以前に Sitecore のデモ環境として Sitecore Demo Platform の立ち上げ方について紹介をしました。今回は、この環境を利用してページの作成、編集が可能なアカウントを作成して、確認をするための手順を紹介していきます。

アカウントを作成する
デモ環境にログインするアカウントを作成します。今回は以下のように作成をしました。
項目 | 値 |
|---|---|
ユーザー名 | demoeditor |
ドメイン | sitecore |
フルネーム | Demo Editor |
メールアドレス | demoeditor@sitecore.com |
パスワード | e |
パスワードの確認 | e |
ロール | Sitecore¥Author, Sitecore¥SitecoreDemo Guide Author |
ユーザープロファイル | Accounts |
$SqlAdminPassword | password |

作成をしたユーザーの言語設定を開いて、日本語に変更します。

これでアカウントが完成です。
ページの作成のデモ
ログイン
作成をしたアカウントでログインをします。

ユーザーが持っている権限に合わせてツールが表示されます。

コンテンツエディターでツリーのアイテムを確認
コンテンツエディターを開きます。Lighthouse ホームのサイトのホームアイテムが最初に選択されていますが、このアカウントでは参照権限しかないため、編集をすることができないのがわかります。
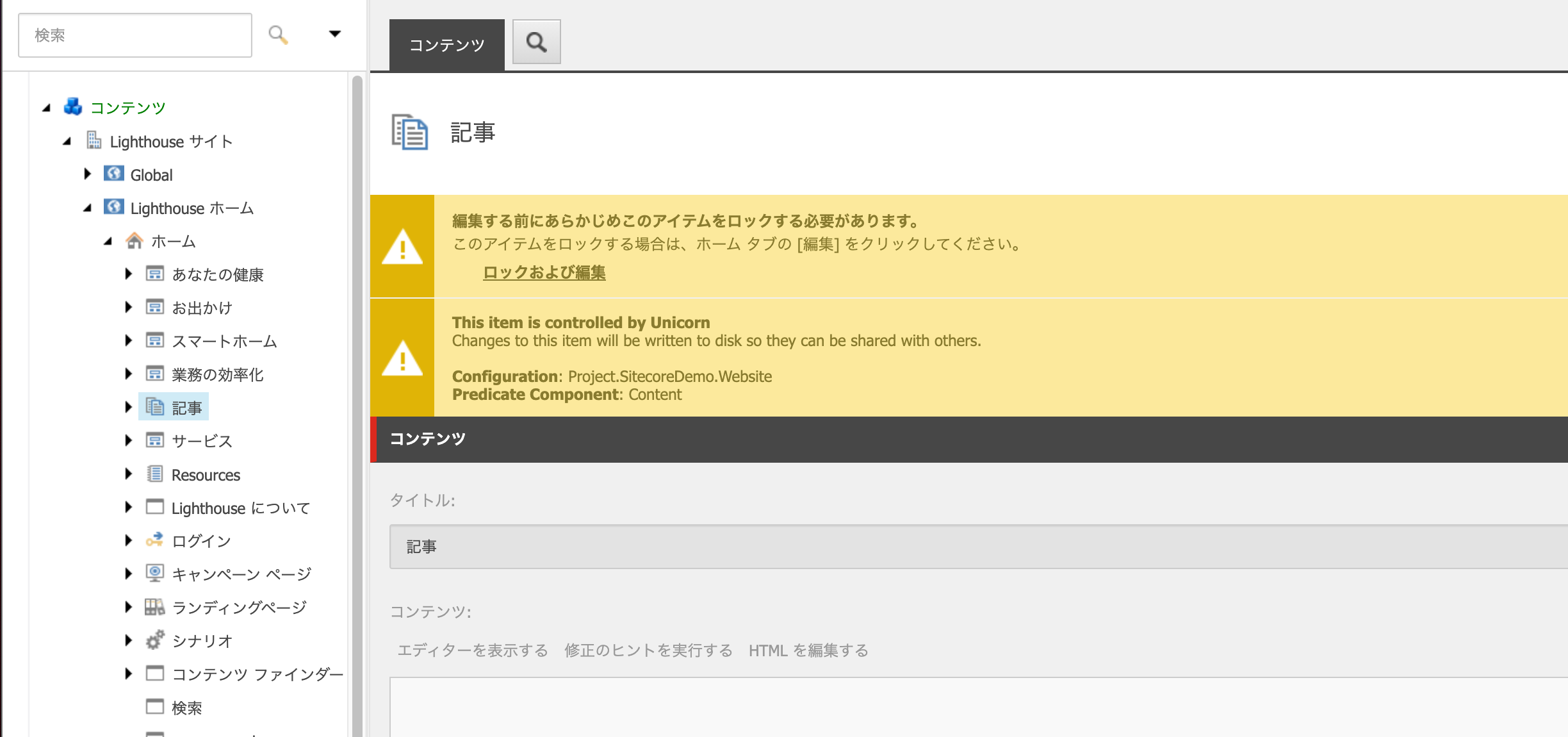
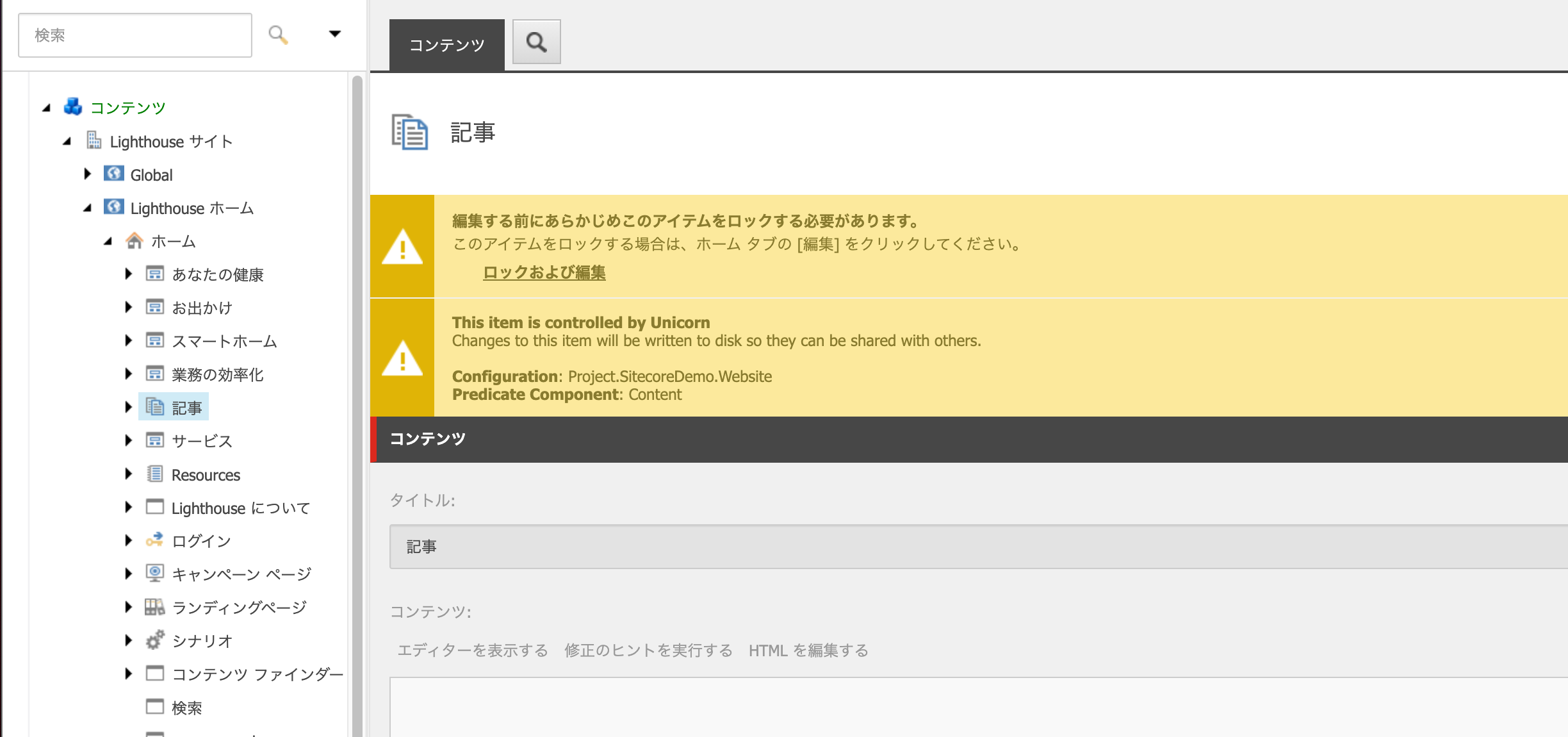
 記事のアイテムを選択すると、右側のコンテンツエリアに ロックおよび編集 の項目が表示されます。これはページの編集権限がある場合に出てくるメニューです。ロックをすることで、他のユーザーが編集をすることを防ぐ形となります。
記事のアイテムを選択すると、右側のコンテンツエリアに ロックおよび編集 の項目が表示されます。これはページの編集権限がある場合に出てくるメニューです。ロックをすることで、他のユーザーが編集をすることを防ぐ形となります。
エクスペリエンスエディターで新規ページの作成
このアイテムを右クリックして、エクスペリエンスエディターを開いてください。

