Creating a Tailwind CSS Sample Site with XM Cloud - Part 2 Deploying to XM Cloud
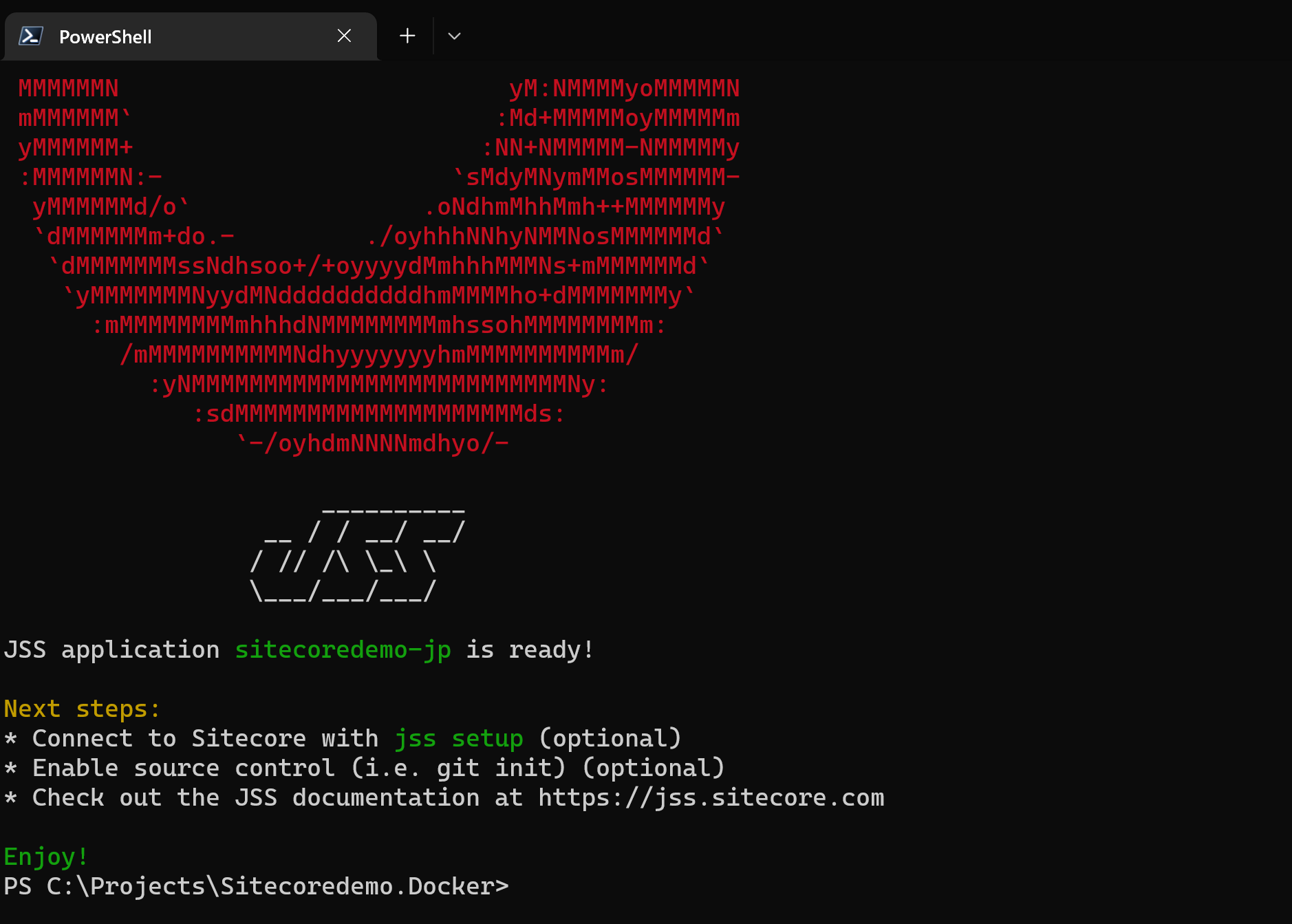
Previously, we used XM Cloud's project template to create a repository on GitHub, create a branch, and add a new Next.js project. This time, we will deploy this to XM Cloud.