Content Hub ONE のデータを取得するにあたって、Typescript で利用するインターフェイスを先に実装していきます。作業としては Postman を利用してクエリを確認していきながら、作成していきます。初回は Media に関するインターフェイスの作成です。
メディアのスキーマを確認する
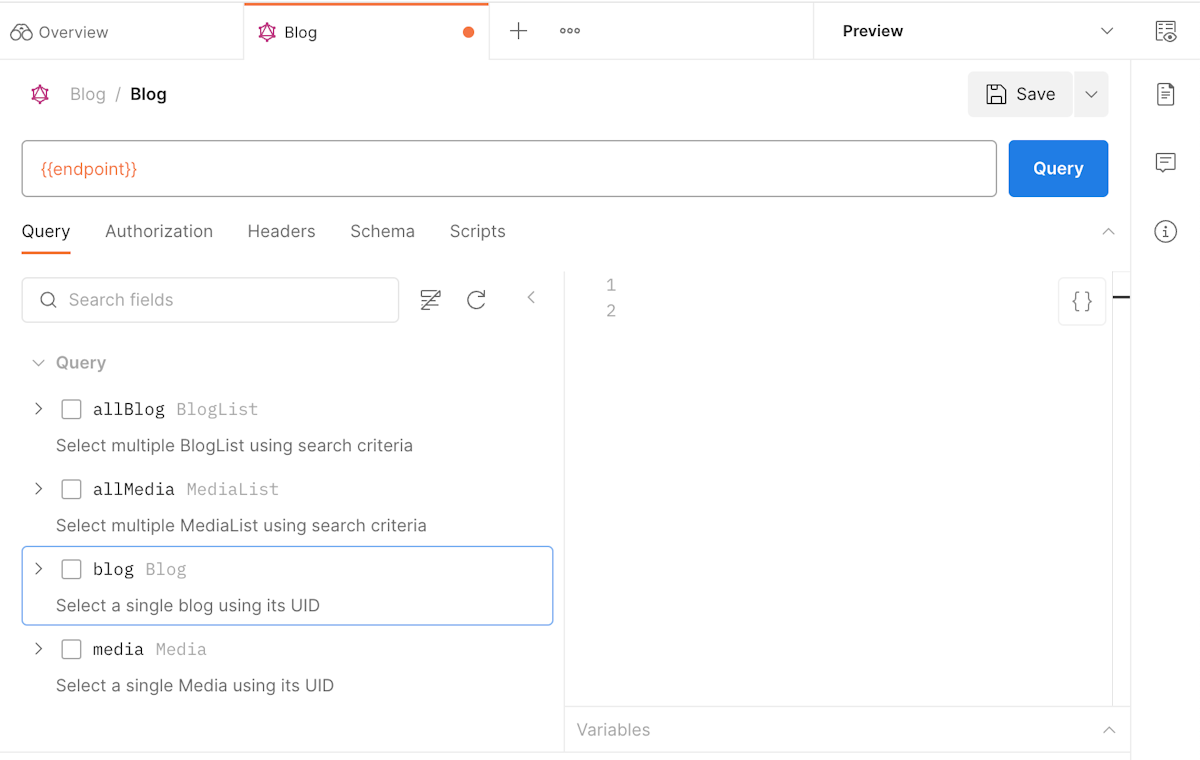
以前の記事で Postman と連携をした際に、Postman が Content Hub ONE のスキーマを読み込んでツールで見やすくなっています。以下のような画面です。

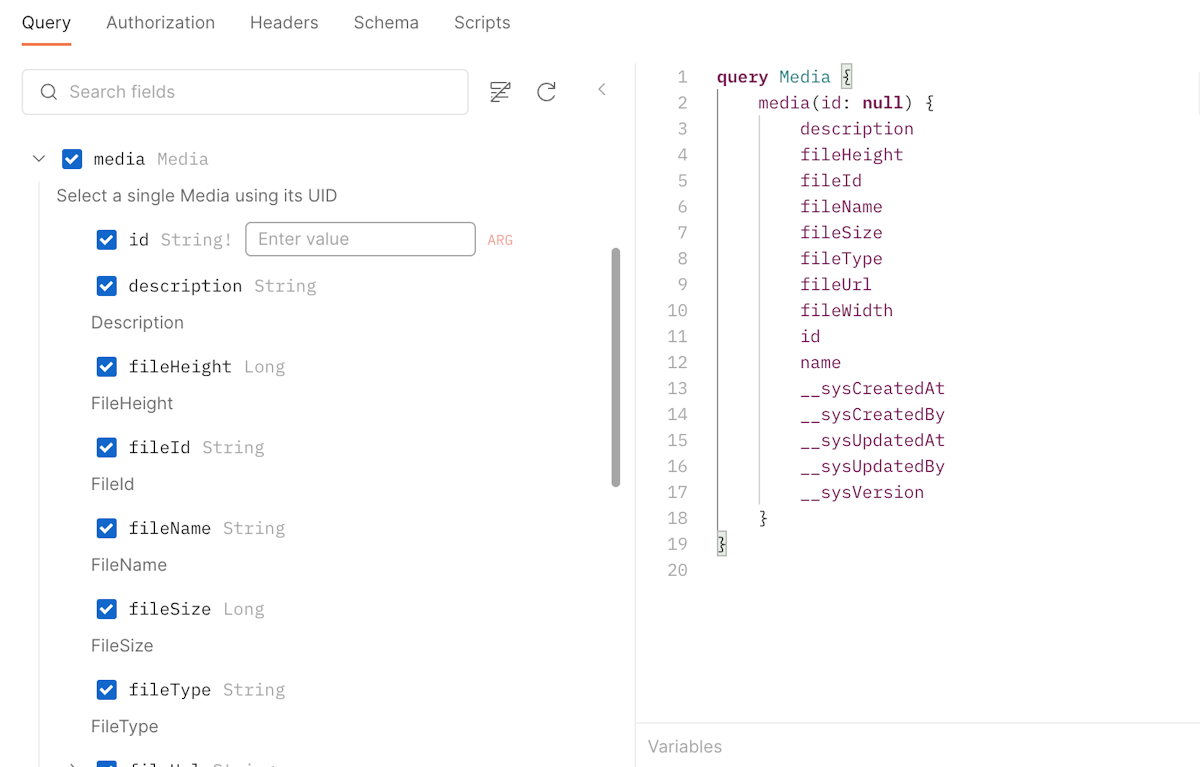
例えば Media をクリックすると以下のように画面が切り替わります。

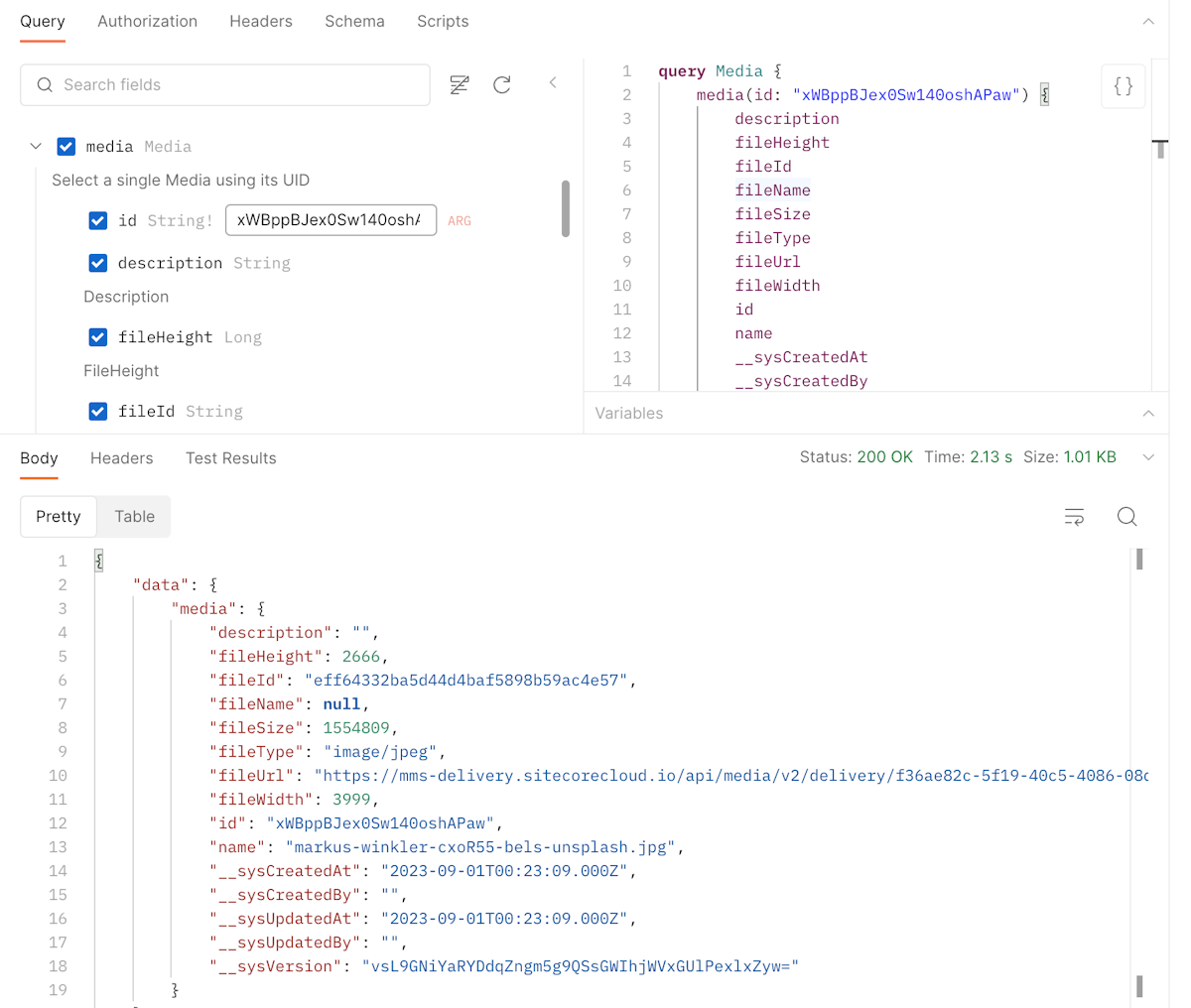
実際にアップロード済みの Media の ID を設定をしてクエリを実行すると、以下のような形で結果を取得しています。

システムが持っているデータも取ることができますが、今回はメディアファイルに関するコードを取得したいだけですので以下のようにクエリを作成します。順番は少し変更をしました。
