今回はコンテンツリストを利用したコンポーネントを作成していきます。コンテンツリストは、Sitecore のアイテムを複数指定して、それらのデータを一括で利用したいというケースで使い勝手の良いものです。よくあるケースとしては、Meta タグで利用するキーワードを選択できるようにする、といったニーズにも使えます。

コンテンツリストコンポーネントの作成
今回は、コンテンツリストのデータを管理できるフィールドを1つ設定するコンポーネントを作成します。
コンポーネントの作成
まず最初に、以下のコードを実行して Data/ContentListSample の定義ファイル2つを準備します。
jss scaffold Data/ContentListSample
これにより、以下の2つのファイルが作成されます。
- sitecore/definitions/components/Data/ContentListSample.sitecore.ts
- src/components/Data/ContentListSample.tsx
1つ目のファイルはテンプレートを構成するフィールドのタイプを定義することができます。今回は、以下のファイルにコードを追加します。contentlist1 を作成して、コンテンツタイプを CommonFieldTypes.ContentList としています。
export default function ContentListSample(manifest: Manifest): void {
manifest.addComponent({
name: 'ContentListSample',
icon: SitecoreIcon.DocumentTag,
fields: [{ name: 'contentlist1', type: CommonFieldTypes.ContentList }],
});
}レンダリングを担うコードは以下の通りです。import に `Item` の項目が追加されている点など、標準で作成されているコードと異なります。
import { Text, Item, Field, withDatasourceCheck } from '@sitecore-jss/sitecore-jss-nextjs';
import { StyleguideComponentProps } from 'lib/component-props';
type ContentListSampleProps = StyleguideComponentProps & {
fields: {
contentlist1: Item[];
};
};
const ContentListSample = (props: ContentListSampleProps): JSX.Element => {
const { contentlist1 } = props.fields;
return (
<div>
<h2>コンテンツリスト</h2>
<div>
{contentlist1 &&
contentlist1.map((listItem, index) => (
<div key={`contentlist-${index}`}>
{/* The referenced item's fields can be rendered and edited using normal helper components: */}
<p>
ページタイトル: <Text field={listItem.fields.pageTitle as Field<string>} />
</p>
</div>
))}
</div>
</div>
);
};
export default withDatasourceCheck()<ContentListSampleProps>(ContentListSample);Sitecore にテンプレートの作成、データ保存のためのフォルダの作成
まず最初に、コンポーネントの定義となるテンプレートを作成します。フィールド名は contentlist1 でフィールド形式は treelist を選択します。

続いてデータ保存のためのフォルダを作成します。

サンプルのアイテムを作成すると、サイトコアのコンテンツツリーが表示されます。今回は、/sitecore/content/sitecoredemo-jp/Home のアイテムを選択して右側に表示されるようにします。

レンダリングの追加、プレースホルダーの設定
続いてレンダリングを追加します。/sitecore/layout/Renderings/Project/sitecoredemo-jp/Data のパスの下に新しく Json Rendering を追加します。レンダリング名は ContentListSample を指定してください。作成したレンダリングの設定のうち、以下の2つの項目を設定します。
- データソースの場所: 事前に作成をしたフォルダ
- データソース テンプレート: 事前に作成をしたテンプレート
設定は以下のようになります。

