これまで Sitecore OrderCloud の展開に関して、このブログでは Windows の環境で Visual Studio を動かして手順を紹介していました。これは macOS の上でも動くでしょうか?今回は、環境を macOS に変更をして、前回まで動かしていたリポジトリのソースコードを使いながら確認をしていきたいと思います。
環境の確認
今回は以下の環境を前提として説明をしていきます。
macOS Ventura 13.5
Visual Studio for Mac 17.6.3
Visual Studio Code バージョン: 1.81.1
Node.js v18.16.1
Azure のリソースに関しては、以下のページを参照してください。また、すでに Headstart が起動できる環境になっているのが前提となっています。
Middleware を起動する
Middleware は .NET Core 6.0 で開発しているため、Visual Studio for Mac でプロジェクトを開くことができます。

Windows で作業をしていた時は、プロジェクトのプロパティを開いてプロファイルを作成していました。今回は、以下の手順を進めていきます。
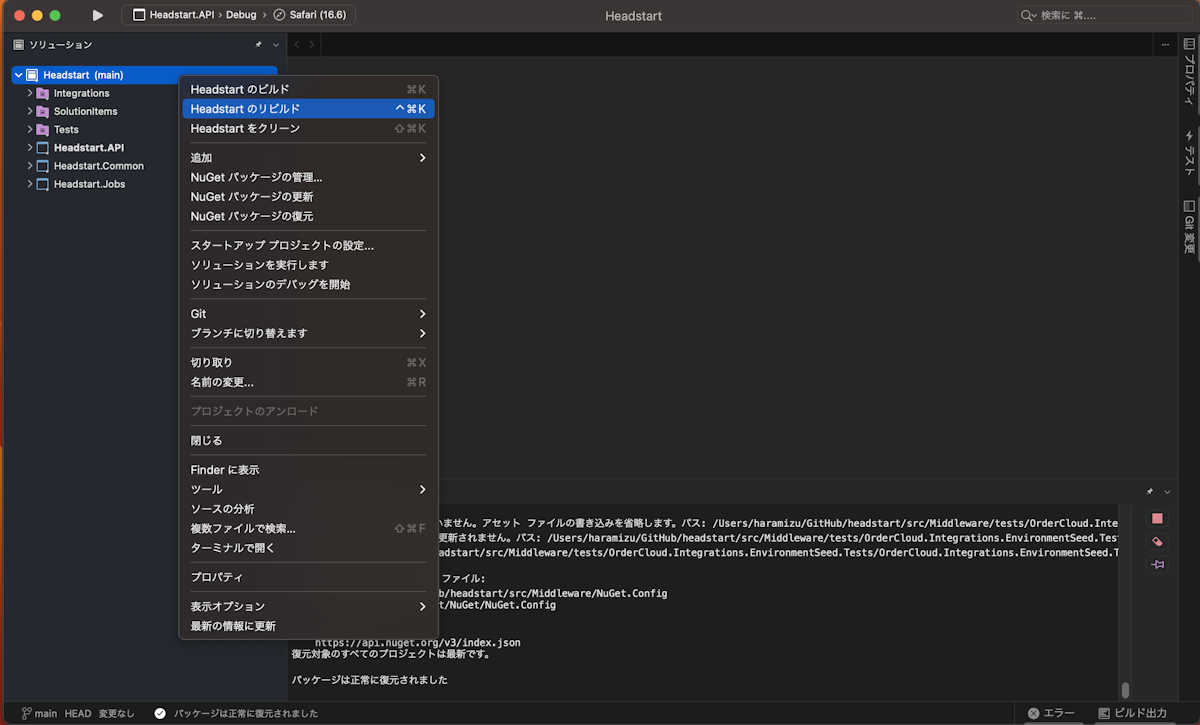
まず最初に、ソリューションのビルドを実行します。

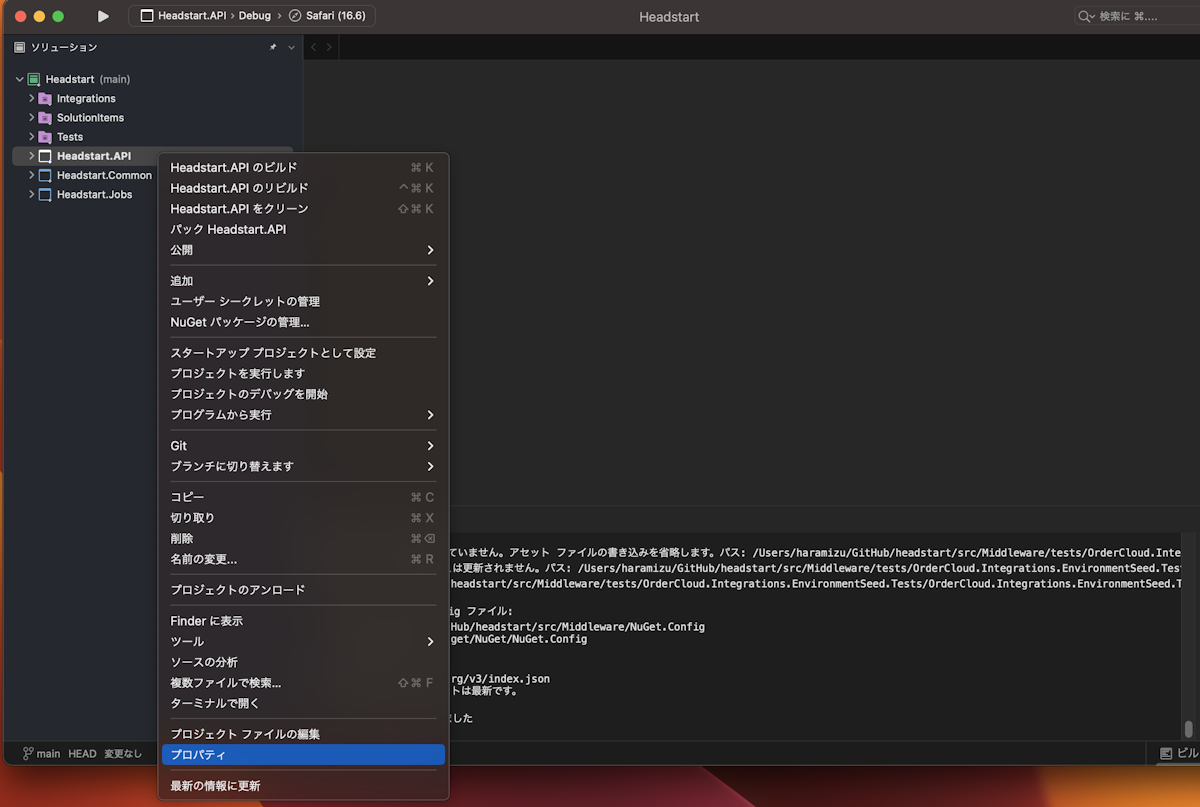
