今回は Sitecore Experience Platform の環境と Sitecore Content Hub を連携させる手順について紹介をしていきます。今回はモジュールのインストールおよび初期設定までの紹介とします。

なお、DAM のインストールの手順として 5.0 で変更となるため、以下のページでも取り上げています。
前提条件
前提条件として、以下の環境が動作していることとします。
- Sitecore Experience Platform 10.1
- Sitecore Content Hub 4.0.1 - DAM & CMP
モジュールのインストール
Sitecore Connect for Content Hub のモジュールは、Sitecore 9.3-10.x と Sitecore Content Hub 4.x に対応しているモジュールは以下のサイトからダウンロードできるようになっています。
Sitecore Content Hub 3.4 よりも前のバージョンに対するモジュールは別になっています。とはいえ、Sitecore Content Hub は適宜バージョンアップしていくのと、この記事を書いている際には最新版は 4.0.1 になっていますので、最新版を前提とした説明を進めていきます。
今回はモジュールをインストールする Sitecore のバージョンが 10.1 XP となるため、以下のモジュールが該当します。
- Sitecore Connect™ for Content Hub XP 10.1
サイトからダウンロードすると以下のファイルのダウンロードが完了となります。
- Sitecore Connect for Content Hub XP for 10.1 v. 4.0.0 rev. 00229.zip
このファイルを、コントロールパネル、管理のエリアにある パッケージをインストールするを開き、パッケージをアップロードして指定をします。

ダイアログを進めると、connectionstring.config に以下の設定をするように情報が表示されます。

コードは以下の通りです。
<add name="CMP.ContentHub" connectionString="ClientId={client_id};ClientSecret={client_secret};UserName={username};Password={password};URI={uri};" />
<add name="CMP.ServiceBusEntityPathIn" connectionString="{Azure Service Bus connection string with incoming topic}" />
<add name="CMP.ServiceBusSubscription" connectionString="{Subscription name}" />
<add name="CMP.ServiceBusEntityPathOut" connectionString="{Azure Service Bus connection string with outcoming topic}" />
<add name="DAM.ContentHub" connectionString="{Content Hub URI}" />
<add name="DAM.SearchPage" connectionString="{Content Hub search page URI}" />
<add name="DAM.ExternalRedirectKey" connectionString="{External redirect key}" />インストール中に、アイテムがすでにある、という表示が出てきます。その際には、結合を選択して適用をクリックしてください。しばらくすると、モジュールのインストールが完了します。

DAM と接続する
Content Hub 側の準備
まず最初に Content Hub 側の準備を進めます。管理画面で管理 - 設定を開き、PortalConfiguration - CORSConfiguration の設定画面を開きます。

ここで Add のボタンを押して、URL を入力してください。例えば、https://yoursitecore.instance.com を入力する形となります。保存をして CORS の設定を完了させます。
Sitecore Experience Platform 側の設定
続いて CMS 側の設定を進めていきます。今回は DAM との接続まで説明をしていきます。
まずはインストール中に出てきた設定を ConnectionStrings.config に追加します。

DAM に関しては最後の 3 行だけとなります。CMP の設定は次回紹介をしますので、CMP の部分もコメントアウトをしてとりあえず DAM のみ設定を進めていきます。設定例は以下の通りとなります。
項目 | 設定内容 | 例 |
|---|---|---|
DAM.ContentHub | Content Hub のインスタンス名 | https://sample.stylelabsqa.com |
DAM.SearchPage | DAM で利用する iFrame の記載 | https://sample.stylelabsqa.com/ja-JP/sitecore-dam-connect/approved-assets |
DAM.ExternalRedirectKey | SSO で利用する際のキー | 今回は SSO ではないため SAML と入力 |
Content Hub のサーバーに関する情報を、デリバリー用のサーバーが異なる場合は以下の様に、同じ場合は 2 つのホスト名を同じに設定をしてください。このコードは、web.config の system.webServer - httpProtocol - customHeaders にある Content-Security-Policy を書き換えることになります。
<add name="Content-Security-Policy" value="default-src 'self' 'unsafe-inline' 'unsafe-eval';
img-src 'self' data https://content-hub-url.stylelabs.com/ https://content-hub-url-delivery.stylelabs.cloud/;
style-src 'self' 'unsafe-inline' https://fonts.googleapis.com;
font-src 'self' 'unsafe-inline' https://fonts.gstatic.com;
upgrade-insecure-requests; block-all-mixed-content;
child-src 'self' https://content-hub-url.stylelabs.com/ https://content-hub-urldelivery.stylelabs.cloud/;
connect-src 'self' https://content-hub-url.stylelabs.com/ https://content-hub-urldelivery.stylelabs.cloud/;
media-src https://content-hub-url.stylelabs.com/ https://content-hub-urldelivery.stylelabs.cloud/;" />これで準備完了となりました。
日本語リソースの追加
コネクタが利用する日本語リソースが若干不足しているため、以下の手順でデータのインポートをしてください。
- https://github.com/SitecoreJapan/InstallScript/tree/master/101 から ContentHub40-ja-JP.xml をダウンロードする
- 管理画面のコントロールパネル
- グローバリゼーション
- 言語ファイルをインポートする を開く
ContentHub40-ja-JP.xml のリソースを Core データベースにインポートをする
これで管理画面に日本語の UI が表示される様になります。
動作確認
Sitecore Content Hub および Sitecore CMS の設定が完了したので動作確認に入ります。
まずは Sitecore に管理画面でログインをして、適当なアイテムのリッチテキストボックスを開いてください。

