今回は Box と Sitecore Content Hub の DAM との連携するサンプルを作成しながら、開発のための基本的な手順を紹介していきます。Box にファイルを配置したものが、自動的に Sitecore Content Hub にアセットとして追加されて、承認待ちのステータスになる様に設定するところまで紹介します。

前提条件
今回のデモ実装に関する前提条件は以下の通りです。
- Box のアカウントがある
- Microsoft Azure の Logic App を利用できる
- Sitecore Content Hub 3.4.6
あくまでサンプルとして Box を利用した説明となりますが、応用として OneDrive や Dropbox も同様の実装をすることができます。
Box から直接インポートできないの?
Box のファイルを直接インポートをするためには、Sitecore Content Hub が Web サービス経由で Box のファイルにアクセスできる必要がありますが、このための URL を準備できない問題があります。
例えば、Box のファイルを Web ブラウザで参照した時の URL が以下の様な形だとします。
- https://sample.app.box.com/folder/130423025175

この URL でアクセスできるのは Box のアカウントを持ってて権限がある人だけ、という限定された URL になります。ファイルを共有する場合は以下の様に設定します。

生成される URL は以下の様になります。
- https://sample.box.com/s/yj8uanz65m2aml342p7xfoioyi0hj632
この URL にアクセスをした場合でも、あくまでも上記に表示しているようなページが表示できるようになるだけで、ファイルに直接アクセスすることはできません。直接アセットをダウンロードするための URL を取得するためには、ダイアログに表示されているリンク設定をクリックして別の URL を取得します。
 ダウンロードを許可 に記載されている直接リンクがダウンロード用の URL になります。
ダウンロードを許可 に記載されている直接リンクがダウンロード用の URL になります。- https://sample.box.com/shared/static/yj8uanz65m2aml342p7xfoioyi0hj632.jpg
これで直接ダウンロードをするための URL を取得できました。 /s/ のところが /shared/static/ になり、拡張子をつければダウンロードが可能、に見えるのですがこの URL はあくまで URL であってファイル実態とは異なります。この URL にアクセスすると以下の様な URL にリダイレクトされて、ダウンロードすることが可能です。
- https://dl.boxcloud.com/d/1/{ランダムなキー}/download
ランダムなキーが発行されて非常に長い URL からダウンロードすることが可能となります。この URL は上記のダウンロード用の URL にアクセスした時に自動的に生成され、有効期限が設定されているためしばらくすると変更されます。このため、インポートをするための 固定 URL として利用することができません。一方、Sitecore Content Hub のインポートは URL にあるデータをインポートする動作となるため、固定 URL がないアセットのインポートが難しい形です。
今回は、Box にファイルをアップロードすると、それをトリガーとして自動的にファイルを Sitecore Content Hub にアップロードするサンプルプログラムを作ります。
Sitecore Content Hub の準備
今回は Web サービスを経由してアップロードするため、Web サービスで利用するためのトークンが必要となります。トークンの作成方法は以下の通りです。
- 管理画面のユーザーを開く
- 新しいユーザーを作成する( 今回は SitecoreDemo )
- 権限を設定する
- ユーザーのトークンを取得する

ストレージの準備
今回は Box からファイルを取得して、取得したファイルを Sitecore Content Hub にアップロードする、という形で実装をします。このため、一時的にファイルを保存するストレージを Azure 常に作成をします。
- リソースグループのリソース一覧で追加をクリック
- ストレージ アカウントで検索します
- ストレージアカウントを選択します
- 名前をつけて作成します

作成したストレージとして、ファイルのアップロードの確認が簡単にできる様に、BLOB(BLOB専用の匿名読み取りアクセス)のコンテナーを作成します。左側のメニューにある Blob service の下にあるコンテナーをクリックします。すると下の画面に切り替わります。

続いてコンテナーを追加します。右側のダイアログには入力項目が用意されていますが、今回は boxdemo という名前にします。今回の処理は Logic App の処理を作成している途中、正しくアップされているかどうかを見るため、アクセスレベルはBLOB(BLOB専用の匿名読み取りアクセス)にします。

これでストレージの準備が完了となります。

Logic App を作成する
ここからは Microsoft Azure の Logic App を作成していく手続きとなります。リソースグループで追加、Logic App で検索をして作成します。今回はアプリの名前を、Box2DAM とします。