Headstart.API を右クリックして、プロパティを開きます。

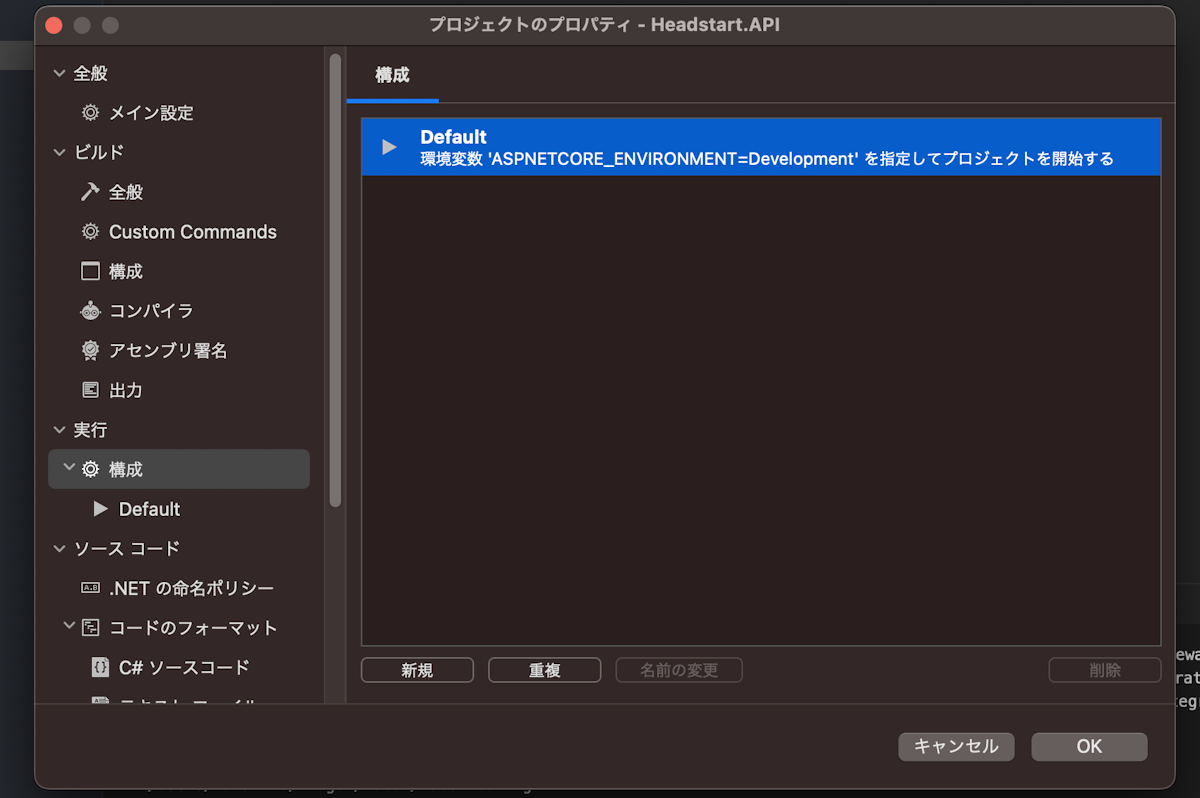
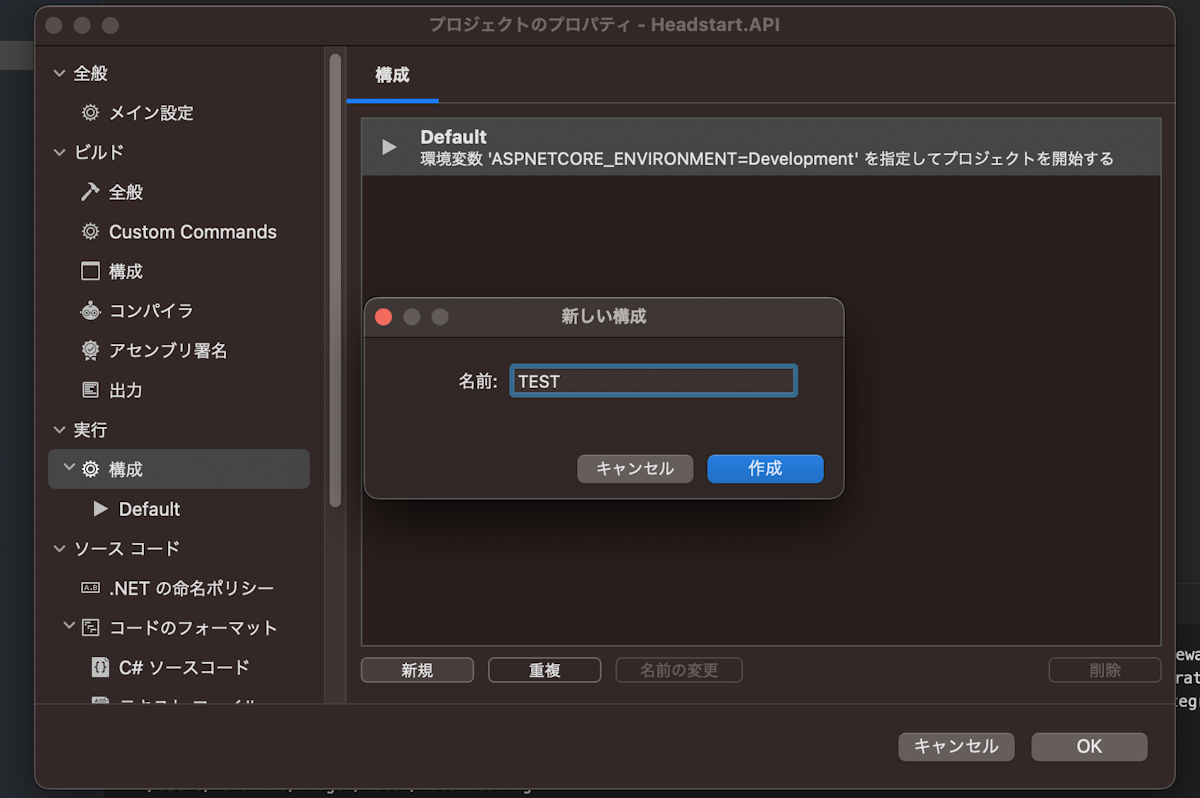
実行 > 構成を選択を選択すると以下の画面に切り替わります。下に表示されている新規をクリックします。

新しい構成は TEST とします。

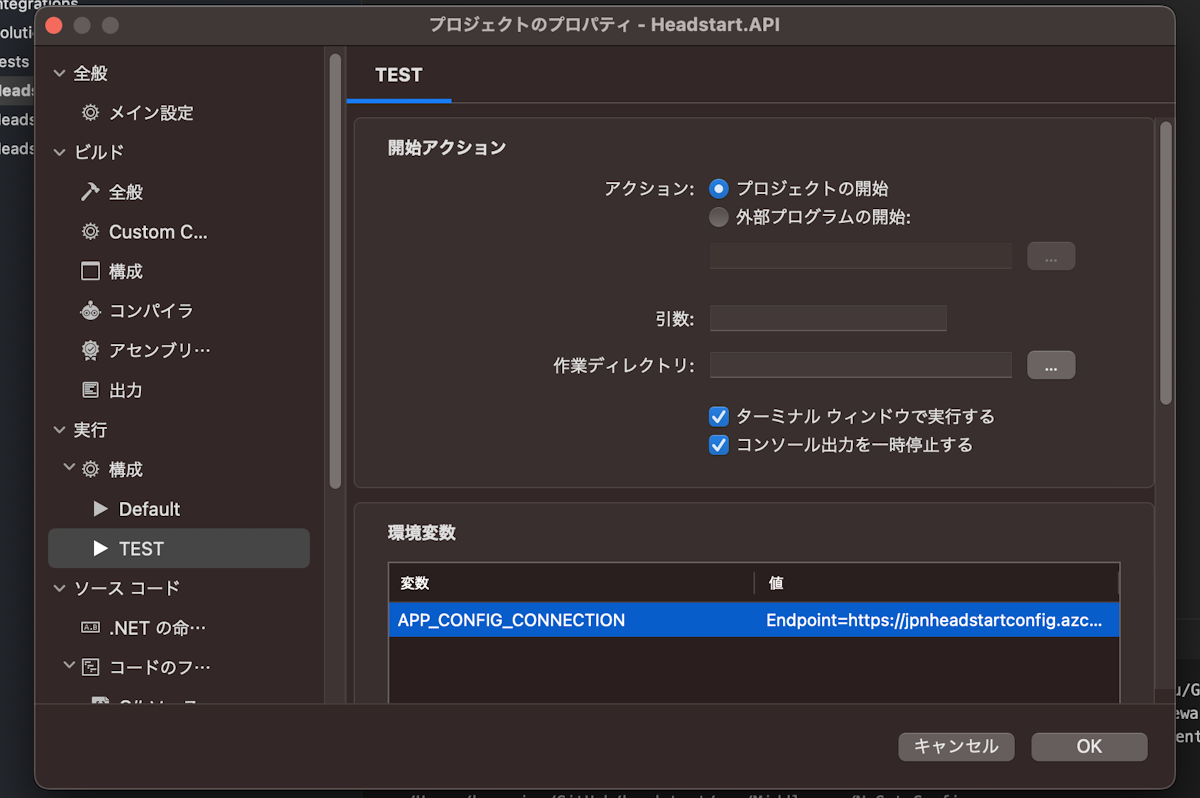
TEST の構成を開いて、環境変数に関しては APP_CONFIG_CONNECTION に変更し、Azure Portal の App Configuration から接続文字列を取得して値として設定します。また、ターミナルウィンドウで実行するもチェックします。

