Starting with this issue, we will introduce the basic points of creating a simple page using Headless SXA in several parts. This time, we will cover the basic ideas of partial design and pages, and how to utilize placeholders.

Building a Demo Site with Headless SXA - Part 1 Pages, Partial Design, Placeholders
Headless SXAXM CloudPublished: 2023-02-07
About Partial Design
Partial design is a feature that allows you to combine components to create parts of some areas of a page. For example, we will use the Site Core page to introduce this feature. First, if you look at the top of the page, you will see the following

At the beginning of the page, there is a menu item that serves as the header, an area that displays the banner, and an area that explains about the solution. Since the header is an item that you want to make sure is used on every page, and is used on every page, it is a good idea to create it in the form of a partial design.
The banner area that follows is a component that can be reused on the home page and navigation pages, in the form of text, images, text, links, etc. contained here. It is recommended that the design of the page or any other design that is highly reusable be created as a partial design.
The next point in the list of solutions is whether other pages may provide content with similar elements. If it is something that will not be included as a page template, then it is a good form to create and place it as a component.
If you move to the bottom of the page, you will find a section that is easier to understand.

As for this area, multiple case studies are displayed as topics, as well as logos of companies that have actually implemented the system. As for this area, considering the frequency of content updates, etc., it is an area where the following components can be combined.

