アイテムに関して階層化して管理をしていることもあり、対象となるアイテムの選択ができるようにしたい、ソースを指定したいというニーズがあります。これに関しては、テンプレートのソースの項目を利用することで、作業効率を上げることが可能となります。今回はこのフィールド形式の指定の後ろの項目、ソースの利用方法を紹介します。

ツリーリストを指定する
ここでのサンプルとして、Meta タグのキーワードを指定することができる項目を想定します。キーワードは Sitecore のアイテムとして管理しておきつつ、ページの編集の際に指定している項目から選択するというような作り方です。
まず最初に、Meta タグのキーワードのためのテンプレートを作成します。今回はシンプルに Keyword だけとしました。Keyword のスタンダードバリューには `$name` を指定します。

続いて Keyword というフォルダを `Components` のフォルダの下に作成をします。作成したフォルダの挿入オプションに、作成をしたテンプレートを指定します。

これでキーワードのアイテム一覧を簡単に作成できるようになります。今回は Sitecore などのキーワードをアイテムとして作成していきます。

これでアイテムの一覧ができました。続いて以前に作成をしていた \_Metadata のテンプレートに新しく pageKeyword というフィールドを作成します。データ形式としては Treelist を指定しています。この際、ソースとして、事前に作成をしたキーワード一覧を管理しているフォルダを指定します。

これにより、アイテムのキーワードが Home のテンプレートのアイテムに追加されます。動作は以下の通りです。

このようにソースを指定することで、指定したデータ形式のアイテムを選択しやすい画面にすることができます。毎回、ツリーの上の方から探すのは間違いを誘発するのと、今回のようにキーワードといったデータをアイテムで管理しておくことは、ブレを少なくしてサイトの中での管理がしやすい形となります。
画像パスの指定
上記と同じように、アイテムによって表示したい画像を指定したいという場合に使うことができるソースの利用方法があります。まず最初に、メディアライブラリで以下のようなフォルダを作成してみました。

続いて Meta データにおいて利用する `og:image` で利用する画像を指定するというのを想定します。今回は pageImage というフィールドを作成、画像を指定して、ソースを事前に準備したメディアライブラリのパスとします。

ではこれで画像を指定したいと思います。アイテムを選択すると画像のフィールドが追加されており、空っぽのデータとなっています。

画像を指定するフィールドでメディアの選択を指定すると、以下のように対象となるフォルダ以外は参照できないようになっているのがわかります。

このようにソースを利用することで、画像を選択する際に対象となるメディアのタイプを間違えることなく指定できるようになります。
リッチテキスト形式の指定
最後のソースの利用に関しては、対象となるリッチテキストフィールドで利用したいモードを選択する方法を紹介します。これは、Rich Text のフィールドに対して有効な仕組みであり、他とは少し動作が異なります。
まず標準で実装した場合の Rich Text フィールドのアイコン一覧は以下のような画面になります。

モードを切り替えるためには、HTML エディターのプロファイルを変更する必要があります。このアイテムは、Core データベースで定義されており、/sitecore/system/Settings/Html Editor Profiles/ のフォルダの下に定義されています。 またデフォルトのプロファイルは Sitecore.config のファイルで指定されています。
<setting name="HtmlEditor.DefaultProfile" value="/sitecore/system/Settings/Html Editor Profiles/Rich Text Default" />標準で設定されているプロファイルは以下の通りです。
- /sitecore/system/Settings/Html Editor Profiles/Rich Text Default
- /sitecore/system/Settings/Html Editor Profiles/Rich Text Full
- /sitecore/system/Settings/Html Editor Profiles/Rich Text IDE
- /sitecore/system/Settings/Html Editor Profiles/Rich Text Medium
今回は Rich Text Default が設定で指定されているため、標準のボタン一覧が表示されていた形です。

