前回は OrderCloud に対してマーケットプレースの作成、そしてサンプルをローカルで動かすところまで実践しました。今回は Vercel に展開していきます。
Vercel での設定
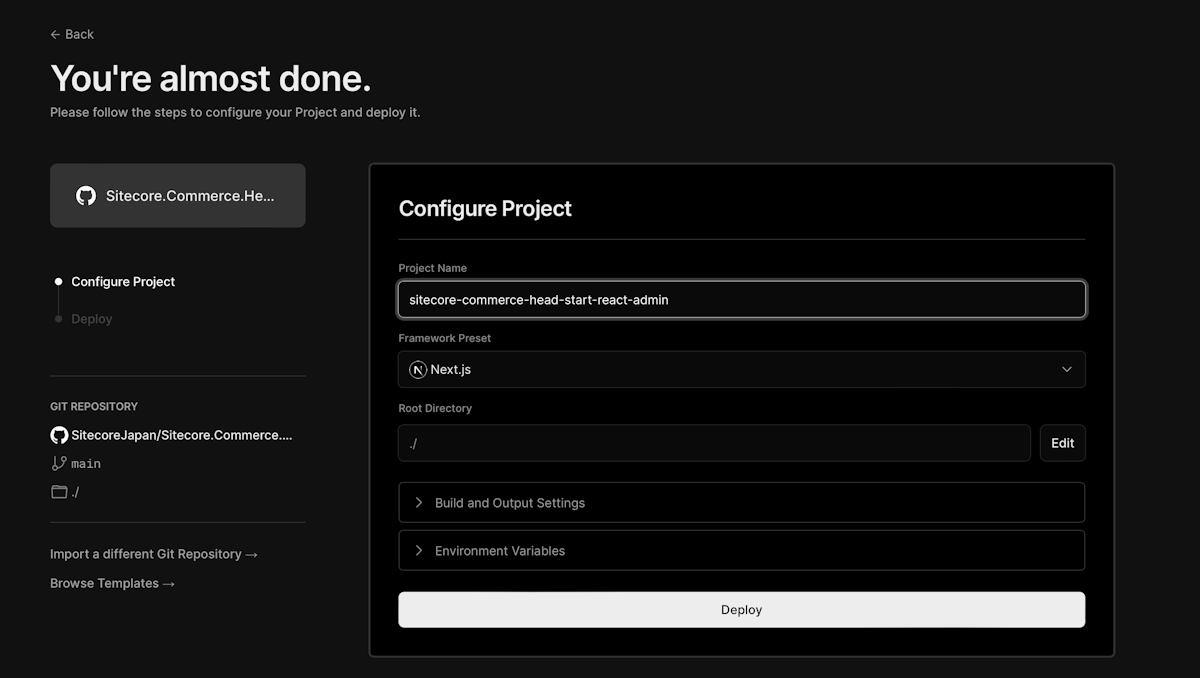
まず Vercel にログインをしたあと、新規プロジェクトを作成します。プロジェクトに関しては、前回作成した GitHub のリポジトリを指定する形です。