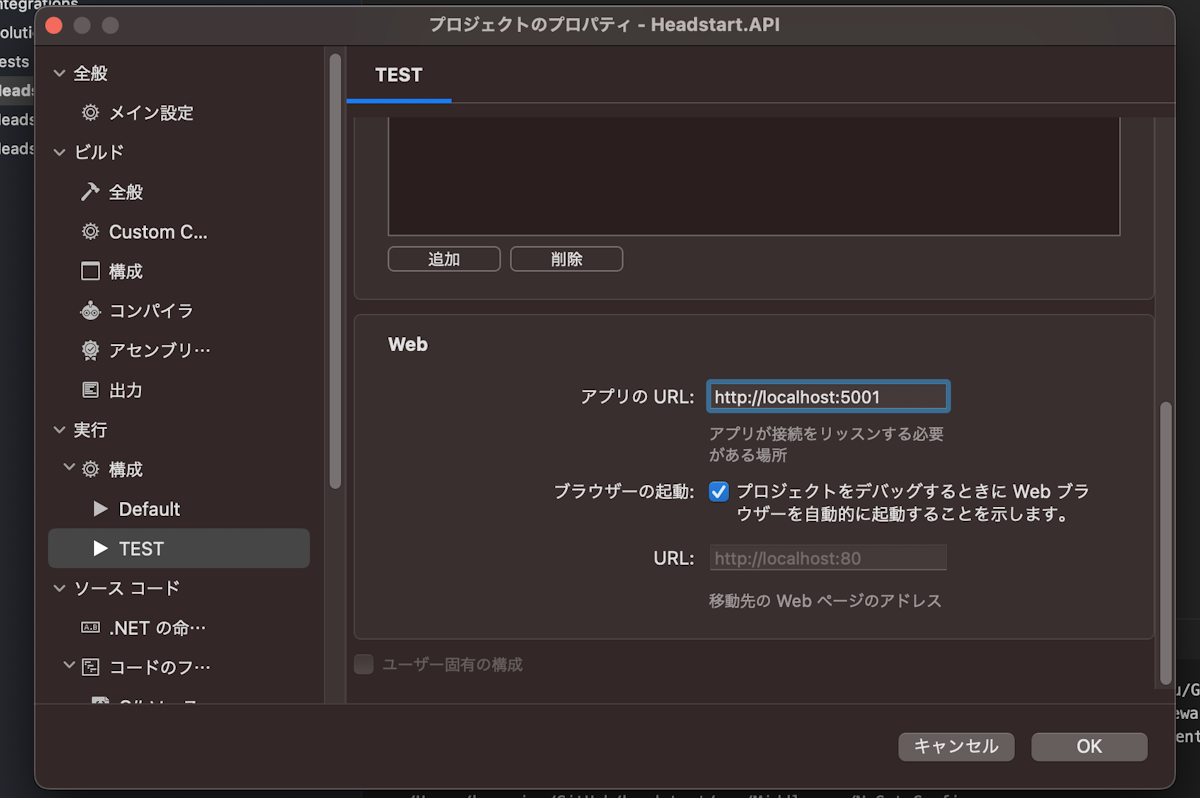
ダイアログの下の方にある web の設定で、アプリの URL を http://localhost:5001 に変更します。

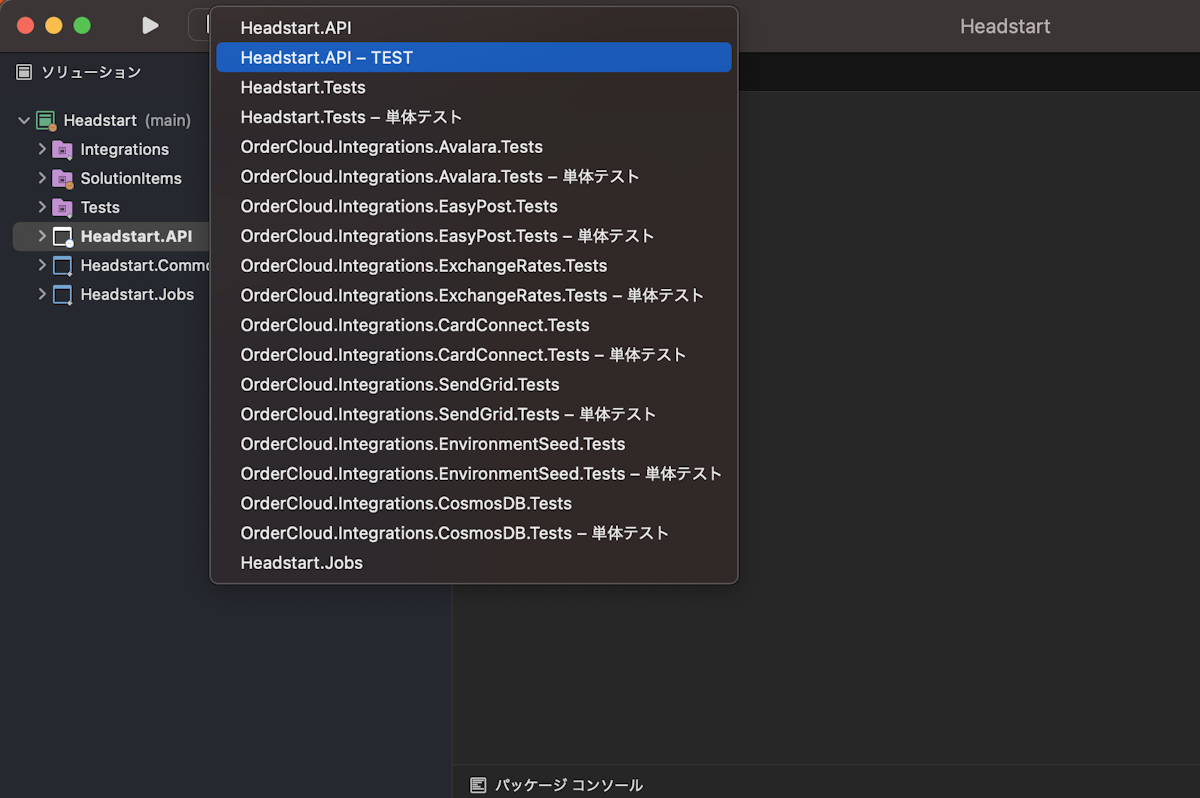
OK をクリックして構成を保存します。続いて、左上に表示されている Headstart.API をクリックすると、構成を選択することが可能になっています。ここでは、Headstart.API - Test を選択します。

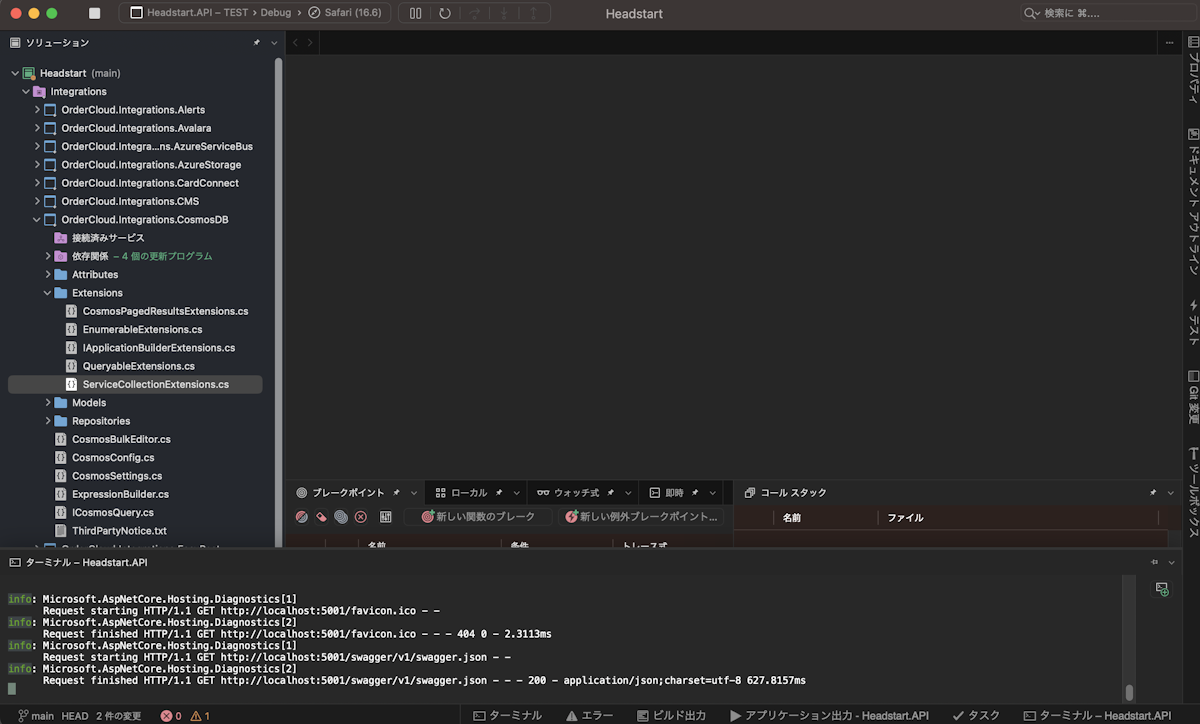
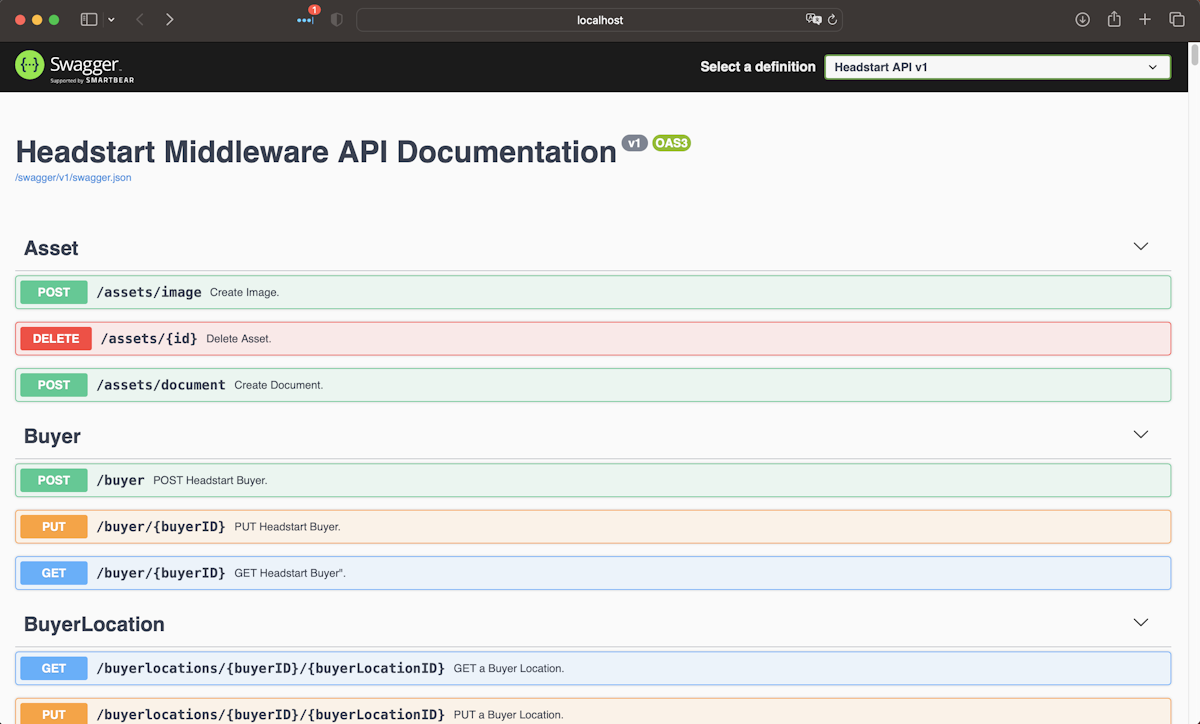
