今回から Headless SXA を利用した簡単なページを作る際の基本的なポイントを数回に分けて紹介をしていきます。今回はパーシャルデザインとページの考え方、プレースホルダーをどういう風に活用するのか、という基本的な考え方を取り上げます。

パーシャルデザインについて
パーシャルデザインは、コンポーネントを組み合わせてページの一部のエリアの部分を作成することができる機能です。例えばサイトコアのページを利用して紹介をしていきます。まず、ページの上部を見ると以下のようになっています。

ページの最初のところではヘッダーとなるメニュー項目、バナーを表示するエリア、そしてソリューションに関しての説明をしているエリアが配置されています。ヘッダーはどのページでも確実に利用したい項目、でどのページでも利用するので、パーシャルデザインという形で作るのが良いです。
続いてのバナーエリアは、トップページやナビゲーションのページで再利用することができるコンポーネントで、ここには文字、画像、テキスト、リンクなどが含まれている形です。ページのデザインなどで再利用率の高いものは、パーシャルデザインとして作成するのが推奨されます。
その次のソリューション一覧は他のページで似たような要素でコンテンツを提供することがあるのかどうか、がポイントになります。ページのテンプレートとして入れることがないものであれば、コンポーネントとして作って配置するのが良い形となります。
ページのした方に移動するとわかりやすい部分があります。

このエリアに関しては、複数の事例をトピックとして表示し、また実際に導入している企業のロゴが並んでいます。この部分に関しては、コンテンツの更新頻度などを考えると、以下のようなコンポーネントを組み合わせていくようなエリアになります。

