Last time I created a new XM Cloud project. At that time, we created an environment called Development, but how does it work with code management? In this article, we will introduce the environment.

Prerequisite
First of all, if you go to the environment you created last time, you will see that the GitHub repository to which the development environment is connected is main.

In this case, we will create a branch called `development` on GitHub to set up a development environment. If you go to the linked repository first, you will see that only `main` has been created.

This time, create a branch from `main` with `development` and the environment name.

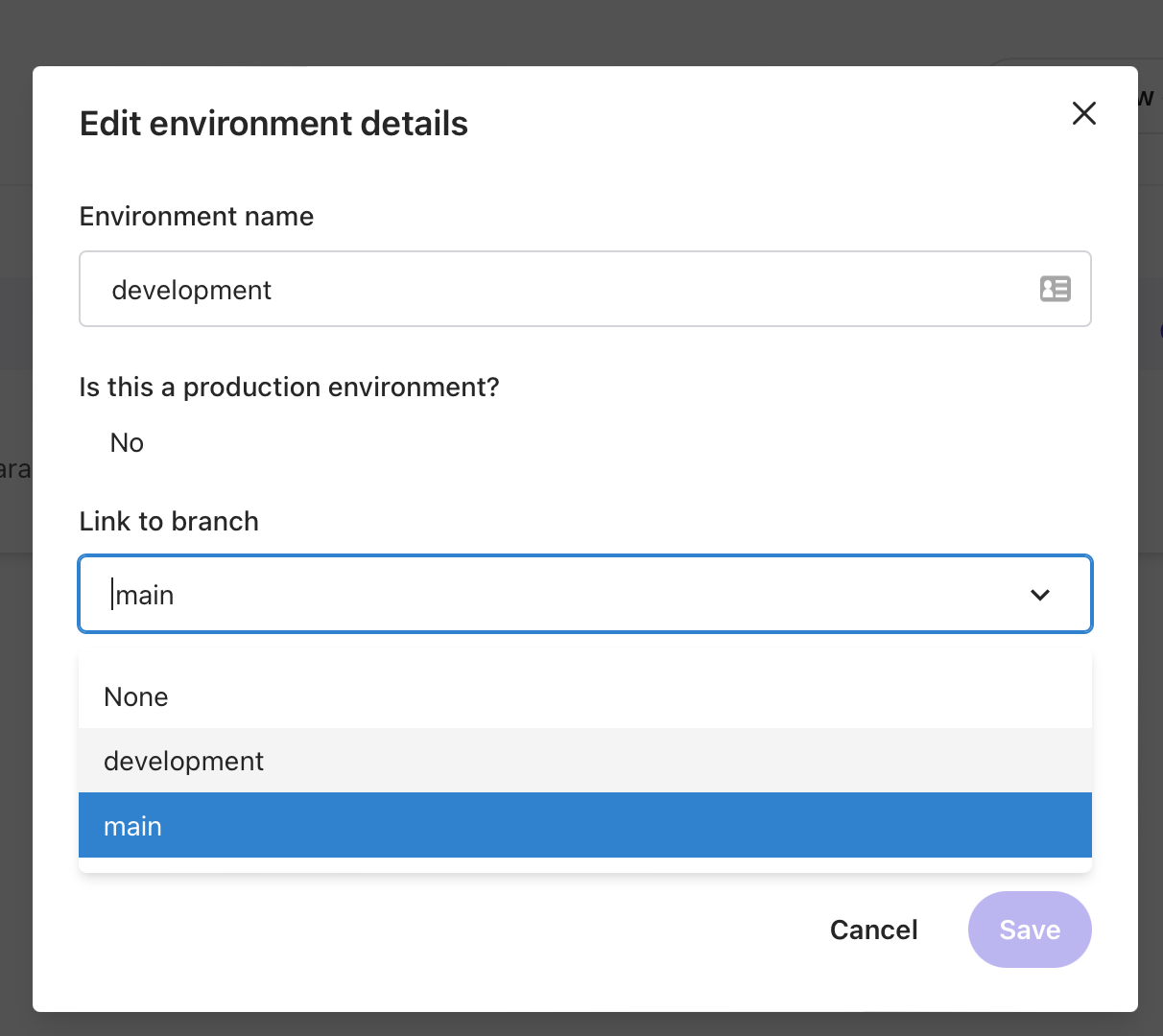
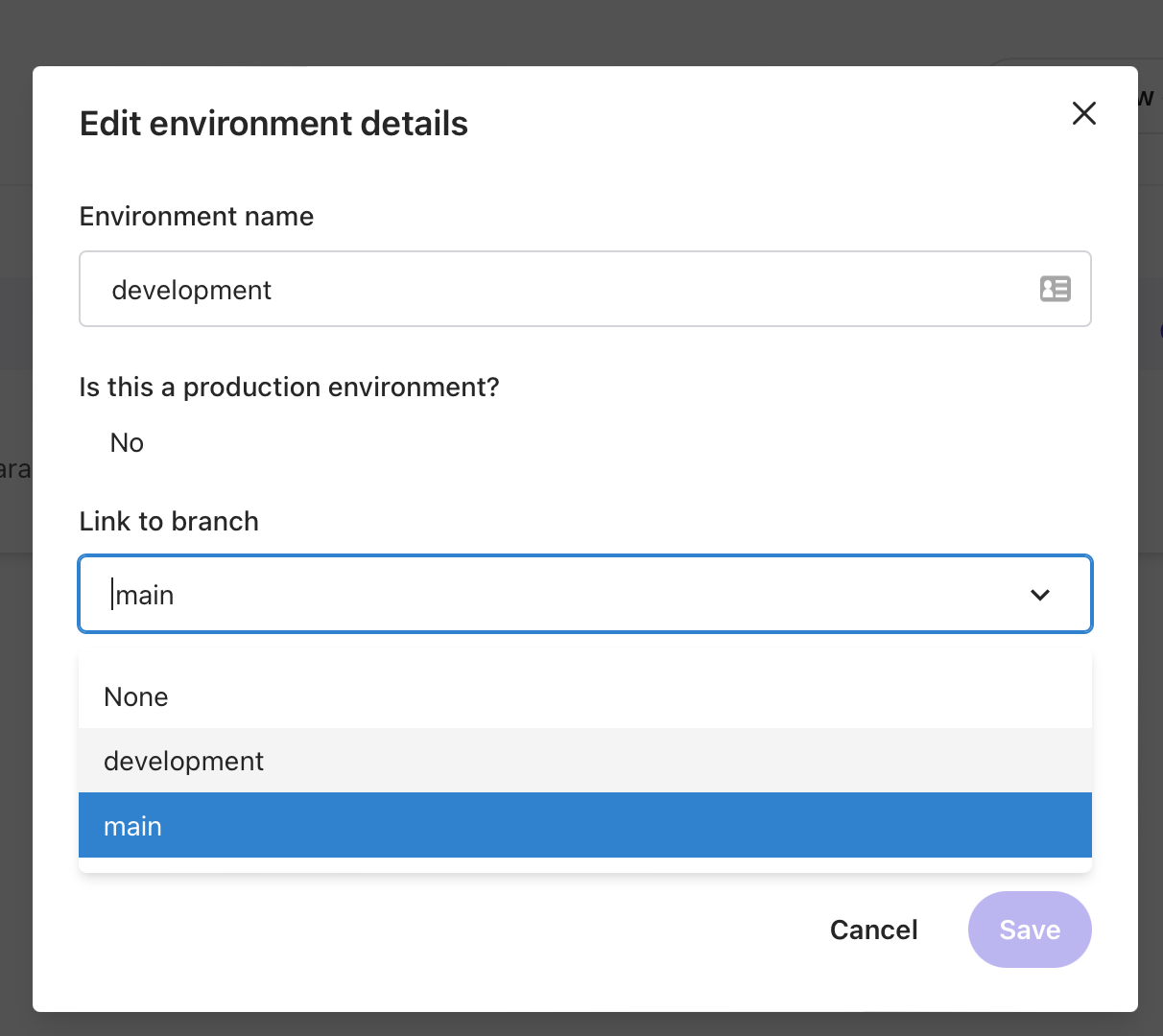
After making changes on GitHub, select `Edit environment details` from the menu of the environment item you created in XM Cloud again.

After the dialog opens, if you look at the `Link to Branch` section, you will see that development has been added in addition to main.

By changing this, this environment will work in conjunction with the development branch from now on.
Summary
This time, we checked the environment settings. This function is used when you want to prepare multiple CMS server environments for development and testing.
A video digest of the above content is available on YouTube. Please refer to it.