これまで OrderCloud の管理画面の仕組みは Angular ベースのものをサンプルとして提供しており、セットアップの方法を紹介していました。今回は、React 版が提供されたのでこれを動かしたいと思います。
コードの準備をする
OrderCloud のための JavaScript SDK を利用した管理画面の実装として、以下のリポジトリでオープンソース形式で提供をしています。注釈にも記載していますが、現状はプロダクションには機能が不足している点がありますが、デモや評価で利用できるものとして提供をしています。
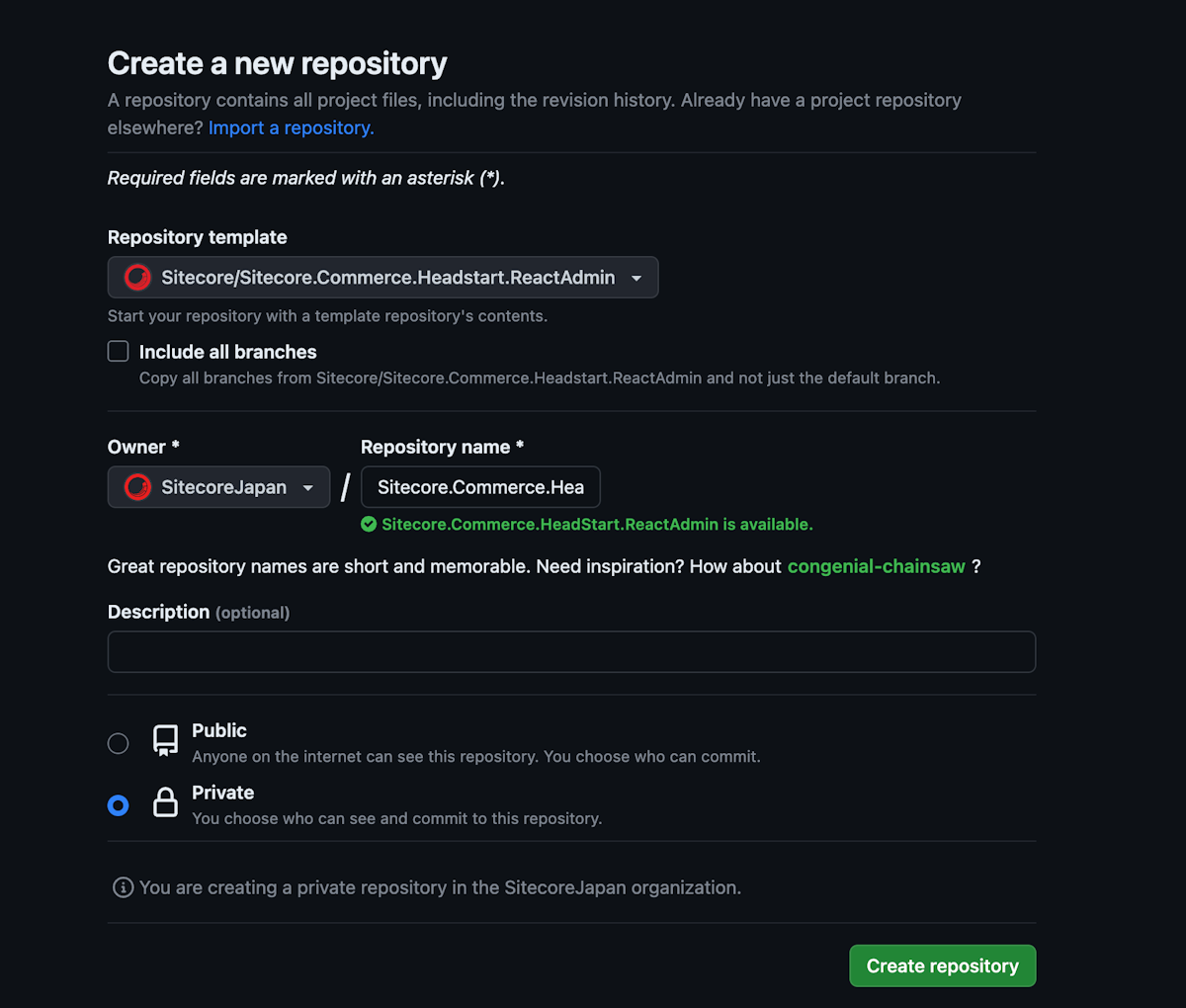
テンプレートとして利用できるようになっているため、Use Template をクリック、Create a new repository を選択してリポジトリの作成を進めていきます。今回は、リポジトリ名はテンプレートと同じ名前とし、Private リポジトリとして作成することにしました。

