Sitecore Experience Commerce は Web API を用意しており、API を利用することでさまざまなことが可能です。今回は、この Web API の動作を確認するために、Postman を利用していくつかのシナリオを実施していきます。

Postman をインストールする
Sitecore Experience Commerce の環境にアクセスすることができる環境に、Postman をインストールして作業をしていきます。Postman に関しては以前にも紹介をしました。
choco を利用してインストールすることもできます。
choco install postman以下の画面が表示されていれば、インストール完了となります。

SDK を Postman で利用できるようにする
前回のインストールの手順で c:¥projects¥xc101 にインストールのためのファイルを展開しました。この中に、SDK のファイルが用意されています。
- Sitecore.Commerce.Engine.SDK.7.0.55.zip このファイルを展開すると、Postman のフォルダが表示されます。

Postman を起動して、File - Import のメニューを選択、Folder のタブに切り替えます。

インポートをするフォルダとして、事前に解凍してあるフォルダの Postman を指定すると、以下のような画面に切り替わります。

全てインポートをすると、Postman の環境が以下のような画面に切り替わります。

続いて接続するための情報をインポートするために、画面の右上にあるアイコンをクリックすると、環境がまだ何も含まれていないことがわかります。

環境のインポートの手順としては、先ほどはフォルダごとでしたが、ファイルを指定してください。

ここに、C:\projects\xc101\Sitecore.Commerce.Engine.SDK.7.0.55\postman の下にある2つの json ファイルをドラッグ&ドロップでインポートをします。すると環境ファイルが2つチェックされている画面に切り替わります。

証明書に関する動作
標準でインストールをした場合、Sitecore Experience Commerce は SSL に関して自己証明書で動作しています。Postman はデフォルトでは SSL の検証をするため、自己証明書を利用している場合は正しい動作をしません。このため、この設定をオフにするために、File - Settings を開きます。

