すでに作成をしているコンテンツタイプに対して、コンテンツを説明するための画像の項目を追加して、そのデータがどのように変わるのかを確認していきます。
イメージフィールドの追加
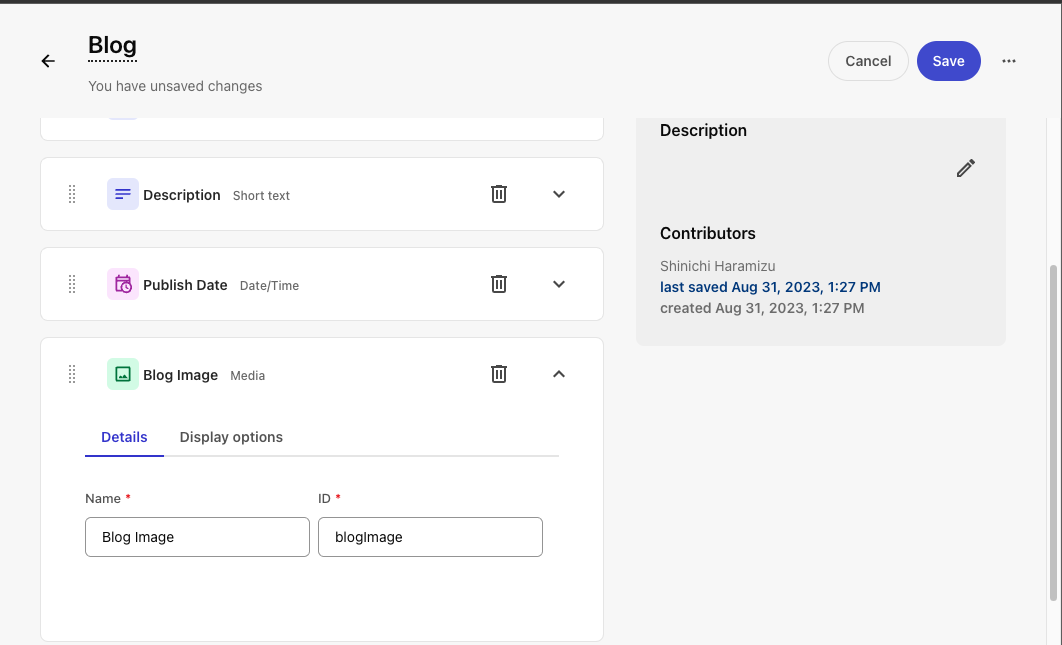
まず最初に、コンテンツタイプの Blog を開いて、フィールドを追加します。今回は画像を設定するため、以下のような形で追加します。

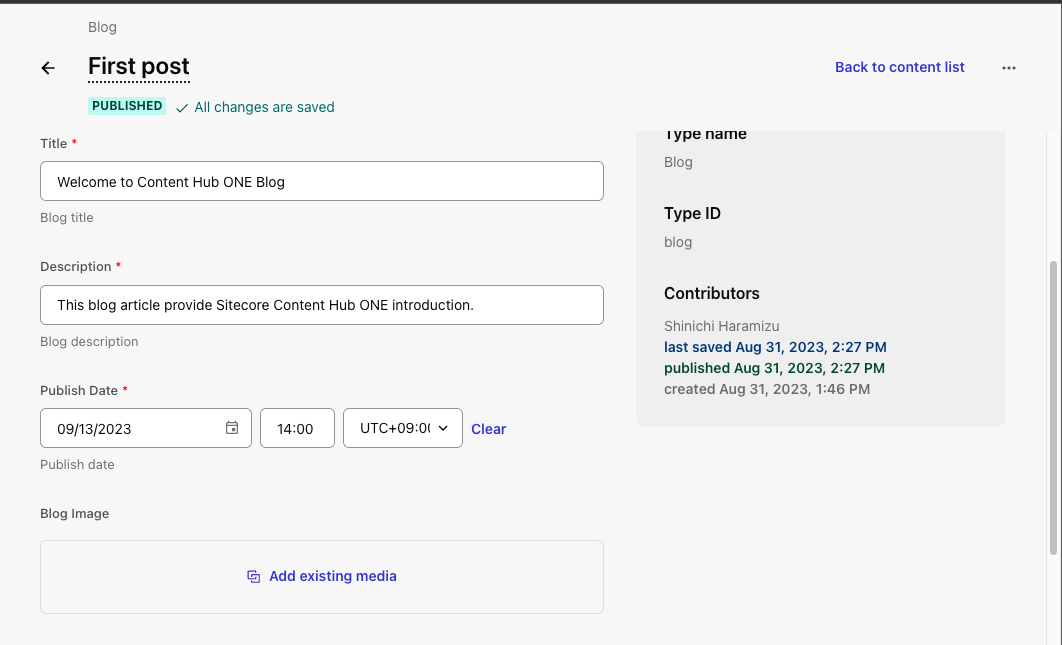
フィールドを追加したあと、すでに作成しているコンテンツを開いてください。追加をしたフィールドに関して、設定項目が追加されています。

メディアのアップロード
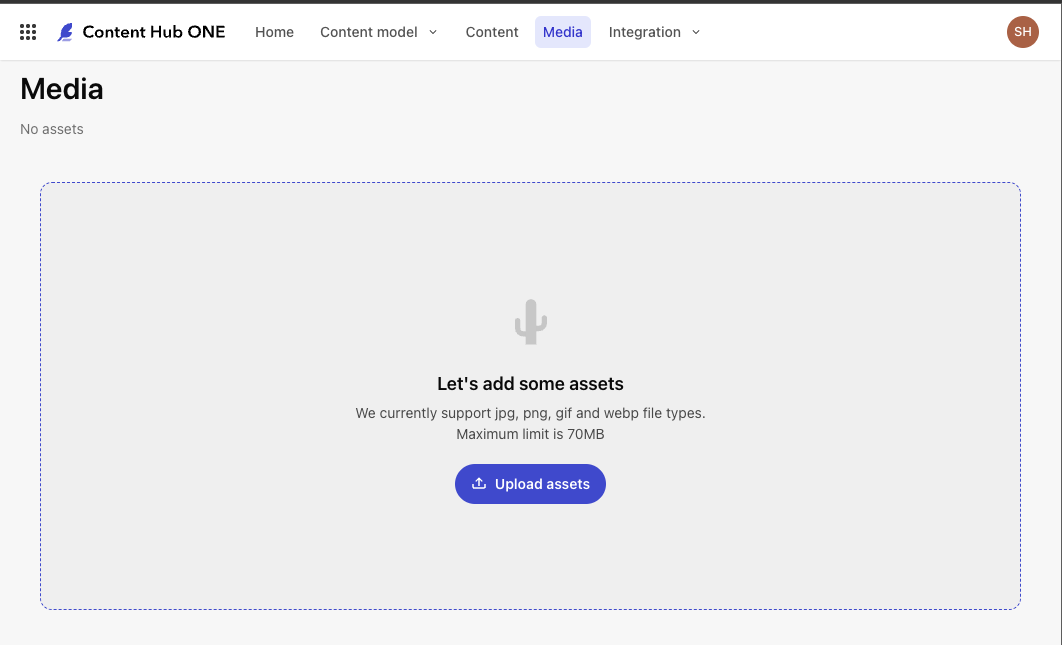
