OrderCloud のサンプル、Headstart を利用して商品情報がどういう形で取り扱われているのか、を紹介します。
なお、しばらく投稿するこのシリーズは以前に紹介予定としていた内容となります。
初期状態を確認する
管理画面にログインをして、メニューの Products - All Products を選択するとまだ商品情報が登録されていない状況です。

当然ながら EC サイトも商品情報が登録されていない状況です。

実際に登録をするにあたって必要な項目を確認していきます。
販売者住所( Seller Address )の追加
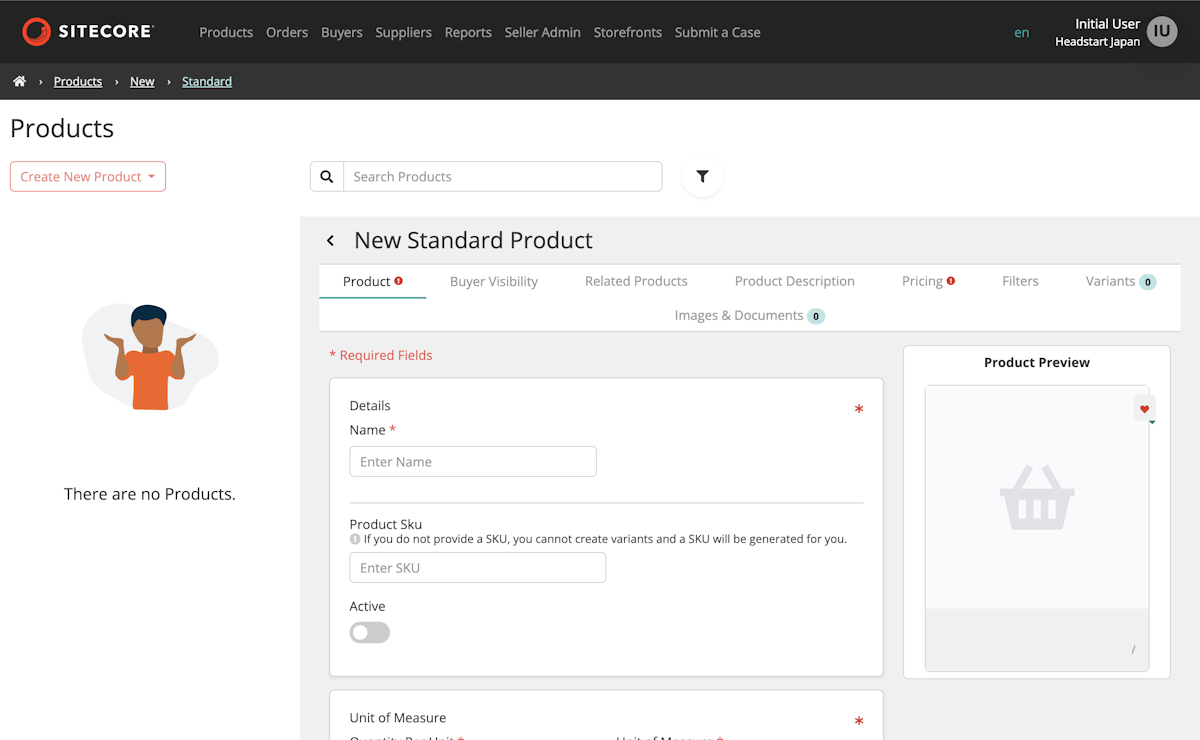
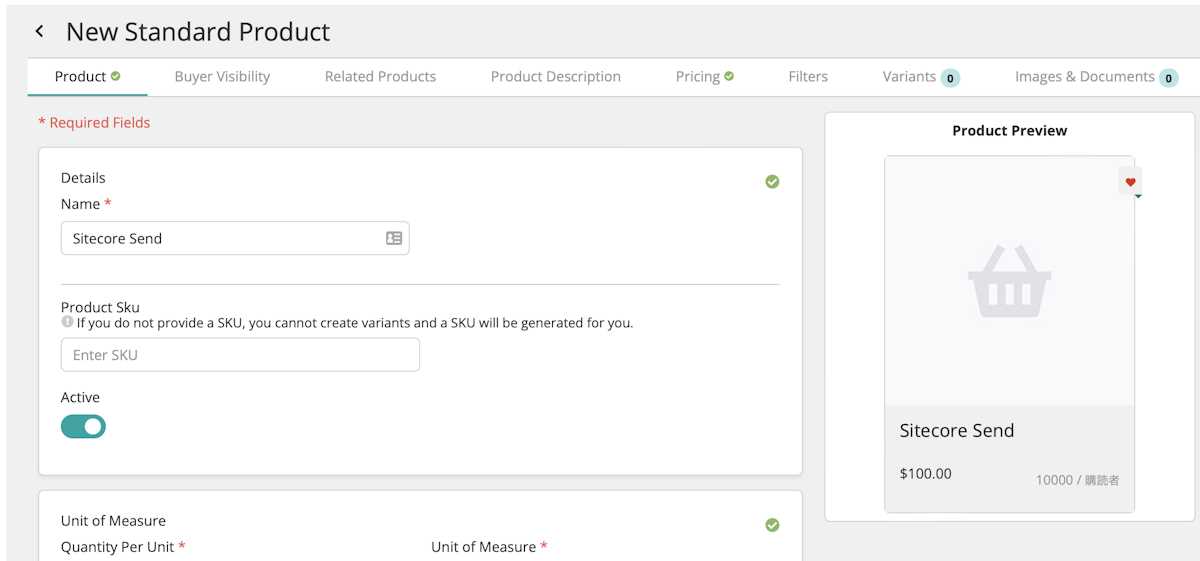
