今回は React / TypeScript でメールを作成することができる React Email のサンプルを動かしてみたいと思います。
React Email とは?
HTML メールを作成する際には、基本は HTML を書く、ツールを利用する、メール配信ツールについている HTML メールデザインツールを利用する、という形になります。今回はこの HTML メールの作り方に関して綺麗なメールを TypeScript で書くためのツール、React Email を紹介します。
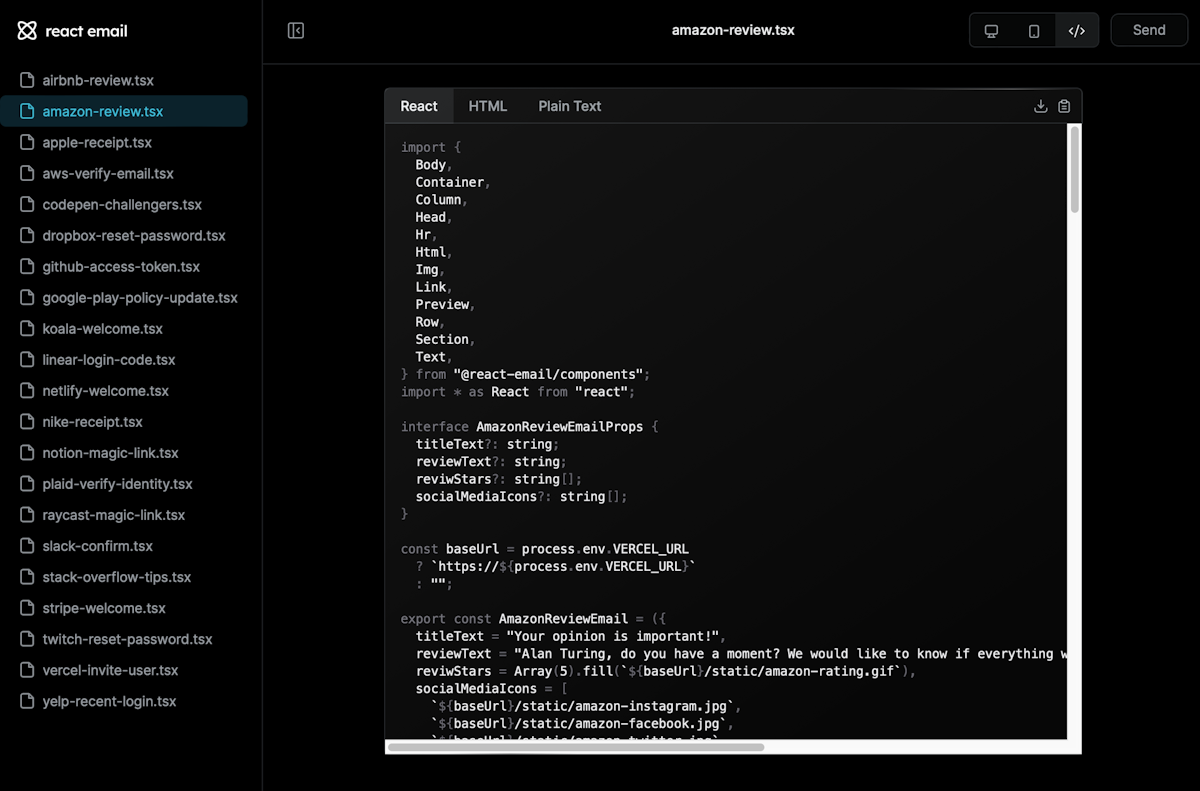
まずは Web サイトでサンプルを見ていきます。以下のページを開くと、Amazon のレビューに関するメールが表示されています。
