ミドルウェアが起動するようになったので、ミドルウェア経由で Headstart のデモ環境を立ち上げるために必要なデータを揃えていきます。まず最初にマーケットプレースを作成し、そこに初期データを入れていきます。今回は日本のデータセンターを使うための手順も少し入ってきますので、海外のデータセンターを利用する際にはその点は読み替えて進めてください。
Marketplace の作成
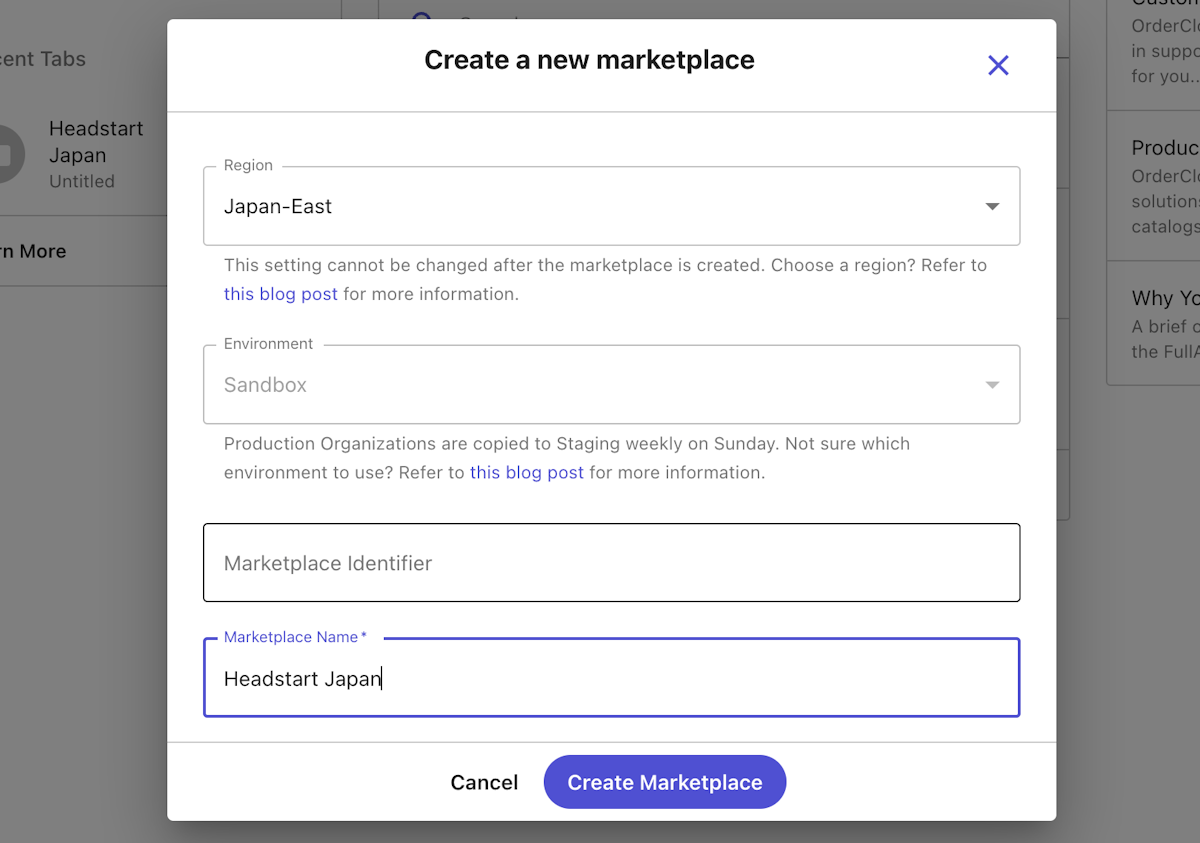
OrderCloud のポータルにアクセスをして、ログインをすると最初の画面でマーケットプレース一覧が表示されます。ここで New Marketplace のボタンをクリックしてください。以下のような画面となります。

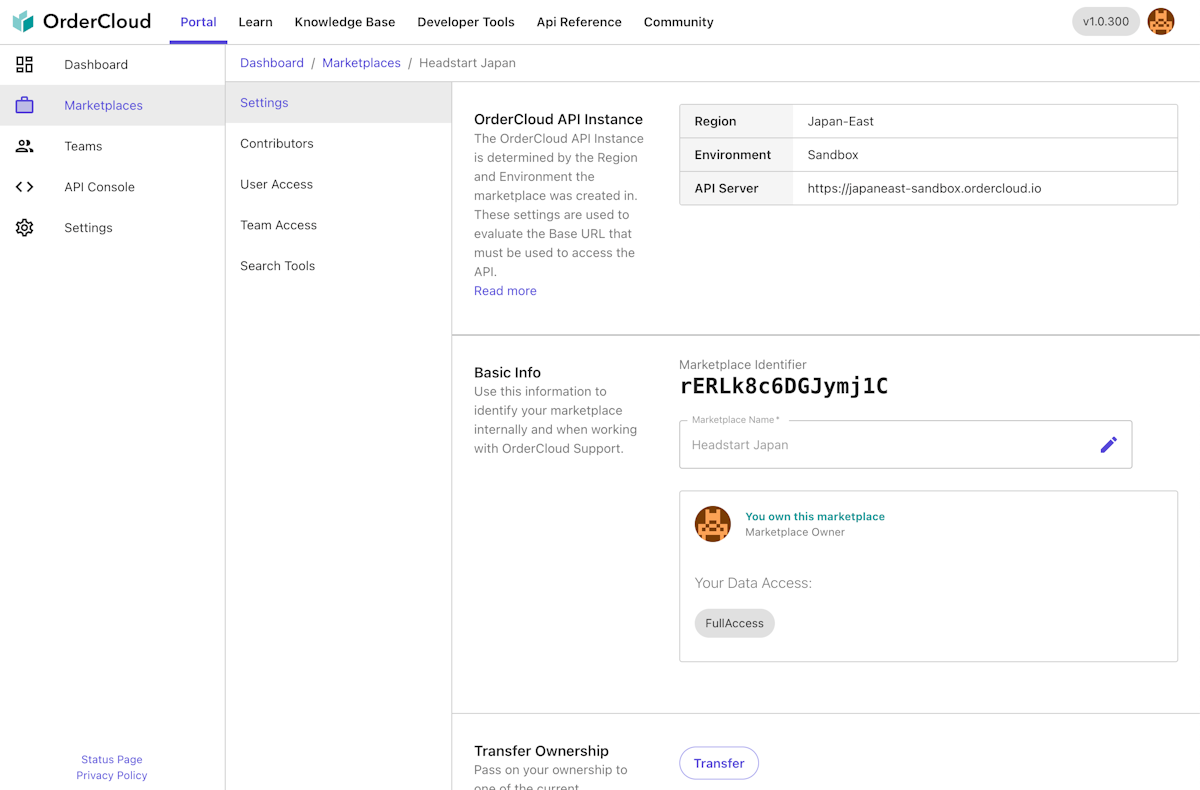
以下のように Marketplace が作成されます。

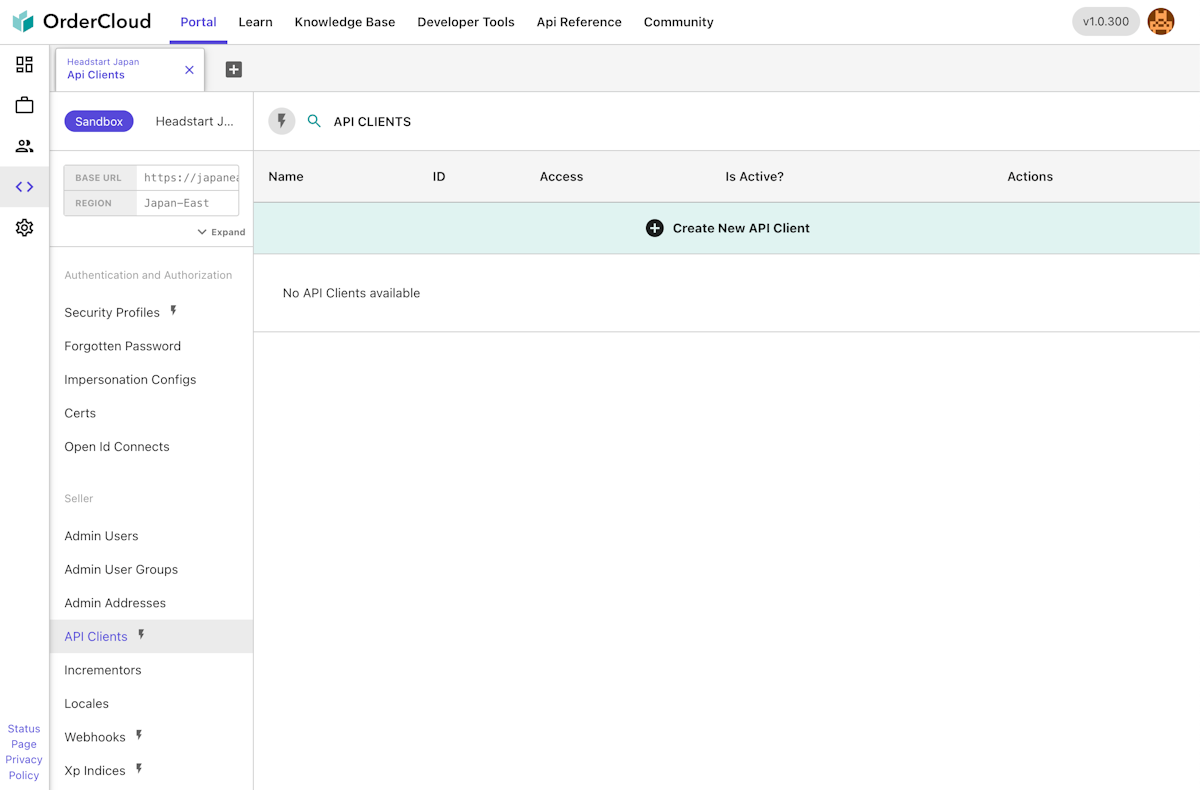
API Clients 一覧を参照しても、以下のように空っぽになっています。これで作業をする Marketplace が出来上がりました。

初期設定の作成
OrderCloud に Marketplace の設定ができたところで、管理者アカウントなど必要となるデータをインポートしていきます。この手順は Postman を利用します。
