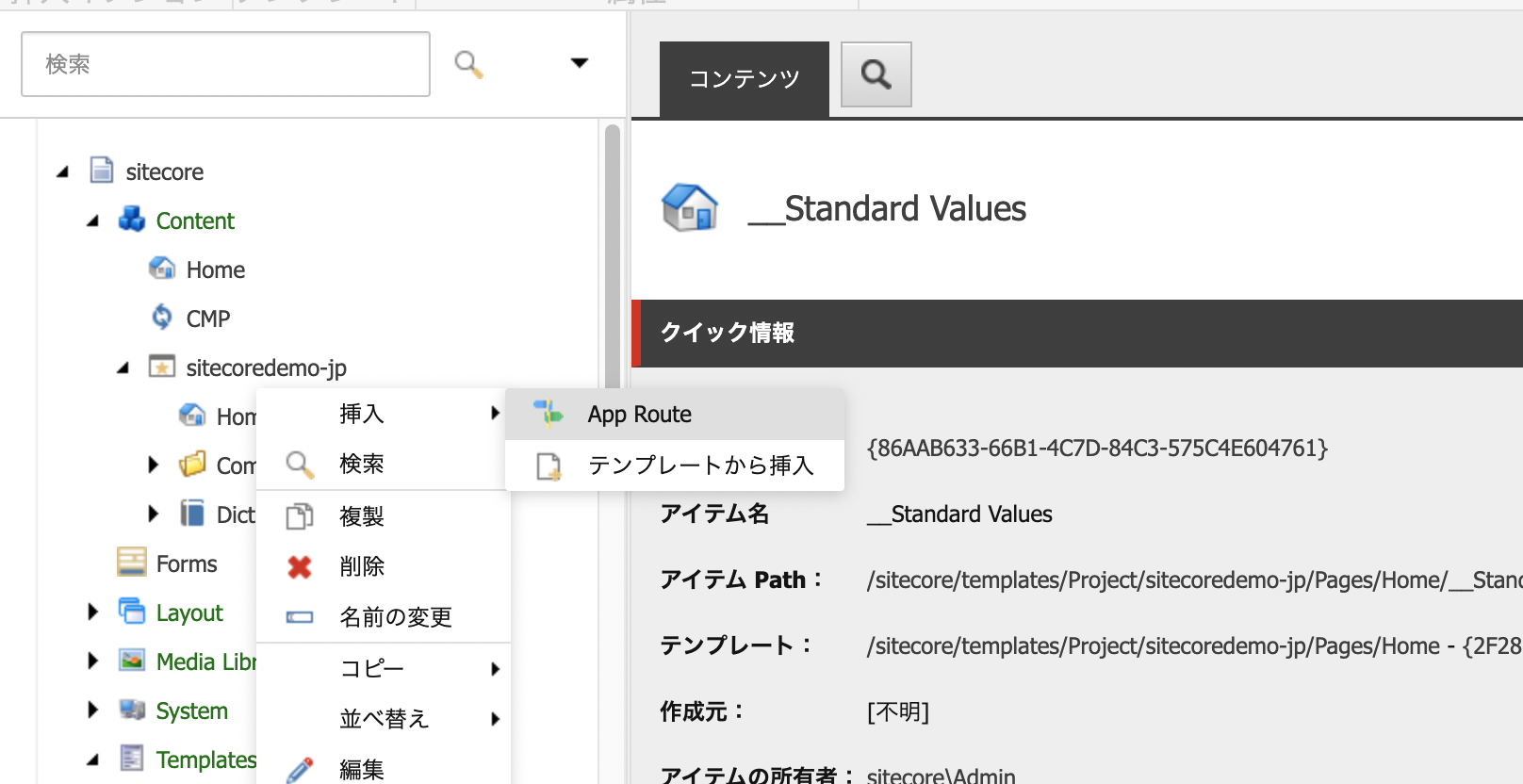
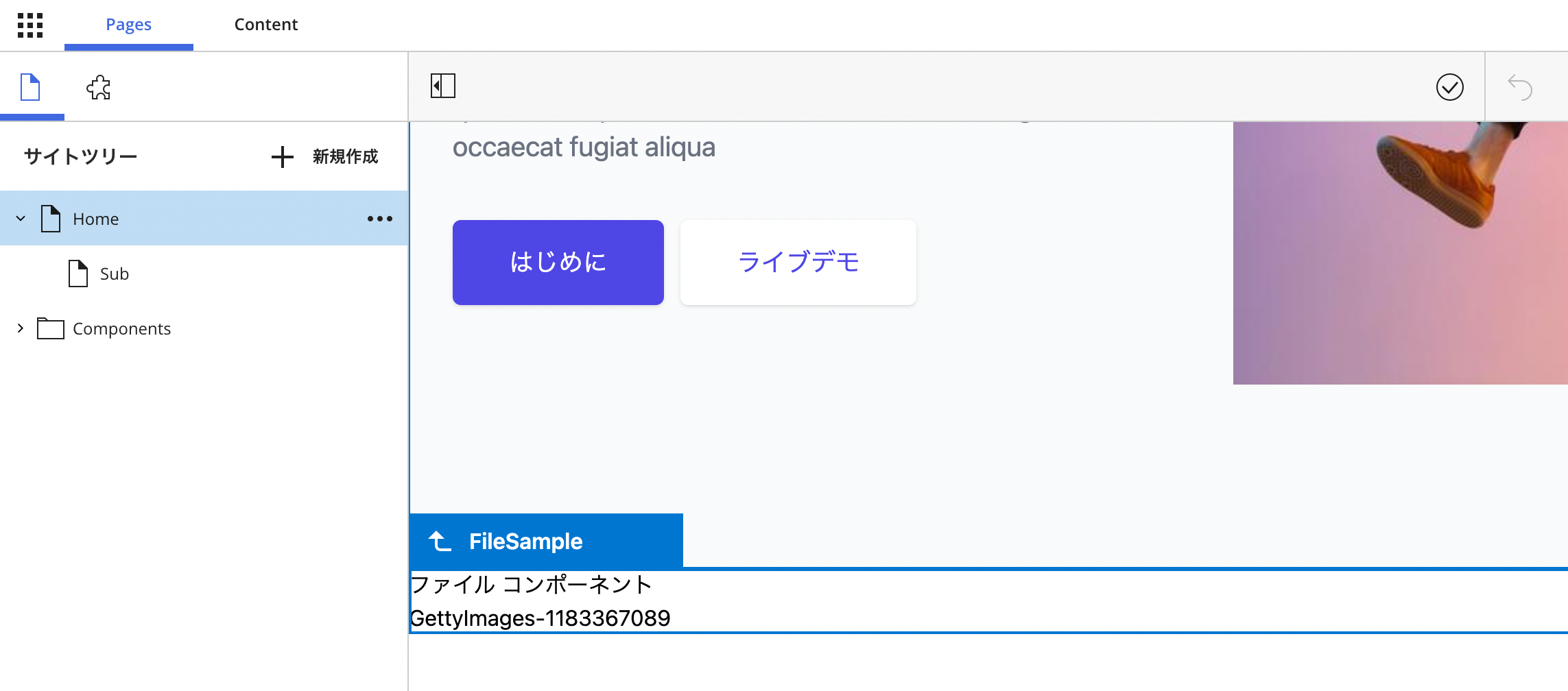
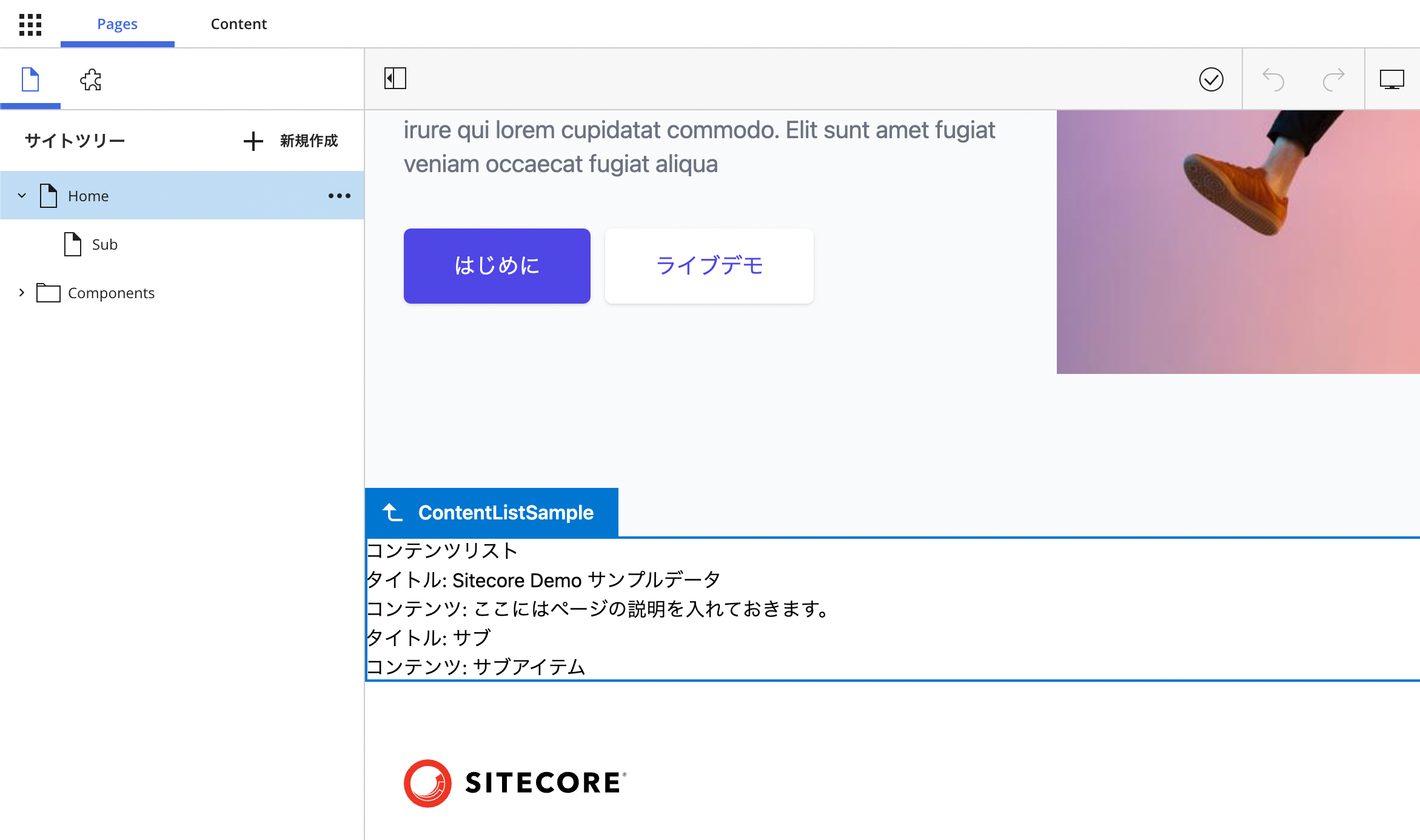
When creating a new item, you can skip the step of deciding which item to create from a template by setting the item type in advance. The structure of items on the site can also be created according to these rules.