左側の上から2つ目の SSL Certificate verification の項目をオフにするとで、自己証明書でも使えるようになります。
Sitecore Experience Commerce の環境に合わせる
接続するために、環境に合わせた設定を入れていきます。Postman 環境を、Habitat Environment に切り替えて、各種パラメーターを変更していきます。
項目名 | 入力値 |
|---|---|
SitecoreIdServerHost | Sitecore Identity Server の URL を指定します |
SitecoreIdServerPassword | 管理者のパスワードを設定します |
HostName | サーバー名を設定します |
上記の設定を変更したあと、保存をしてください。
動作検証
上記の設定まで完了しているのを前提として、以下の手順で動作検証を実施してみます。
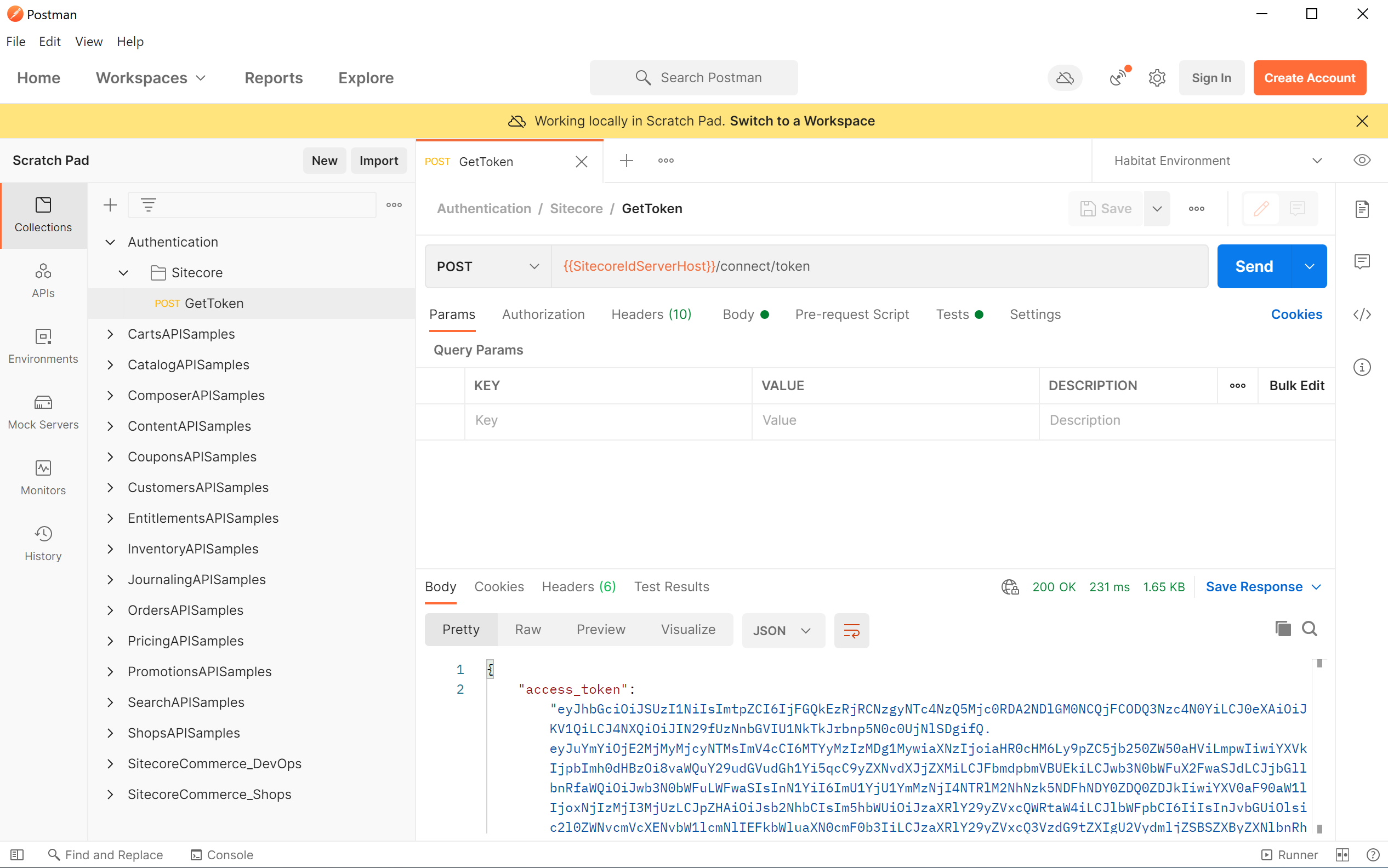
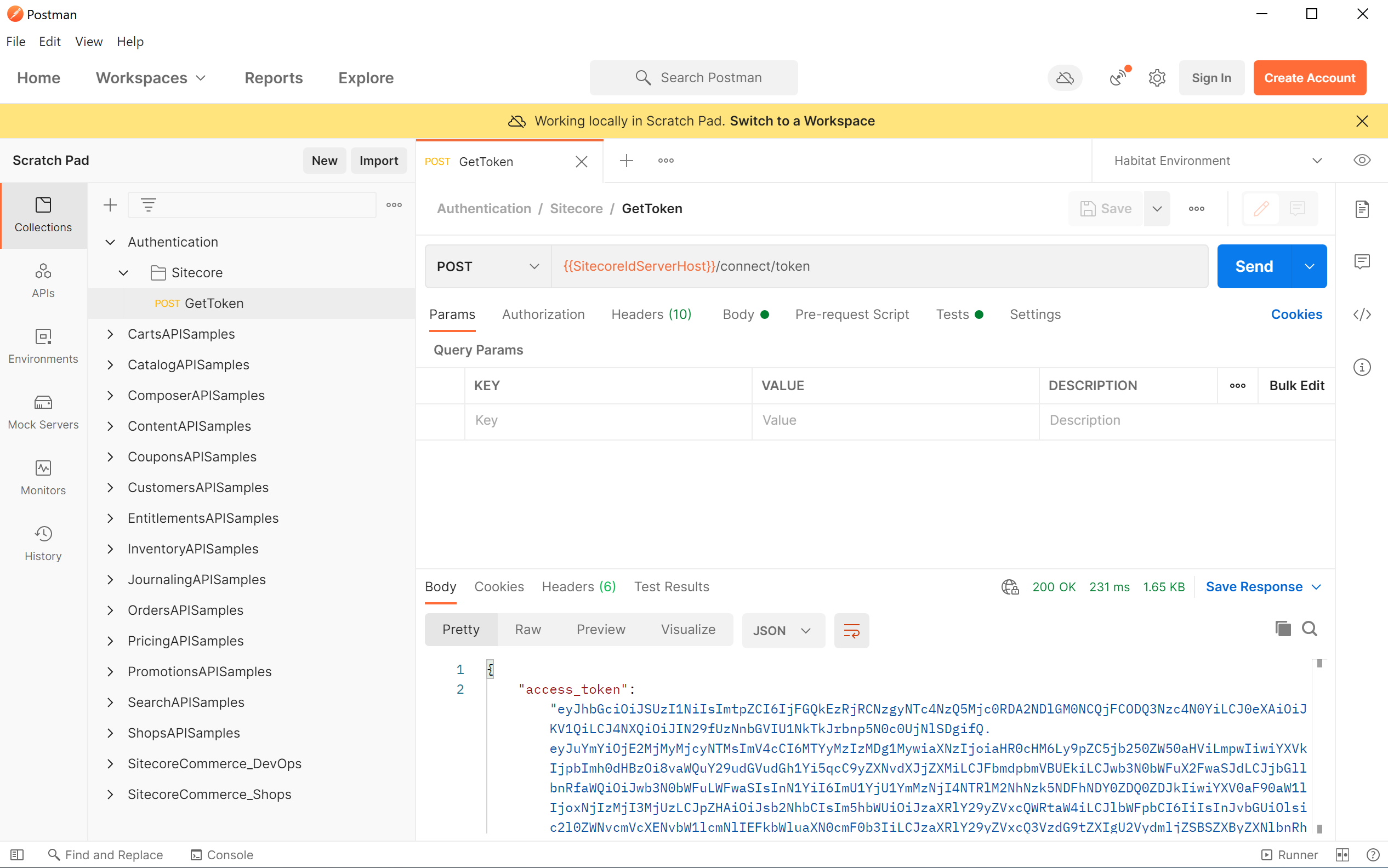
- Postman の Collections (左側のパネル)から Authenticaion - Sitecore - GetToken を選択します。

- Send ボタンをクリックすると、設定が正しければ 200 OK と表示されて Token を取得することができます。

上記の手順で、access_token を取得できていれば、動作確認完了です。
まとめ
API を利用して Sitecore Experience Commerce にアクセスをしてデータを取得できることを確認しました。この API を利用して、システム連携を仕上げていくという形となります。次回は、カタログデータに関して紹介をしますが、Sitecore の管理画面ではなく API でのカタログデータの取得、というのを紹介させていただきます。