選択をした後、実行します。指定をした http://localhost:5001 で middleware が起動していることをブラウザで確認、ターミナルにも表示されていることがわかります。


これで Middleware は起動しました。
Seller Admin / Buyer Storefront の起動
Headstart のサンプルの src/UI のディレクトリをルートとして、Visual Studio Code を起動します。

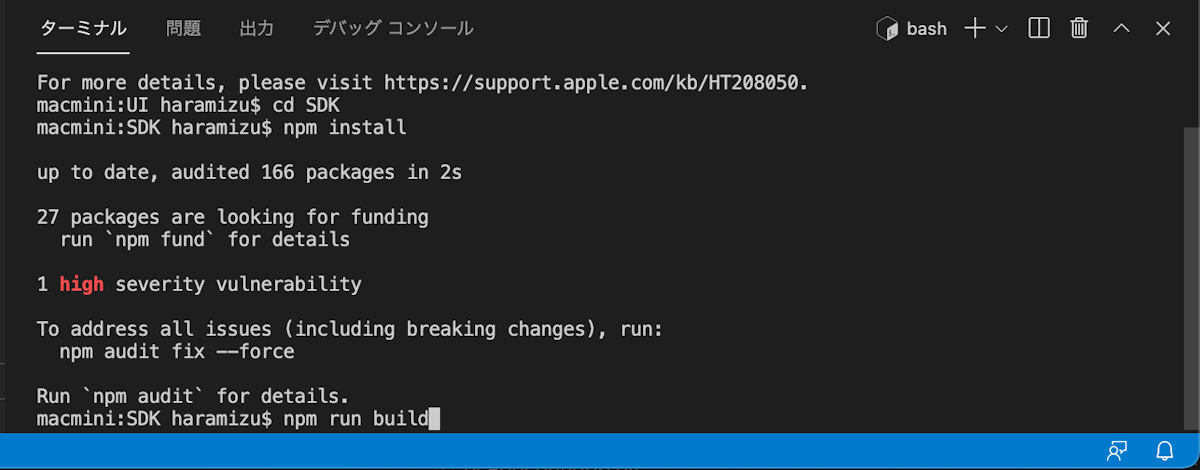
Windows の時と同じように、まずは SDK をビルドしましょう。コマンドは以下の3行を順に実行していきます。