商品を登録するにあたっての必須項目を確認します。商品を登録する際には、上で表示していた画面から Create new Product のボタンをクリックすると以下の画面に遷移します。

この画面での必須項目は以下の通りです。以下の項目名は分かりやすく、日本語がある場合は日本語で表示しています。
項目名 | 設定 |
|---|---|
名前 | 商品の名前 |
商品SKU | 商品の SKU 番号(未入力の場合は生成されます) |
ユニット当たりの数量 | 1ユニットあたりの数 |
測定単位 | ケース、ユーザー、など |
この商品はどのロケーションから発送されますか? | 住所を選択 |
商品の重量 | |
価格 | 商品の価格 |
このうち、ロケーションに関してまだ何も選択できない形となっています。これをまず作成します。
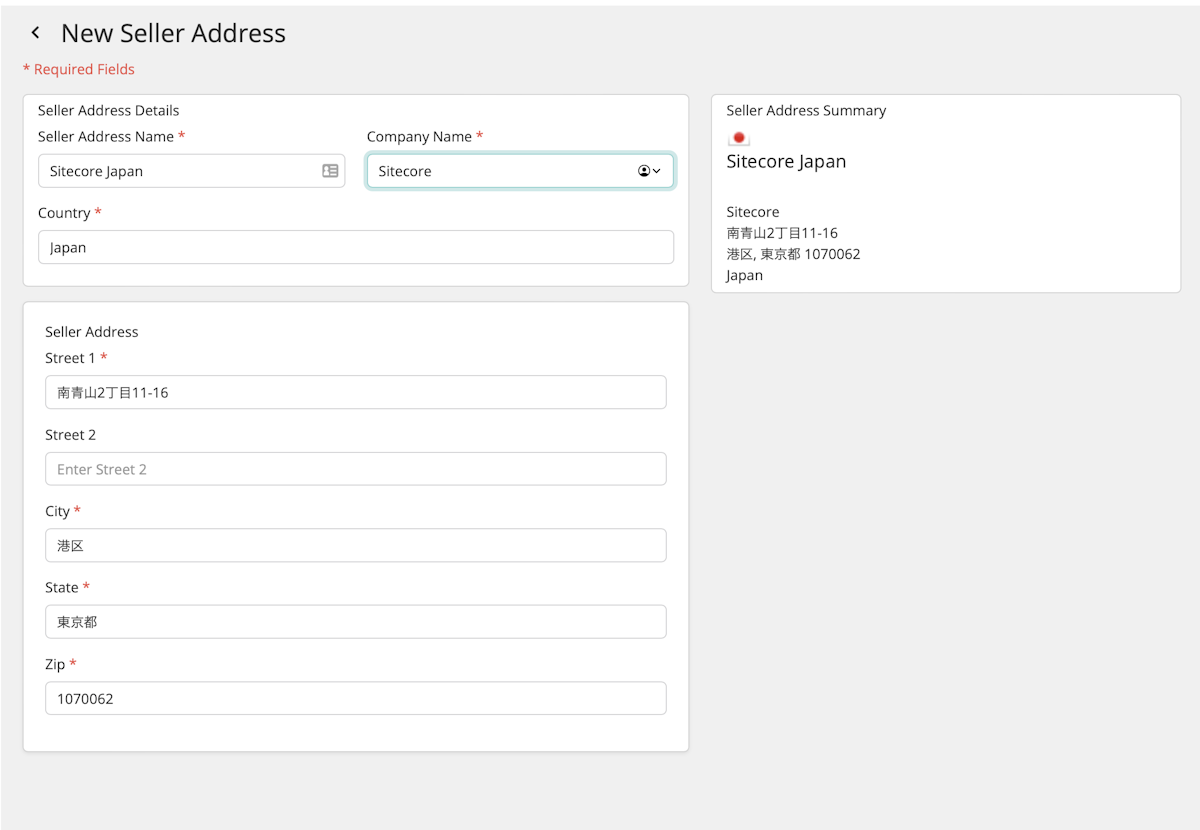
販売者住所( Seller Address )の追加
メニューの Seller Admin - Seller Addresses のメニューを選択すると、以下のように何も登録されていません。

ここで住所を入れていきますが、実は Japan がデフォルトで選択できません。src/UI/Seller/src/app/shared/models/supported-countries.constant.ts のファイルに以下の1行を追加して Seller に反映させてください。
{ label: 'Japan', abbreviation: 'JP', currency: 'JPY' },上記の JPY ( Japanese Yen )を有効にするために、src\UI\Seller\src\app\models\currency-geography.types.ts のファイルの定義に JPY を追加します。
export enum SupportedCurrencies {
AUD = 'AUD',
USD = 'USD',
JPY = 'JPY',
CAD = 'CAD',
EUR = 'EUR',
}郵便番号に関して正規表現が入っています。この定義は、src/UI/Seller/src/app/validators/validators.ts のファイルの ValidateZip で JP の場合を追加する必要があります。以下のように JP の部分を追加しました。
switch (countryCode) {
case 'AU':
isValid =
/^((0[289][0-9]{2})|([1345689][0-9]{3})|(2[0-8][0-9]{2})|(290[0-9])|(291[0-4])|(7[0-4][0-9]{2})|(7[8-9][0-9]{2}))$/.test(
control.value
)
break
case 'JP':
isValid = /^[0-9]{7}(?:-[0-9]{4})?$/.test(control.value)
break
case 'CA':2点変更は完了となります。これで以下のように住所を登録していきます。

これで Seller Address が1つ設定されました。
新製品の登録
これで選択肢が追加されたため、新しい製品を登録することが可能となりました。Create New Product を選択して製品を登録していきます。入力項目を全て設定をして、Active にしてください。Product タブと Pricing タブの2つに必須項目があります。

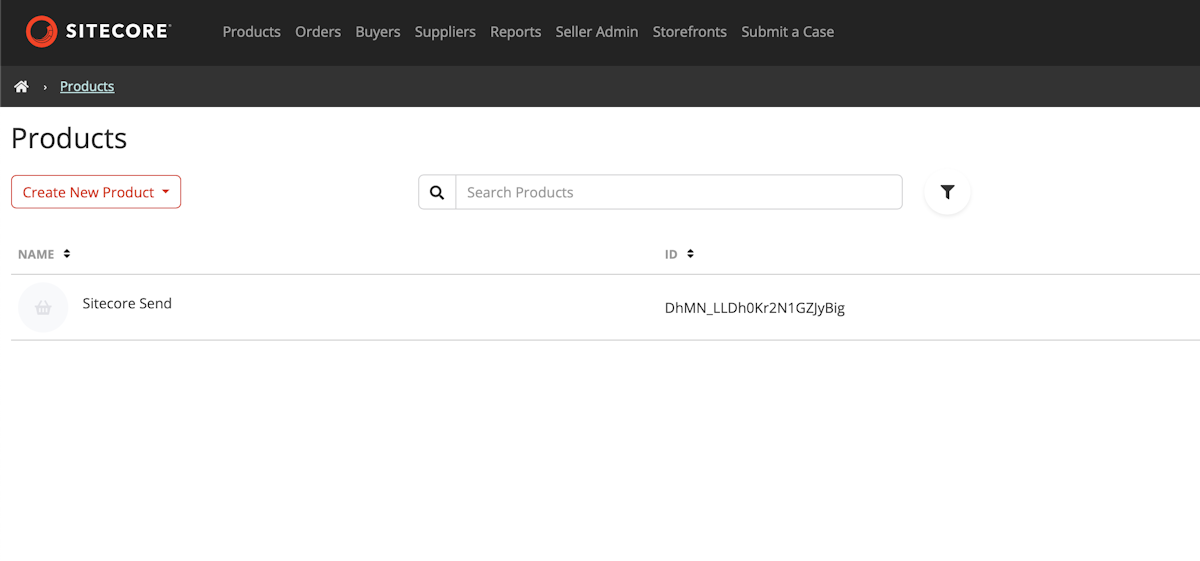
登録すると、以下のように商品情報が登録されました。

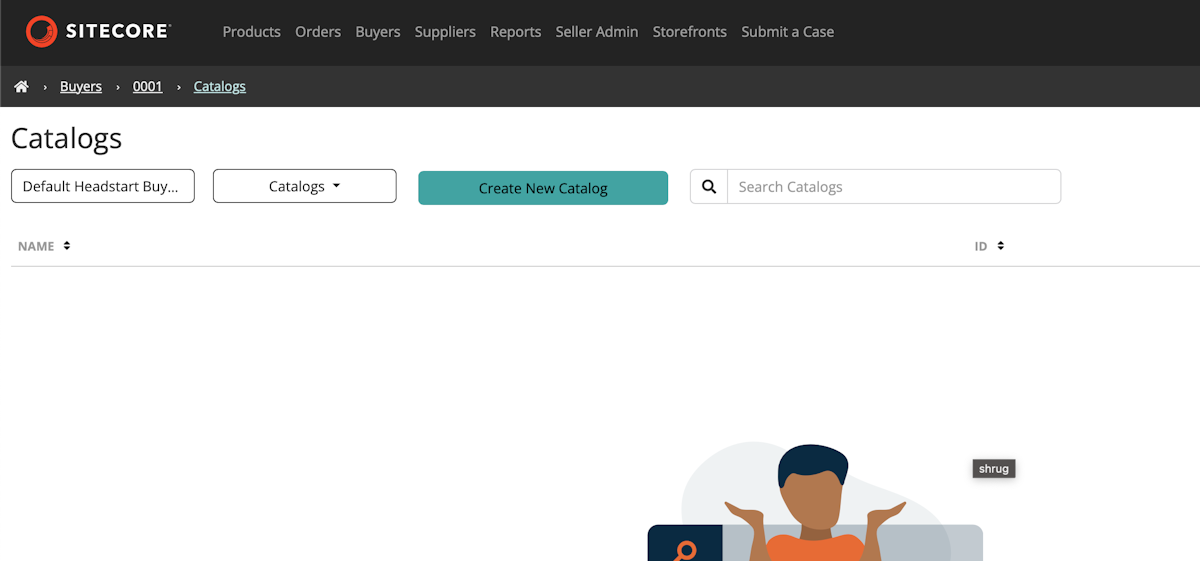
カタログの作成
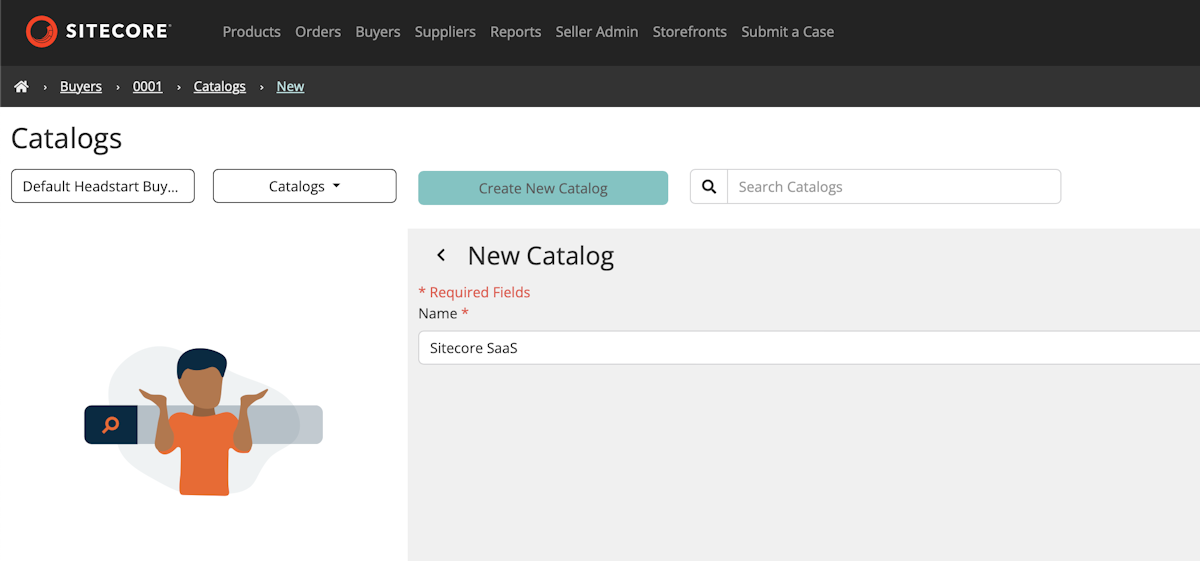
商品情報を作成しましたが、実際のサイトに展開するにあたってはカタログを作成する必要があります。メニューとしては、Buyers - Catalogs をクリックするとまだ何も設定されていないことがわかります。

今回は Sitecore SaaS というカタログを作成します。