まず、ミドルウェアをローカルで立ち上げて、https://localhost:5001 にアクセスして参照できることを確認してください。
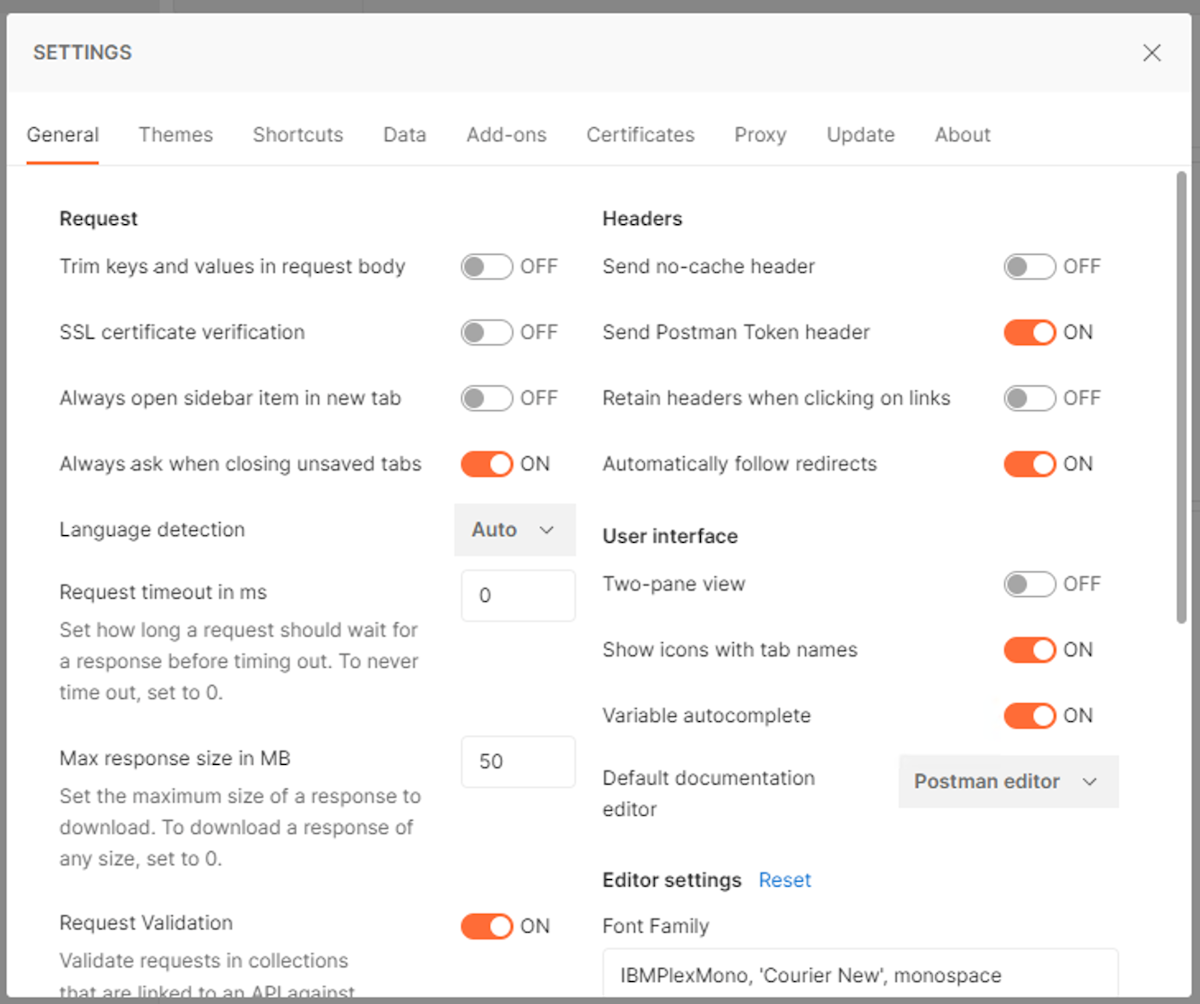
そして Postman を起動してアクセスできるかを確認します。Postman をインストールしてすぐの場合、SSL での投稿に関して証明書のチェックをするようになっているため、その項目はローカル環境で実施するためオフにする必要があります。以下の画面の SSL certificate verification を off にしてください。

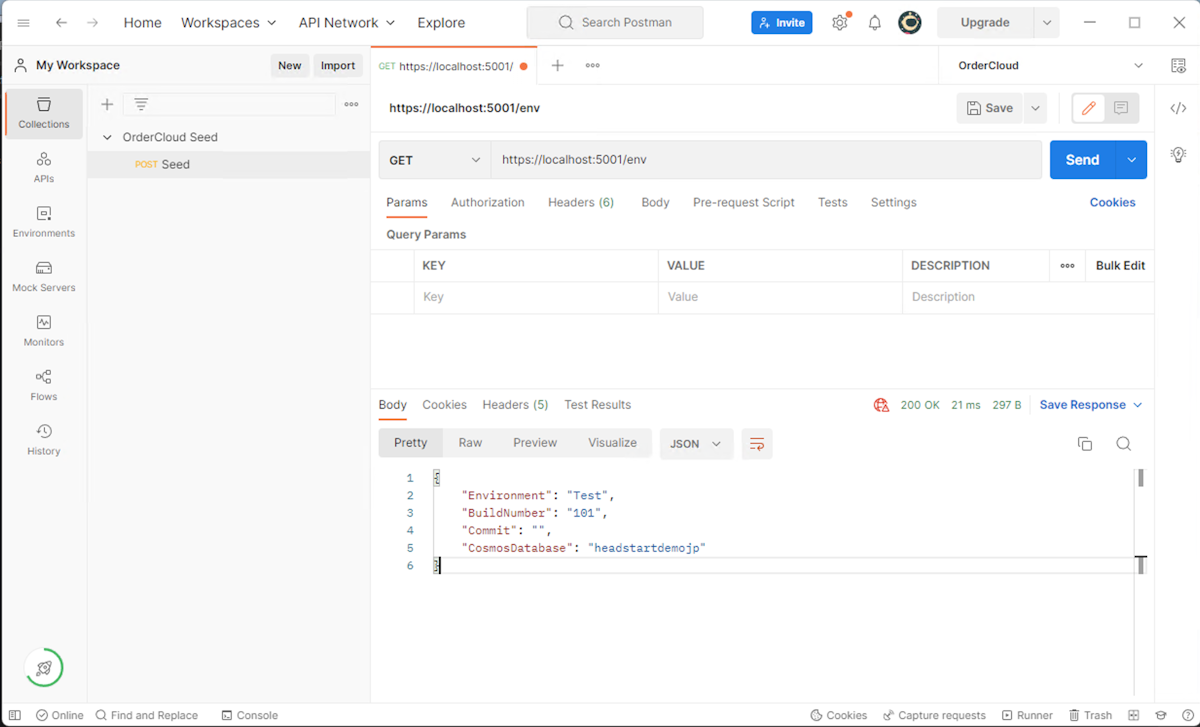
正しく接続できるかテストをするために、 https://localhost:5001/env に対して GET を送信してみます。

接続ができていれば、今回のように BuildNumber として 101 が返ってくる形となっています。
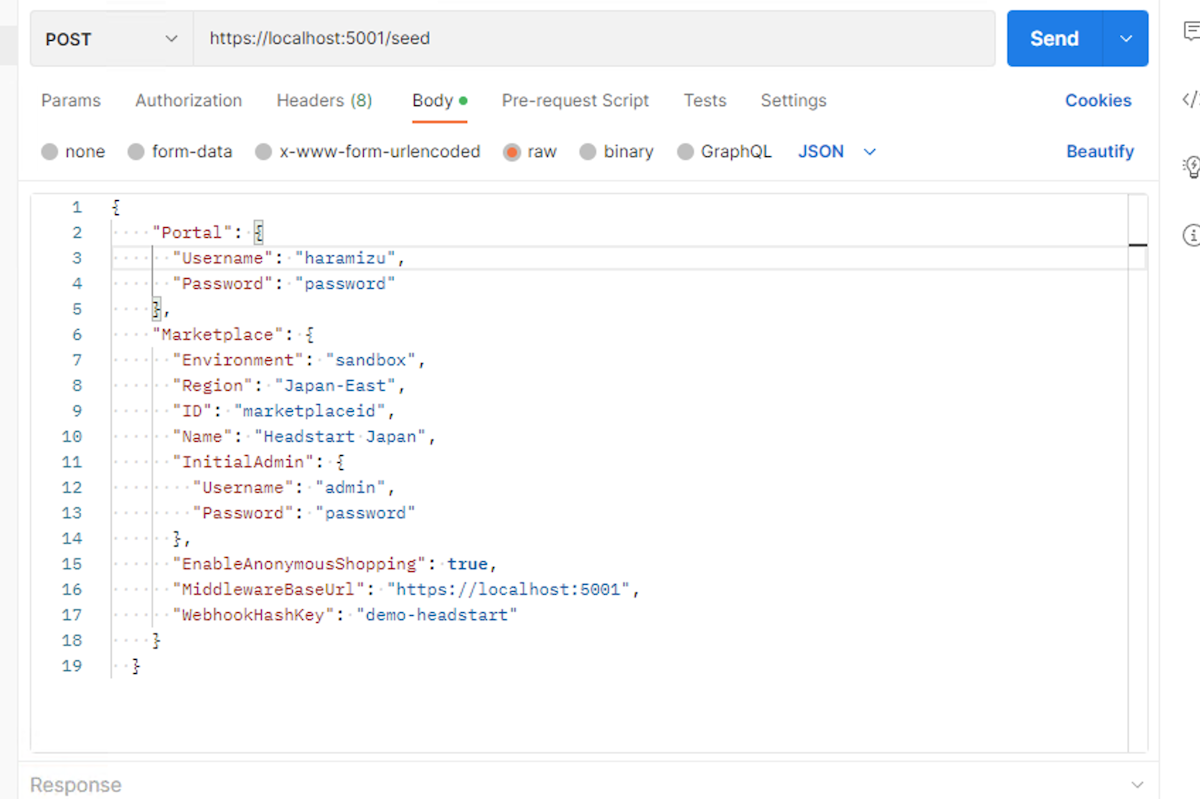
https://localhost:5001/seed に対して Post をする処理を作成します。投稿をするための Body のデータは以下の URL で紹介されているデータを利用します。
https://raw.githubusercontent.com/ordercloud-api/headstart/development/assets/templates/SeedTemplate.json