cd SDK
npm install
npm run build
続いて buyer に関して npm install まで実行します。
cd ..
cd buyer
npm install同様に、seller に関しても npm install まで実行をしてください。
cd ..
cd seller
npm installこれで準備が完了しました。まず最初に、Seller を起動しましょう。起動をする前に、ローカルでアクセスするため、src/UI/Seller/src/environments/environment.local.ts のファイルを更新する必要があります。以下の2行を変更してください。
const useLocalMiddleware = true
const localMiddlewareURL = 'http://localhost:5001'準備が整いました、では実行します。
npm run startしばらくすると、ブラウザが開いて Headstart Admin が表示されます。

すでに作成している管理者アカウントでログインをすると、以下のように管理画面が開きました。

同じように buyer を起動します。seller と同じようにローカルで動かすために、のファイルに関して以下の変更を実施してください。
const useLocalMiddleware = true
const useLocalBuyerApiClient = true // set to true for running integration events locally
const localMiddlewareURL = 'http://localhost:5001'続いて buyer ディレクトリに移動、npm run start を実行してください。

しばらくすると、Buyer のサイトが起動します。

無事、3つのインスタンスが起動した形となります。
まとめ
Headstart のデモは .NET Core 6.0 ベースのため macOS でも動作するはず、ということで動かしただけの記事となりますが、開発をする人にとっては OS を選択しないという点では大変便利な部分となります。
更新履歴
2023年8月に最新情報に合わせた形で更新をしました