作成された Box2DAM のリソースを開きます。まだ何も定義していないため、初期画面が表示されます。

今回は空のロジックアップを選択します。すると空っぽのデザイナーの画面になります。

Box と連携させる
まず最初に、Box にファイルが作成された時にトリガーが動く様に設定するため、最初のステップを設定するためにBox で検索をします。

Box を選択すると複数のトリガーが表示されます。

今回のトリガーは、ファイルが作成された時(プロパティのみ)を選択します。すると、以下の様に Box へのログインの画面が表示されます。

ログインが完了すると、以下の画面になります。

今回は、Box のフォルダとして Box Demo を指定しました。

これを保存することで、Box の該当フォルダにファイルがアップロードされたのを、3分に一度確認しにいき、ファイルがあれば Logic App が動く様になります。 実際にフォルダにファイルをおいて、トリガーを実行してください。結果のサンプルは以下の様な本文を取得することができます。

{
"Id": "769263266879",
"Name": "boxlogicapp4.png",
"DisplayName": "boxlogicapp4.png",
"Path": "/すべてのファイル/Box Demo/boxlogicapp4.png",
"LastModified": "2021-01-28T04:13:13+00:00",
"Size": 203204,
"MediaType": "image/png",
"IsFolder": false,
"ETag": "\"0\"",
"FileLocator": "769263266879",
"LastModifiedBy": "Shinichi Haramizu"
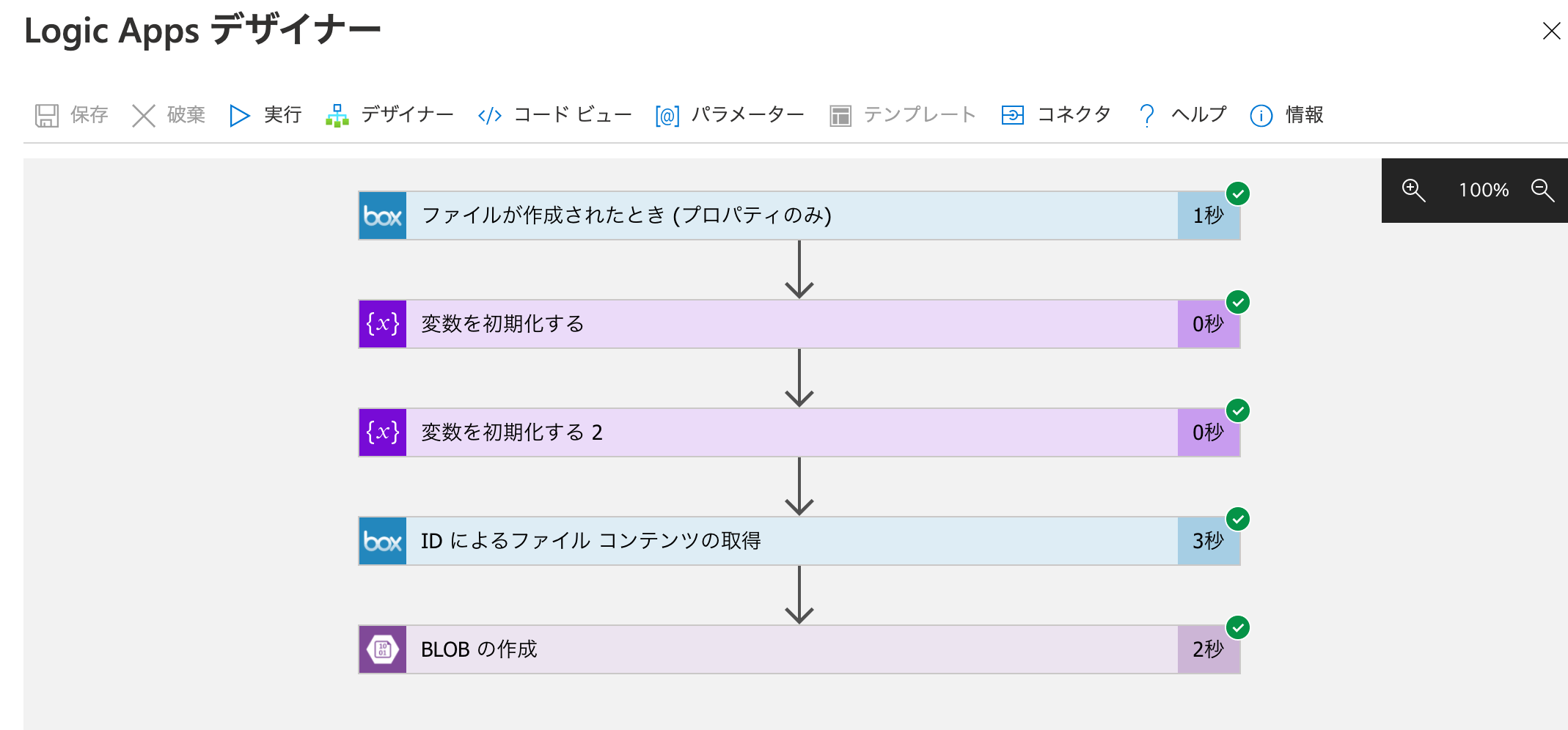
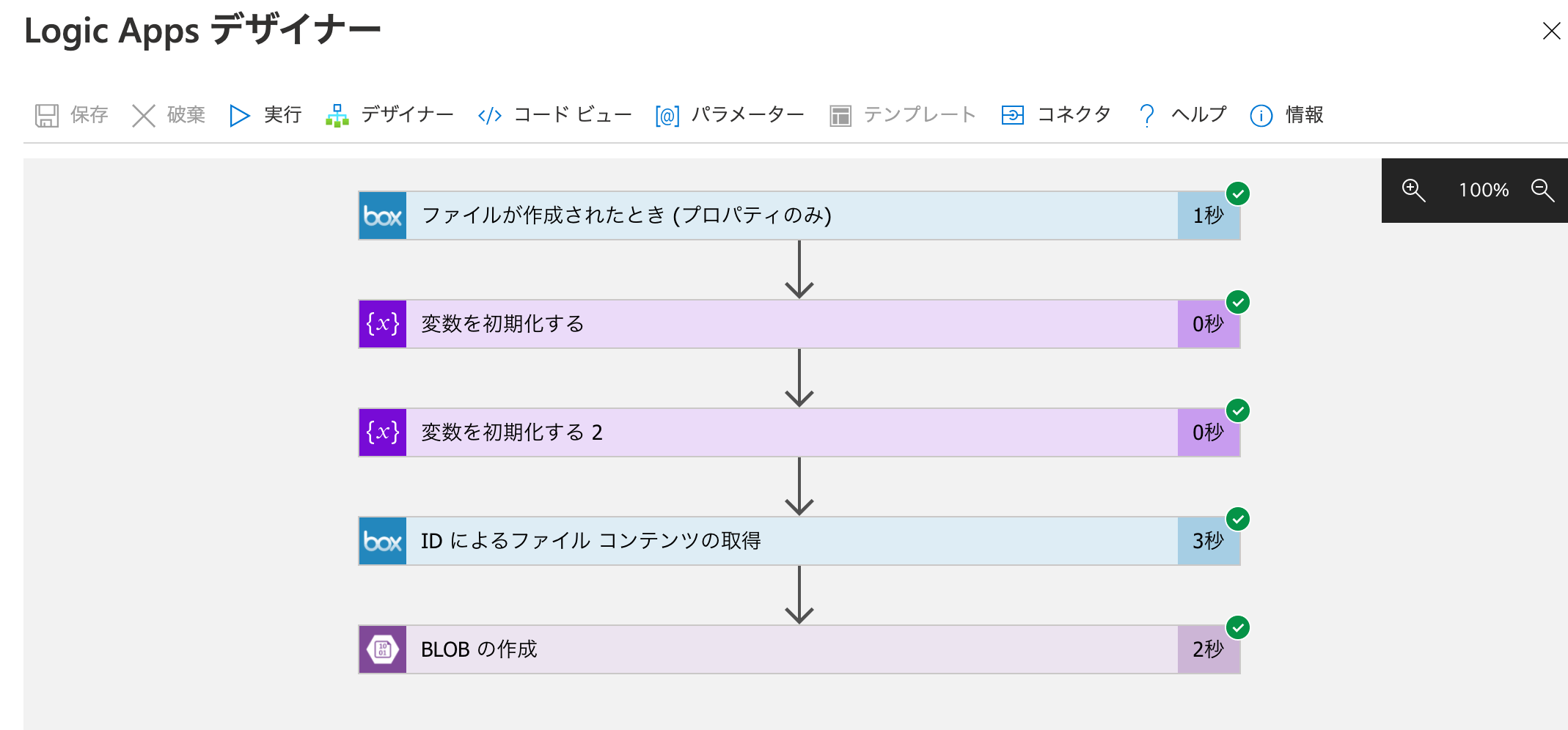
}ファイルをストレージに一時的に保存する
Box にアップロードされたファイルを、Azure のストレージにアップロードするためのステップを追加していきます。
Box ファイル のIDを取得
まず最初は、Box ファイルをアップロードするために、1つ目のトリガーの結果に利用されている Id を変数で設定します。まず、アクションを追加して、変数で検索をします。