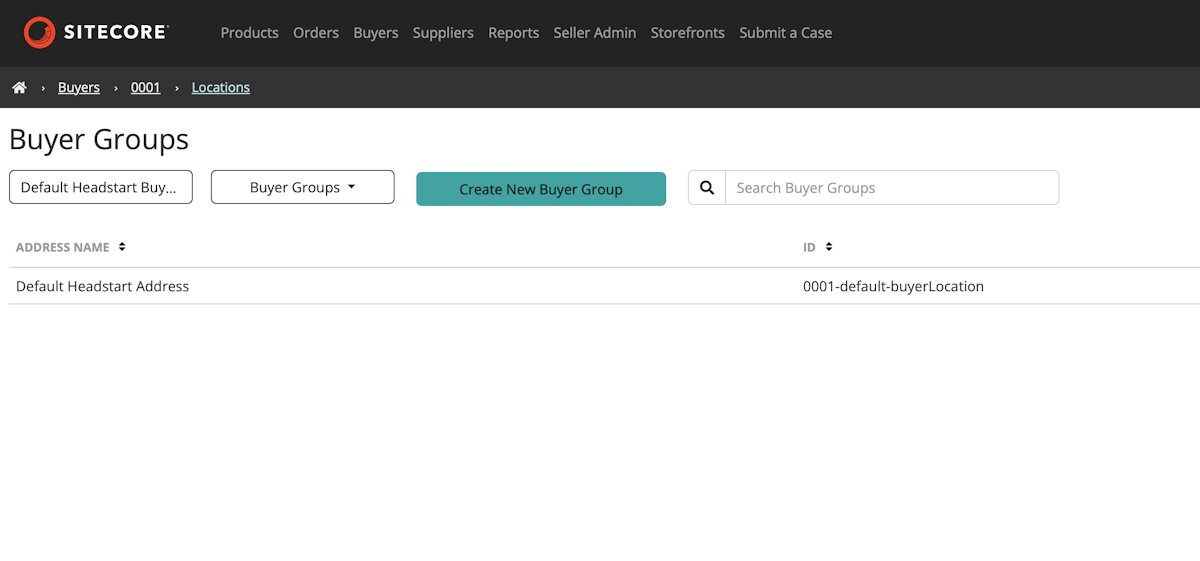
続いてこのカタログがどのサイトで利用できるのかを定義する必要があります。デフォルトでは、Buyer Groups に Default Headstart Address というグループが用意されています。

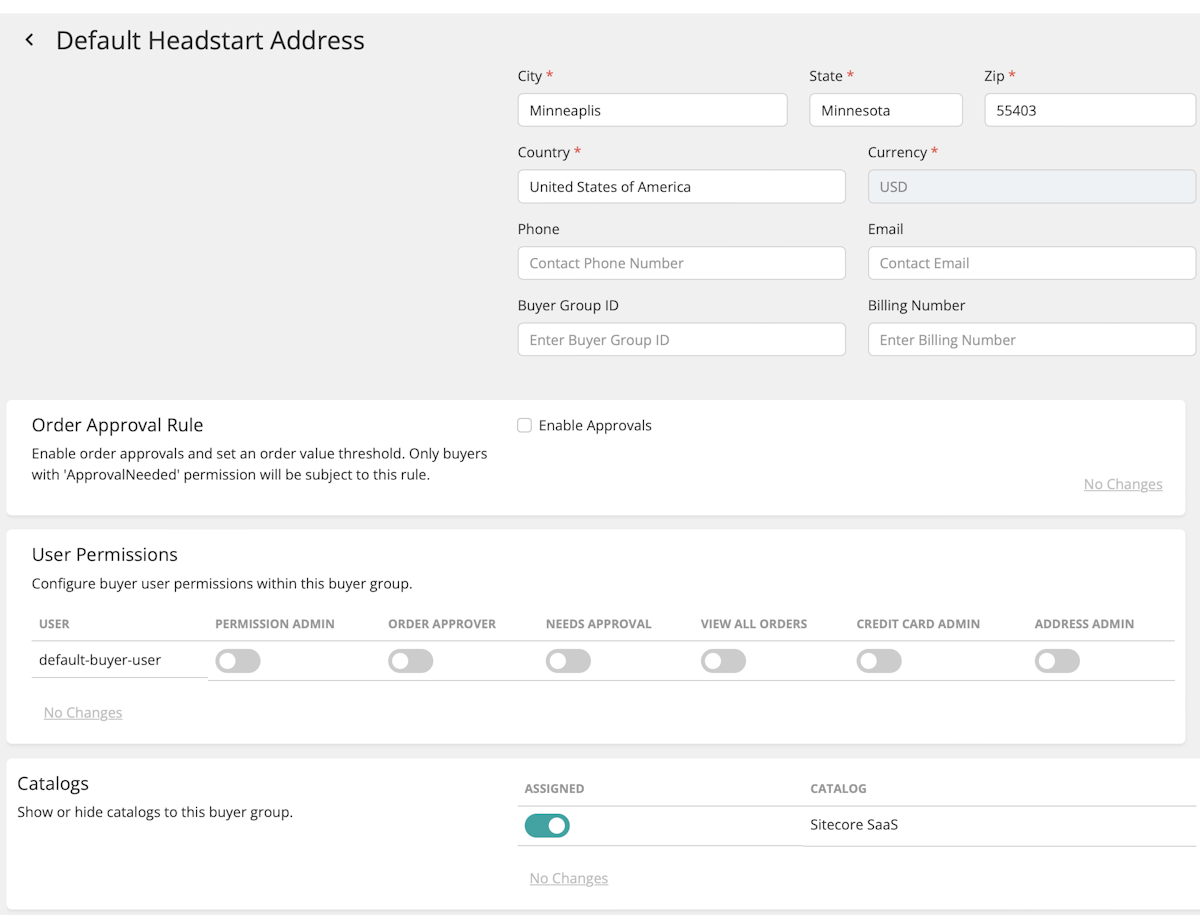
このグループの設定の一番下にカタログの項目が用意されています。これをチェックしてください。

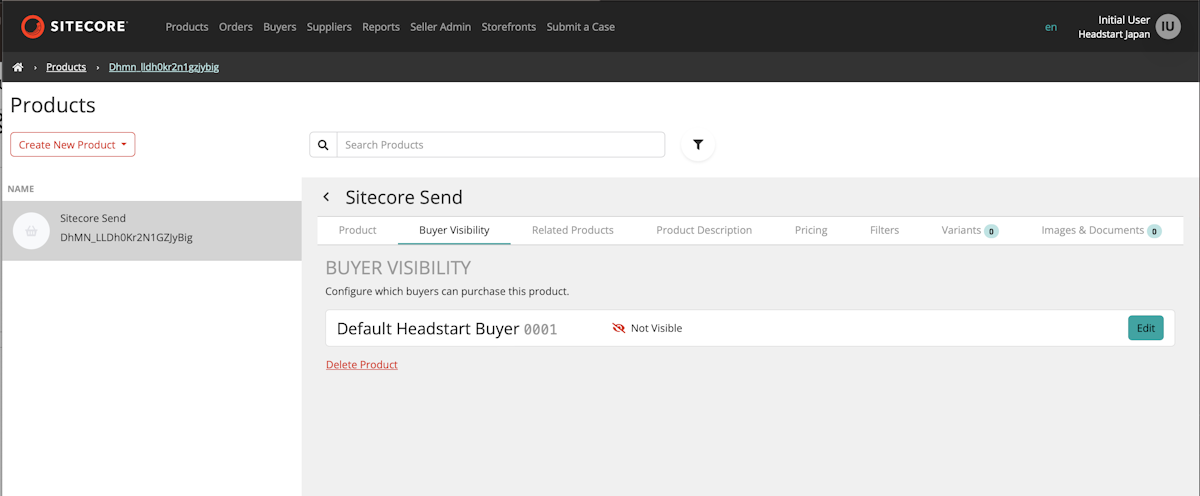
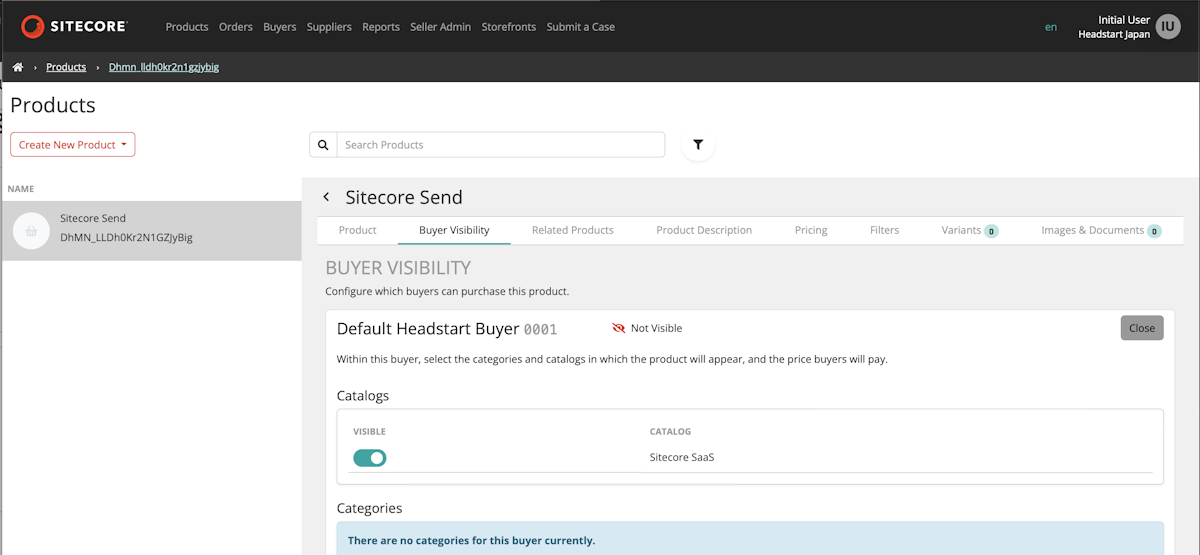