このメール自体は、TypeScript で記述されており、コードを参照すると以下のように表示されます。

実際の React の部品に関しては、ボタンなども含めて色々と用意されています。どういう部品があるかは、Web サイトを参照してください。
サンプルのように部品を並べていくと、メールを作成することができる、という仕組みです。
サンプルを手元で動かす
では実際にサンプルを動かしてみたいと思います。トップページに記載されているコマンドを実行します。
注意: React Email 2.0.0 に関しては Windows の環境では動作しないため、WSL を利用するなどで回避してください
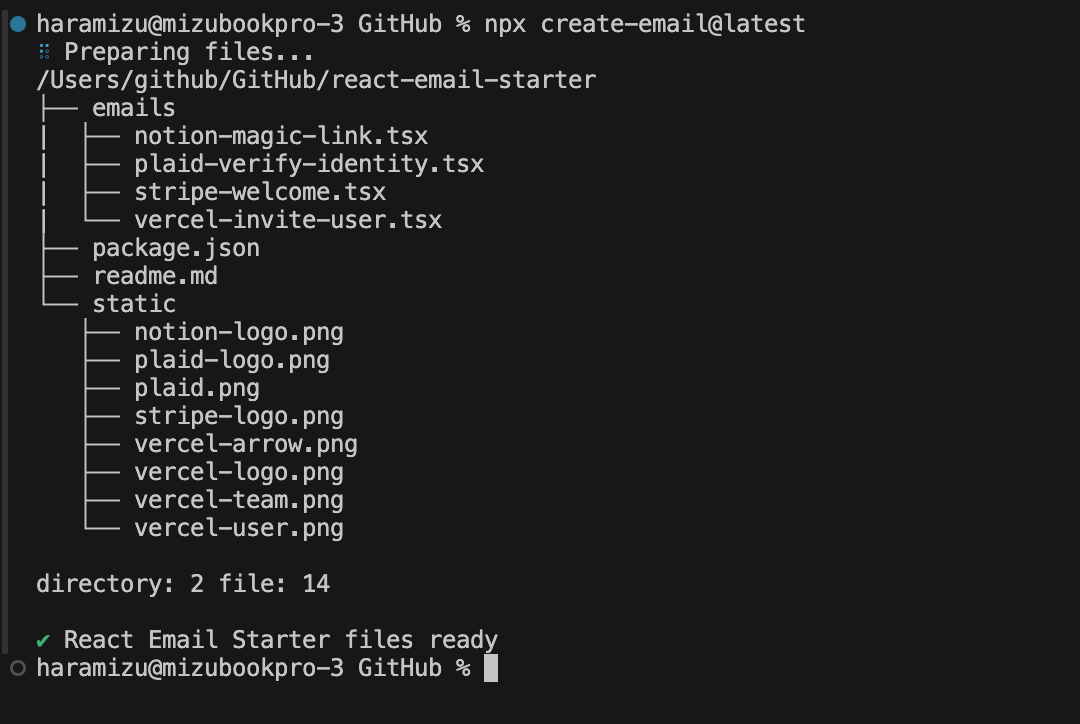
npx create-email@latest実行結果は以下の通りです。

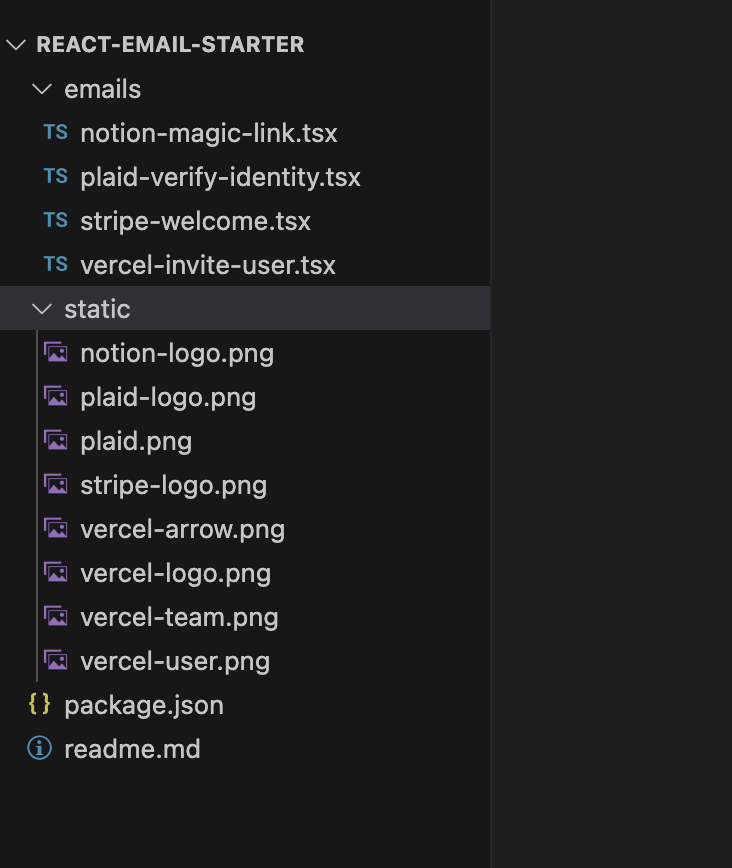
フォルダが完成しました。cd react-email-starter のフォルダを開くと、以下のようなフォルダ構成になっています。

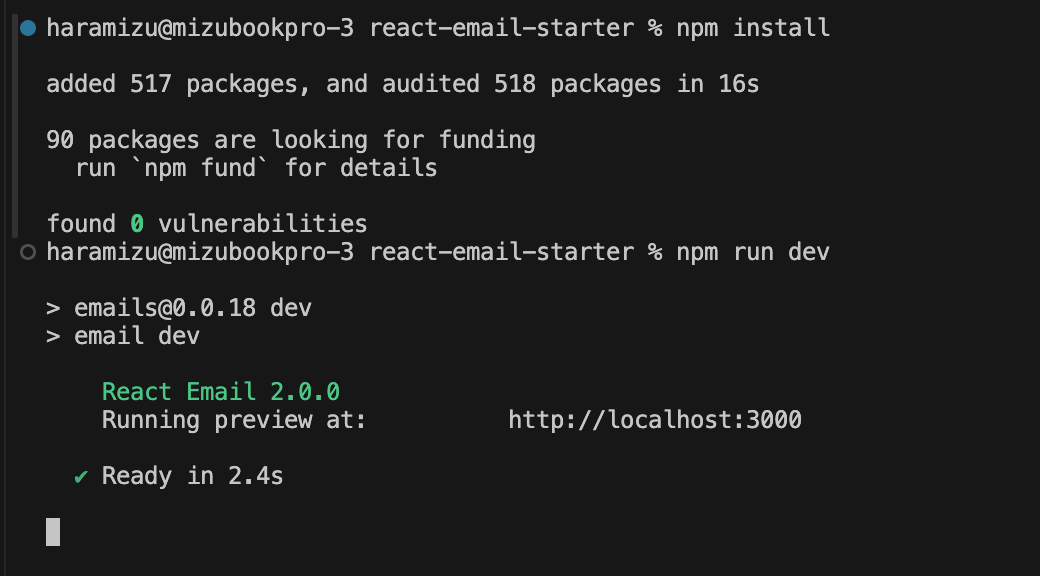
ローカルで動作させるために、以下のコマンドを順に実行していきます。
npm install
npm run dev
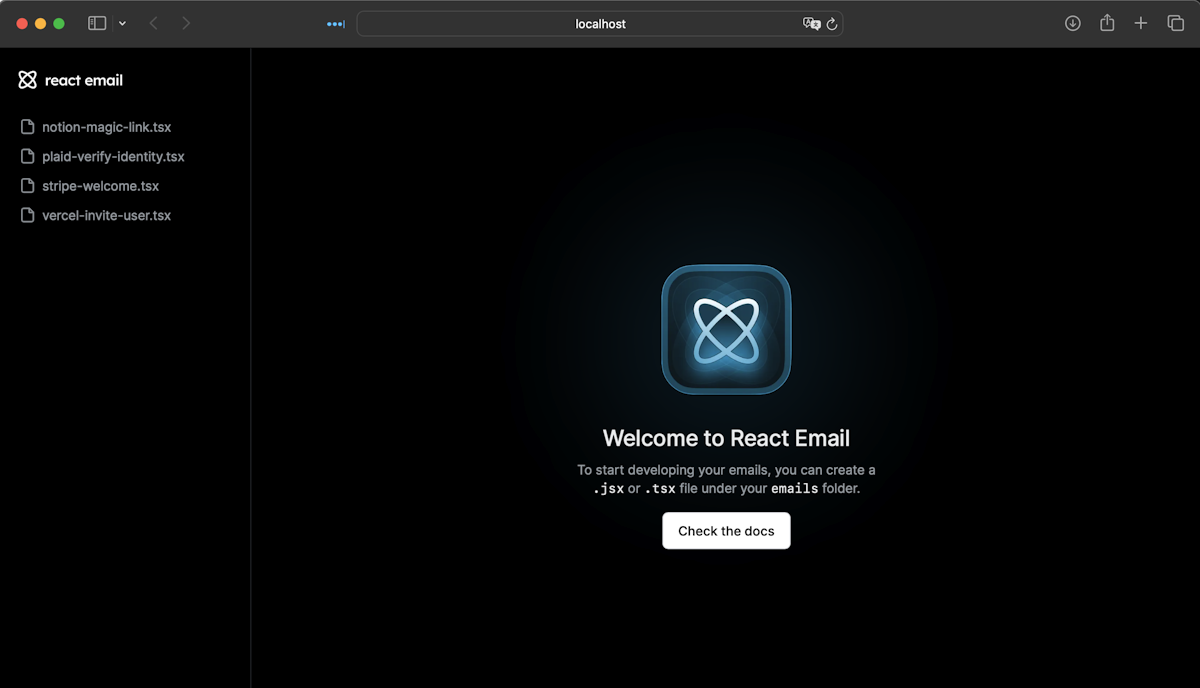
