今回は Sitecore Experience Manager (XM) の環境にヘッドレスのモジュールをインストールする手順を紹介していきます。すでに紹介したように、XM をインストールアシスタントを利用してインストールをすると、 CM / CD と分かれた環境が展開されます。この環境で、Sitecore ヘッドレスに関するモジュールをインストールする手順を紹介していきます。

手順に関しては、以下の JSS のサイトの紹介に沿って進めていく形です。
前提条件
今回はこれまで紹介をしてきた環境をそのまま使います。このため、以下の環境が基本となります。
- Sitecore 10.1.1
- XM1 の構成(CD / CM を分離)している構成
モジュールのダウンロード & インストール
インストールは以下のモジュールを利用します。
管理画面に入り、コントロールパネル - 管理 - パッケージをインストールするを選択して、ダウンロードしたファイルをインポートします。

モジュールのインストールが終わった後、API キーを作成します。
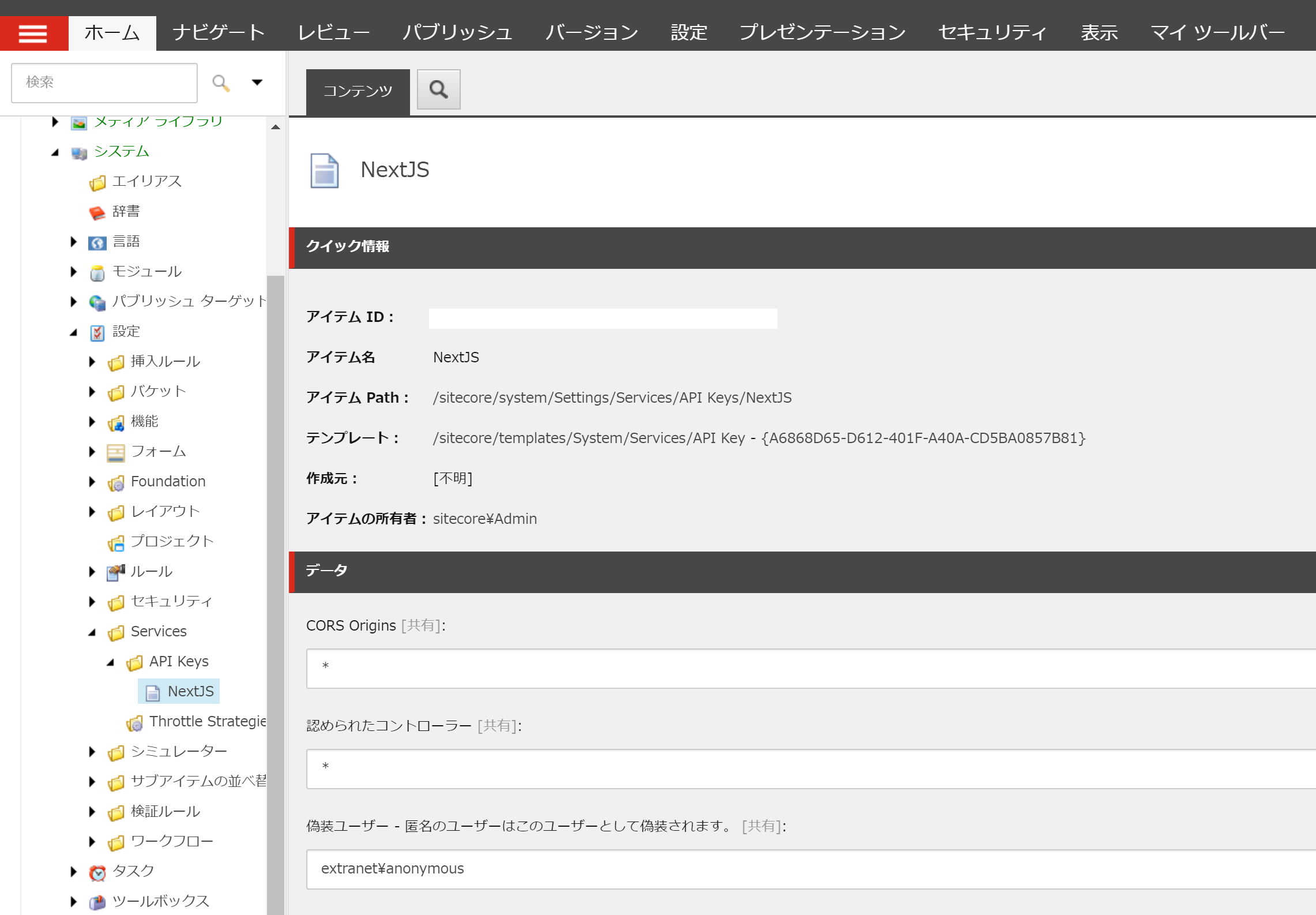
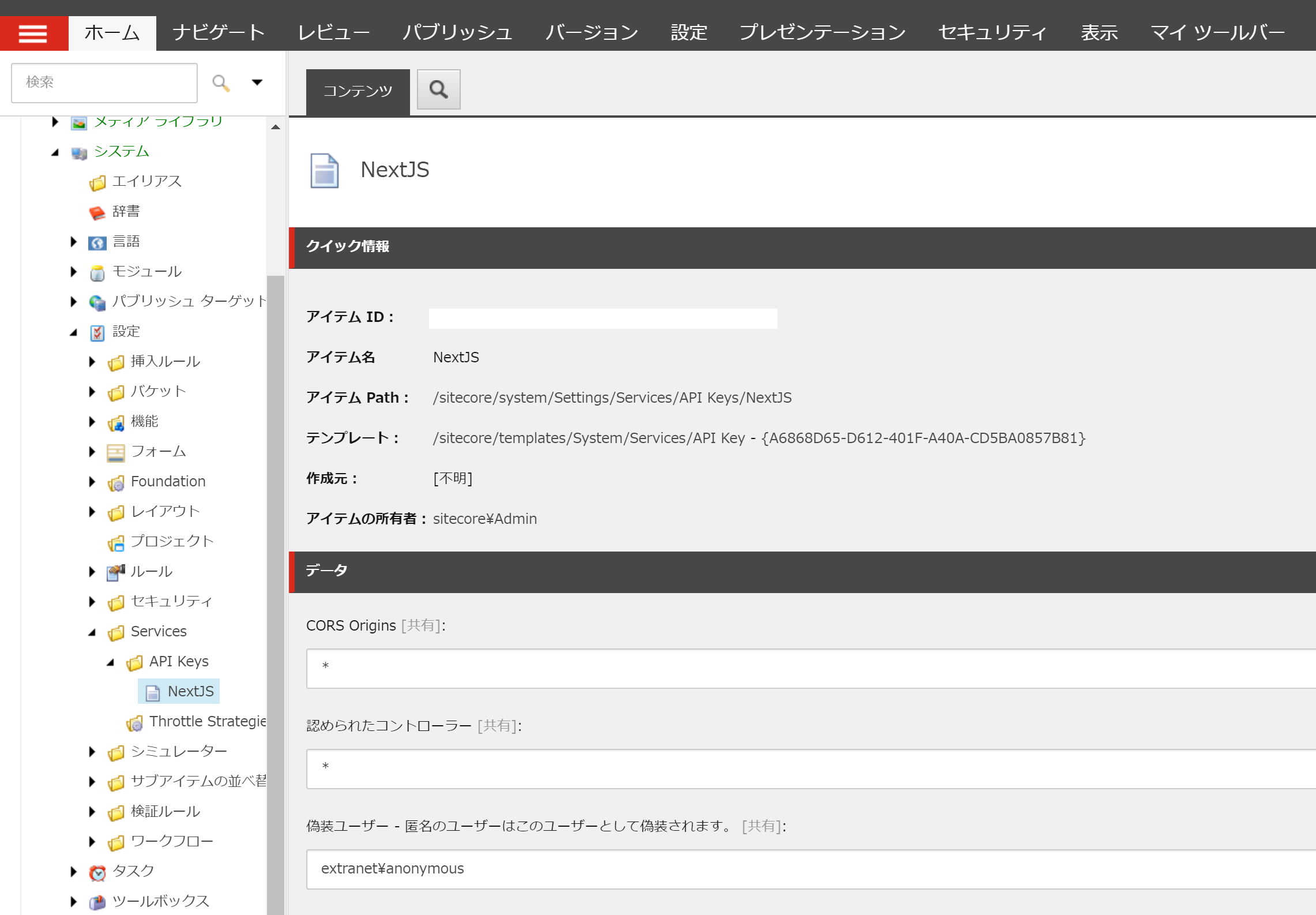
- コンテンツエディターを開きます
- システム - 設定 - サービス - API Keys を選択します
- 新しい API キーを作成
- CORS Origines / 認められたコントローラーには * を設定、偽装ユーザーは extranet¥anonymous を指定します

