Sitecore Content Hub の機能として提供している Content Marketing Platform - CMP を利用して、静的なサイトを構築するための仕組み、Sitecore Experience Edge for Content Hub というソリューションの提供を開始しました。今回は、このソリューションを紹介するデモを動かしてみました。

関連情報の確認
今回の内容において、以下のことを理解していることを前提とします。
またライセンスとしては、以下のライセンスが必要となります。
- Sitecore Content Hub - Content Marketing Platform
- Sitecore Experience Edge for Content Hub
それでは早速初めていきます。
Sitecore Content Hub CMP + Jamstack
前回紹介をしたように、Sitecore Content Hub の情報に関して、GraphQL 経由でアクセスすることができました。
コンテンツのデリバリーについて
コンテンツデリバリーに関しては以下のページが参考になります。
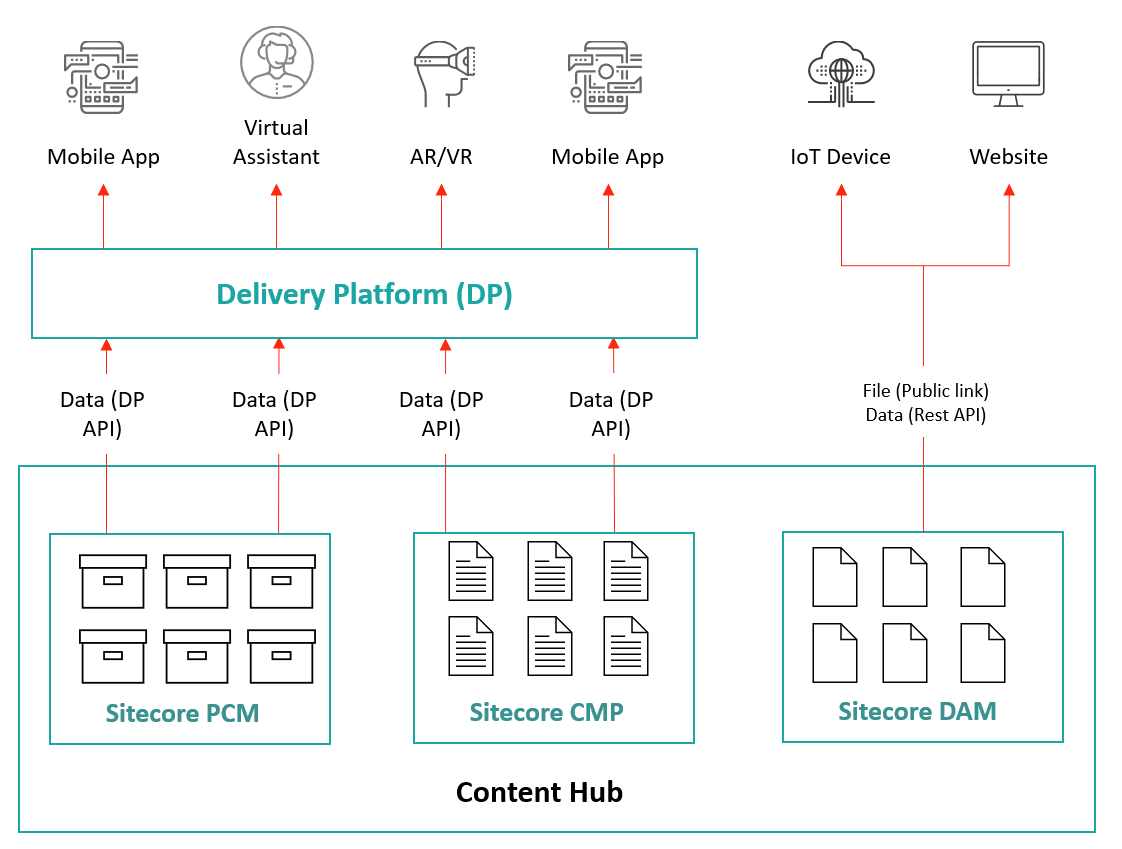
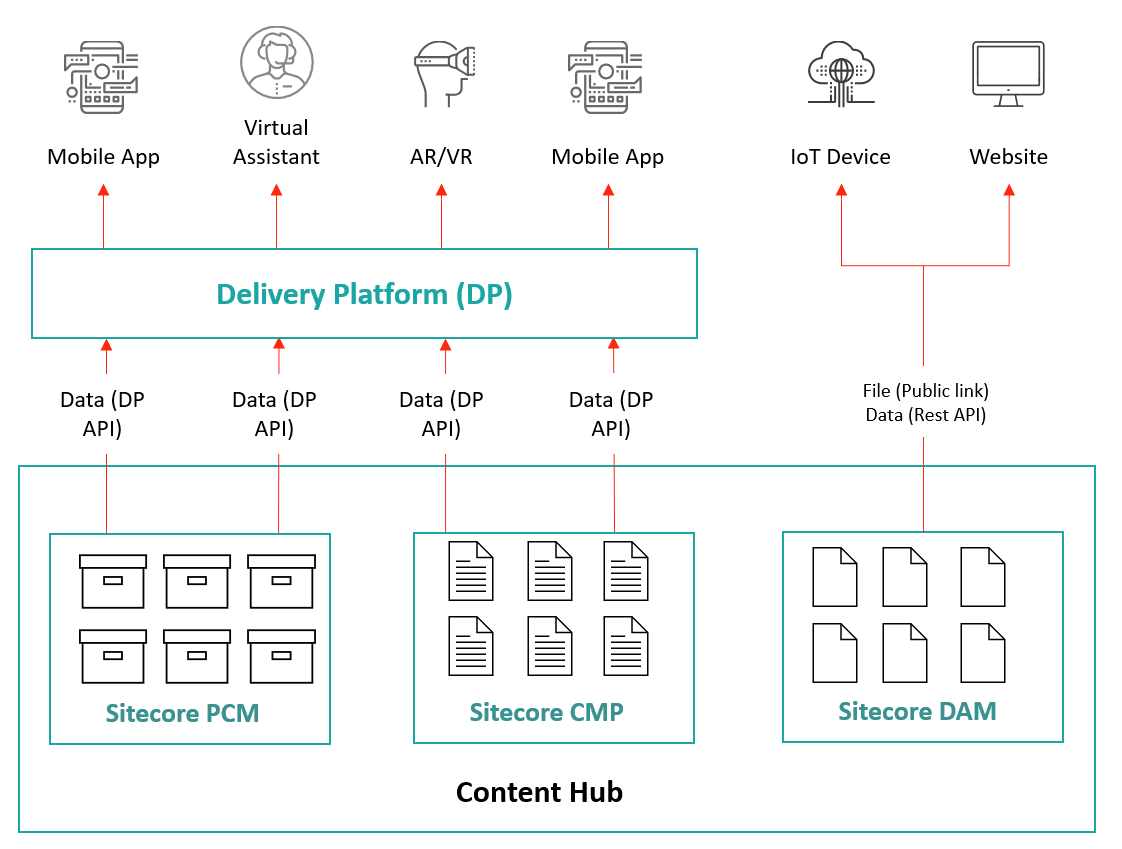
このページで紹介されている画像を抜き出してみました。