サイトが起動するので、アクセスをすると下記の画面が表示されます。

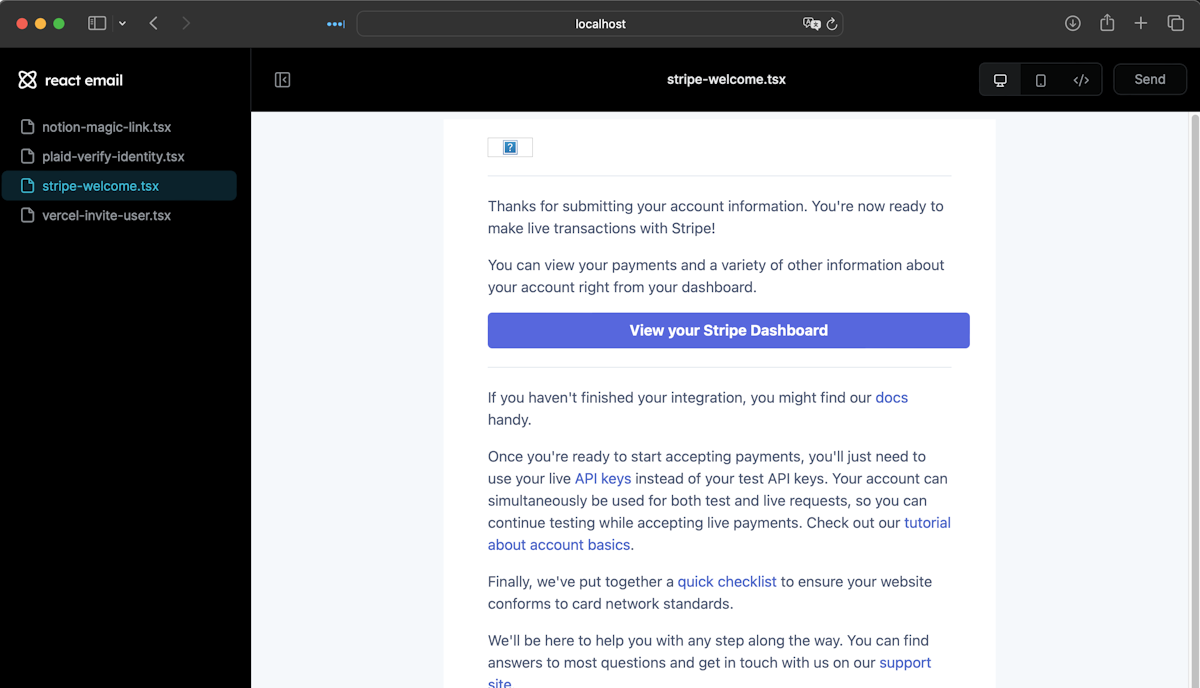
左側に含まれているファイル名をクリックすると、そのメールのプレビューを見ることができます。

emails のフォルダの下に入れているファイルが左側に表示されて、クリックをするとそのコードを利用して HTML メールが表示されている、という形になります。
まとめ
今回は React Email がどういうものなのか?を確認して、軽くサンプルを動かしただけとなります。次回は、Next.js のサイトに追加して動作確認をしていきたいと思います。