query Media {
media(id: "xWBppBJex0Sw140oshAPaw") {
id
name
description
fileId
fileUrl
fileType
fileHeight
fileWidth
fileSize
}
}取得する結果は以下の通りです。
json { "data": { "media": { "id": "xWBppBJex0Sw140oshAPaw", "name": "markus-winkler-cxoR55-bels-unsplash.jpg", "description": "update", "fileId": "eff64332ba5d44d4baf5898b59ac4e57", "fileUrl": "https://mms-delivery.sitecorecloud.io/api/media/v2/delivery/f36ae82c-5f19-40c5-4086-08daadeee1b8/eff64332ba5d44d4baf5898b59ac4e57", "fileType": "image/jpeg", "fileHeight": 2666, "fileWidth": 3999, "fileSize": 1554809 } } }
この結果を利用して、interface のファイルを以下のように作成します。
export interface Media {
id: string;
name: string;
description: string;
fileHeight: number;
fileId: string;
fileName: string;
fileSize: number;
fileType: string;
fileUrl: string;
fileWidth: number;
}Media に関してはシステムで持っているスキーマになるので基本的には拡張することはないものです。そして、Media に関しては Blog の記事のコンテンツタイプのフィールドとして定義しています。この際に今回のインターフェイスを利用する形となります。
まとめ
今回は実際に Next.js での連携実装をする前準備の1つ、Media のインターフェイスを作成しました。次回は、Blog のインターフェイスを作成します。