- 作成をした API キーをパブリッシュして有効にします
作成をしたアイテム ID が API キーになります。この作成された API キーを利用して、キーが有効になっているか以下のような URL でアクセスをして確認をします。Json のデータが表示されれば、API キーが有効になりました。
- http://your-sitecore-instance/sitecore/api/layout/render/jss?item=/&sc_apikey=TEST

CD サーバーへの展開
パッケージをインストールした段階で、ヘッドレスの機能はCM サーバーで動くようになりましたが CD サーバーでも利用したい、というケースでは、以下のように手作業でインストールをします。
- モジュールのファイルを解凍、その中から出てくる Package.zip も解凍します
- files フォルダにある App_Config、bin , sitecore, Views にあるファイルを CD サーバーに展開します
- web.config の <handlers> に以下の行を追加します。
XML
<add verb="*" path="sitecorejss_media.ashx" type="Sitecore.JavaScriptServices.Media.MediaRequestHandler, Sitecore.JavaScriptServices.Media" name="Sitecore.JavaScriptServices.Media.MediaRequestHandler" />
CD サーバーを再起動して手順は完了となります。動作確認としては、改めて CD サーバーで動作しているかどうか確認をしてください。
- http://your-cd-instance/sitecore/api/layout/render/jss?item=/&sc_apikey=TEST
まとめ
これらの設定でヘッドレス CMS として動かすための手順が完了しました。CD サーバーでも動かすときには手作業でモジュールを入れる形で紹介をしました。実際のエンドポイントをどこに置くのかで、CM サーバーのみでいくか、CD サーバーを利用するのかは変わってくる形です。