左から 5 つめのアイコンをクリックします。

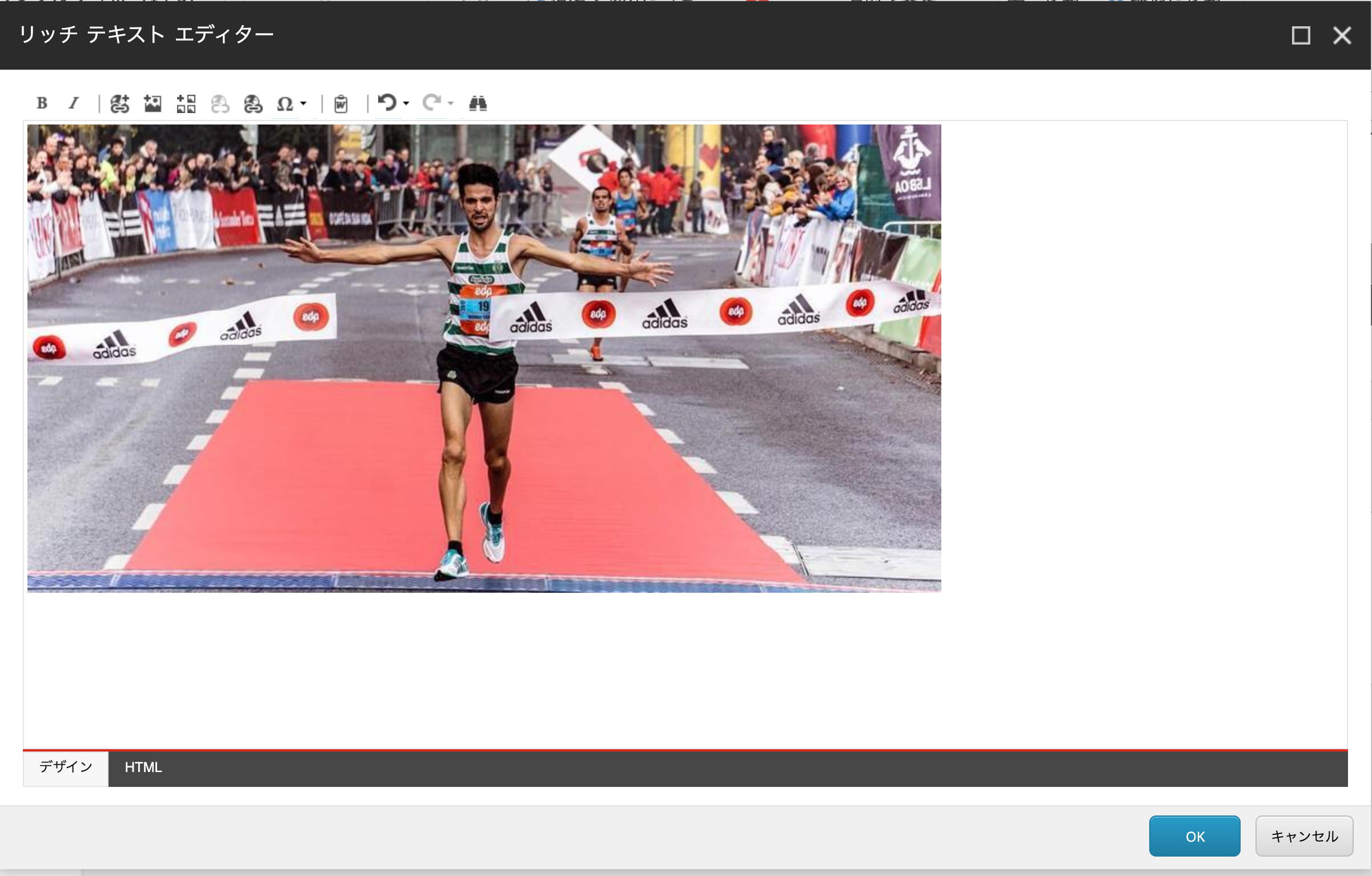
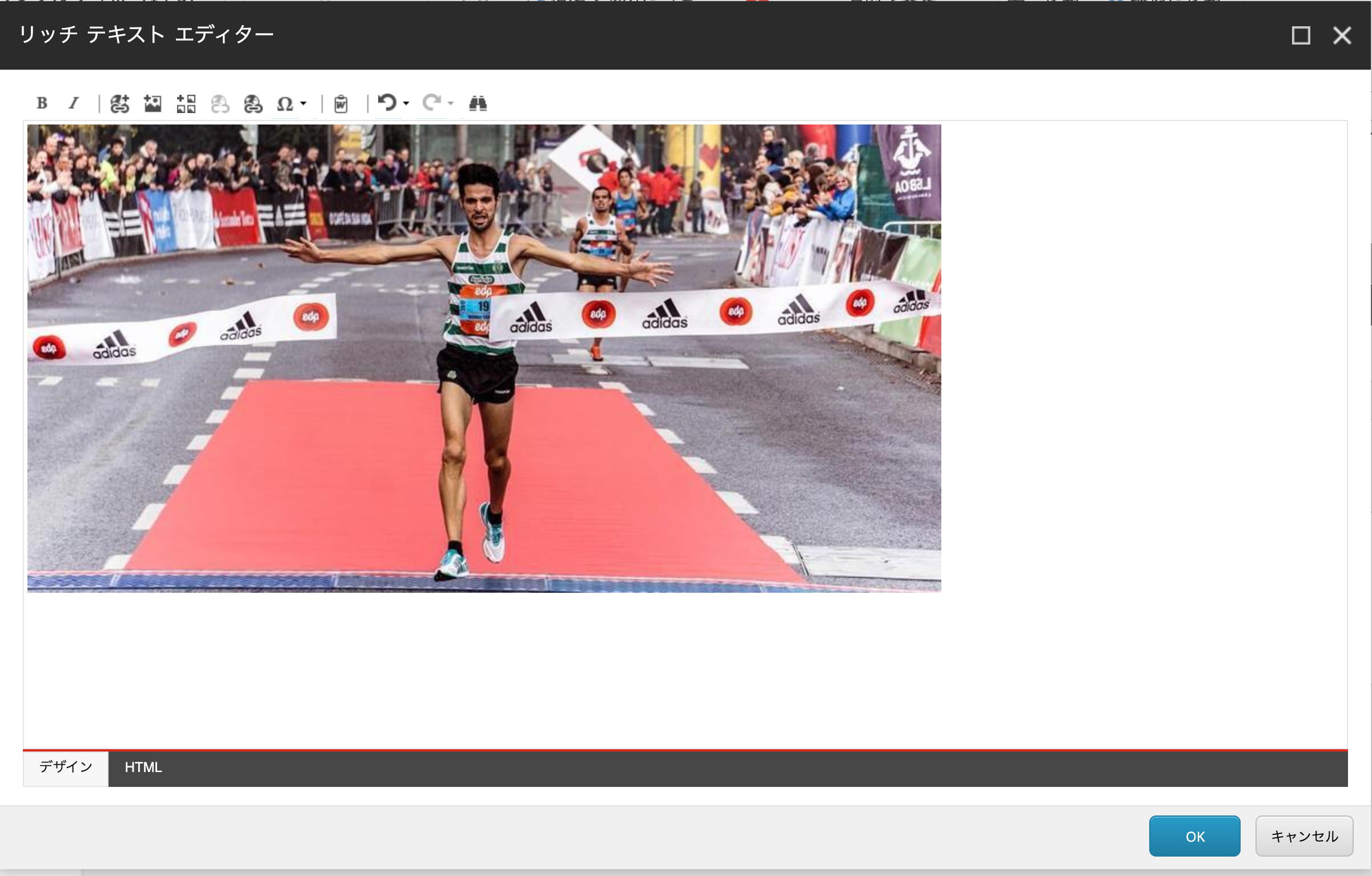
しばらくすると、DAM の画面が表示されます。

無事、Sitecore から DAM にアクセスをして、画像を埋め込むことができる様になりました。

まとめ
今回は Sitecore Content Hub DAM と Sitecore CMS の画像の連携に関して紹介をしました。実際のコンテンツ管理の画面で、DAM で管理をしている画像を簡単に利用できることがわかります。次回はもう一つの機能、Sitecore Content Hub CMP との接続に関して紹介をします。