Last time, we covered displaying the Storefront homepage. Now, we'll identify missing resources on the Japanese site, add the necessary resources, and make adjustments to ensure everything functions correctly.

Login page, account
First, when you hover the mouse cursor over the button in the upper right corner, no menu items are displayed. In English, two menu items are shown.


Before adding the target resources, we will prepare the resources for the relevant pages. The Account Management page is prepared under the following items
- /sitecore/content/Sitecore/Storefront/Home/accountmanagement
Please prepare a Japanese item for the item here. You can proceed by setting the title, navigation link caption, and display name.
Then, if you refer to the menu items on the English page, you will find the login and gift card pages. The two items are as follows
- /sitecore/content/Sitecore/Storefront/Home/login
- /sitecore/content/Sitecore/Storefront/Home/buygiftcard
Once the page is ready, the links will be adjusted.
Once the page is ready, the links will be adjusted.
- /sitecore/content/Sitecore/Storefront/Data/Links/TopBar
Since there are many links in addition to the contents we will use this time, please prepare Japanese resources by exporting and importing in the same way as the previous procedure in order to create Japanese resources in one step.
When the link list data is in Japanese, adding Japanese to the resources here will take the form of modifying the actual top bar links.
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Top Bar Links/Top Bar Links
In this case, the link should be set as follows

This completes the entire setup. Once the created item is published, the menu is now active on the site.

User Registration Page
When I view the login page, the English page mentions user registration or guest, but it is not included at this stage.

These two items are defined below.
- /sitecore/content/Sitecore/Storefront/Data/Links/Register New Account Link
- /sitecore/content/Sitecore/Storefront/Data/Links/Checkout As Guest Link
We will take this opportunity to translate all Japanese resources, including all other links, into all Japanese at this time.

