これまで Sitecore Send の初期設定に関しては紹介をしていましたが、今回は Web サイトと連携する基本の手順を紹介したいと思います。
サイトを追加する
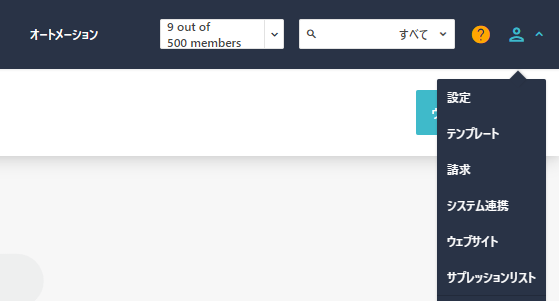
右上のメニューから Web サイトを追加するためのメニューとして Web サイトがあります。これをクリックしてください。

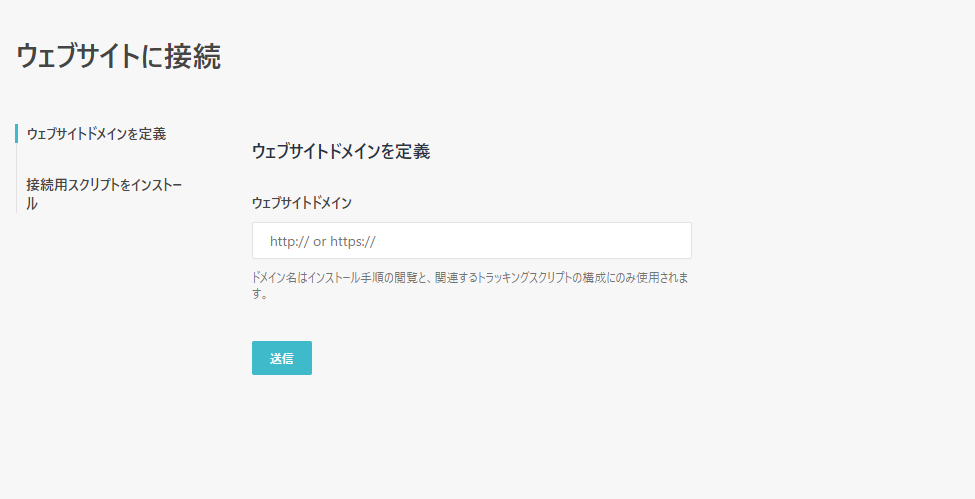
画面を切り替えると Web サイトの追加のボタンがありますので、クリックをしてください。以下の画面のように、ドメイン名を入力することができる画面が表示されます。

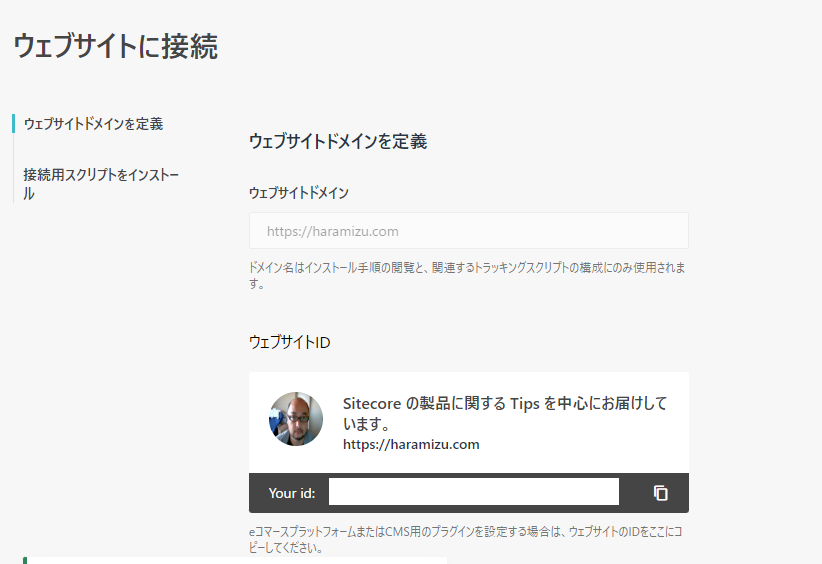
入力をしたあと送信ボタンをクリックしてください。しばらくすると以下のように仮登録されている状況になります。

