リッチテキストエディターを利用する際に、右側に対象となる項目を表示する形となっていましたが、Pages の新しい仕組みを利用することでより使いやすくなります。今回はそれの手順を紹介します。
これまでの UI に関して
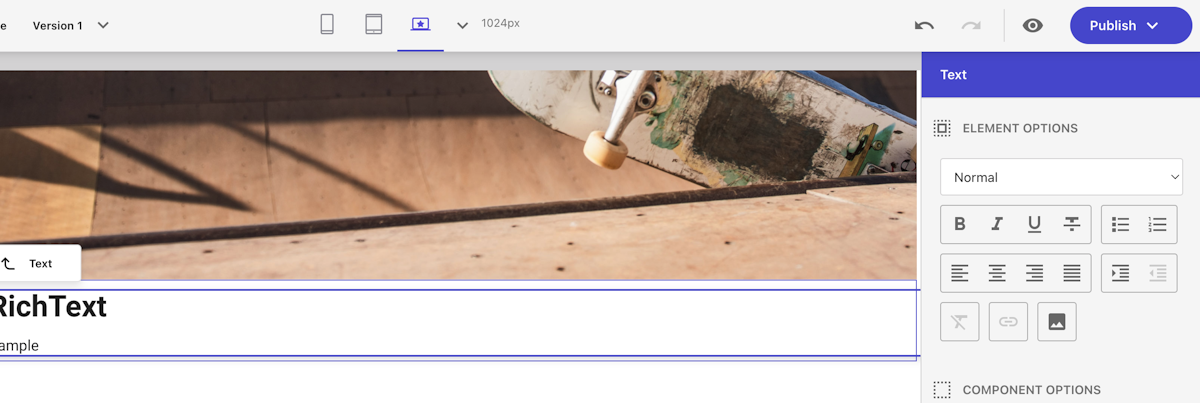
Pages でみたまま編集をする際に、リッチテキストエディターのコンポーネントを選択すると、その書式を指定するアイコンは右側に表示されるようになっています。

ちょっと右側にあるのは使い勝手が悪い感じがありましたが、今回これが新しい機能で改善されました。
変更方法
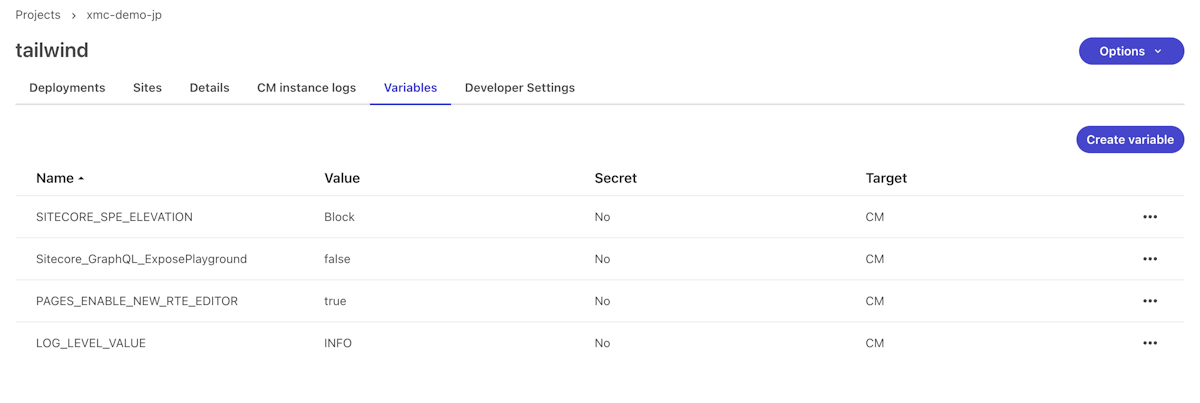
変更をするにあたって、サイトのバージョンとしては JSS version 21.5.2 もしくはこれ以降にしている必要があります。この条件を満たしているときは、XM Cloud Deploy で対象となるインスタンスの Variables を開いてください。そして、新しいキーを追加します。
Name - PAGES_ENABLE_NEW_RTE_EDITOR
Value: true
Target: CM
設定後は以下のようになります。

設定を変更したあと、改めて Redeploy を実行してください。これで有効になります。
変更後
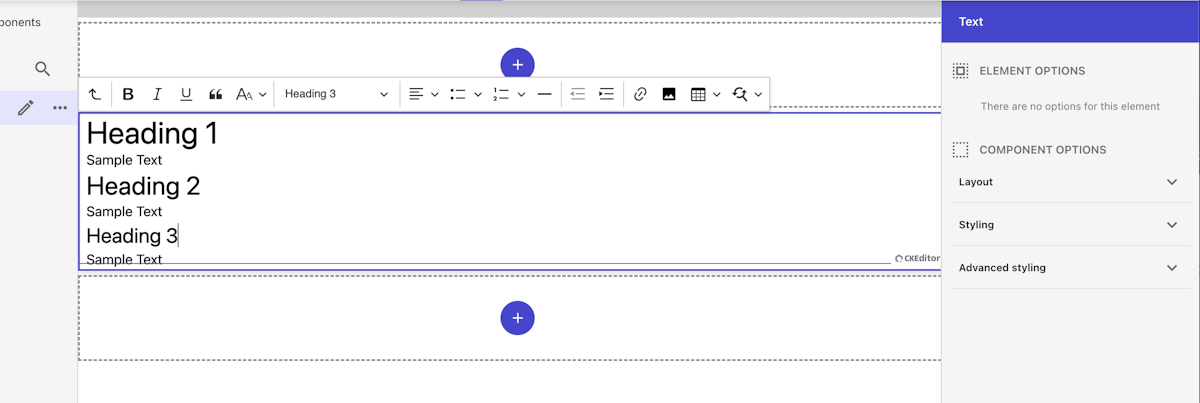
上記の設定をして項目を有効にすると、リッチテキストエディタの動きが変わります。

新しいリッチテキストエディターでは、テーブルを追加することが可能になりました。また、リッチテキストフィールドの上に表示されるため、作業も効率化ができます。
まとめ
今回は新しい機能がリリースされたので紹介をしました。この設定はいずれデフォルトになるかもしれませんが、使い勝手がいいので活用していくことをお勧めします。