Enabling Commerce Resources
We have already imported the standard provided resources, but they are not in a form that can be referenced in the content tree. We will fix this.
- /sitecore/content/Sitecore/Storefront/Data/Commerce
If you add Japanese-language resources in the items under the "Japanese" section, the Japanese data will be automatically set. If an item is not set or the English is not to your liking, please change the Japanese. For the following items, please fill in the blanks.
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Cart/Free Gift Selection
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Cart/Minicart
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Catalog/Commerce Search Results/Default
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Relationships/Installation Product
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Relationships/Related Product
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Relationships/Training Product
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Relationships/Warranty Product
Also, the string definitions for the cart transitions are the following items
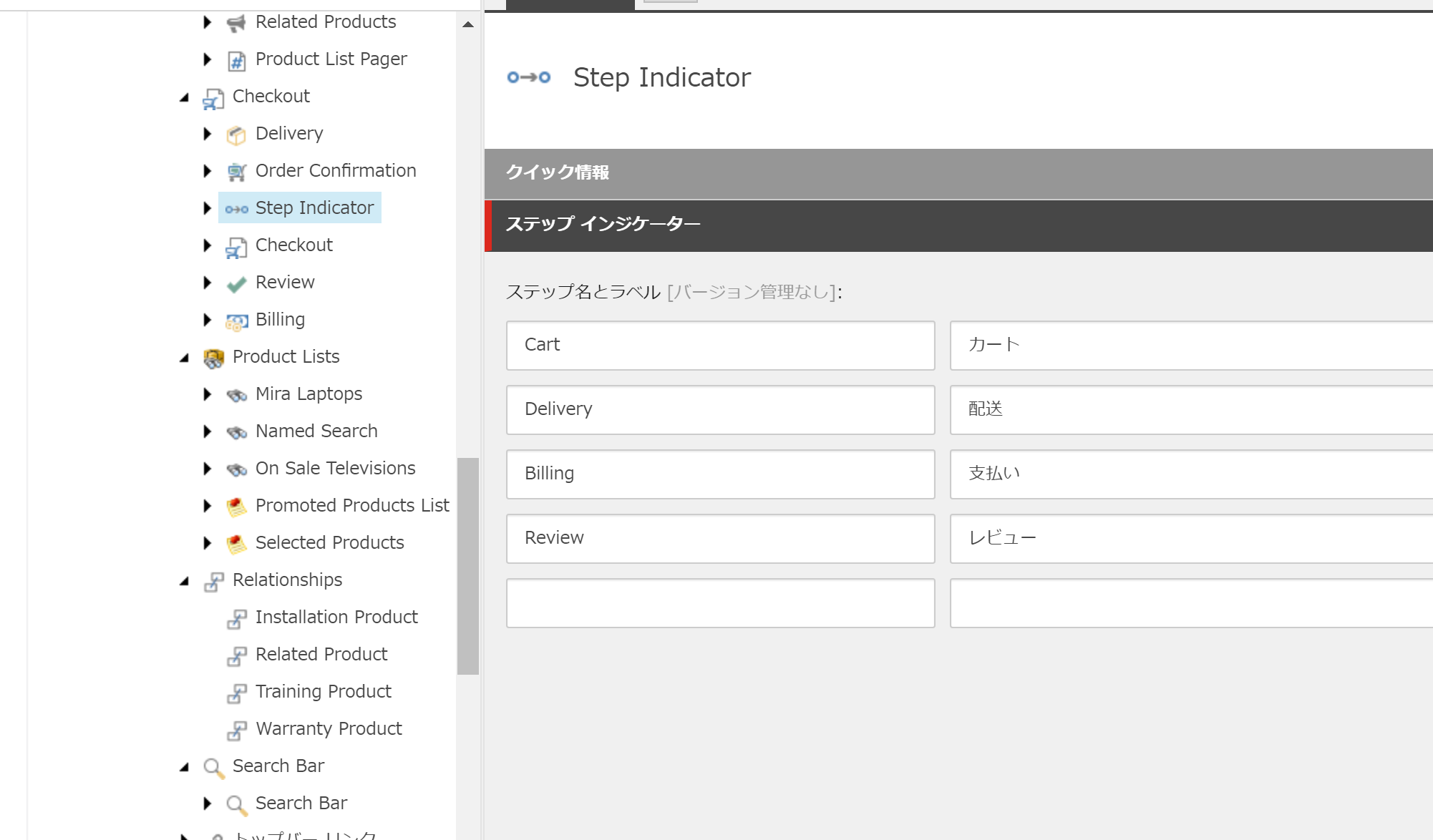
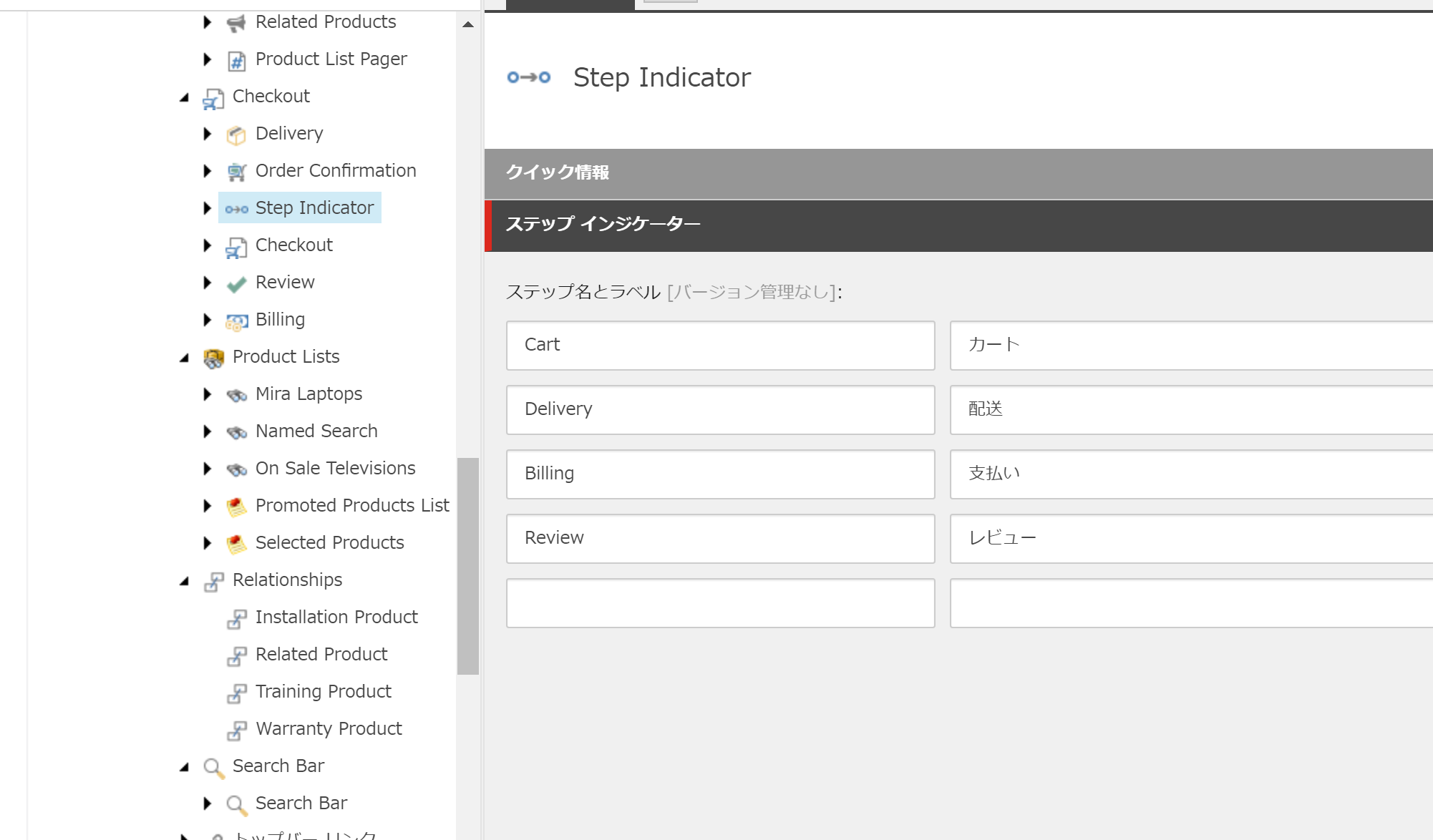
- /sitecore/content/Sitecore/Storefront/Data/Commerce/Checkout/Step Indicator
As a change, you can set the label to be used for the cart transition as shown in the image below.

