前回は環境を準備するところまでとして、コンテナを起動することはありませんでした。今回は、サンプルを実行するためのスクリプト up.ps1 を参考にしながらどういう形でコンテナを起動することになるのかを確認していきます。
コンテナイメージのダウンロードとビルド
手軽に起動するのであれば、以下のコマンドを実行すると問題ありません。
.\up.ps1が、今回はこの中身を見ながら進めていきたいとおもいます。まず最初に、このスクリプトでは全てのイメージのビルドを実行しています。
docker compose buildこれを実行すると、必要なイメージのダウンロードが開始されます。

このコマンドは、docker-compose.yml および docker-compose.override.yml に定義されている内容をもとに、イメージを作成していく形です。build は非常に時間がかかるので、コーヒーを飲みながら見守っておきましょう。
コンテナの起動
ビルドが完了したら、今度はコンテナを起動します。コマンドは以下の通り。
docker compose up -d
コンテナが起動したのを確認したあと、以下のサイトにアクセスをしてください。
https://cm-basic-company-nextjs.sitecoredemo.jp/

標準のページが表示されています。管理画面にアクセスをするために、 /sitecore を追加してアクセスをします。するとログイン画面が表示されます。事前に設定した管理者のパスワードでログインをすると、以下のように管理画面に入ることができました。
 up.ps1 のファイルはまだ処理が残っています。続けて確認をしていきます。
up.ps1 のファイルはまだ処理が残っています。続けて確認をしていきます。データのインポート
すでに Sitecore のインスタンスが起動しているため、ここから先はデモ用のコンテンツをインポートしていきます。ここから先日紹介をした Sitecore CLI の出番となります。
まず、コマンドラインツールを使えるように以下のコマンドを実行します。
dotnet tool restoreこの環境では、Sitecore CLI 4.0.0 が復元されます。

続いてコマンドラインで Sitecore にアクセスできるようにログインを実行します。まず、PowerShell で以下のコマンドを実行します。
dotnet sitecore login --cm https://cm-basic-company-nextjs.sitecoredemo.jp/ --auth https://id-basic-company-nextjs.sitecoredemo.jp/ --allow-write true
ブラウザが起動して、ログインおよび API へのアクセスに関しての確認画面が表示されます。

承認をすると画面が切り替わります。

コマンドラインがログインをすることができました。

続いて以下の処理を実行しています。まず最初に Solr と連携している Schema に関する処理です。
dotnet sitecore index schema-populate続いてインデックスのリビルドを実行します。
dotnet sitecore index rebuild
CD サーバーをリスタートします
docker compose restart cdこの段階で、管理画面のコンテンツエディターでアクセスをすると、以下のようにまだ何も入ってないデフォルトの設定のままとなっています。

インポートを実行する際には、以下のコマンドを実行します。
dotnet sitecore ser push --publish
インポートが完了したあと、コンテンツエディタを見にいくとアイテムが生成されているのがわかります。

publish も完了しているため、web データベースにもアイテムが展開されている状況です。 ここで1点、レンダリングで設定しているサーバーに関して実行が不足しています。これは up.ps1 にも記載されていないため、追加の手順となります。まず、 C:\projects\helix-basic-nextjs\src\Project\BasicCompany\nextjs のパスまで移動してください。移動後、npm install を実行します。

