前回は Sitecore Send の購読フォームの作成の際、インラインでフォームを埋め込みました。今回は、よくあるサイトにいくとポップアップで出てくる購読フォームを作成したいと思います。
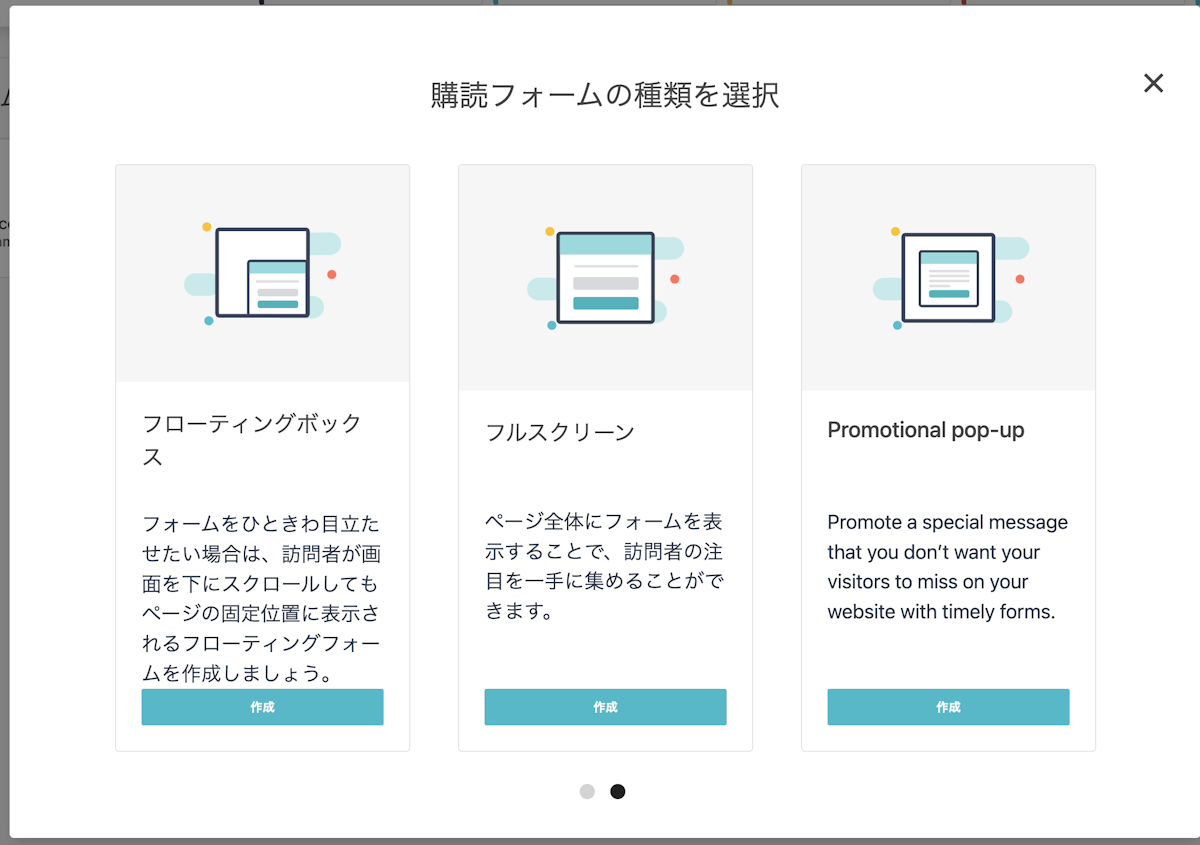
購読フォームの種類
フォームを作成する際に作成するタイプを選択することができます。現在は Sitecore Send では 6 種類の購読フォームを作成することができます。前回はインラインのフォームでページに埋め込む形でした。