{
"Portal": {
"Username": "",
"Password": ""
},
"Marketplace": {
"Environment": "sandbox",
"Region": "Us-West",
"ID": "",
"Name": "",
"InitialAdmin": {
"Username": "",
"Password": ""
},
"EnableAnonymousShopping": true,
"MiddlewareBaseUrl": "",
"WebhookHashKey": ""
}
}各項目には、以下のデータを設定してください。
項目 | 入力 | 例 |
|---|---|---|
Portal - Username | ordercloud.io のログイン名 | username |
Portal - Password | ordercloud.io のパスワード | password |
Environment | sandbox | |
Region | Us-West | Japan-East |
ID | ordercloud.io で作成している Marketplace ID | |
Name | ordercloud.io で作成している Marketplace Name | Headstart Japan |
InitialAdmin - Username | 初期管理者のユーザー名 | demoadmin |
InitialAdmin - Password | 初期管理者のパスワード | Sitecor3DeM0! |
EnableAnonymousShopping | 匿名の購買に対応 | true |
AnonymousShoppingBuyerID | 空欄のまま | |
MiddlewareBaseUrl | Middleware の URL | https://localhost:5001/ |
WebhookHashKey | WebHook のキー | demo-headstart |

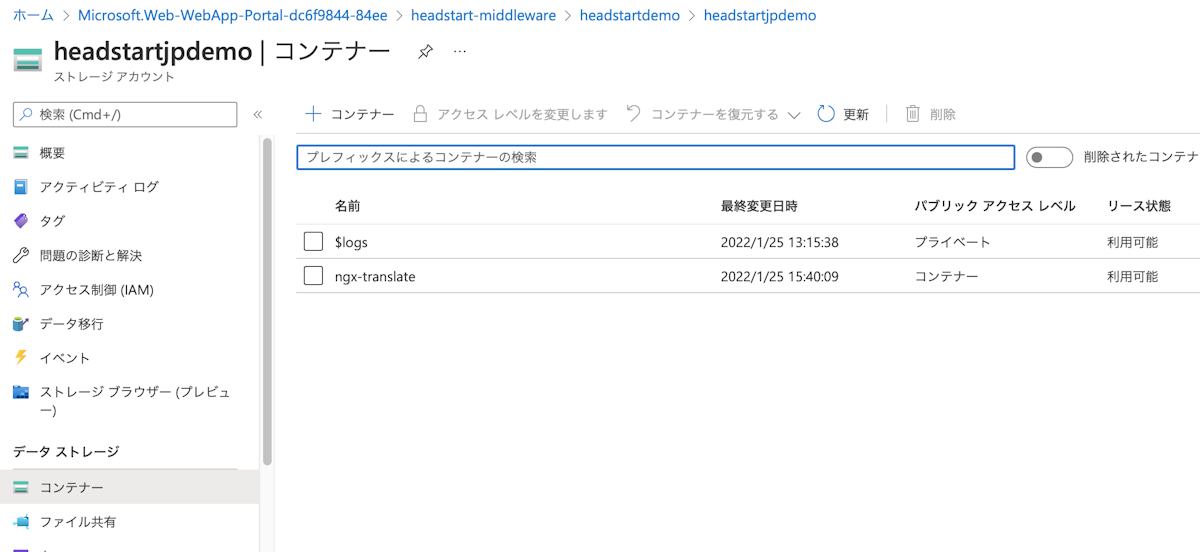
実行前に、以下の項目を確認しておきます。ストレージに関しては以下のように空っぽの状態です。

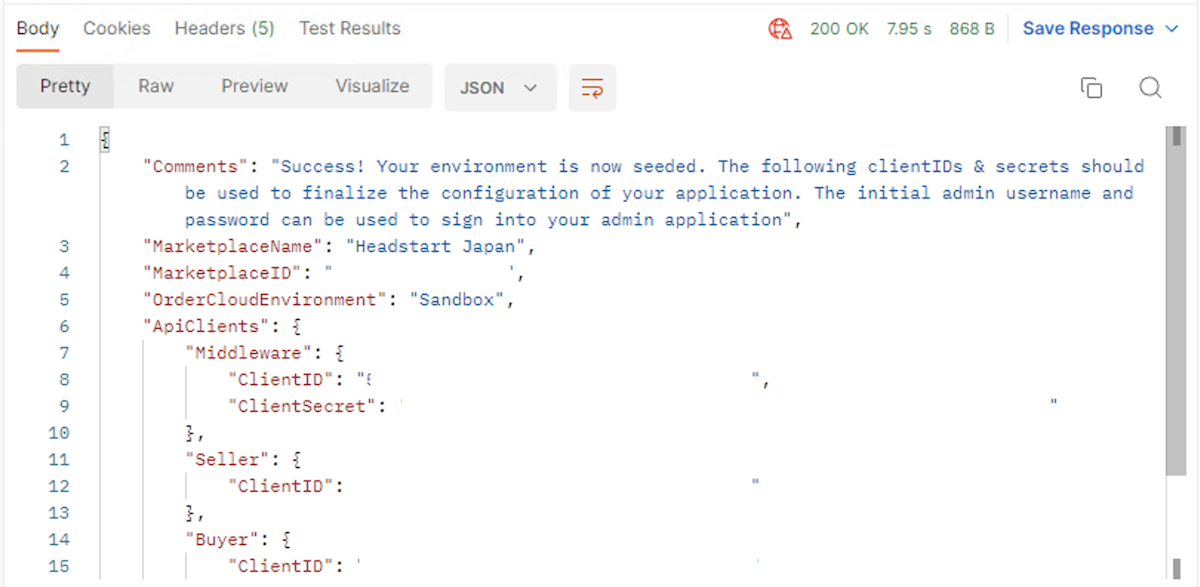
この状態で Postman でミドルウェアに対して Seed のデータを送ります。しばらくすると、結果の画面に Success! のメッセージが表示されます。

ストレージを参照しにいくと、ngx-translate のフォルダが増えていることがわかります。

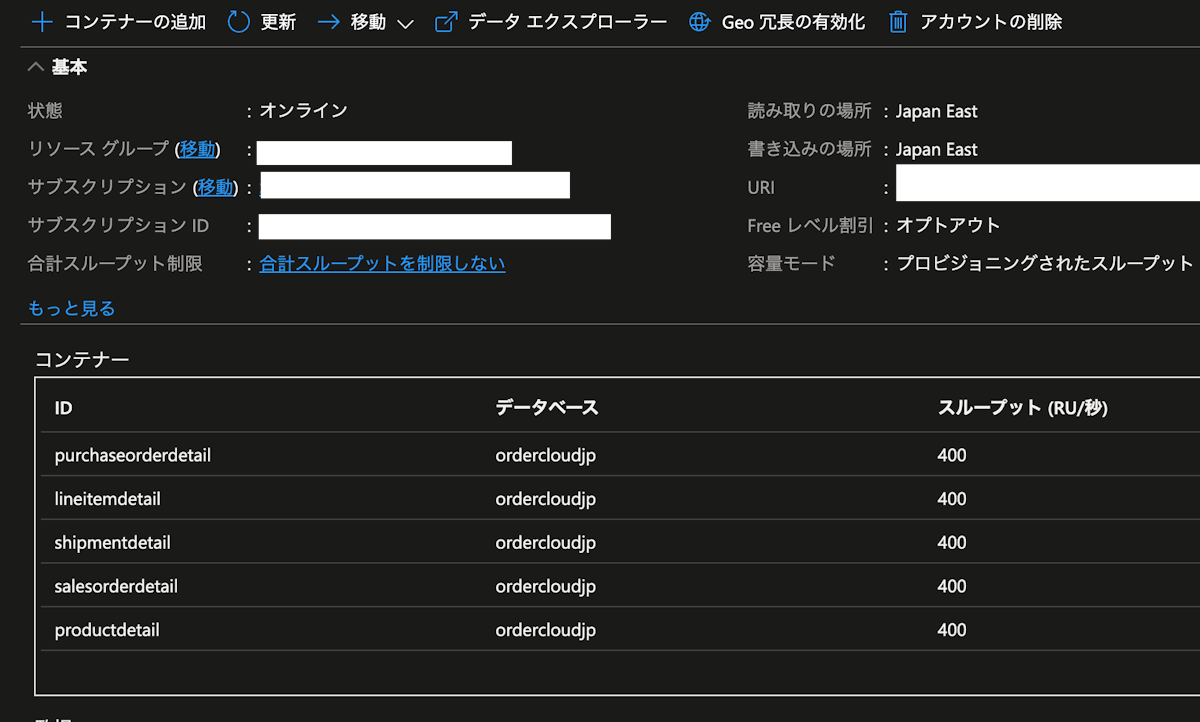