If these elements are to be used, for example, at the bottom of many pages, a partial design is a good form, but if they are to be common to the top page or multiple pages, the page structure can be created by creating and arranging multiple components in the manner described above.
Partial design is a mechanism for managing a chunk of components that you want to use commonly across multiple pages.
About Placeholder
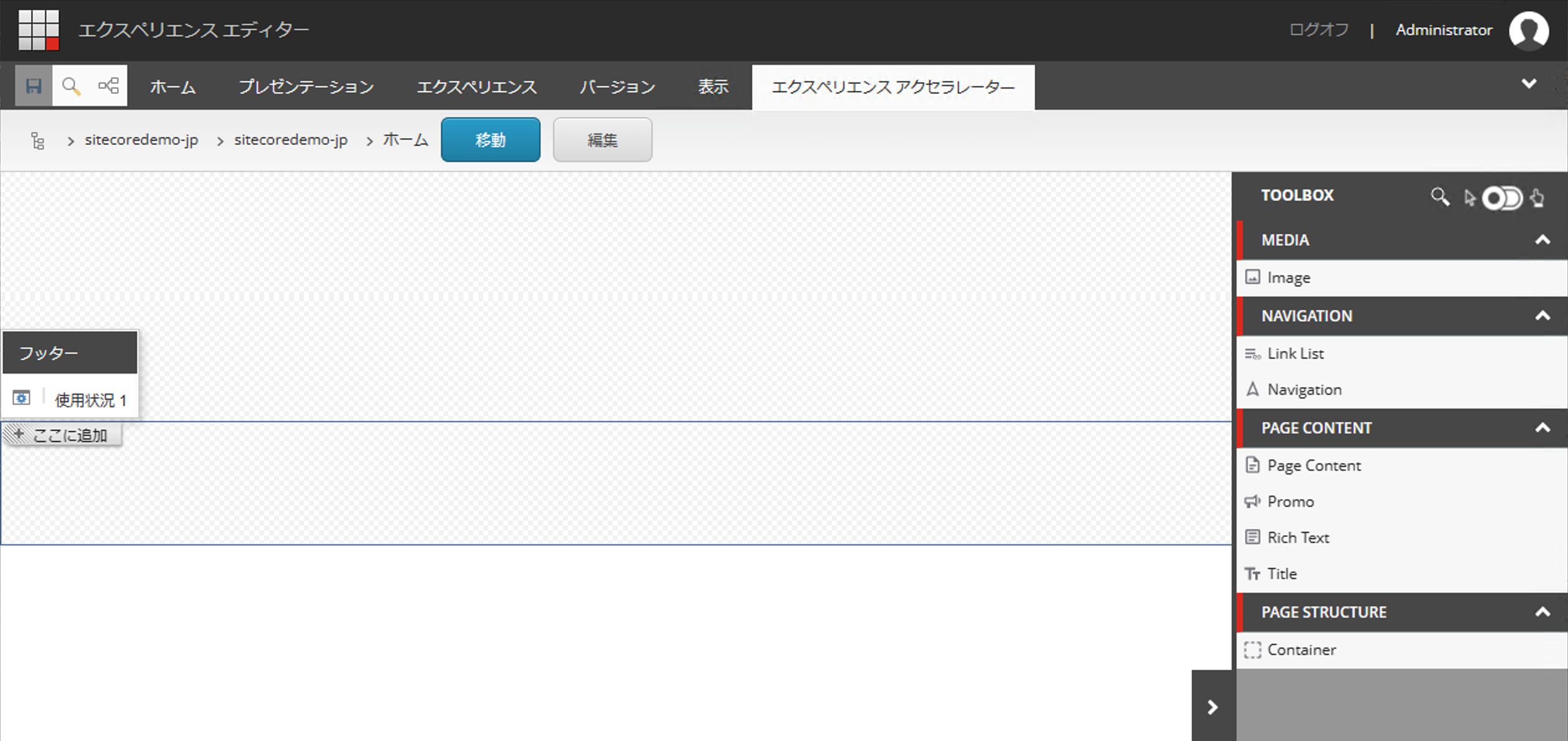
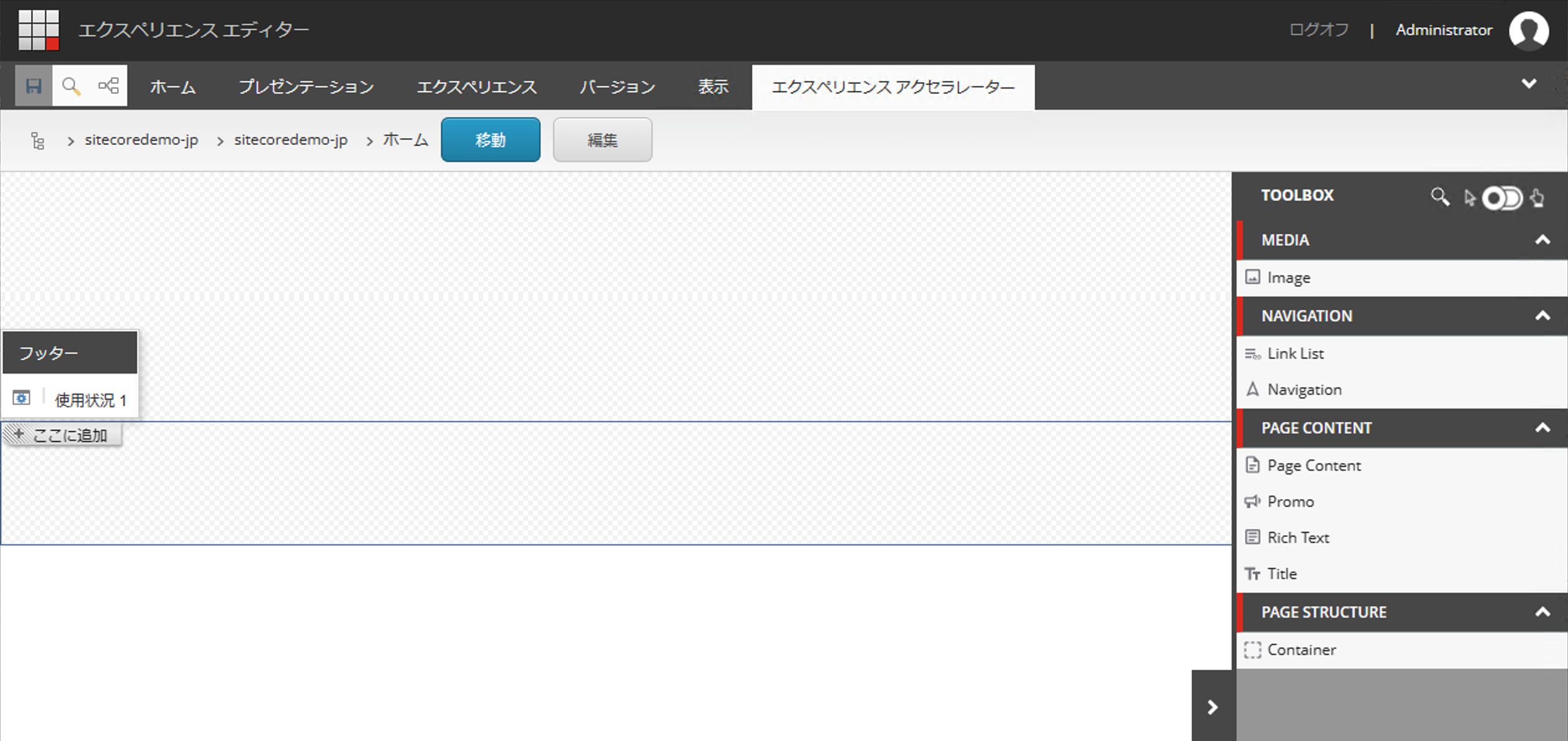
Placeholders are available on various pages and are places where content can be placed. In the environment where Headless SXA is running, there are three placeholders: header, main, and footer, as shown below. The following screen shot shows the footer placeholder being selected.

The footer section on the actual Sitecore site looks like this

As introduced in Partial Design, the website has a header and footer as basic items, with placeholders for each area.
Since it is possible to limit the number of components that can be placed in a placeholder, it is one thing to add a few placeholders that are used throughout the page if the above three are insufficient, but in many cases, placeholders can be placed inside components (for example, only promos can be placed) and so on can be implemented, and should be assumed to be used when creating components and partial designs as well.
About page design
Page design is the procedure for creating a page template by combining partial designs.
- Home
- Header (partial design)
- Banner area (partial design)
- Promotion (Partial Design)
- Footer (partial design)
- Navigation
- Header (partial design)
- Contents List (Partial Design)
- Footer (partial design)
- News Article
- Header (partial design)
- News article (partial design)
- Footer (partial design)
In this way, a page template is prepared by placing multiple partial designs for the page design. This eliminates the need to place the necessary components each time a page is created, and also makes it possible to create page templates.
Also, since the pages are displayed according to the order in which they appear in the partial design, it is possible to implement a partial design with a submenu set up, so that the header defined in that partial design is displayed below the menu.
Summary
In this article, I have introduced some ideas that are necessary to implement the design of the page. It is difficult to introduce them in writing! I felt like writing about it, so next time I would like to create a header and footer using partial design.