今回、コンテンツのフィールドとしてメディアの選択が可能となりました。そこで、Media のメニューをクリックします。画面は以下のように画像がない状況として表示されます。

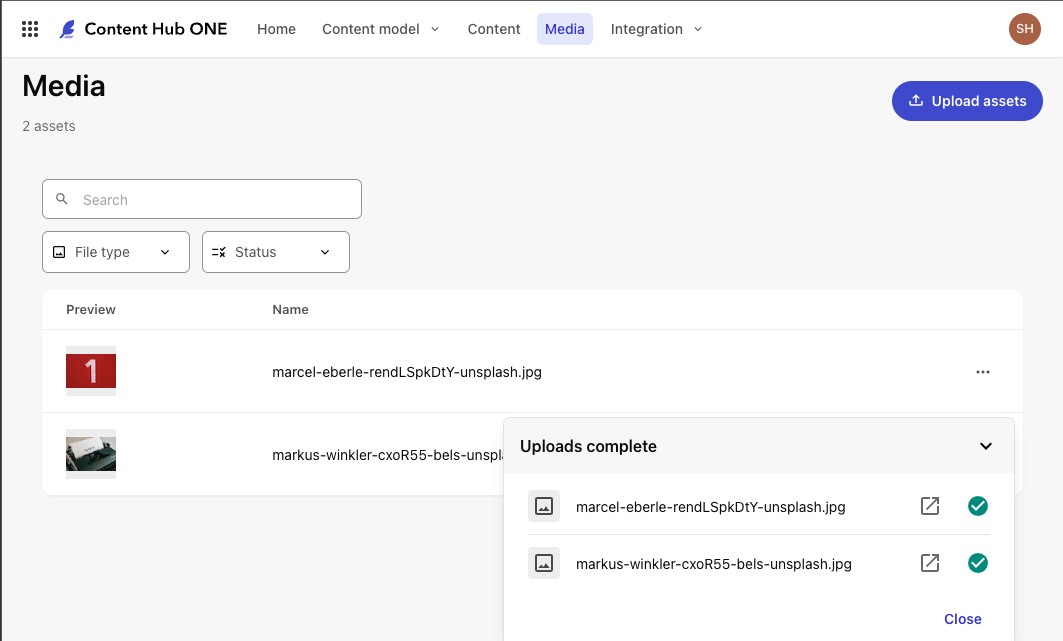
ボタンをクリックすると、ファイルを指定するダイアログが表示されます。今回は2つの画像をまとめてアップロードしてみました(画像は Unsplash のサイトから無料で使える素材をダウンロードしました)。

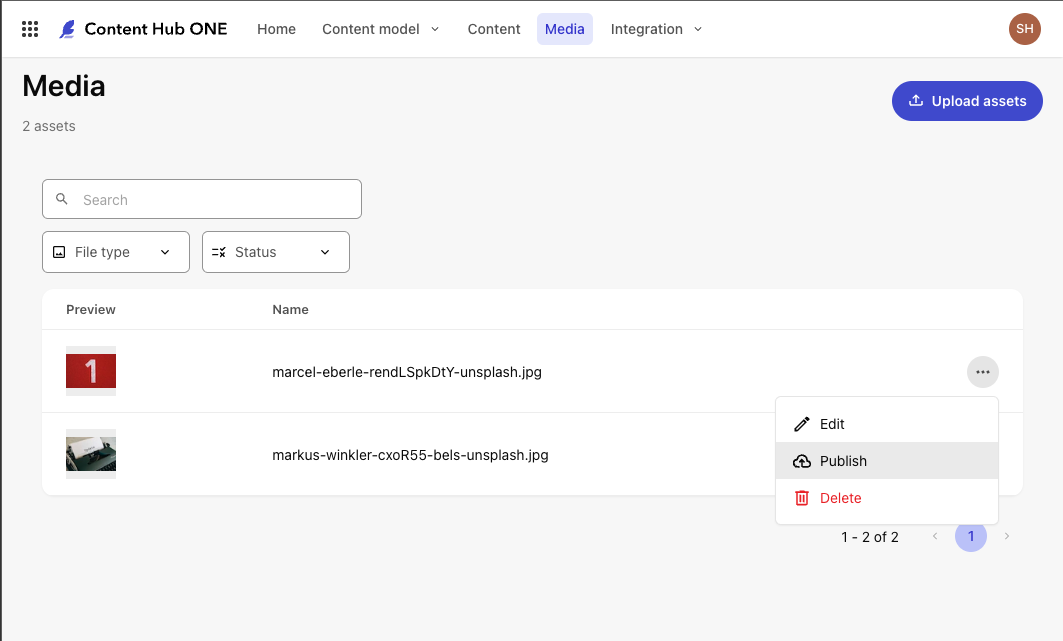
一つの画像をこの画面から publish するために、メニューをクリックして Publish を実行します。

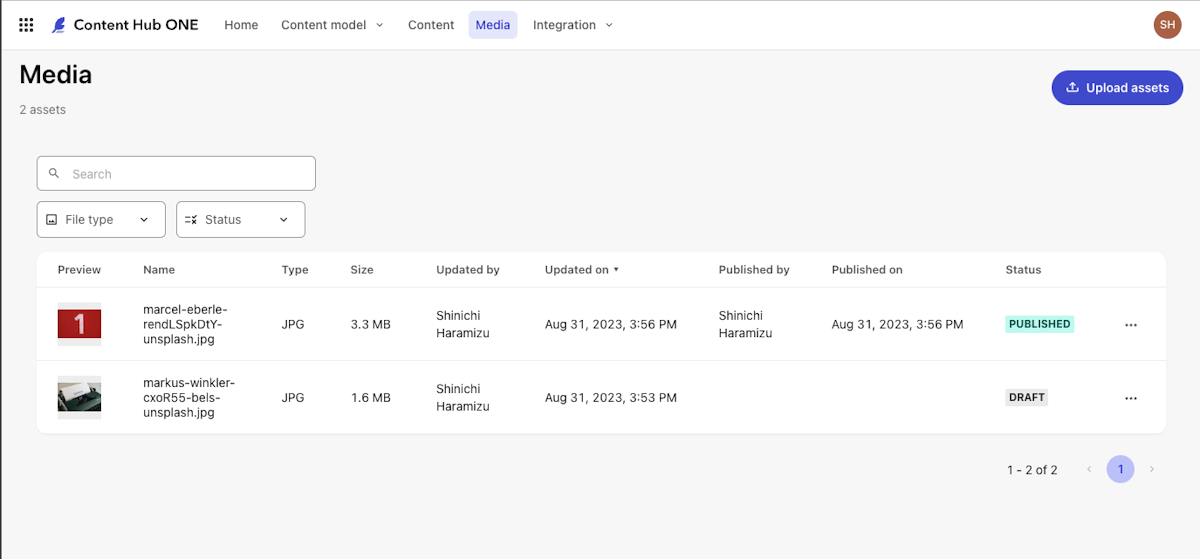
しばらくすると、ステータスが更新されて published になります。

コンテンツの更新