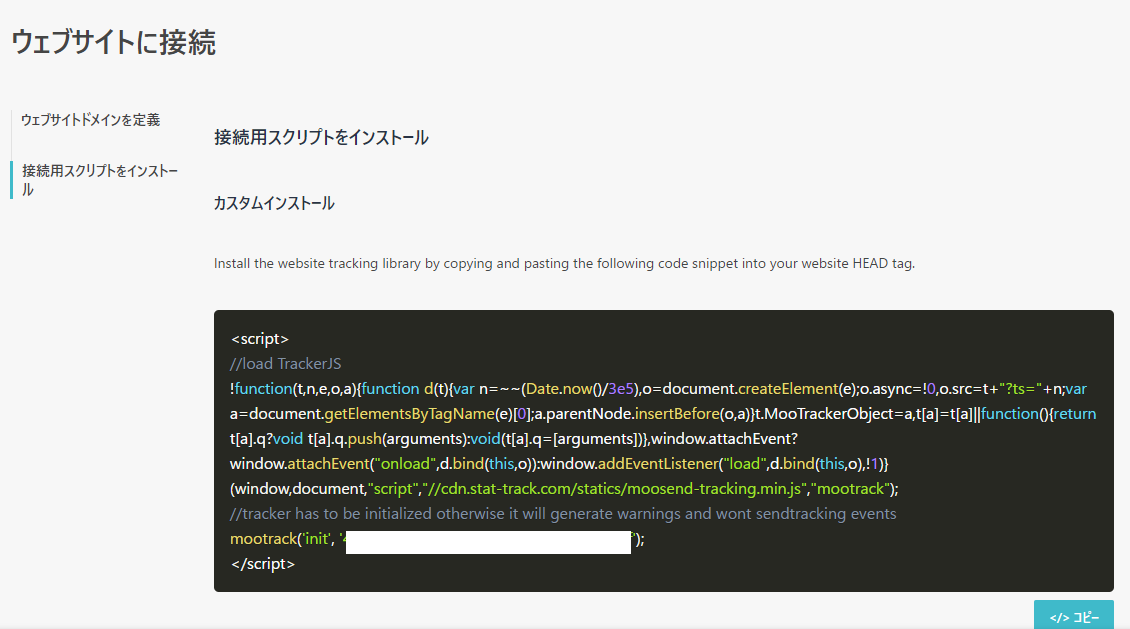
左側のメニューにある接続用スクリプトをインストールの画面を開くと、Web サイトに埋め込むためのスクリプトが表示されます。