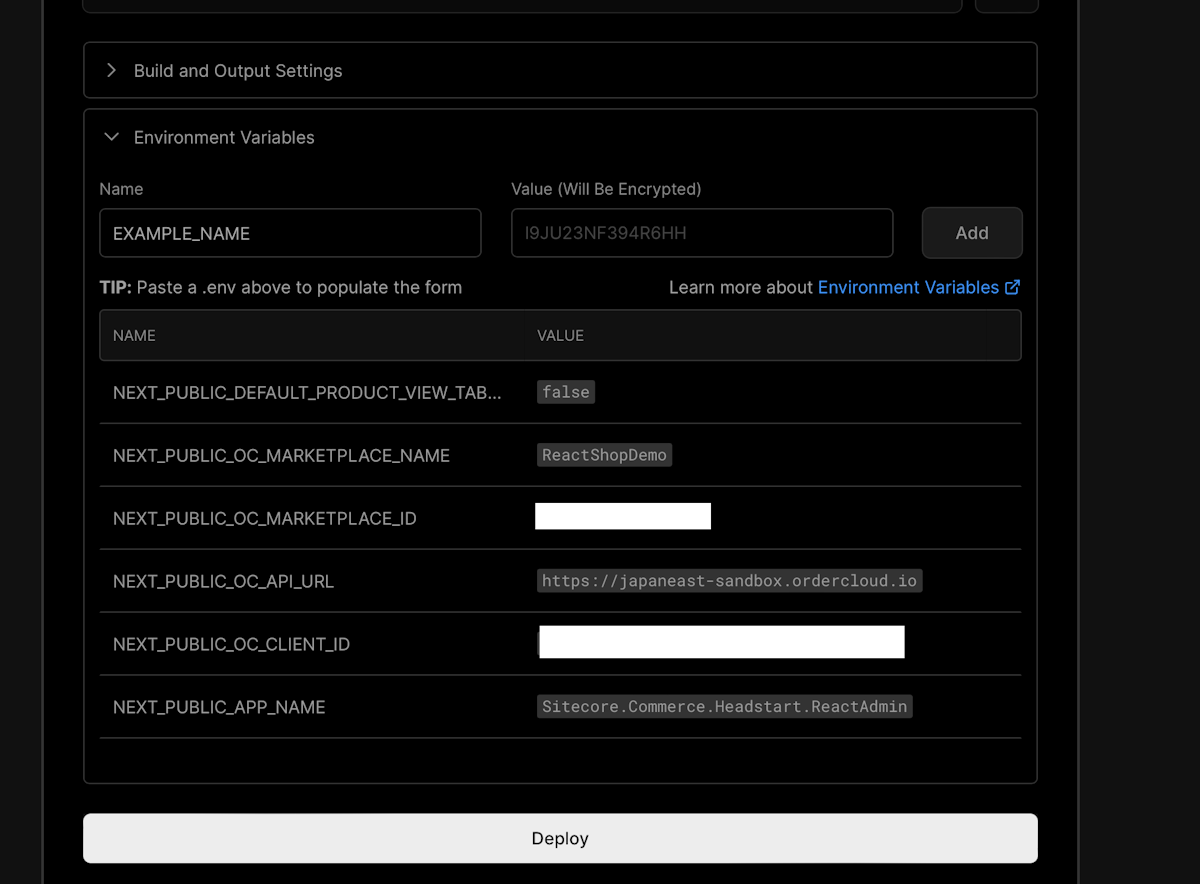
新規作成するにあたって、.env.local に指定をしていた Environment の値を追加していきます。

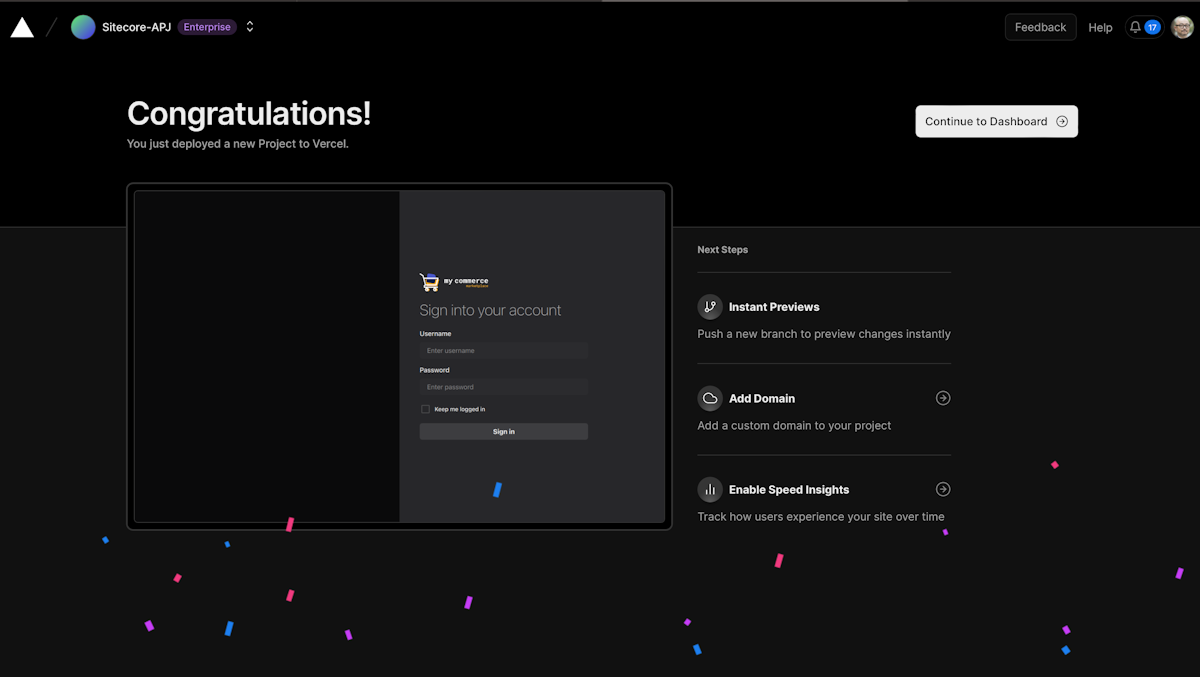
設定が完了した後、Deploy をクリックしてください。しばらくすると Web サイトが立ち上がります。

動作確認
