Now that the header has been created, we would like to create the footer area. Since we want the footer to display the main menu items, we will learn how to control the menu as well as how to create the footer.

Building a Demo Site with Headless SXA - Part 6 Creating a Footer, Controlling the Menu
XM CloudHeadless SXAPublished: 2023-02-14
Create a menu for the site.
This time we are going to increase the tree structure of the content a bit. We are simply adding more page items, but they should look something like this

This also changes the display of header menus that have already been created.

Add a partial design
First, to add a new partial design, select Partial Designs from the Experience Editor menu, Experience Accelerator, and click Insert Partial Design.

In this case, we will create a design called Demo Footer.

Then, as when the header was being created, two containers are placed side by side.

Each specifies the background color.

In the bottom container, place a rich text component and include the copyright text. The text should be centered.

This completes the general framework.
Place navigation
In this case, we would like to create a footer area using the navigation component. First, the navigation is placed as follows

Select Big Fat Navigation as the navigation setting and add a Header style as in the menu above.

This navigation should not be displayed on mobile devices. For this reason, the same settings as for the header should be made in the container above.

Controlling navigation display items
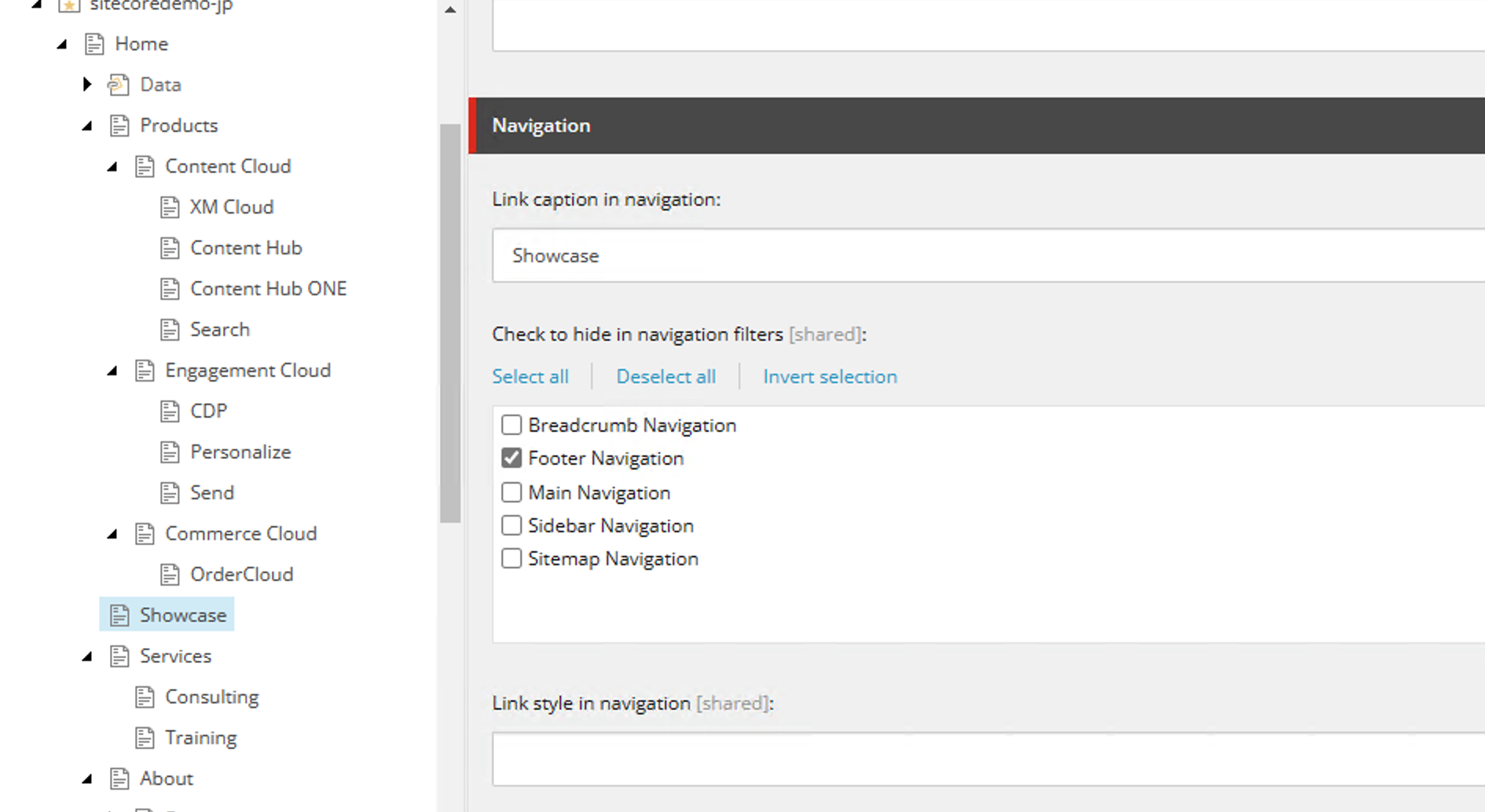
This time the same items appear in the global menu and footer items. To control this, we will set up a navigation filter. This item can be selected in the content editor. For example, in this case we want the Showcase items to be reflected in the main navigation but not in the Footer. In this case, if you check the box, the item will not be displayed if the filter is set, and so the item will be set as follows.

Other items should also be checked with respect to Footer Navigation. Apply this filter to the navigation component placed in the footer.

This navigation filter makes it possible to control which menu items are displayed.
Summary
This time we created the footer in one fell swoop, although we explained it carefully when we did the header. Also, in this case, we were able to use the navigation filter to implement a form of the menu that would be displayed in the top menu but not in the footer. By making good use of the navigation filter, it is very useful to be able to control what is shown and hidden in the navigation using the structure of the site.