今回は、ポップアップの購読フォームを作成します。
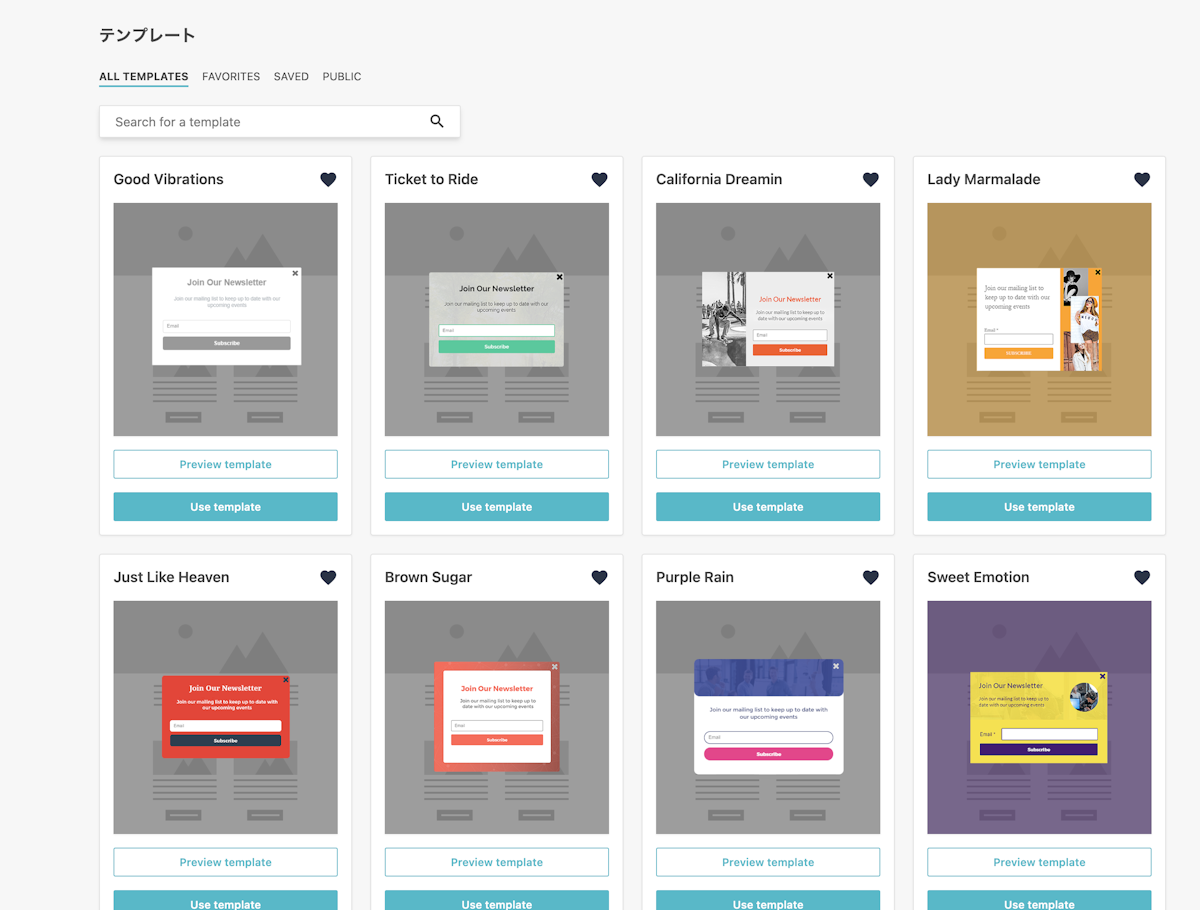
購読フォームの作成
ポップアップの項目を選択した際には、デザインツールを立ち上げた時にポップアップのサンプルが表示されます。

今回はシンプルな Billie Jean を選択します。

今回も RSS のニュースレターと同じメーリングリストを指定します。どの購読フォームで申し込みがあったのか、というのは購読フォームのレポートで確認することが可能なためです。仕上がりは以下のような形としました。

