Starlight にブログを追加する
このドキュメントでは、Starlight で立ち上げたサイトに対してブログを追加する手順を紹介しています。今回、採用をしているブログはコミュニティで提供されているプラグインを利用することにしました。
プラグインのインストール
インストールの手順に関しては、以下のサイトで紹介されています。
-
Starlight のドキュメントサイトに対して、まずはプラグインをインストールします。
プラグインインストール npm i starlight-blog -
インストールをしたプラグインを
astro.config.mjsに対して追加します。astro.config.mjs import starlight from '@astrojs/starlight'import { defineConfig } from 'astro/config'import starlightBlog from 'starlight-blog'export default defineConfig({integrations: [starlight({plugins: [starlightBlog()],title: 'My Docs',}),],}) -
続いて
src/content/config.tsに対してブログのスキーマを追加します。src/content/config.ts import { defineCollection } from 'astro:content';import { docsSchema } from '@astrojs/starlight/schema';import { blogSchema } from 'starlight-blog/schema'export const collections = {docs: defineCollection({schema: docsSchema({extend: (context) => blogSchema(context)})}),}; -
最後に、
src/content/docs/blog/my-first-blog-post.mdのファイルを作成します。src/content/docs/blog/my-first-blog-post.md title: My first blog postdate: 2023-07-24---## HelloHello world!
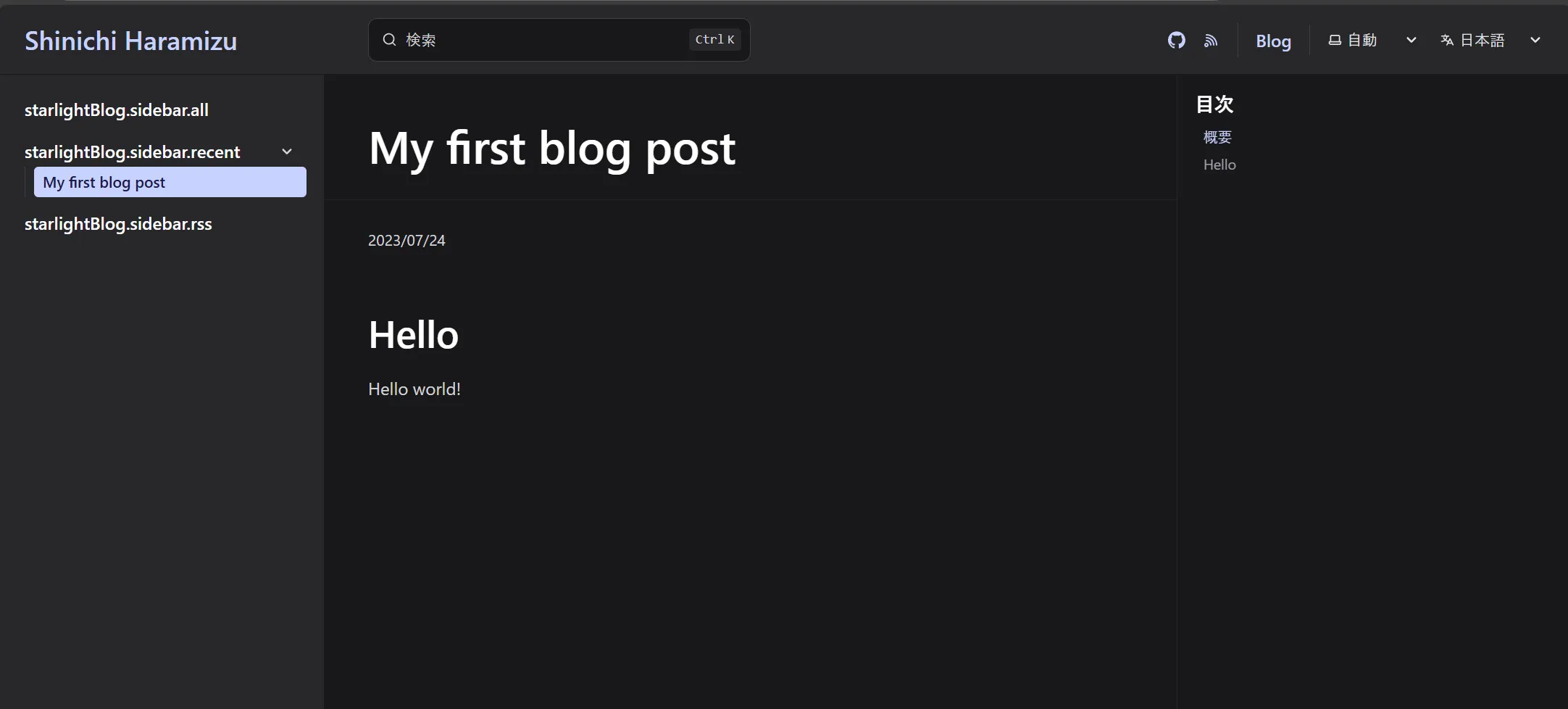
これでプラグインのインストールは完了です。実際にアクセスをすると、上に Blog のメニューが追加されて、ブログの記事を参照することができるようになります。

日本語リソースの追加
上の画面を見ると、左側のメニューのところに対して、日本語のリソースが不足していることが分かります。これに対処する方法は以下のページに掲載されています。
手順としては、Starlight で管理をしている i18n を利用すればよい形となっています。
この機能を有効にする手順は以下の通りです。
-