CosmosDB にもコンテナが作成されています。

Azure App configuration の更新
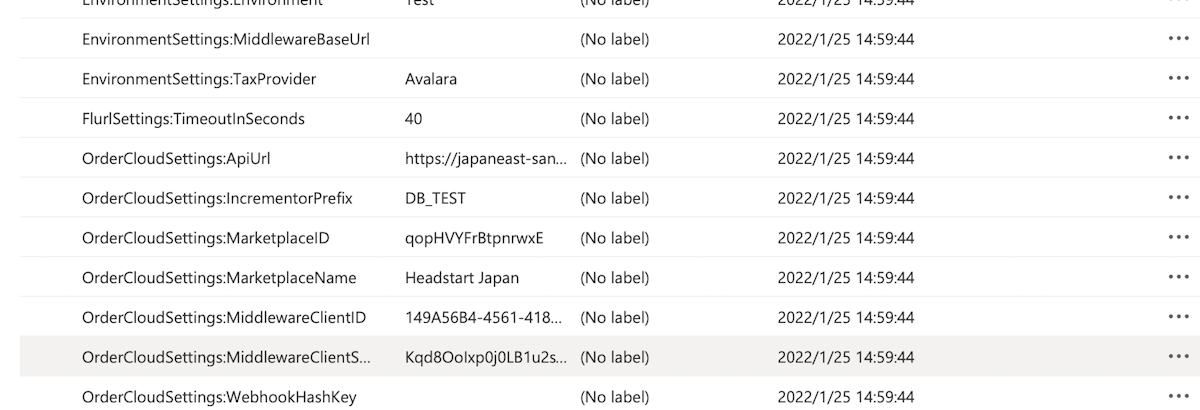
今回作成された Marketplace の情報を反映させます。直接 Azure ポータルで対象となる値を編集するのもよし、プロジェクトに含まれている json ファイルに値を入れてインポートし直すのもよし、です。ここでは json のファイルを更新して、インポートし直します。今回は、以下の 8 つの項目を設定していきます。
"EnvironmentSettings:MiddlewareBaseUrl": "",
"OrderCloudSettings:ApiUrl": "https://sandboxapi.ordercloud.io",
"OrderCloudSettings:MiddlewareClientID": "",
"OrderCloudSettings:MiddlewareClientSecret": "",
"OrderCloudSettings:WebhookHashKey": "",
"OrderCloudSettings:MarketplaceID": "",
"OrderCloudSettings:MarketplaceName": "",
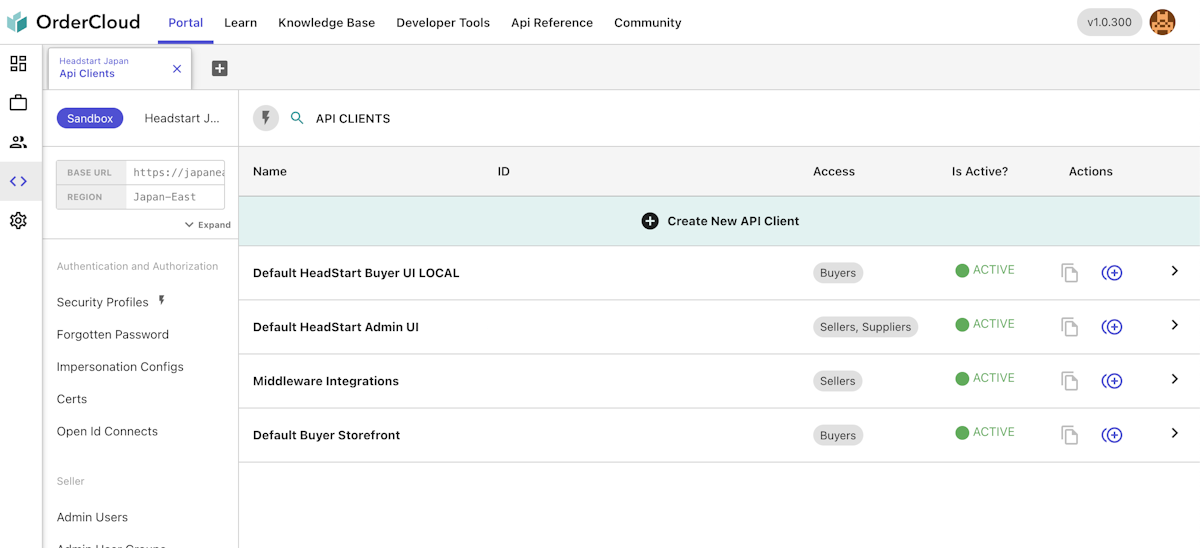
