Sitecore の Headless の環境を評価するには、実際のデモを動かしてみるのが一番早いので、GitHub で提供されているデモを実行してみます。環境に関しては、Docker の動作する環境が準備できていれば問題ありません。まだの場合は、以下の記事を参考に構築してみてください。

Docker 関連の記事は Docker シリーズ にまとめています。
リポジトリのクローンを作成
まず最初に、リポジトリのクローンを作成します。対象となるのは以下のリポジトリとなります。
GitHub Desktop でサクッとクローンを作成しします。今回は c:¥projects の下にクローンを作成します。

これとは別に、以下のリポジトリも同時にクローンを作成してください。
結果、 c:¥projects に2つのリポジトリのクローンが作成されます。

ライセンスファイルを準備する
ライセンスファイルを c:¥license というディレクトリを作成して、ファイルをコピーします。

ライセンスファイルに関しては、開発評価用のライセンスを Sitecore のサイトから入手することができます。
注意:提供は終了していました(2024年5月に確認)Node.js および JSS コマンドのインストール
Sitecore JSS を利用する際には、Node.js のコンポーネントおよび JSS のコマンドをインストールする必要があります。
まず、Node.js に関しては公式サイトからモジュールをダウンロード、インストールをしてください。LTS がおすすめです。
ファイルをダウンロードして、インストーラーを起動、デフォルトの設定のまま進めていってください。

続いて、JSS のコマンドをインストールします。コマンドのインストールは以下のコマンド1行を管理者権限で実行するだけです。
npm install -g @sitecore-jss/sitecore-jss-cli
セットアップの準備
セットアップの準備のためのスクリプトが、リポジトリのクローンのフォルダに入っています。ディレクトリを移動して、以下のコマンドを実行します。
.\init.ps1 -InitEnv -LicenseXmlPath C:\license\license.xml -AdminPassword b
ライセンスファイルのパスが異なる場合は書き換えてください。また、管理者のパスワードも b 以外を指定する場合は、このタイミングで変更することができます。途中で証明書に関する確認のダイアログが表示されますが、そこは OK を押して進めていきます。初期設定の情報は .env ファイルに記載されます。
コンテナを起動する
設定が完了したので、ますはイメージのダウンロードを実行します。
docker compose pull
続いて以下のコマンドでコンテナをスタートします。
docker compose up -d
コンテナがすべて起動したあと、初回はコンテンツのインポートが動きます。初期の起動状況は以下の環境で確認ができます。
docker compose up -dしばらくするとログが止まりますので、そこでインスタンスが起動している形となります。
デモ環境を確認する
以下のようにサイトが動作しています。
役割 | URL |
|---|---|
CM サーバー | https://cm.lighthouse.localhost/sitecore/ |
Fitness | https://app.lighthouse.localhost/ |
Fitness Kiosk | https://kiosk.lighthouse.localhost/ |
CM サーバーにログインをすると、Lighthouse Fitness のホームのアイテムがあります。

