ヘッダーが出来上がったので今回はフッターのエリアを作成したいと思います。フッターにはメニューの主な項目を表示する様な形としていきたいため、フッターの作り方だけでなくメニューの制御について学んでいきます。

サイトのメニューを作成していく
今回はコンテンツのツリー構造を少し増やしてみます。単純にページアイテムを増やしているだけですが、以下の様な形とします。

これによりすでに作成済みのヘッダーメニューの表示も変わりました。

パーシャルデザインを追加する
まず最初に、新しいパーシャルデザインを追加するために、エクスペリエンスエディターのメニュー、Experience Accelerator から Partial Designs を選択、Insert Partial Design をクリックしてください。

今回は Demo Footer というデザインを作成します。

続いてヘッダーを作成していた時と同様に、コンテナを2つ並べていきます。

それぞれ、バックグラウンドの色を指定します。

下のコンテナにはリッチテキストのコンポーネントを配置して、Copyright の文章を入れます。また、表示に関しては中央に表示する様に設定をしてください。

これで大枠の完成とします。
ナビゲーションを配置する
今回はナビゲーションコンポーネントを利用してフッターエリアを作成したいと思います。まずナビゲーションを配置すると以下の様になります。

ナビゲーションの設定を Big Fat Navigation を選択して、また上のメニューと同じく Header のスタイルを追加します。

またこのナビゲーションはモバイルデバイスの際には表示しない形とします。このため1つ上のコンテナのところで、ヘッダーの時と同様の設定を行います。

ナビゲーションの表示項目を制御する
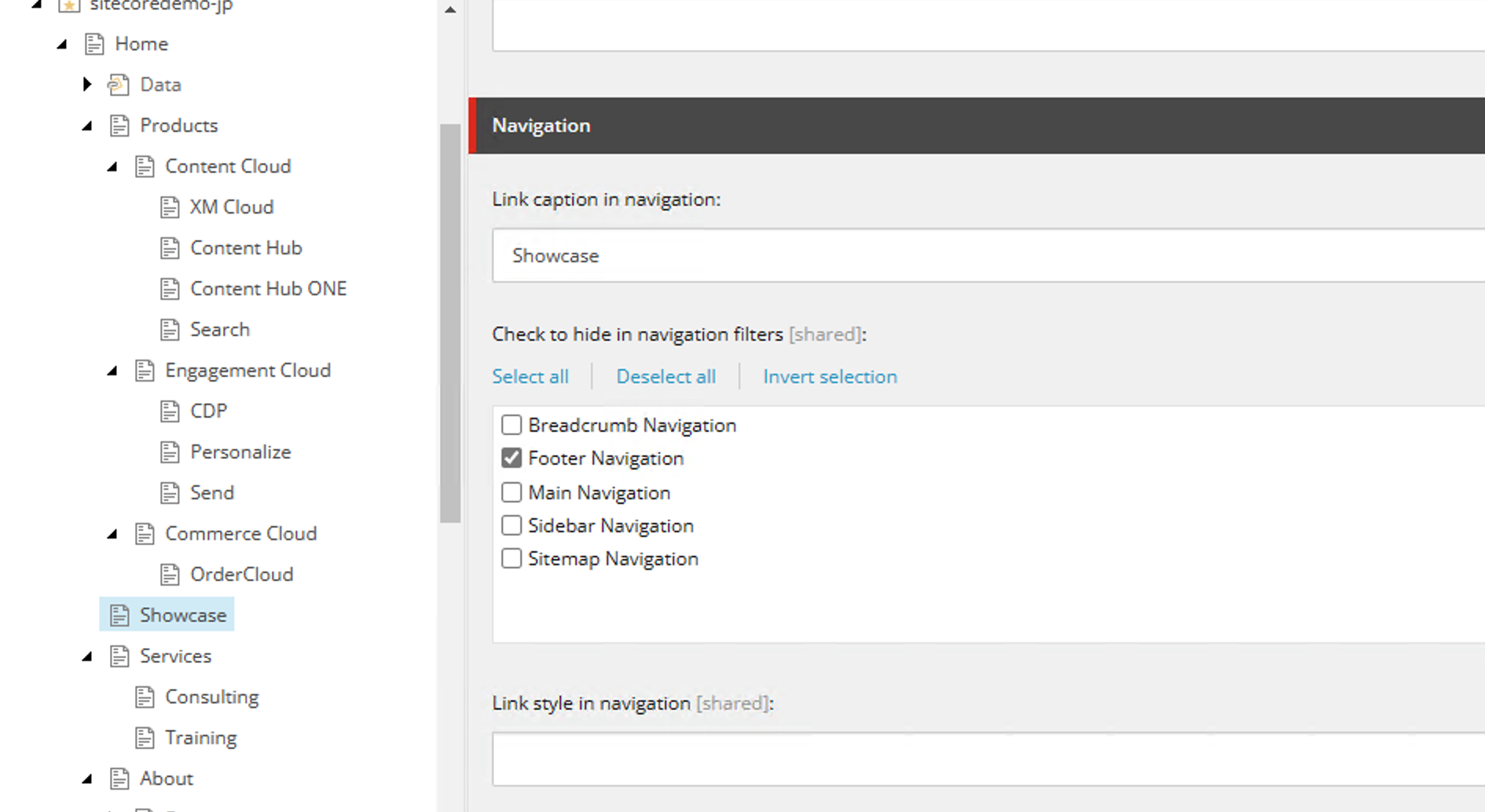
今回はグローバルメニューおよびフッターの項目に表示される項目は同じものが出てきています。これを制御するために、ナビゲーションフィルターを設定していきます。この項目は、コンテンツエディターで選択することが可能です。例えば、今回は Showcase の項目は Footer には表示しないでメインナビゲーションには反映させたいとします。この場合は、チェックをすればフィルターを設定している場合に表示しない、という形となるため、以下の様なアイテムの設定となります。

それ以外の項目は Footer Navigation に関してもチェックをしておきます。このフィルタをフッターに配置しているナビゲーションコンポーネントに適用します。

このナビゲーションフィルタを使うことで、表示をするメニューの項目を制御することが可能となります。
まとめ
今回はヘッダーの際には丁寧に説明をしましたが、一気にフッターを作成しました。また、この際にはナビゲーションフィルタを利用して、トップのメニューには表示するが、フッターには表示しない、という形の実装ができました。ナビゲーションフィルタを上手に使うことで、サイトの構造を利用したナビゲーションで表示・非表示を制御できるのは非常に便利です。