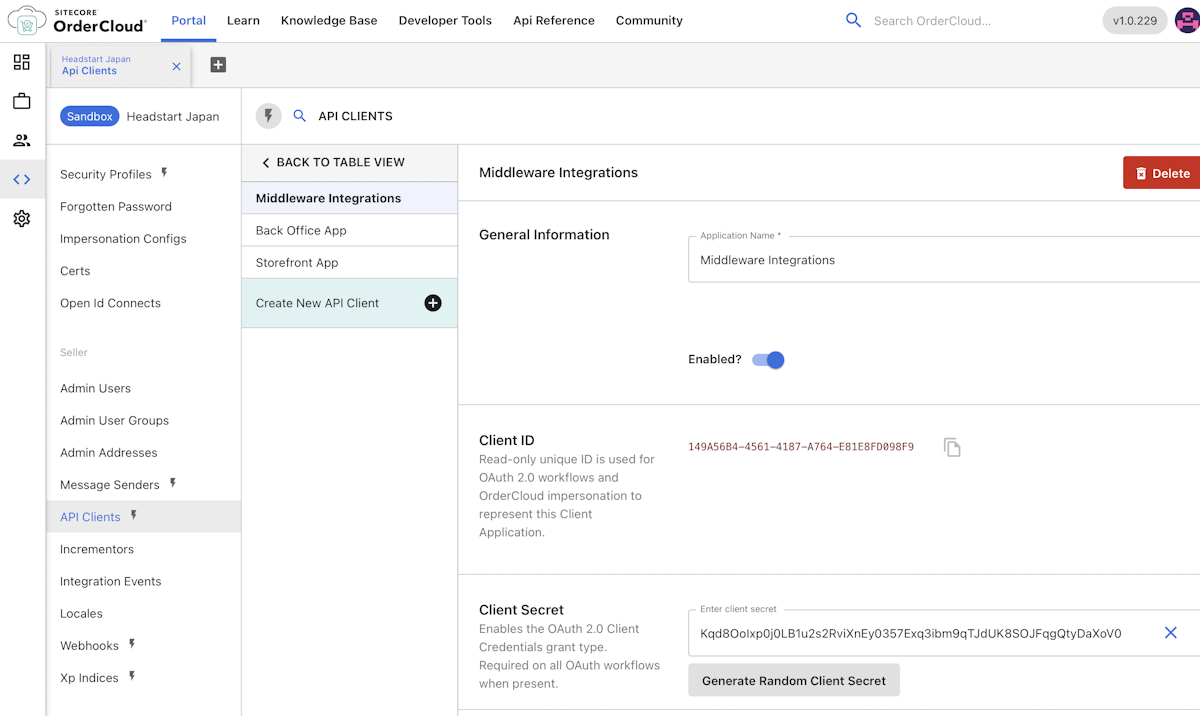
"OrderCloudSettings:ClientIDsWithAPIAccess": "",MiddlewareClientID キーに関しては、OrderCloud の管理画面の左側に表示されている API Console をクリックして、作成をしたマーケットプレースの API Clients の項目を選択すると確認することができます。

MiddlewareClientSecret の項目は Middleware Integrations の項目を開くと Client Secret が用意されています。この項目を指定してください。

ClientIDsWithAPIAccess の項目は、Buyer API キーと、Seller API キーを組み合わせて作成します。, で以下のように区切って記載してください。
"OrderCloudSettings:ClientIDsWithAPIAccess": "Default HeadStart Buyer UI LOCAL,Default HeadStart Admin UI",今回は以下のように変更しました。
"OrderCloudSettings:MiddlewareClientID": "149A56B4-4561-4187-A764-E81E8FD098F9",