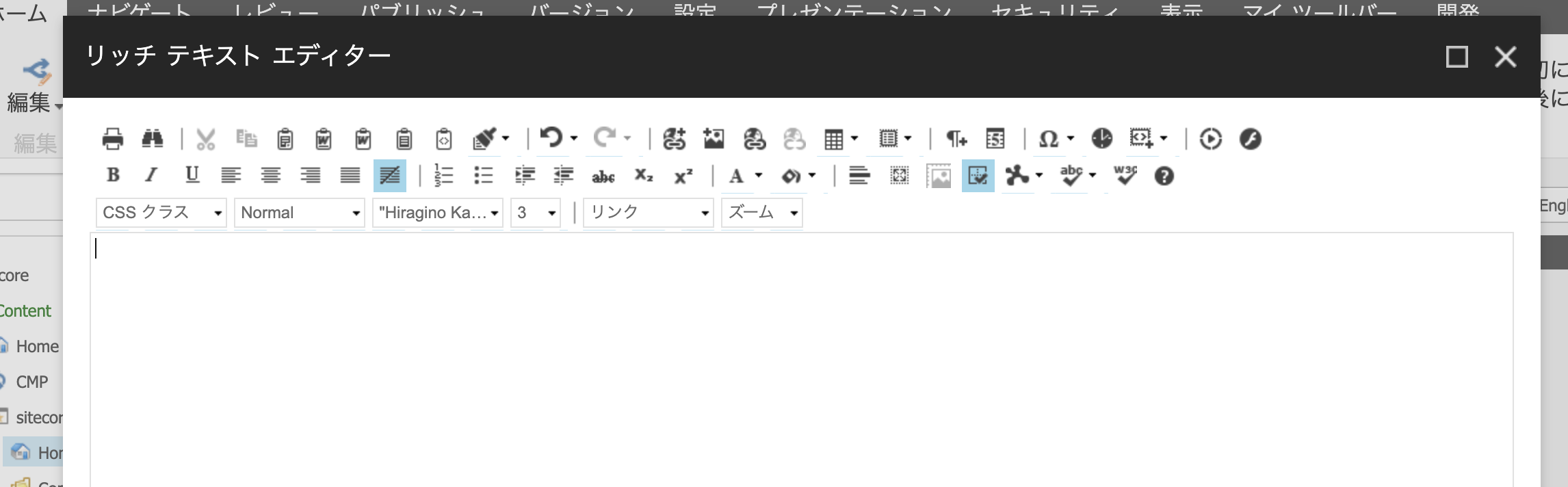
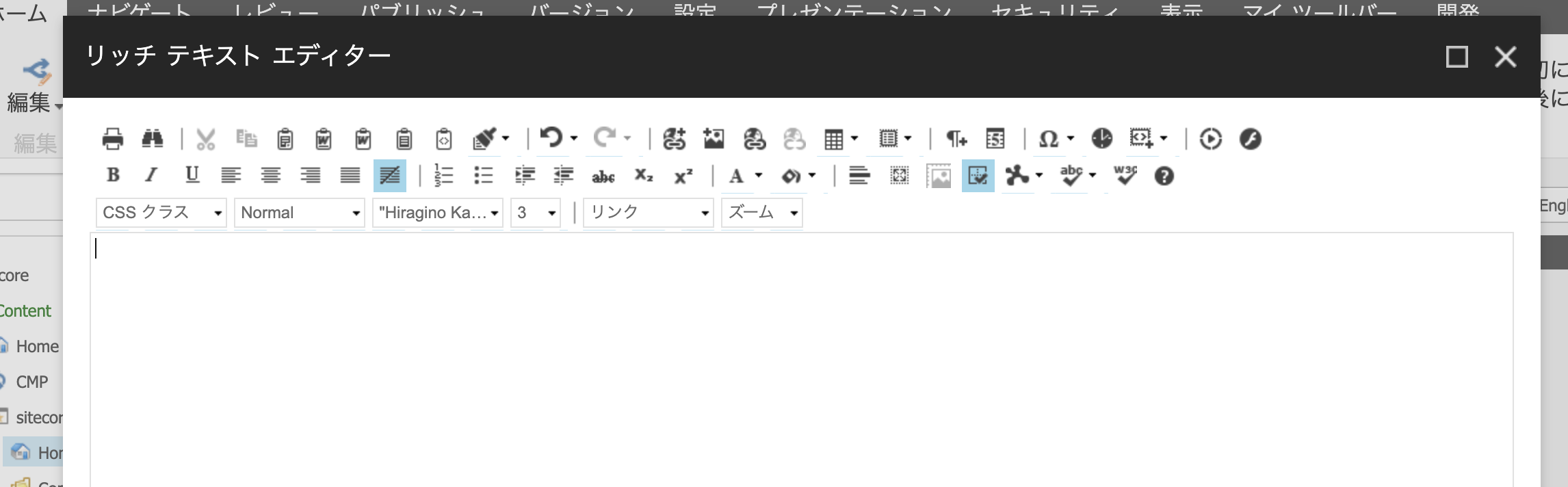
変更した際のリッチテキストエディターの変更を画像で確認していきます。まず、Rich Text Full は以下の通り。

続いて、Rich Text IDE は以下の通りです。

最後に、Rich Text Medium も展開すると以下の通りです。

リッチテキストフィールドに対して表示するアイコンを制御することができました。Core データベースのプロファイルを利用して、独自のアイコンを実装しているボタン一覧を作成することもできます。
まとめ
今回はテンプレートで用意されているソースの項目の使い方を紹介しました。この機能を利用することで、アイテムの選択などの際に指定された場所から選択をする、ということが可能となります。リッチテキストフィールドに関しては、利用できるコントロールの項目を制御することが可能となっています。このような項目を設定して置くことでデータの入力の際の作業効率化ができるようになります。