このスクリプトを Web サイトに埋め込みます。
Google Tag Manager で追加する
今回は上記のスクリプトを Google Tag Manager で埋め込みたいと思います。タグに関しては上記のページから取得することができますので、あとは Google Tag Manager で新規に追加するだけとなります。
新規のタグを追加する
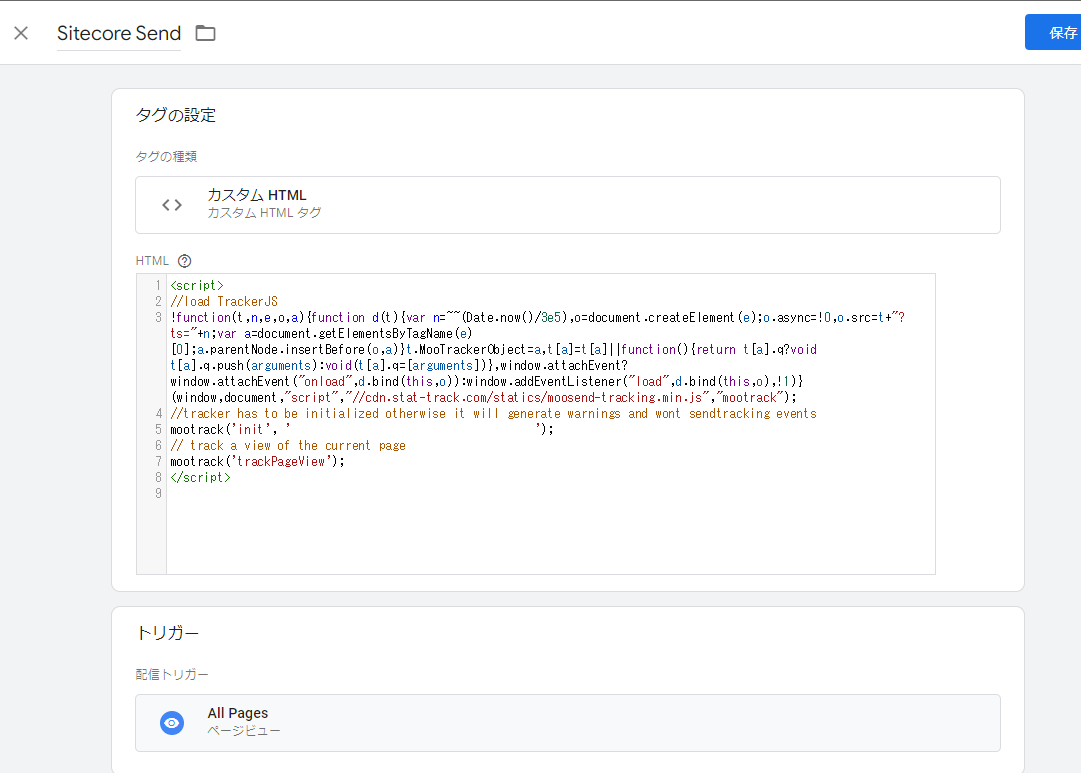
タグの設定はカスタム HTML を選択します
上記で用意されているスクリプトをそのまま設定します
標準のスクリプトだけでなく、ページ表示の追跡をするコードを追加します。
トリガーに関しては All Pages を指定します

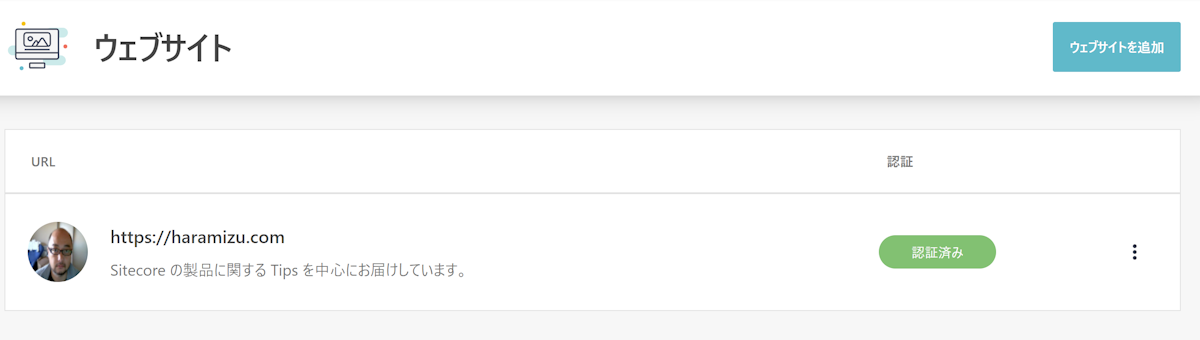
これで設定が完了となります。特に問題なければ公開をして、サイトに反映させてください。タグが反映されたあと、Web サイトにアクセスをして、画面のように認証が完了していれば接続が完了となります。

まとめ
Sitecore Send / Moosend どちらでも手続きは同じですので、上記の手続きで Web サイトと連携をしてください。次回はサイト接続ができている状況で利用可能な、購読フォームを追加する手順を紹介します。