表示設定
続いてポップアップを表示する手順を紹介します。まずポップアップを表示するタイミングは3つ用意されています。
ユーザーがページを訪問した時にフォームを表示
ユーザーがページを離れる時にフォームを表示
ユーザーがリンクやボタンをクリックした時にフォームを表示
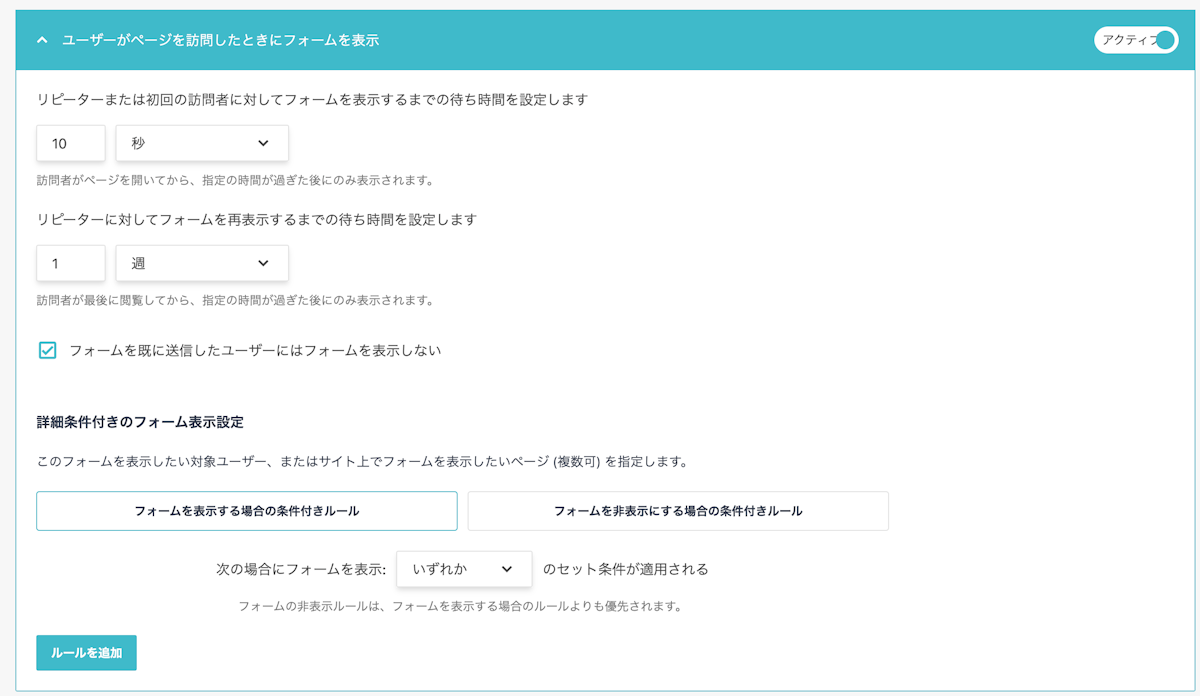
今回はページを訪問した時の表示を設定します。

まず以下のように設定をしました。
リピーター、または初回訪問者に対して 10 秒後にフォームを表示する
リピーターに対して、1週間はフォームを再表示しない
フォームをすでに送信したユーザーにはフォームを表示しない
これにより、訪問をした人に対してポップアップが出るが、一度表示をした場合は1週間は表示しない形となります。また、購読済みの方にも表示しない形となりますが、その際にはこのフォームを利用して送信した人を対象に、と言う形になります。
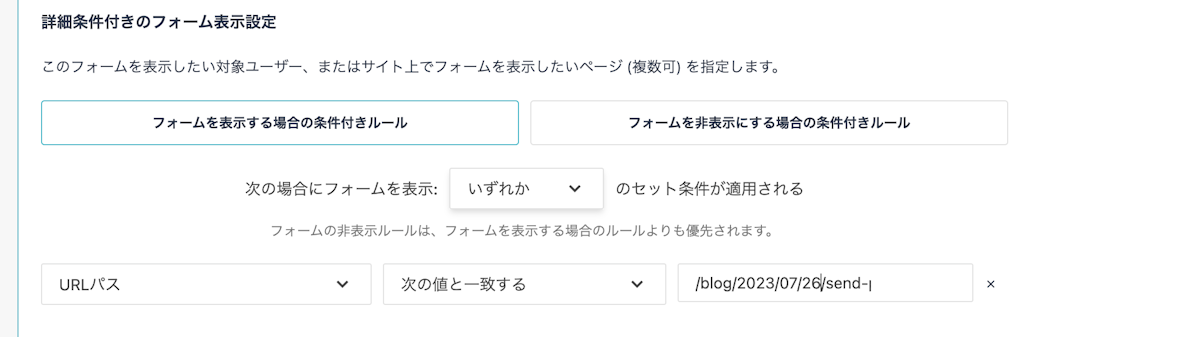
続いてこの下にある詳細条件付きのフォーム表示設定を追加します。まず今回はフォームを表示する場合の条件付きルールを追加します。この設定を利用するにあたって、すでに Web サイト連携の時に Google Tag Manager でベースとなる JavaScript が全部のページに埋め込まれているため、URL を指定して表示するようにします。今回は、このページの URL を指定しました。