レンダリングホストに関してこの処理が抜けているため、この作業を抜きの場合はエラーになります。コマンドを実行後は正しく動作するようになります。
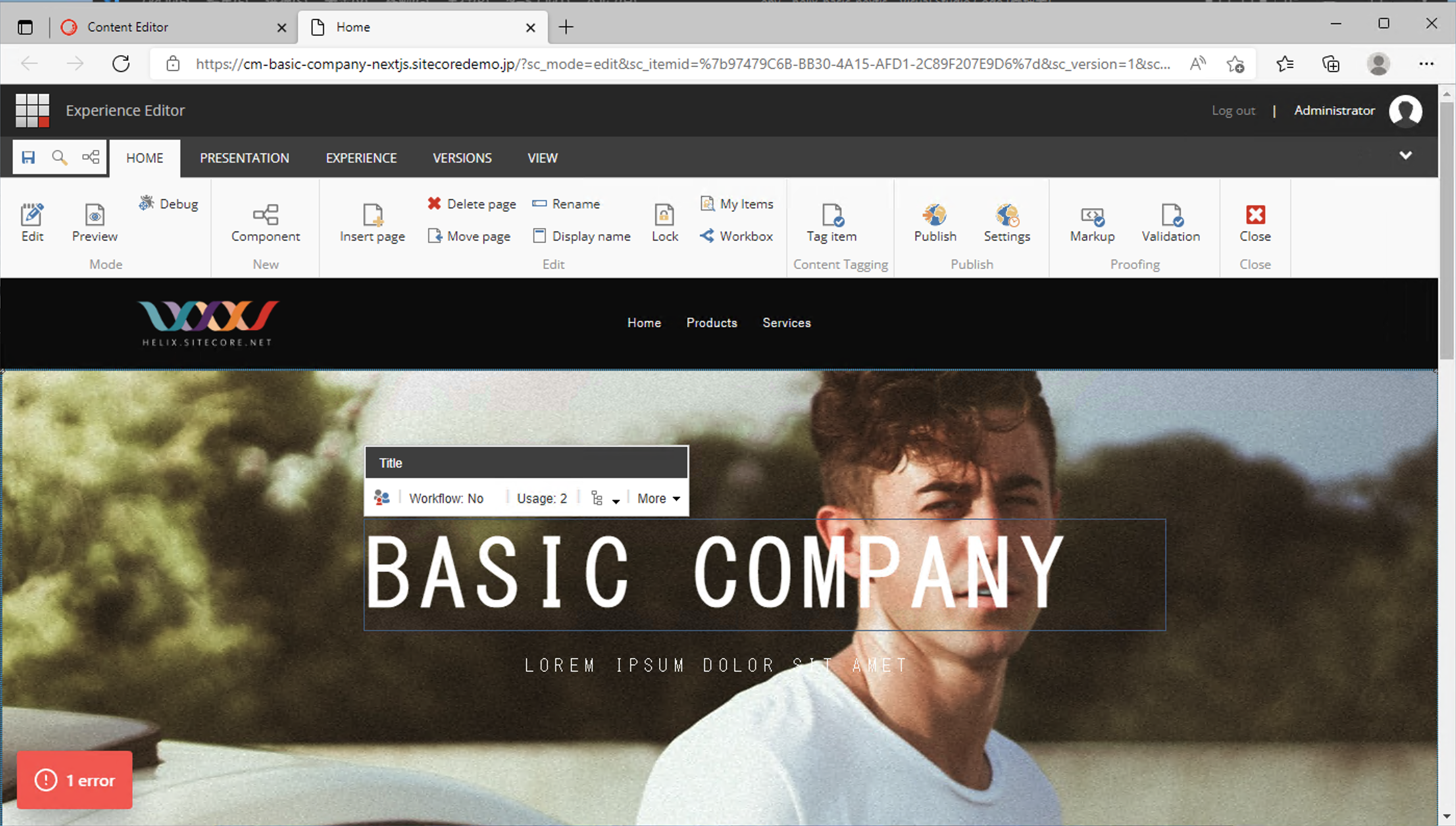
エクスペリエンスエディターを起動すると、フィールドで定義されている項目の変更が可能です。

またレンダリングホストにアクセスしてもページが表示されているのを確認できます。

まとめ
前回は環境の設定、今回は実際に Sitecore が起動するところまでの紹介となりました。up.ps1 を実行するだけではわかりにくい部分がありましすが、順を追って動作を確認、個別に実行することで、どういう形でデモサイトをセットアップしているのかを確認することができました。インポートが終われば、あとは docker compose stop で停止、docker compose up -d で起動すれば良いというのも一度手順を追って実行すると理解できます。