新しく作成したリポジトリのクローンを手元に作成をして、動作確認を進めていきます。
OrderCloud にデータをインポートする
今回は OrderCloud のサンドボックスに対して利用するマーケットプレース、およびデータを含めてインポートしていきます。今回は以前に紹介している手順を参考にして、データを作成してください。
コマンドは seeding を利用する形となります。インストールの手順は以下のページで紹介をしています。
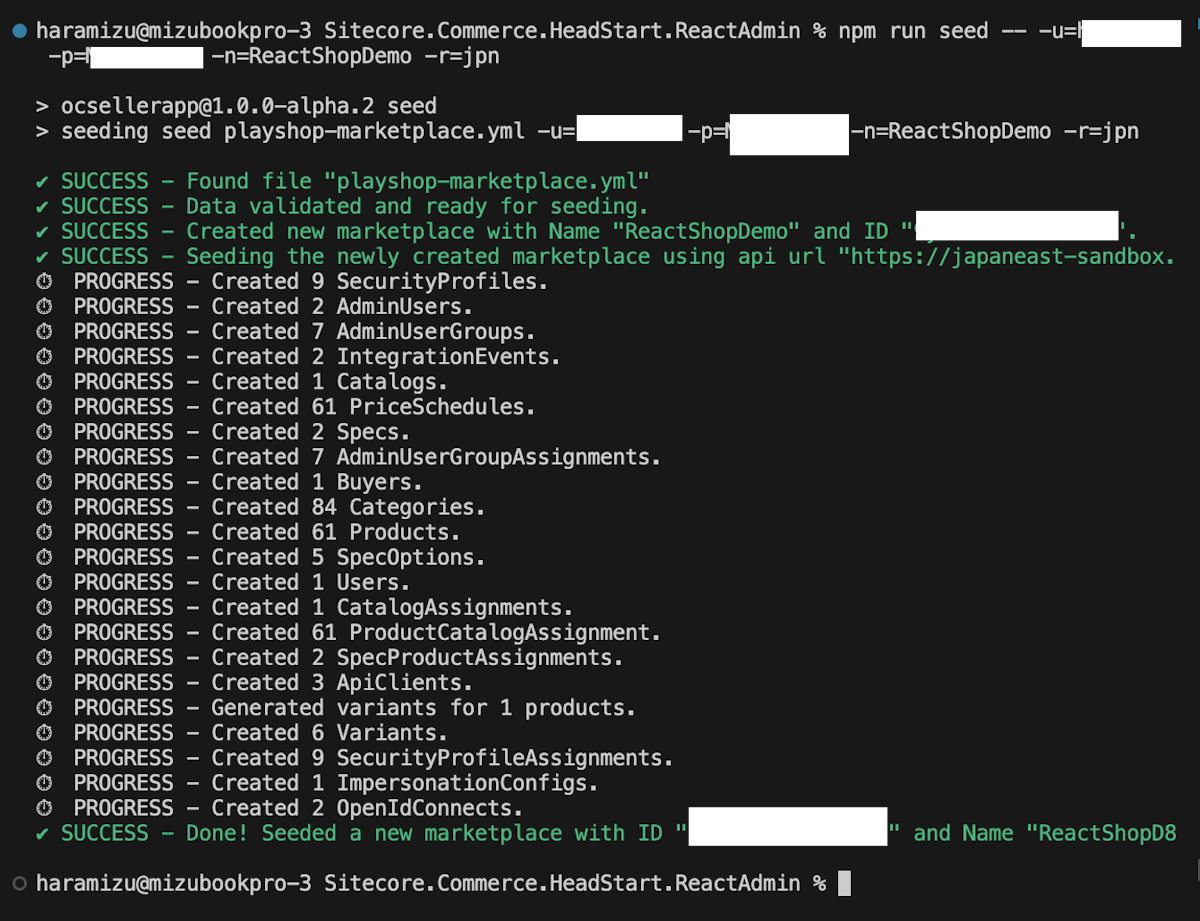
実際に以下のような形で実行してください(ユーザー名とパスワードは変更してください)。
npm run seed -u=YOUR_PORTAL_USERNAME -p=YOUR_PORTAL_PASSWORD -n=ReactShopDemo -r=jpnしばらくするとデータのインポートが完了します。

環境を整える
