Sitecore が提供する Web サイトのコンポーネント集となる Sitecore Experience Accelerator のヘッドレス版となる Headless SXA の提供を開始しました。このコンポーネントは Sitecore XM 10.3 でも利用できるようになっていますので、既存の Sitecore のサブスクリプションライセンスを利用の場合も同じように利用することが可能です。

Sitecore Experience Accelerator とは?
Sitecore は Sitecore 8.1 のバージョンから提供している Sitecore のコンポーネント集となります。これまで提供していたバージョンは ASP.NET MVC をベースとしており、Web サイトを立ち上げる際に利用すると便利なコンポーネントとなっています。
このコンポーネントに関しての特徴としては、
- 標準コンポーネントでナビゲーションなど一般的な機能を提供
- ページデザインの権限を持っていれば、ドラッグ&ドロップでコンポーネントを配置可能
- コンポーネントの表示形式を複数持つことで、同じデータ構造で見た目の異なるコンポーネントを作ることが可能
- HTML の構造やスタイルシートの定義を一部 Sitecore でも追加が可能
というところがあります。同等の機能を今回ヘッドレス CMS として実装が可能とするために、Headless 版を提供することとなりました。
提供しているコンポーネント
提供しているコンポーネントは以下の通りです。まずはメディアです。

基本コンポーネントとして画像を表示することができるようになっています。画像としては、通常の画像の表示と背景として表示と2つのパターンが用意されています。 続いてナビゲーションです。

リンクリスト、ナビゲーションが用意されています。リンクリストは新着ニュースなどの一覧で使うのに適しています。またナビゲーションコンポーネントはヘッダーやフッターなどの、サイトの中のリンクを作成する形で利用します。
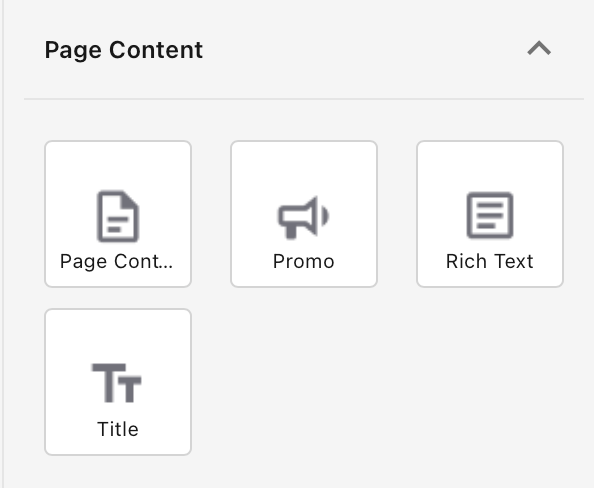
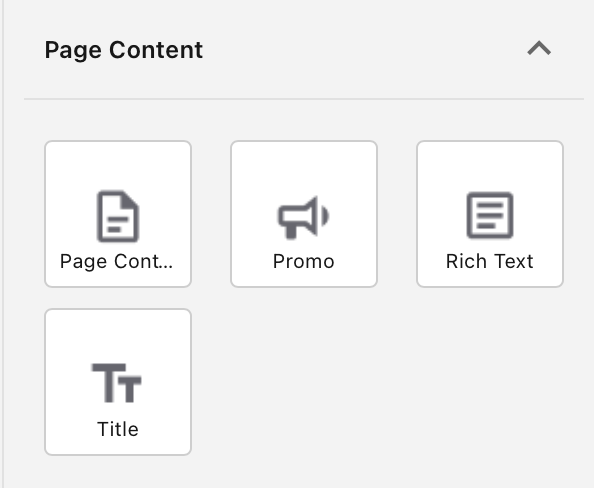
続いてページコンテンツです。

4つのコンポーネントがありますが、ページコンテンツ、タイトルに関してはページの基本フィールドで定義されているデータを表示することができます。プロモは画像と説明文を組み合わせたデータテンプレートとなっており、リッチテキストは HTML を入れることができるフィールドを追加することができます。
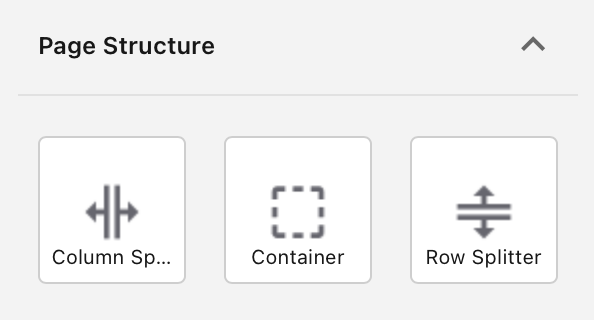
最後にページストラクチャです。

スプリッターはページの要素を上下、左右に分ける時に利用します。コンテナに関しては、その中に何らかのコンポーネントを配置するといった形で、場所を確保する場合や、エリアを定義する際に便利な機能となっています。
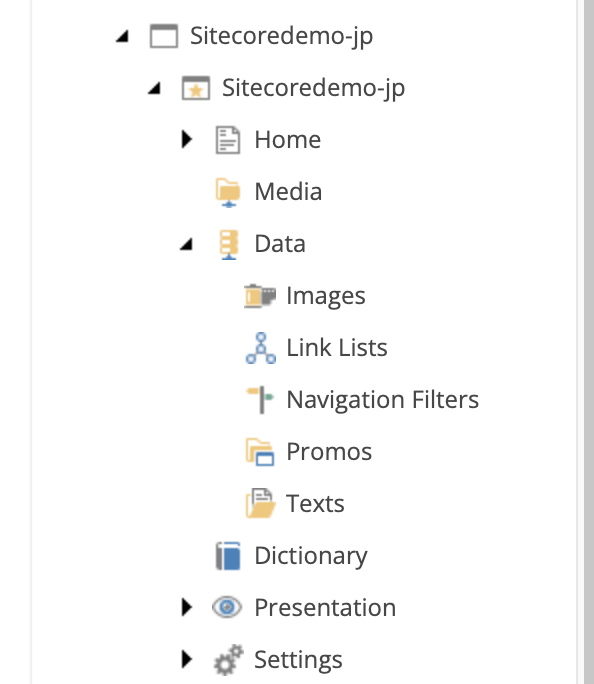
データフォルダ
コンポーネントのデータとしてページ間で共有したいデータを管理するためのフォルダも用意されています。

コンポーネントごとに分けて管理することができます。ページ固有のデータはアイテムのサブフォルダとなる Data フォルダにアイテムが保存される形ですが、このデータフォルダの配下にあるアイテムは、再利用可能となっています。
まとめ
今回は新しくリリースをする Headless SXA に関する機能を紹介しました。基本的には従来の SXA と同様に基本機能を抑えつつ、不足している部分を作っていくことが可能となっています。