コンテナを3つ配置して上から2つは完成させましたが、まだ3つ目のコンテナの実装をしていません。これは画面のサイズに合わせてメニューを変更するレスポンシブデザインに対応するためのものとして用意しています。それでは最後に3つ目の項目を実装していきましょう。

コンテナの微調整
まず 3 つ目として配置しているコンテナの設定を変更します。バックの色を一番上のメニューの項目で利用しているロゴと同じ設定とします。

続いて Column Splitter を配置します。配置したコンポーネントに関して以下の手順を進めていきます。
- カラムを一つ追加します(+をクリック)
- 設定を開きます
- Component layout の Compact Phones は 12 とします
- Column 1 layout の Compact Phones は 2 とします
- Column 1 layout の Compact Phones は 6 とします
- Column 1 layout の Compact Phones は 4 とします

前回と同じ様に一番左にイメージコンポーネントを配置してロゴとします。続いてリッチテキストを設定しますが、今回は少しコードを変更して以下の様にします。
<h1 style="color:white !important; font-size:18px; padding-top:17px;">XM Cloud</h1>一番右側にはナビゲーションを後日配置したいと思いますが、今回はそのまま空白とします。ここまでの仕上がりは下記の画面になります。

コンテナの表示、非表示を設定する
これまで3つコンテナを利用してヘッダーを作成してきました。実は 1 つ目と 2 つ目は通常の PC などで利用するために、3 つ目のコンテナはモバイルなどで画面が狭い時に利用します。
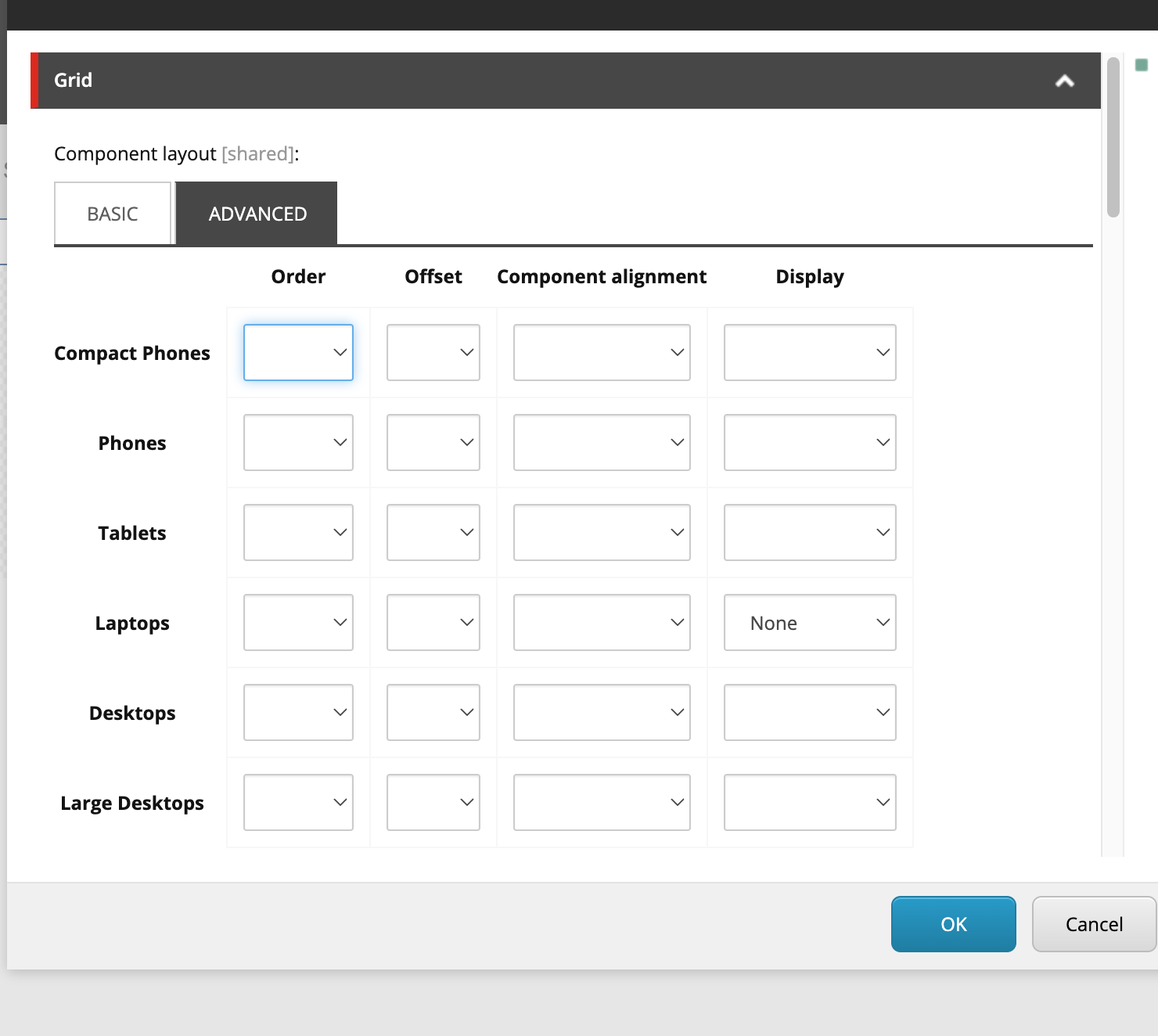
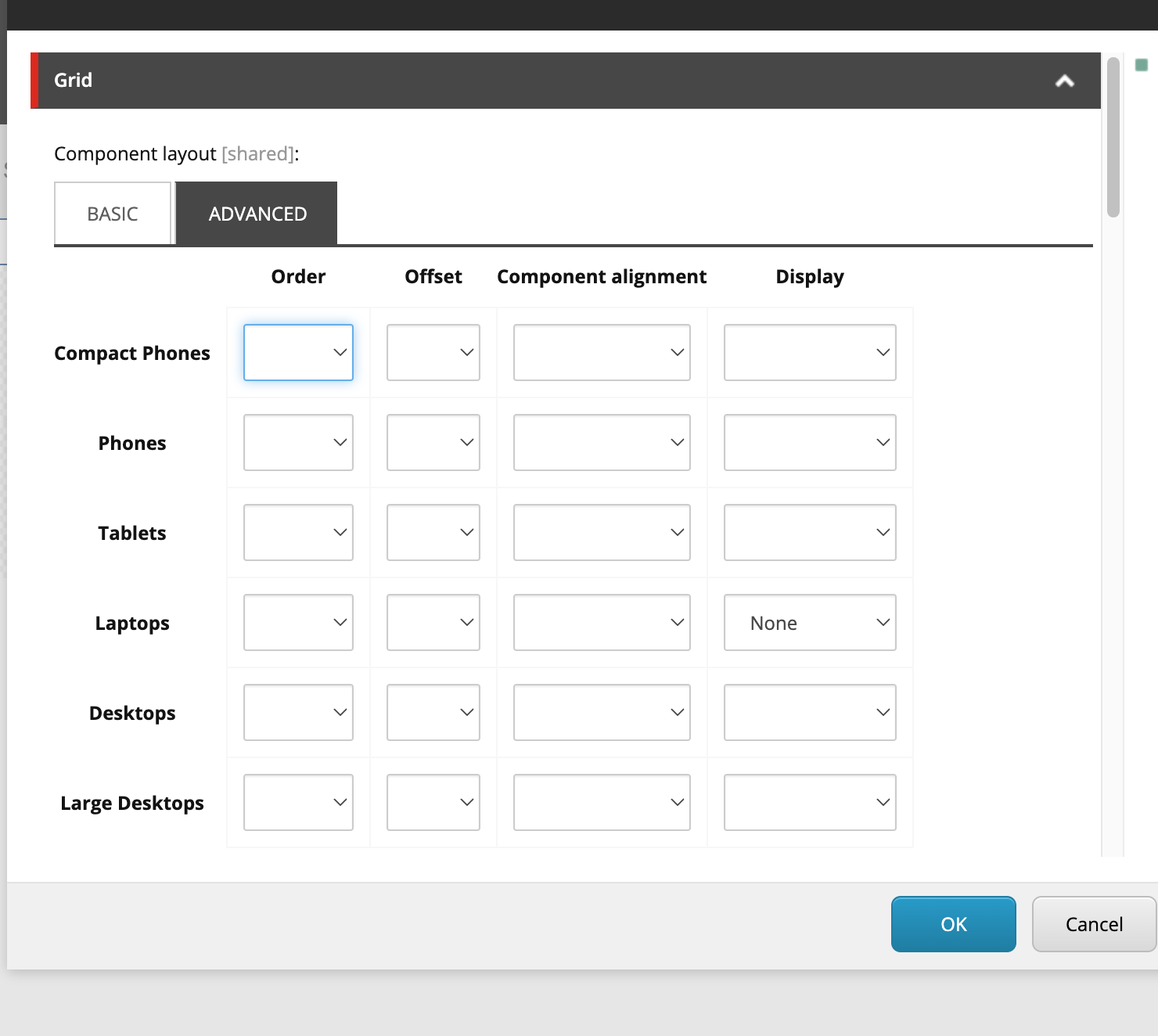
それぞれのコンテナの表示に関して、Grid の Advanced のタブに切り替えて変更をしていきます。
1 つ目のコンテナの設定

2 つ目のコンテナの設定

3 つ目のコンテナの設定

実際の作業をしている模様は以下の通りです。

画面のサイズを変更してみる
上記の設定が完了したところで、ブラウザのサイズを変更していきます。一定の横幅よりも小さくなった時に、コンテナで設定しているものが切り替わっているのがわかります。

これでパーシャルデザインのヘッダーに関して、ほとんどの作業を完了させました。
まとめ
最初にヘッダーを作成する時にコンテナを 3 つ配置したのは、画面が広い時に利用するもの、画面が狭い時に利用するものを定義したい、ということで2つは広い時、1つは狭い時、そして画面のサイズに合わせて表示、非表示をコンテナベースで制御する形で用意しました。これにより、画面が狭くなった時のレンダリングを簡単に指定することが可能となります。これはヘッダーに限らず利用できる Tips でもありますので、まず最初にヘッダーのパーシャルデザインの設定の際に紹介をしました。