しばらくすると、エクスペリエンスエディターが開き、見たまま編集モードが表示されます。

今回はこのページの下に記事を追加するため、ホームタブにあるページを挿入をクリックします。

ダイアログを開くと、Article Page というページのタイプとコンテンツアイテム名の入力項目が表示されます。今回は記事のテンプレートを利用するため1つの項目を選択、コンテンツアイテム名には demo と入力します。

しばらくすると、作成したページの画面に切り替わります。

ページを作成した時のダミーのデータが入っています。このため、これらを書き換えていく形です。まず最初に、一番上の画像のエリアをクリック、画像を選択します。

画像を選択すると、選択した画像を利用したページにエクスペリエンスエディターの画面が切り替わります。

日付を選択するとカレンダーで日付を選択することができるのを確認できます。

demo と表示されている項目はタイトル文字列となるため、ここでは普通に文字を入力していきます。

2つの項目があり、どちらもリッチテキストエディターで変更することができます。

文字を少しだけ追加した形で一旦編集を終了、左上にある保存アイコンをクリックしてください。

コンテンツエディターで作成状況の確認
エクスペリエンスエディターからコンテンツエディターに戻ります。記事の下のツリーを見ると、demo が追加されています。

アイテムを選択すると、編集した内容がコンテンツとして保存されていることがわかります。

記事一覧のページは、アイテムの順番で表示するようになっているため、今回作成したデモのアイテムを一番上に表示します。Demo のアイテムを選択している状態でホームタブを開き、最初に移動のアイコンをクリックしてください。

一番上になったのを確認して、エクスペリエンスエディターに戻ります。ツールの上にナビゲーションが表示されているので、記事を選択した後、移動のボタンをクリックすると、記事のページに編集画面が切り替わります。

記事の表示順番が変わっていることがわかります。

ワークフローを進める
もう一度、今回作成したページに移動をします。ナビゲーションを利用して、Demo のアイテムを選択したあと移動ボタンをクリックしてください。

ページの上の部分に、ワークフローの状態が下書きと表示されいます。
 投稿のボタンをクリックすると、承認依頼のためのダイアログが表示されます。
投稿のボタンをクリックすると、承認依頼のためのダイアログが表示されます。
ワークフローが進んでいることを確認することができました。

管理画面に戻り、ワークボックスを開きます。ワークボックスの対象としては、今回はデモワークフローが対象となるため、ツールを開くと以下のように承認待ちに含まれていることがわかります。またコメントとして承認依頼の際に記載したコメントが表示されていることもわかります。

この画面で承認をすることで、ページがサイトに反映されます。タイマーが設定されている際には、時間になるまでサイトに反映されることはありません。
まとめ
今回は、以前に紹介をしたデモ環境を利用して、ページの編集、ワークフローの手順などを紹介しました。この手順に関して同じような内容で YouTube にも動画をアップしているので、合わせて参照してください。