こういった要素を例えば多くのページの下部で使うことがあるのであればパーシャルデザインにするのが良い形となりますが、トップページや複数のページで共通化するのであれば上記のような形でコンポーネントを複数作成して、配置するという形でページの構成を作ることができます。
パーシャルデザインは複数のページで共通して利用したいコンポーネントの塊を管理する、そういう仕組みとなります。
プレースホルダーについて
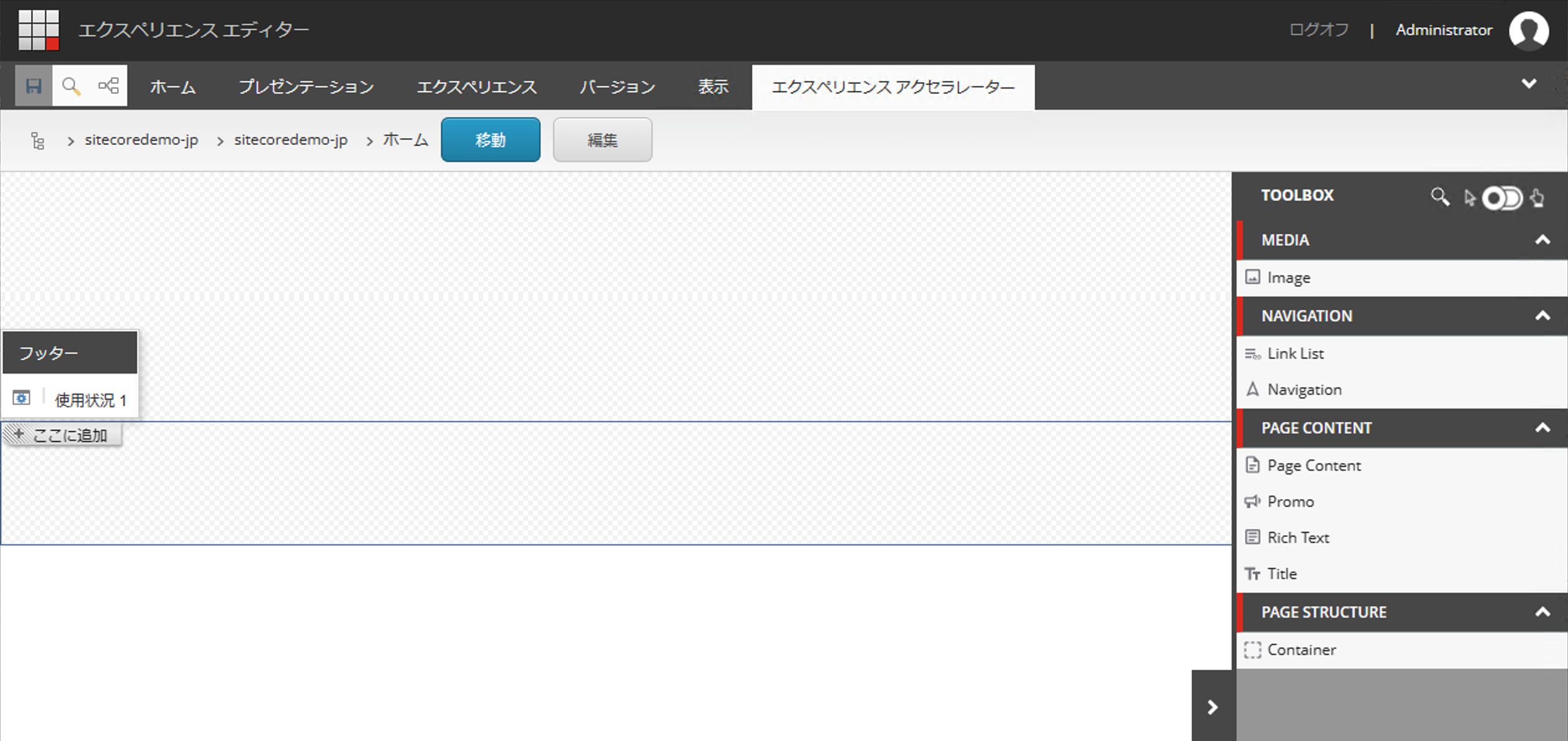
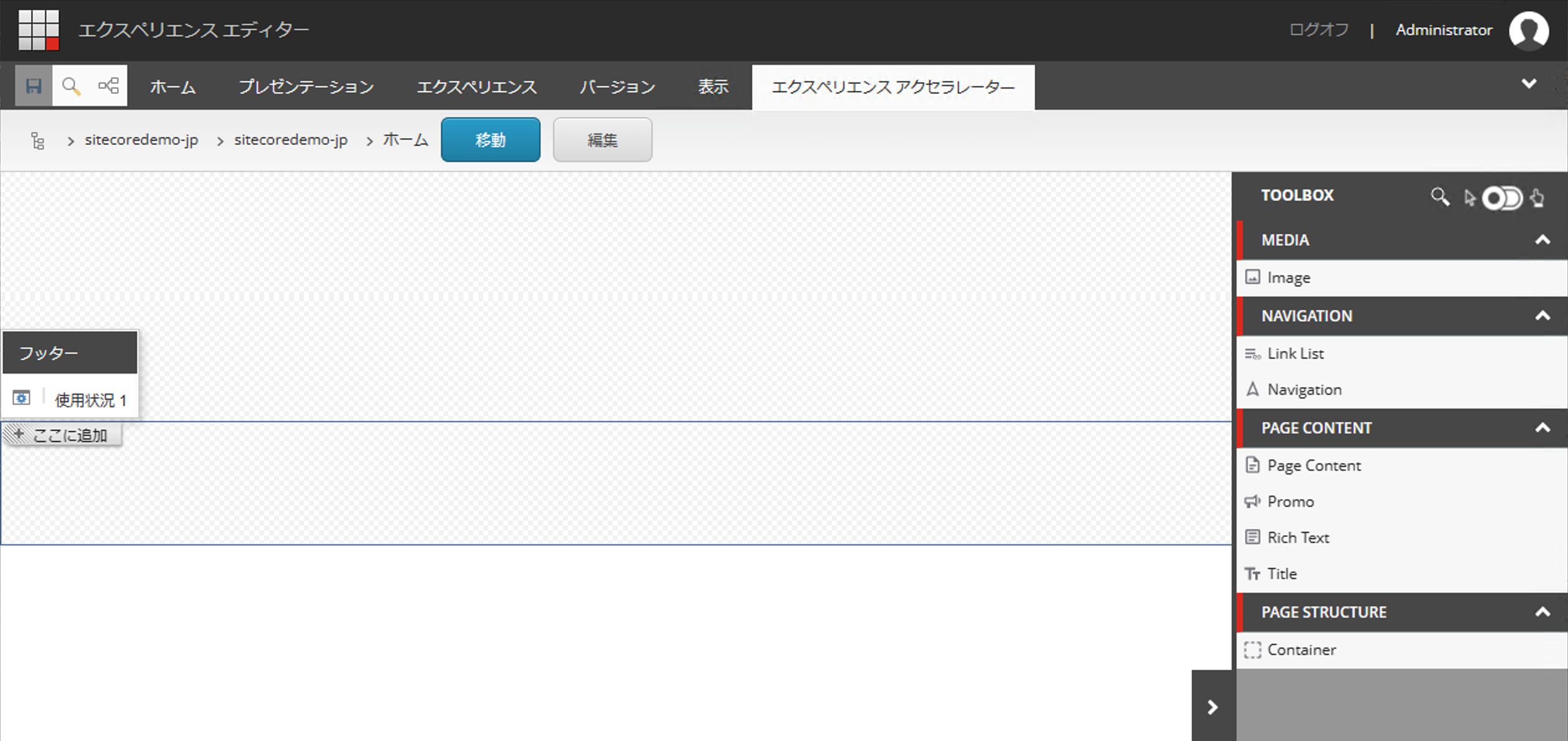
プレースホルダーは各種ページの上で利用することができる、コンテンツを配置できる場所となります。前回までで紹介をしていた Headless SXA が起動する環境では、以下のようにヘッダー、メイン、フッターと3つのプレースホルダーが用意されています。以下の画面はフッターのプレースホルダーを選択している状況です。