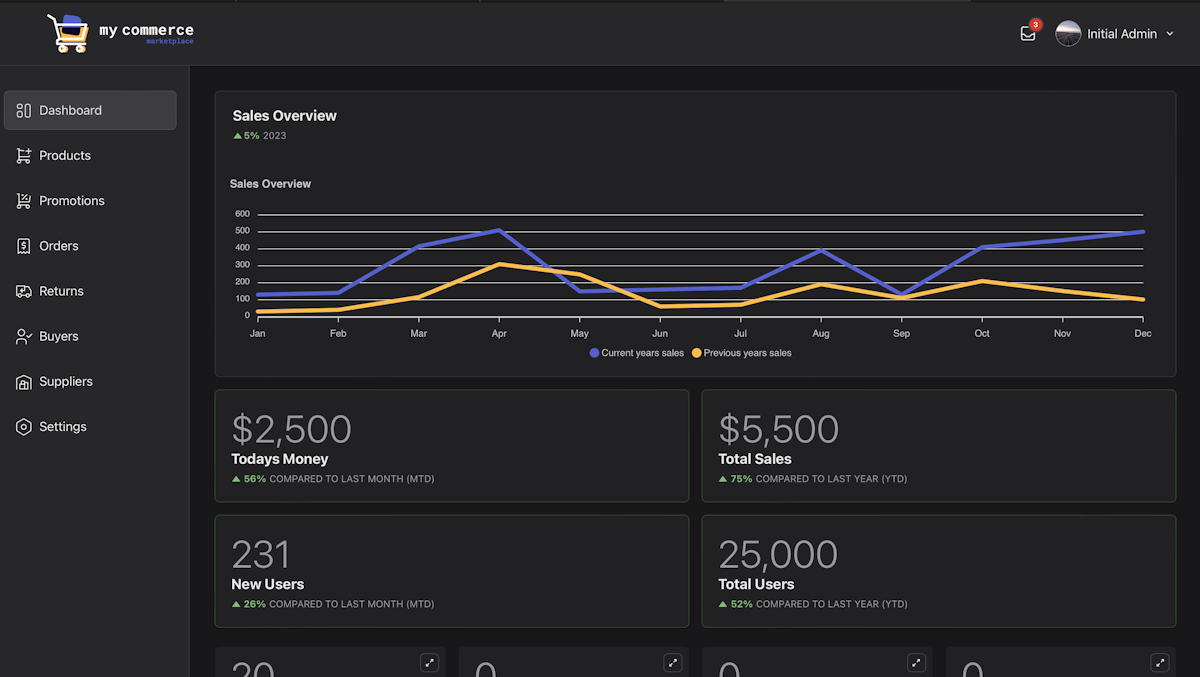
立ち上がった Web サイトにアクセスをして、前回の記事と同様にログインをしてください。管理画面が起動しました。

まとめ
ローカルで動かした設定をそのまま Vercel に持っていくだけで動作しました。まだ機能面が全て揃っている形ではありませんが、一方 React で作っているアプリになりますので、今後の進化に期待したいところです。