これでサイトの匿名ユーザーがアクセスした際に利用するカタログの指定ができました。最後に、登録している製品に再度戻って、Buyer Visibility をチェックしてください。以下のようになっています。

設定を開いて、Catalog をオンにします。

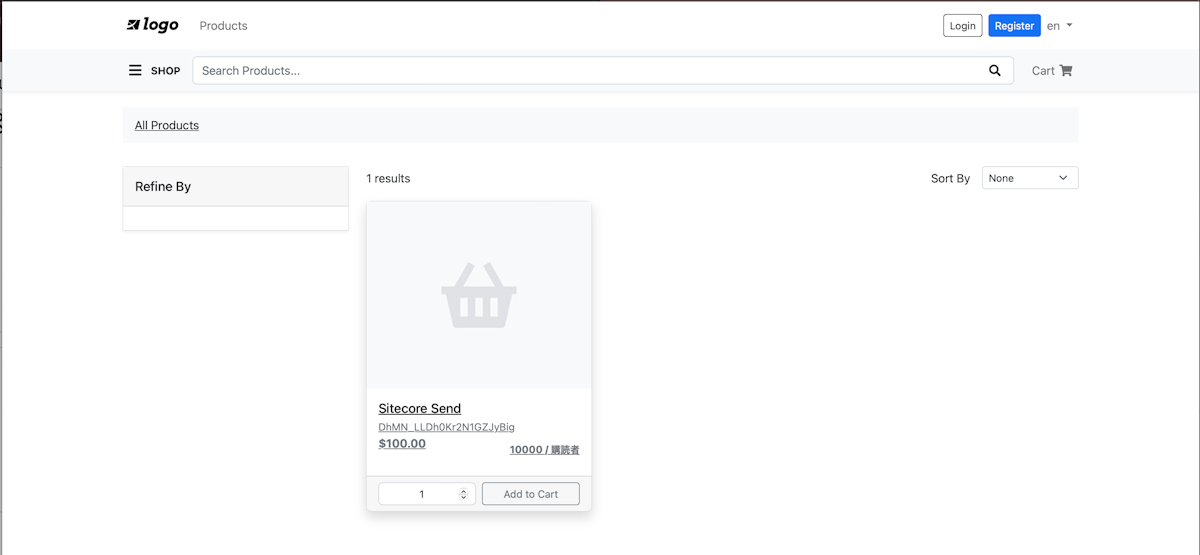
これで商品の登録は完了となります。以下のように商品情報が表示されました。

まとめ
今回はまだ何も設定されていない状況から商品情報をサイトに掲載するまでの手順を紹介しました。実際には Seller Addresses やカタログなどは運用されているとすでに設定されているため、前半の手続きは不要となりますが、OrderCloud で商品情報をどういう形で持っていて、HeadStart がどういう動きをしているのか、を見るにはちょうどいい手順の紹介となりました。