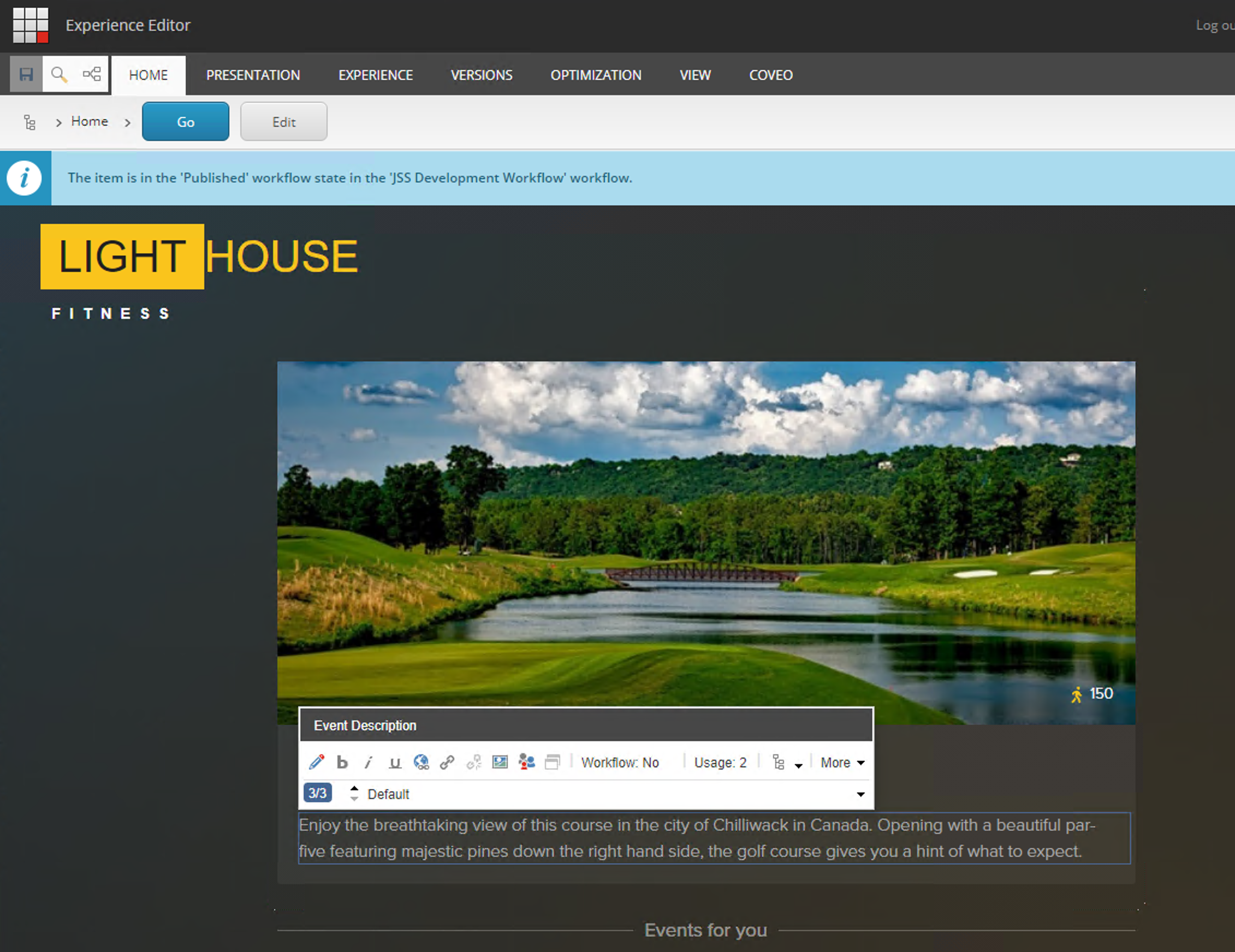
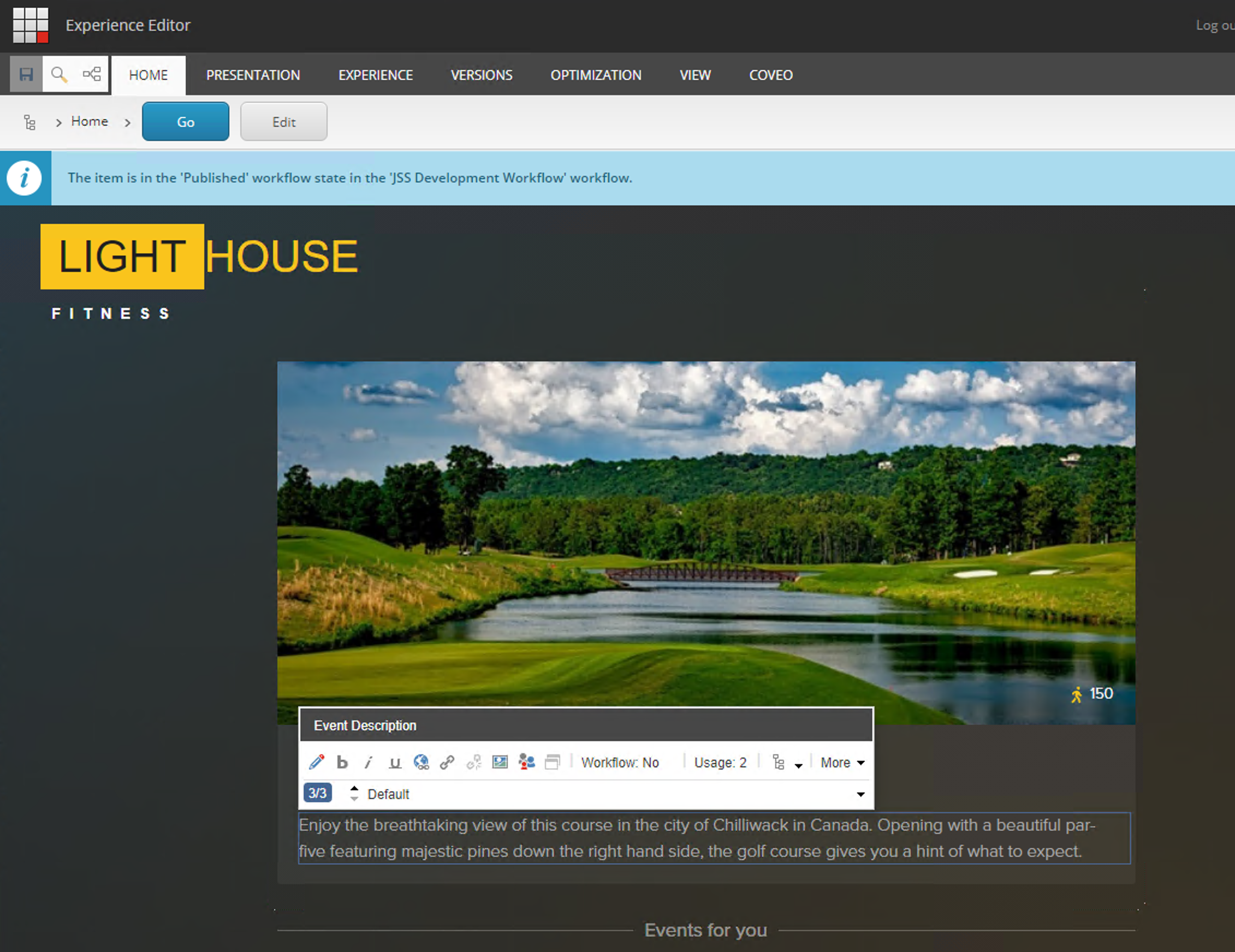
このアイテムを選択して、エクスペリエンスエディターを起動すると以下のような画面になります。

実際にこのサンプルのコードはどこに保存されているでしょうか?このコードは、 C:\projects\sitecore.demo.headless\fitness\app に保存されています。このコードを Disconnected Mode で起動するために、以下のように手続きを進めてください(npm install は初回のみです)。
cd C:\projects\sitecore.demo.headless\fitness\app
npm install
jss start最後のコマンドを実行したあと、サンプルのサイトが起動します。

このようにサンプルのサイトを動かし、コードの確認をすることができました。もう一つのサイトは C:\projects\sitecore.demo.headless\fitness\kiosk にコードがあるので、それを利用することで同じ確認ができます。
まとめ
GitHub にあるリポジトリを利用して、Sitecore JavaScript Services が動いている環境を手元で動かすことができました。サンプルのコードでどういう形で実装をしているのか、などみていただくのもいいと思います。