作成をしたレンダリングをプレースホルダーに追加します。

検証
実際にコンポーネントを配置すると、以下のようにサンプルのデータを表示することができました。

今回は Text タグを利用しているため、文字の変更が可能です。

変更をしたデータをコンテンツエディターで変更すると、正しく変更できていることがわかります。

概要に関しての部分も記載しておきました。そこでこの部分を追加で表示できるようにレイアウトを少し書き換えます。
const ContentListSample = (props: ContentListSampleProps): JSX.Element => {
const { contentlist1 } = props.fields;
return (
<div>
<h2>コンテンツリスト</h2>
<div>
{contentlist1 &&
contentlist1.map((listItem, index) => (
<div key={`contentlist-${index}`}>
{/* The referenced item's fields can be rendered and edited using normal helper components: */}
<h3>
タイトル: <Text field={listItem.fields.pageTitle as Field<string>} />
</h3>
<p>
コンテンツ: <Text field={listItem.fields.PageDescription as Field<string>} />
</p>
</div>
))}
</div>
</div>
);
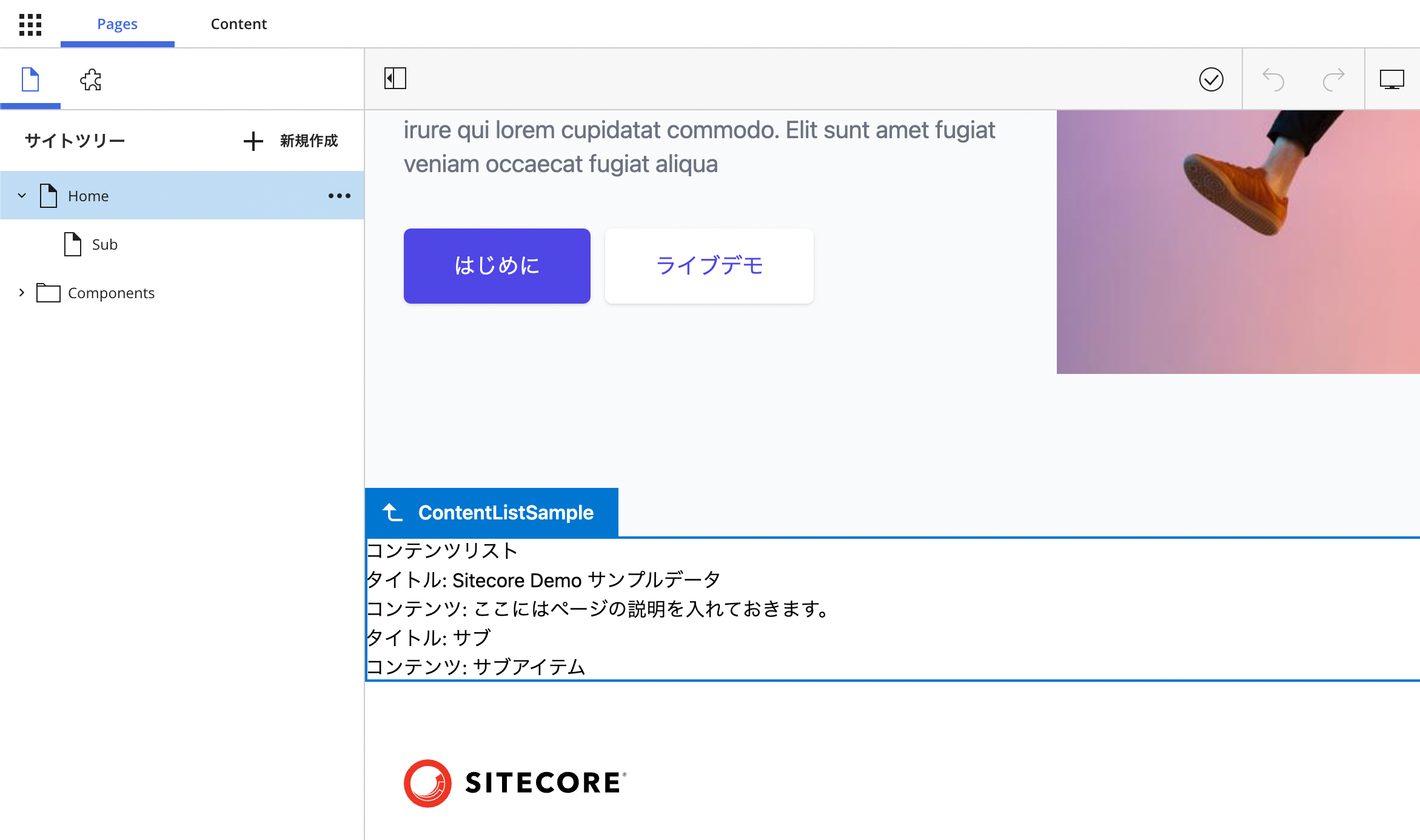
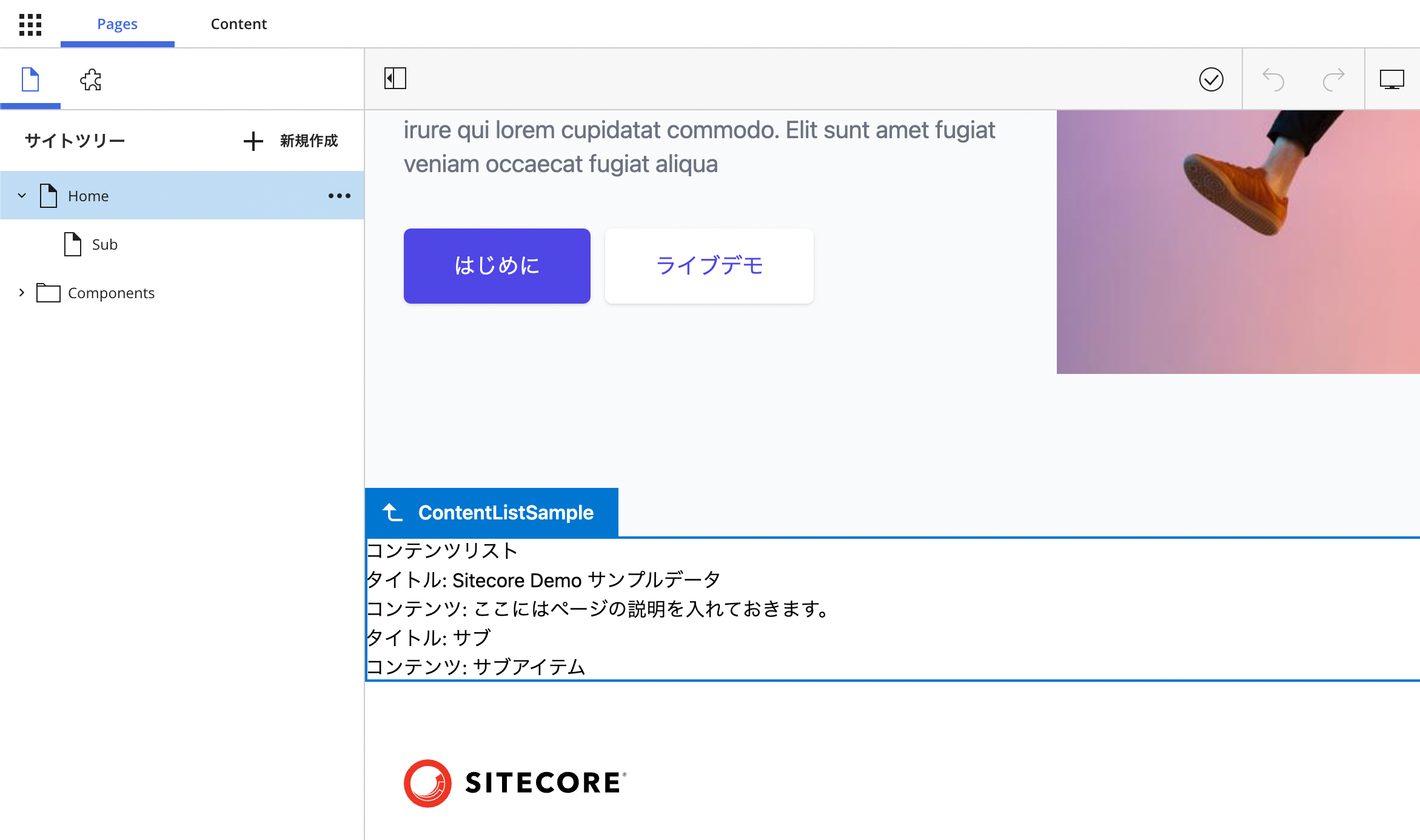
};変更をすると以下のように概要も表示できるようになります。

最後に、もう一つ Home のアイテムを作成してコンテンツリストにも追加します。アイテムを作成した後の画面は以下の通りです。

2つのアイテムが指定されている状況になりました。それではサンプルのページはどのような形になっているでしょうか?

2つのアイテムを指定しているので、コンポーネントは2つのアイテムのタイトルと概要を表示するようになりました。
まとめ
コンテンツリストコンポーネントの作成を実施しましたが、Sitecore のフィールド形式としてはコンテンツ一覧を表示する Treelist になります。実際には今回はコンテンツを表示しているだけですが、おすすめのトピックを指定しておき、リンク一覧を作成するといった用途などにも利用可能です。