ポイントは以下の通りです。
- 商品情報に関して、Deliver Platform 経由でデータを取得することができます
- Sitecore CMP のコンテンツに関しても Delivery Platform を通じて提供します
- Sitecore DAM のデータに関しては、Public link を通じて画像の表示ができるようになります
つまり、Delivery Platform を経由して、外部のチャンネルで必要と考えられるデータを取得することができます。
コンテンツコレクション
Sitecore CMP の新しい仕組みとして、コンテンツコレクションが追加されました。
ここに追加されるコンテンツが、Delivery Platform を通じて公開するコンテンツ管理をすることができます。もちろん、ここに追加するコンテンツに関してもワークフローが提供されており、承認が完了したコンテンツのみ、展開するという流れになっています。
このデータに対して、GraphQL のエンドポイントを通じてアクセスすることができる、というわけです。
Jamstack
上記のように Sitecore Content Hub に情報が蓄積されていて、GraphQL のエンドポイントを通じてアクセスすることができます。そこで連携する仕組みとして、Jamstack のソリューションの一つ、Next.js に対応したサンプルを提供しています。
Jamstack とは
- JavaScript
- APIs
- Markup
の頭文字を並べた技術用語で、JavaScrip を利用して API を通じて Markup のデータを配信するという形になります。Jamstack のソリューションとしてはさまざまなものがありますが、Next.js に関しては以下のようなメリットがあります。
- 静的サイトを構築することができる
- SSR (Server Side Rendering) にも対応
- React ベースである
Sitecore の開発で共通点としては、Sitecore Experience Platform と連携する Next.js のテンプレートも用意していますので、同じ技術で Web サイトを構築することができる、という点があります。
そして何より、静的サイトをベースとして構築する形となるため、CDN との相性がよく、パーソナライズなどの仕組みが必要ない場合、安定稼働をするためのコストを抑えることが可能となります。
デモを動かす
Sitecore Content Hub の準備
前回の記事で動作している Sitecore Content Hub の環境を用意してください。
- 設定で publishing が有効になっていること
- 有効な API キーが準備できている
- GraphQL のエンドポイントにアクセスして結果を取得することができる
この状態になっているのを前提として、次のステップに進みます。
リポジトリの準備
Sitecore Experience Edge のデモを動かすために、以下のリポジトリのクローンを手元に保存してください。
このリポジトリのルートに .env というファイルを作成します。ファイルの中は設定を2行だけ記載してください。
CH_TOKEN="<<CH_PREVIEW_TOKEN>>"
CH_URL="<<CH_PREVIEW_URL>>"
実際に動作しませんが、以下のような書き方となります。
CH_TOKEN="L0pYRkx6bmVYOWZtZmsxSVZqSkNuTm1YcU9jK2wwRXE4eTJBVFZYNkdkST18bGlnaHRob3VzZTQwMWph"
CH_URL="https://your-instance-name/api/graphql/"
実行する
ローカルにリポジトリを利用する際に、初回は必ず以下のコマンドを実行してください。
npm install
これは初回のみで大丈夫です。
実際に実行する際には、以下のコマンドを実行します。
npm run dev
以下のような画面が表示されます。

http://localhost:3000 にアクセスすることでサンプルにアクセスすることが出来ますが、デモサイトではエラーになります。

このエラーは、Query を投げて対象となるコンテンツタイプのデータがない、という結果になっていることがわかります。あとは Sitecore Content Hub - CMP にコンテンツのタイプを用意することで動作する形となります。この部分はまた追って紹介をします。
まとめ
残念ながらデモに関してはサンプルのデータが Content Hub 側似なかったのでエラーが表示されただけですが、Next.js のサンプルで作られた Edge Portal のデモが Sitecore Content Hub のデータを参照しに行っているところまで確認をすることができました。時間を見つけて、実際に動かすところまでの追加の手順は、別途紹介したいと考えています。