src/content/config.tsの設定ファイルに対してi18nSchemaの追加をします。src/content/config.ts import { defineCollection } from 'astro:content';import { docsSchema, i18nSchema } from '@astrojs/starlight/schema';export const collections = {docs: defineCollection({ schema: docsSchema() }),i18n: defineCollection({ type: 'data', schema: i18nSchema() }),}; -
src/content/i18n のディレクトリを作成して、 ja.json ファイルを作成します。
{"starlightBlog.authors.count_one": "{{count}} 投稿 by {{author}}","starlightBlog.authors.count_other": "{{count}} 投稿 by {{author}}","starlightBlog.pagination.prev": "新しい投稿","starlightBlog.pagination.next": "古い投稿","starlightBlog.post.lastUpdate": " - 最終更新日: {{date}}","starlightBlog.post.draft": "下書き","starlightBlog.post.featured": "注目","starlightBlog.post.tags": "タグ:","starlightBlog.rss.imageFallback": "オリジナルの画像はブログに掲載","starlightBlog.sidebar.all": "全ての投稿","starlightBlog.sidebar.featured": "注目の投稿","starlightBlog.sidebar.recent": "最近の投稿","starlightBlog.sidebar.tags": "タグ","starlightBlog.sidebar.authors": "編集者","starlightBlog.sidebar.rss": "RSS","starlightBlog.tags.count_one": "“{{tag}}” の投稿: {{count}} 件","starlightBlog.tags.count_other": "{{tag}}” の投稿: {{count}} 件"}
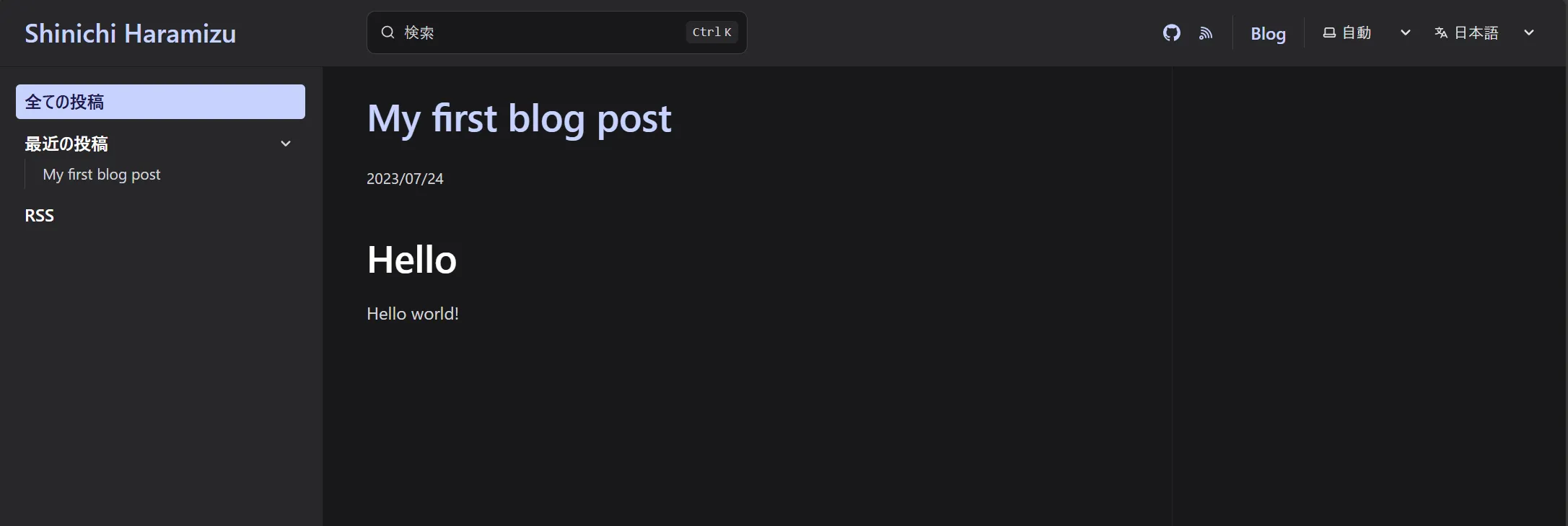
無事、日本語のリソースの追加ができました。

まとめ
標準のプラグインを利用して、Starlight の中でもブログを書くことができるようになりました。このサイトでのブログの位置づけは Tips の提供というよりは、サイトの更新に関する情報をお届けする形で利用したいと思います。