指定した変数のアクションから、変数を初期化するを選択します。

名前を FileID とし、種類は文字列、値には上記の Box の結果から ID を取得します。作業としては以下の様な流れになります。

Box ファイル名の取得
上記の ID の取得と同じ様に、ファイル名を取得します。上記と手順は同じですが、パラメーターが異なります。入力項目は以下のダイアログを参照にしてください。

ファイルコンテンツの取得
実際にファイルのコンテンツを取得します、これに関しては Box のアクションが提供されており、Box で検索、アクション一覧を表示します。

アクション一覧から、ID によるファイルコンテンツの取得を選択します。

ダイアログが表示されますので、上記で変数として定義している FileID を入力して保存します。
ストレージにデータを保存する
ストレージにアップロードするためのデータが全て揃ったので、次のアクションはストレージにファイルを作成する形となります。まず、Blob で検索をすると以下の様な画面になります。

アクションから Blob の作成を選択します。作成をすると、サブスクリプションで利用可能なストレージが一覧で表示されます。

今回はすでに準備している contenthubdemo を選択します。接続名を記入して、作成ボタンを押します。すると次の様なダイアログになります。

値を設定している画面は以下の通りです。

動作確認
動作確認しとして、Box にファイルを配置すると、ストレージにファイルが出来上がっているのか、を確認します。
- Box にファイルをアップロードする
- 作成しているトリガーを実行する(3分に一度を待つのは時間がかかるので)

- Azure Portal の画面からストレージにファイルが出来上がっているのを確認します

- 該当するファイルを確認します

ファイルの URL をコピーして、別のブラウザのウィンドウで正しくファイルがアップロードされていることを確認してください。
ストレージにあるファイルを Sitecore Content Hub にアップロードする
Box のファイルがすでに準備できているので、続いて Sitecore Content Hub にアップロードするまでの手続きとなります。ここからは Web サービス経由で Sitecore Content Hub にアクセスするため、サーバーインスタンスおよびトークンを変数で呼び出せるようにします。設定は以下のようにします。


エンティティの作成
アセットを Sitecore Content Hub に登録するにあたって、まず最初に、Sitecore Content Hub に新しいエンティティを作成する必要があります。
これを Logic App の HTTP アクションで処理します。まず新しいアクションで、HTTP を指定します。

HTTP を指定すると、いくつかのアクションが表示されます。

今回は一番上にある普通の HTTP を選択します。するとダイアログが以下の様に変わります。

このダイアログで HTTP の処理を入力していきます。方法やヘッダー情報は以下の様にまとめてください。:

新しいエンティティを作成する方法は以下の URL で紹介されています。
この Json を本文に記載してください。
{
"properties":{
"Property1":"Some value",
"Property2":42
},
"relations": {
"FinalLifeCycleStatusToAsset": {
"parent": {
"href": "http://hostname/api/entities/{id}"
}
}
},
"entitydefinition":{
"href":"http://hostname/api/entitydefinitions/EntityDefinition1"
}
}
上記の本文を少しづつ変更していきます。
properties にはファイルの属性を定義することになります。今回はファイル名ぐらいなので、以下の様に書き換えます。FileName は Box から取得した値を設定している変数を記載します。
"properties":{
"Title":"FileName"
},続いて relations の中に記載している FinalLifeCycleStatusToAsset にはファイルのライフサイクルの ID を設定します。接続する先の管理画面で、
- タクソノミー
- M.Final.LifeCycle.Status を選択
- UnderReview のタクソノミーを選択
- URL に記載される値が ID になります
今回下書きにアップロードされる様にしたいので、UnderReview に設定します。URL には、https://servername/ja-jp/admin/taxonomymgmt/43?s=543 が表示されているため、543 が ID になります。ID が正しいかどうか確認するためには、 https://servername/api/entities/543 にアクセスすることで確認も可能です。