アプリケーションの設定は、.env.local.example を利用して値を設定していく形となります。まずは、ファイルをコピーして .env.local のファイルを作成してください。このファイルに対して、すでに作成している OrderCloud の値を設定していきます。
NEXT_PUBLIC_APP_NAME='Sitecore.Commerce.Headstart.ReactAdmin'
NEXT_PUBLIC_OC_CLIENT_ID='YOU_ORDERCLOUD_CLIENT_ID'
NEXT_PUBLIC_OC_API_URL='YOUR_ORDERCLOUD_SANDBOX_URL'
NEXT_PUBLIC_OC_MARKETPLACE_ID='YOUR_MARKETPLACE_ID'
NEXT_PUBLIC_OC_MARKETPLACE_NAME='YOUR_MARKETPLACE_NAME'
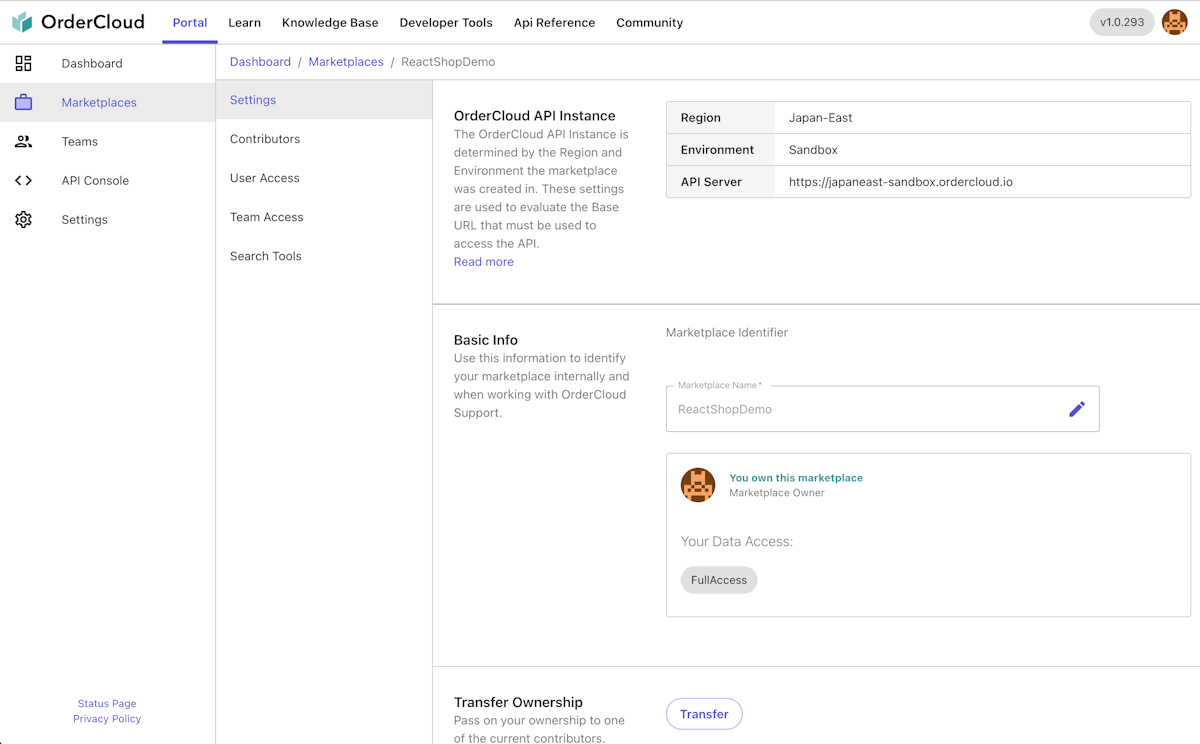