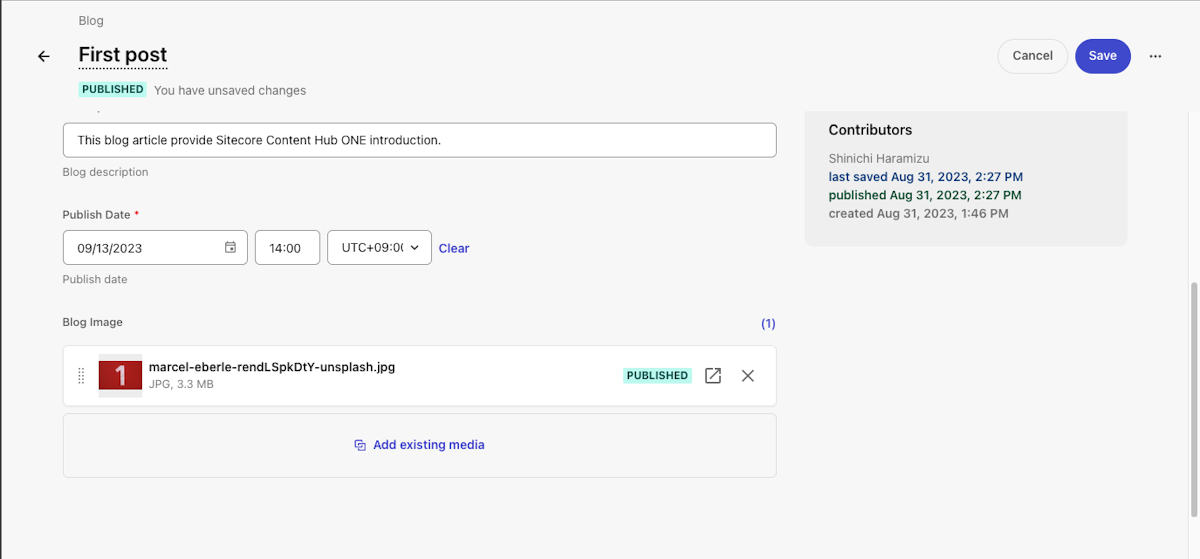
コンテンツに対して、今回アップロードをした画像を設定します。設定をした時の画面は以下のようになっています。

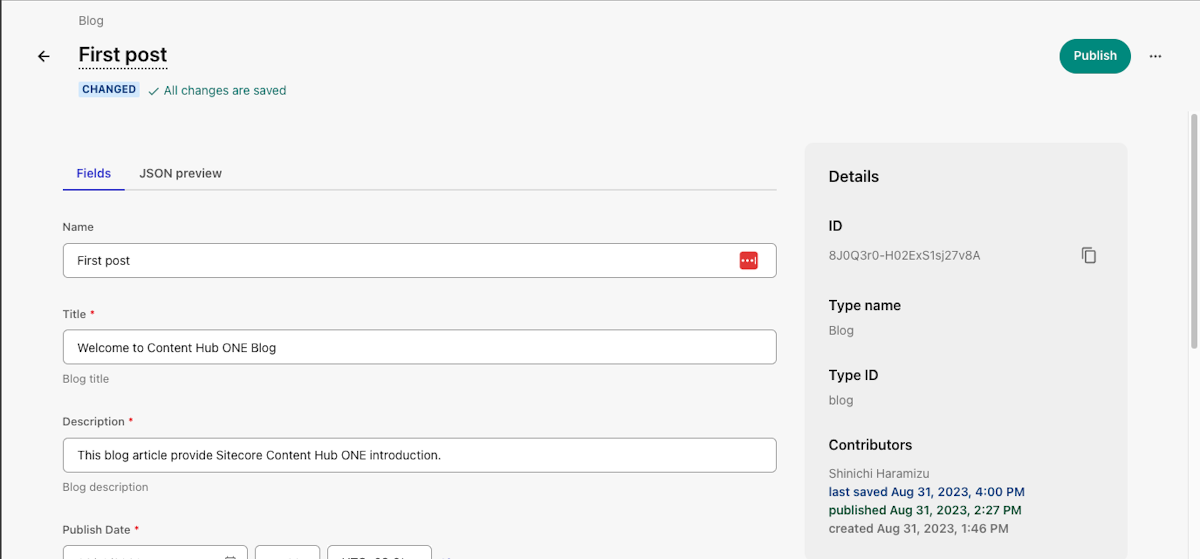
保存をすると、Published となっていたコンテンツのステータスが変わり、Changed となりました。

この状態で、GraphQL の Preview IDE を利用して、追加した画像のデータを取得します。クエリに関しては、blogImage の項目を以下のように追加しました。
{
allBlog {
total
results {
name
id
title
description
blogImage {
results{
fileUrl
}
}
}
}