"OrderCloudSettings:MiddlewareClientSecret": "Kqd8OoIxp0j0LB1u2s2RviXnEy0357Exq3ibm9qTJdUK8SOJFqgQtyDaXoV0",
"OrderCloudSettings:MarketplaceID": "qopHVYFrBtpnrwxE",
"OrderCloudSettings:MarketplaceName": "Headstart Japan",
"OrderCloudSettings:ClientIDsWithAPIAccess": "Default HeadStart Buyer UI LOCAL,Default HeadStart Admin UI",MiddlewareBaseUrl には、この段階ではまだサーバーに展開していないため、ローカルの middleware を記載しておきます。
"EnvironmentSettings:MiddlewareBaseUrl": "https://localhost:5001",最後に、WebhookHashKey に関しても指定しておきます。今回は Postman で指定しているキーになるため、以下のように設定をしておきました。
"OrderCloudSettings:WebhookHashKey": "demo-headstart",データセンター指定の変更
上記の変更をしているのと併せて、API サーバーの指定をしている URL が直前の項目として用意されています。
"OrderCloudSettings:ApiUrl": "https://sandboxapi.ordercloud.io",このサーバーは北米の OrderCloud の sandbox サーバーがデフォルトで記載されていますが、今回日本のデータセンターに作成したため変更をする必要があります。URL は Marketplace ID が表示されていた画面に含まれていいます。変更の後の値は以下のように異なります。
"OrderCloudSettings:ApiUrl": "https://japaneast-sandbox.ordercloud.io",最後に、インポートの確認のために build 番号を変更しておきます。
"EnvironmentSettings:BuildNumber": "101",上記の値を手元の json ファイルに反映させたあと、改めて Azure App Configuration にインポートをして、設定が反映されているかを確認してください。

build 番号が 101 になっていればインポートが完了しています。
まとめ
日本のデータセンターにサンプルのデータを作成し、またミドルウェアを通じて初期のデータ(管理者アカウントの作成)なども実現できました。続いてローカルの環境で buyer のアプリ、seller のアプリを順に動かしていきます。
更新履歴
2023年8月に最新情報に合わせて更新しました。