NEXT_PUBLIC_DEFAULT_PRODUCT_VIEW_TABBED='false'まず最初に、NEXT_PUBLIC_OC_API_URL を設定します。作成済みの Marketplace を選択すると右上に表示される値となります。

今回は、https://japaneast-sandbox.ordercloud.io を設定することになります。
続いて NEXT_PUBLIC_OC_MARKETPLACE_ID と NEXT_PUBLIC_OC_MARKETPLACE_NAME は上の画面に表示されています。Marketplace Identifier の項目が NEXT_PUBLIC_OC_MARKETPLACE_ID に、Marketplace Name を先ほど指定した名前を利用して ReactShopDemo に設定します。
最後に NEXT_PUBLIC_OC_CLIENT_ID の項目となりますが、これはメニューの API Console を選択、API Clients を開き、Admin Application の Client ID を設定します。
ローカルで起動する
設定が完了したところで、ローカルでアプリを起動します。以下の手順で完了です。
npm install
npm run devローカルで起動する形となるため、 http://localhost:3000 にアクセスすると下記のようにログイン画面が表示されます。

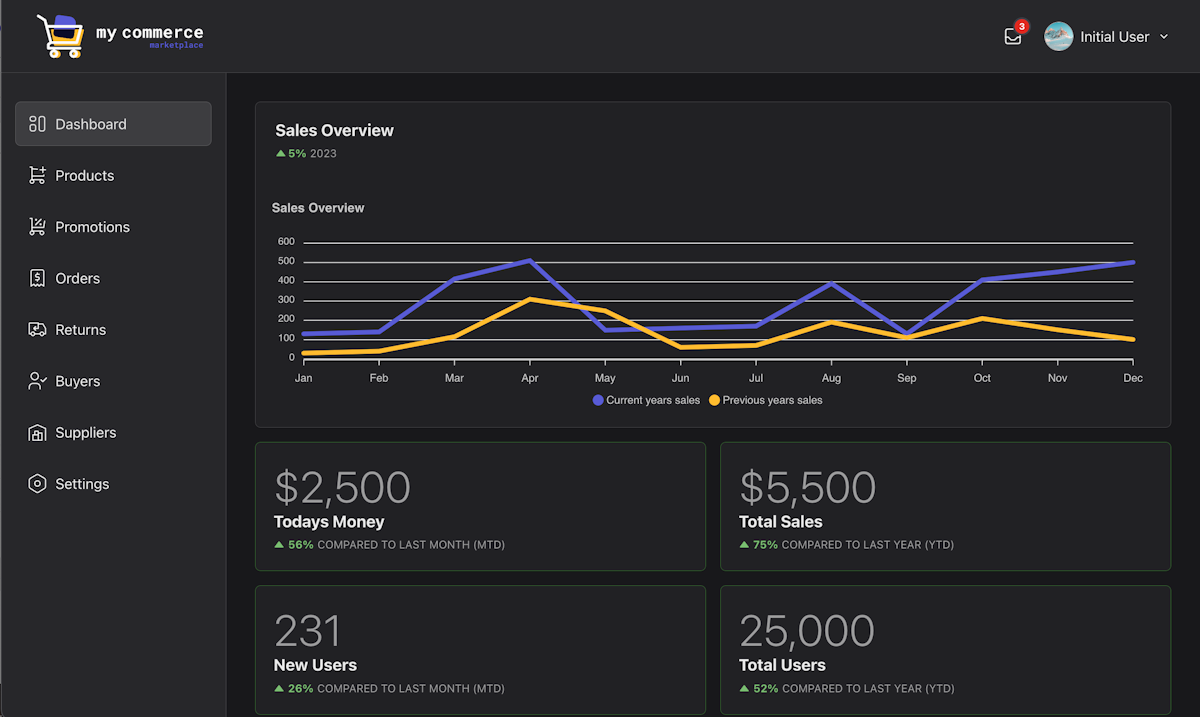
設定済みの管理者アカウントで initialadminuser とパスワード Testingsetup123! を利用すると、以下のように管理画面にアクセスできるようになります。

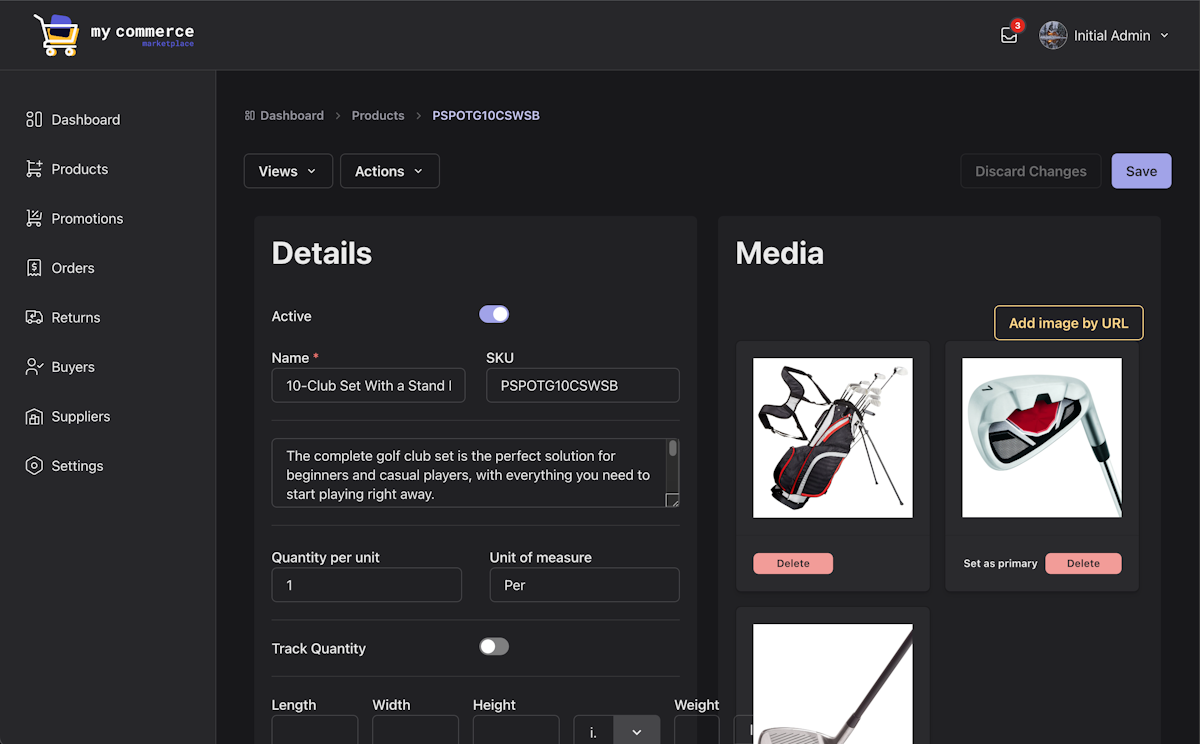
詳細のページでは画像も表示されています。

まとめ
今回はサンプルのページが起動するまでの手順でした。実際に動いているところと、ダミーのデータが含まれている部分があります。