このため、仕上がりは以下の様になります。
"relations": {
"FinalLifeCycleStatusToAsset": {
"parent": {
"href": "http://hostname/api/entities/543"
}
}
},最後の項目、entitydefinition にはどのエンティティタイプを利用するのかの名前を定義する必要があります。今回はアセットなので M.Asset を指定します。
"entitydefinition":{
"href":"http://hostname/api/entitydefinitions/M.Asset"
}上記の値を反映させた結果は、以下の様な画像となります。hostname も変数を指定してください。

これで新規のエンティティが生成されます。実際にファイルを box のフォルダにコピーして実行しましょう。結果として、以下のような JSON を取得していれば、新しいエンティティが出来上がっていることになります。
{
"id": 31993,
"identifier": "m8UQf1YvlESJ2pbtvATQeA"
}エンティティを更新する
作成したエンティティに、事前に Azure のストレージにアップロードしているファイルに更新を実行します。この実行方法に関しては、以下の URL の処理を実行することになります。
ポストする本文のサンプルは以下の通りです。
{
"state_description":"",
"asset":{
"href":"/entities/23"
},
"files":[
{
"type":"File",
"path":"\\server\path\file1.jpg"
},
{
"type" : "Web",
"href" : "http://www.gstatic.com/webp/gallery/5.jpg"
},
{
"type":"Azure",
"key":"fileProviderName-/path/to/file/on/blob/storage.jpg"
}
]
}まず最初の値は asset となっています。
"asset":{
"href":"/entities/23"
},この数字のところには、更新先のアセットの ID を設定する必要があります。そこで、1つ前に実施している HTTP にの結果を JSON の解析を利用して値として使えるようにします。 HTTP の後ろに新しいステップとして、データ操作を選択します。

データ操作のアクションにある、JSON の解析を選択します。

コンテンツには1つ前の HTTP 本文を指定します。また、スキーマに入力する項目は、事前のテスト結果で出てきた JSON のデータをサンプルのペイロードとして入れることで出来上がります。作業の内容は次の様になります。

これで JSON のデータからエンティティの ID を取得できるようになりました。合わせてサーバーの名前なども含めて、以下の様に書き換えます。
"asset":{
"href":"https://hostname/api/entities/EntityID"
},続いて記載されている JSON の項目を見ると以下の様になっています。
"files":[
{
"type":"File",
"path":"\\server\path\file1.jpg"
},
{
"type" : "Web",
"href" : "http://www.gstatic.com/webp/gallery/5.jpg"
},
{
"type":"Azure",
"key":"fileProviderName-/path/to/file/on/blob/storage.jpg"
}
]ファイルを反映させる方法としては、上記のような3つのパターンがありますが、今回は Web が対象となります。記述は非常にシンプルで以下のようになります。
"files":[
{
"type" : "Web",
"href" : "http://www.gstatic.com/webp/gallery/5.jpg"
}
]あとは URL をストレージにアップロードしている URL に補正するだけで完了となります。これらを全て反映させたコードは以下の様になります。
{
"asset":{
"href":"https://@{variables('hostname')}/api/entities/@{body('JSON_の解析')?['id']}"
},
"files":[
{
"type" : "Web",
"href" : "https://contenthubdemo.blob.core.windows.net@{body('BLOB_の作成')?['Path']}"
}
]
}
アップロードテスト
ここまで正しく実装ができていれば、あとは Box で指定したフォルダのファイルが Sitecore Content Hub にアップロードされます。なお、アップロードされた段階でレビュー中となりますので、レビュー権限のあるユーザーでログインをして確認をしてください。

Box にファイルをおいた後、そのファイルが Sitecore Content Hub のアセットとしてアップロードされていることを確認できました。
まとめ
今回は Box から Sitecore Content Hub に自動的にアップロードする仕組みを、 API を利用して構築しました。この形を応用することで、移行するための専用ツールの作り方( Web サービス連携で作れます)を理解していただけます。
そして今回は Logic App の仕組みを利用することで、ファイルが作成されたというトリガーを下に、複数のステップが動き、その際にアクションを利用することで他の環境にもアクセスしてデータをまとめる、というサンプルにもなっています。