Cart page modification
You are missing a header item on your shopping cart page. Please select an item below.
- /sitecore/content/Sitecore/Storefront/Presentation/Partial Designs/Shopping Cart Page Header
Setting items are enabled by setting the data items to the same values as in English. In addition, make the following partial design Japanese resources.
- /sitecore/content/Sitecore/Storefront/Presentation/Partial Designs/Commerce Header
- /sitecore/content/Sitecore/Storefront/Presentation/Partial Designs/Commerce Metadata
- /sitecore/content/Sitecore/Storefront/Presentation/Partial Designs/Commerce Metadata For Catalog Items
Correction of Japanese
Edit the following items with respect to the labels of the steps regarding the sale Change the display name of the following items
- /sitecore/system/Settings/Buckets/Search Types/Commerce Brand
- /sitecore/system/Settings/Buckets/Search Types/Commerce Definition Name
- /sitecore/system/Settings/Buckets/Search Types/Commerce On Sale
- /sitecore/system/Settings/Buckets/Search Types/Commerce Rating
- /sitecore/system/Settings/Buckets/Search Types/Commerce Search Item Type
Publish
When all of the above items have been configured, execute publish. The settings will now be reflected.
Operation check
At this stage, you can confirm the operation of the following procedure as Storefront of Sitecore Experience Commerce.
- User Registration (navigate from the Login screen)
- Account Verification
- Product Labeling
- Product Labeling
- Check-out
- Order process
- The result of the order is displayed in the order list.
I would like to introduce the operation separately, but for now, you can try it out to get an idea of how it works. The payment part can be executed and verified with a key created using Braintree's sandbox.
Summary
Storefront, the site that serves as a mock-up of Sitecore Experience Commerce, is now working in Japanese. You can see that some default values have been imported, but you only need to add some information to check the operation.