公開方法を選択
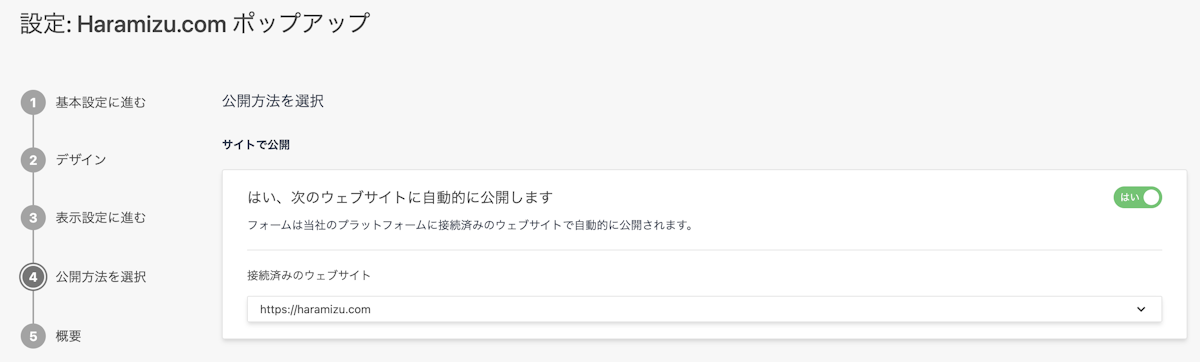
最後の設定として、公開方法を選択することができます。サイトで公開を有効にして、接続済みの Web サイトを選択するだけで設定は完了です。

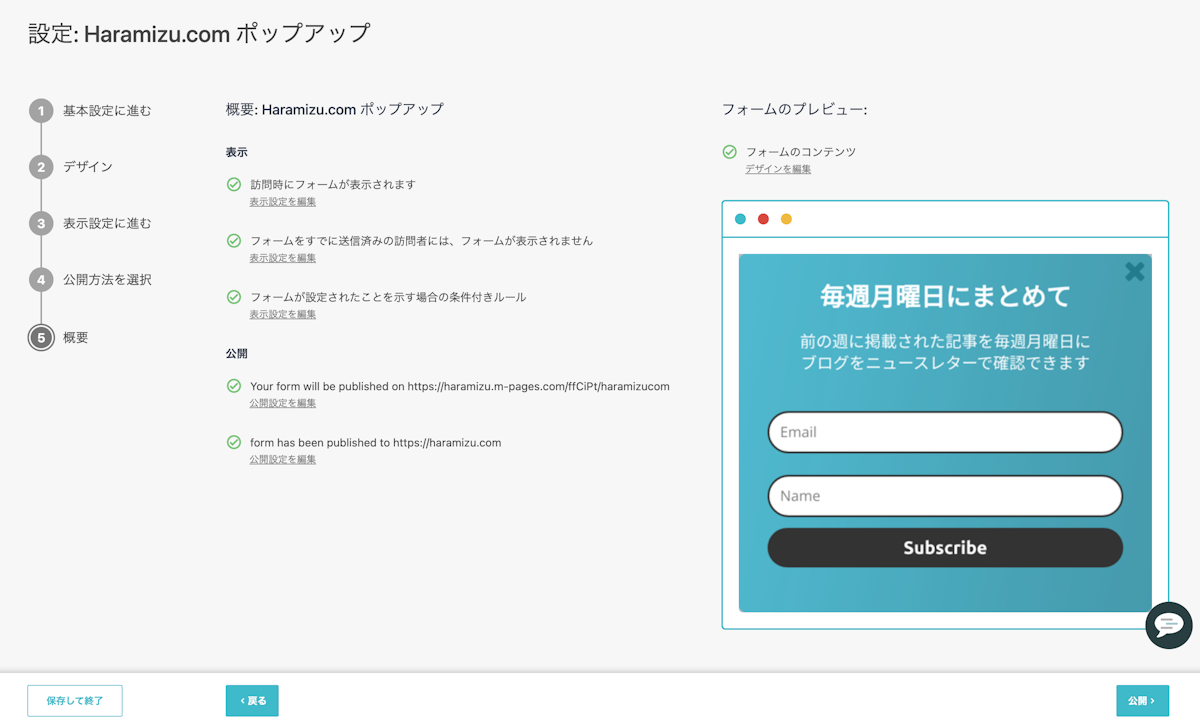
最後に、公開前の設定項目の確認が表示されます。問題なければ公開をクリックして有効にしてください。