}この結果は以下のようになります。
{
"data": {
"allBlog": {
"total": 2,
"results": [
{
"name": "First post",
"id": "8J0Q3r0-H02ExS1sj27v8A",
"title": "Welcome to Content Hub ONE Blog",
"description": "This blog article provide Sitecore Content Hub ONE introduction.",
"blogImage": {
"results": [
{
"fileUrl": "https://mms-delivery.sitecorecloud.io/api/media/v2/delivery/f36ae82c-5f19-40c5-4086-08daadeee1b8/69f7825258194622aad13e47a8916ec4"
}
]
}
},
{
"name": "Second post",
"id": "zueShIf2qk6CzN5EL-mAIQ",
"title": "Did you know Headless CMS?",
"description": "Sitecore Content Hub ONE is pure Headless CMS",
"blogImage": {
"results": []
}
}
]
}
}
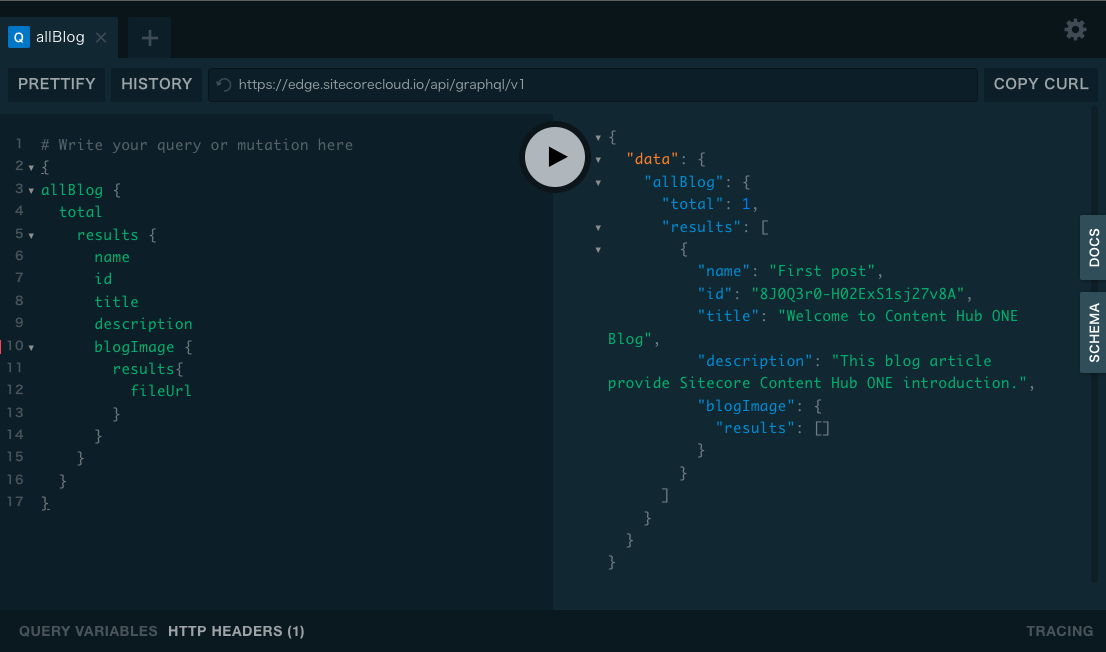
}続いて、Delivery に対して同じクエリを実行します。結果は以下のようになります。
{
"data": {
"allBlog": {
"total": 1,
"results": [
{
"name": "First post",
"id": "8J0Q3r0-H02ExS1sj27v8A",
"title": "Welcome to Content Hub ONE Blog",
"description": "This blog article provide Sitecore Content Hub ONE introduction.",
"blogImage": {
"results": []
}
}
]
}
}
}フィールドを追加して編集をした場合、コンテンツは Draft となるため Delivery に対して影響がないことがわかります。

まとめ
今回はコンテンツタイプに対して、後で項目を追加する方法、そして実際に反映されたコンテンツを GraphQL の IDE を通じでどういうデータになっているのかを確認することができました。
