今回は Next.js のアプリに対してヘッダーとフッターを追加していきます。今回は特に外部との連携は入れていません。
ヘッダーおよびフッターの追加
各ページで共通のヘッダーとフッターを追加するために、layout.tsx のファイルにヘッダーとフッターを追加していきます。2つのファイルはシンプルに以下のように作成しました。
header.tsx には前回作成をした Darkmode のためのボタンを配置しています。また Header.tsx のファイルで利用している画像は /public の直下にコピーをしておきました。あとは、この2つのコードを import で layout.tsx で読み込むようにします。追加、変更しているコードは以下の通りです。
import Header from "./header";
import Footer from "./footer";
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja" className="dark">
<body>
<Suspense>
<Analytics />
</Suspense>
<Providers>
<Header />
{children}
<Footer />
</Providers>
</body>
</html>
);
}Providers の中に Header と Footer を呼び出しており、これでどのページにもヘッダーとフッターが表示されるようになります。
動作確認
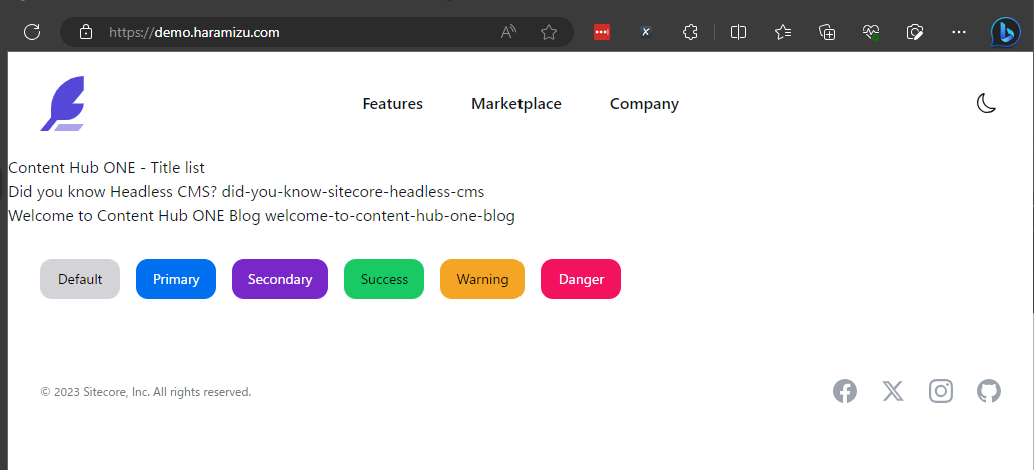
実際に展開したところ、これまで作成した page.tsx に関しては何も変更をしていませんが、ヘッダーとフッターが追加されていることがわかります。

ダークモード切替のアイコンをクリックすると、画面が切り替わります。
まとめ
今回はページに対してヘッダー、フッターを追加する手順を紹介しました。App Router になって layout.tsx のファイルがレイアウトに関する動作をするようになっているのがわかります。