動作確認
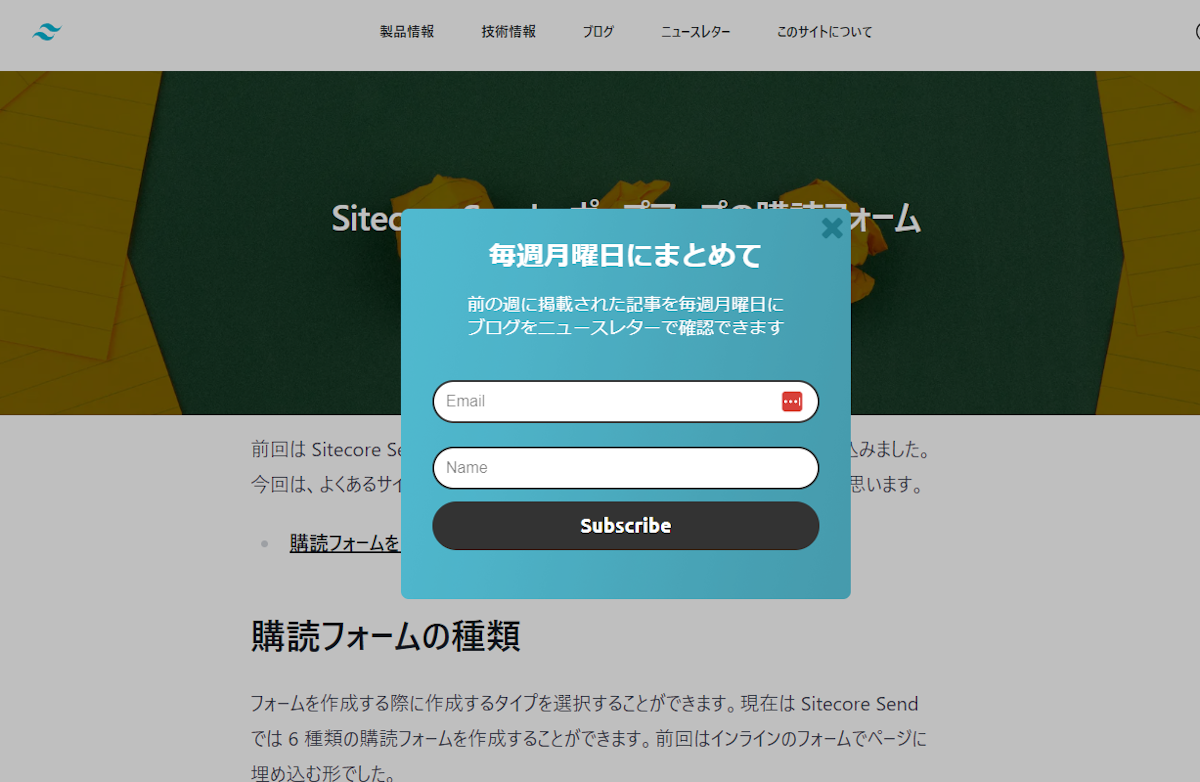
動作確認は非常に簡単です。設定をしたページにアクセスをしてください。今回は 10 秒後に設定しているため、ページを開いてしばらく待つ必要があります。ポップアップが以下のように表示されます。

これでページに埋め込むことができました。
まとめ
URL を指定してポップアップを表示することができるため、該当するページ自体に何か作業をする必要はありません。簡単に Sitecore Send / Moosend 側で設定をするだけで表示することができます。関連するニュースレターのポップアップを表示する、というのが簡単にできるようになります。次回はフローティングの仕組みを紹介します。