実際の Sitecore のサイトでのフッターの部分は以下のようになります。

パーシャルデザインで紹介をしましたが、Web サイトでは基本的な項目としてはヘッダー、フッターがあり、それぞれのエリアに関してのプレースホルダーが用意されている形です。
なおプレースホルダーに配置することができるコンポーネントの制限をすることができるため、ページ全体で利用するプレースホルダーは上記3つで不足するのであれば少し追加するのも一つですが、多くのケースではコンポーネントの中にプレースホルダー(例えばプロモしかおけない)といった形の実装が可能となるため、コンポーネントやパーシャルデザインを作る際にも利用することを想定してください。
ページデザインに関して
ページデザインは、パーシャルデザインを組み合わせてページのテンプレートを作成していく手順となります。
- ホーム
- ヘッダー(パーシャルデザイン)
- バナーエリア(パーシャルデザイン)
- プロモーション(パーシャルデザイン)
- フッター(パーシャルデザイン)
- ナビゲーション
- ヘッダー(パーシャルデザイン)
- コンテンツ一覧(パーシャルデザイン)
- フッター(パーシャルデザイン)
- ニュース記事
- ヘッダー(パーシャルデザイン)
- ニュース記事(パーシャルデザイン)
- フッター(パーシャルデザイン)
このようにページデザインに対して、複数のパーシャルデザインを配置してページのテンプレートを準備していきます。これにより、ページを作成する際に毎回必要なコンポーネントを配置するという作業を省略することができ、またページのテンプレート化が可能となります。
またパーシャルデザインの表示順に合わせてページが表示されるため、サブメニューを設定したパーシャルデザインを指定しておくと、そのパーシャルデザインで定義されているヘッダーをメニューの下に表示するという実装も可能です。
まとめ
今回はページのデザインを実装していく上で必要となる考え方を紹介しました。文章で紹介するのは難しい!と書いていて感じましたので、次回はパーシャルデザインを利用してヘッダー、フッターを作成したいと思います。