今回はデモサイトを作る最初の第一歩として、ヘッダーのパーシャルデザインを作りたいと思います。ここで利用するのは標準のコンポーネントを配置して、少し見た目を変えるという感じの簡単な作り方で進めていきます。なお、作業環境としては XM Cloud のコンテナをローカルで起動して、作成をしていくのを前提とします。
ヘッダーの作成
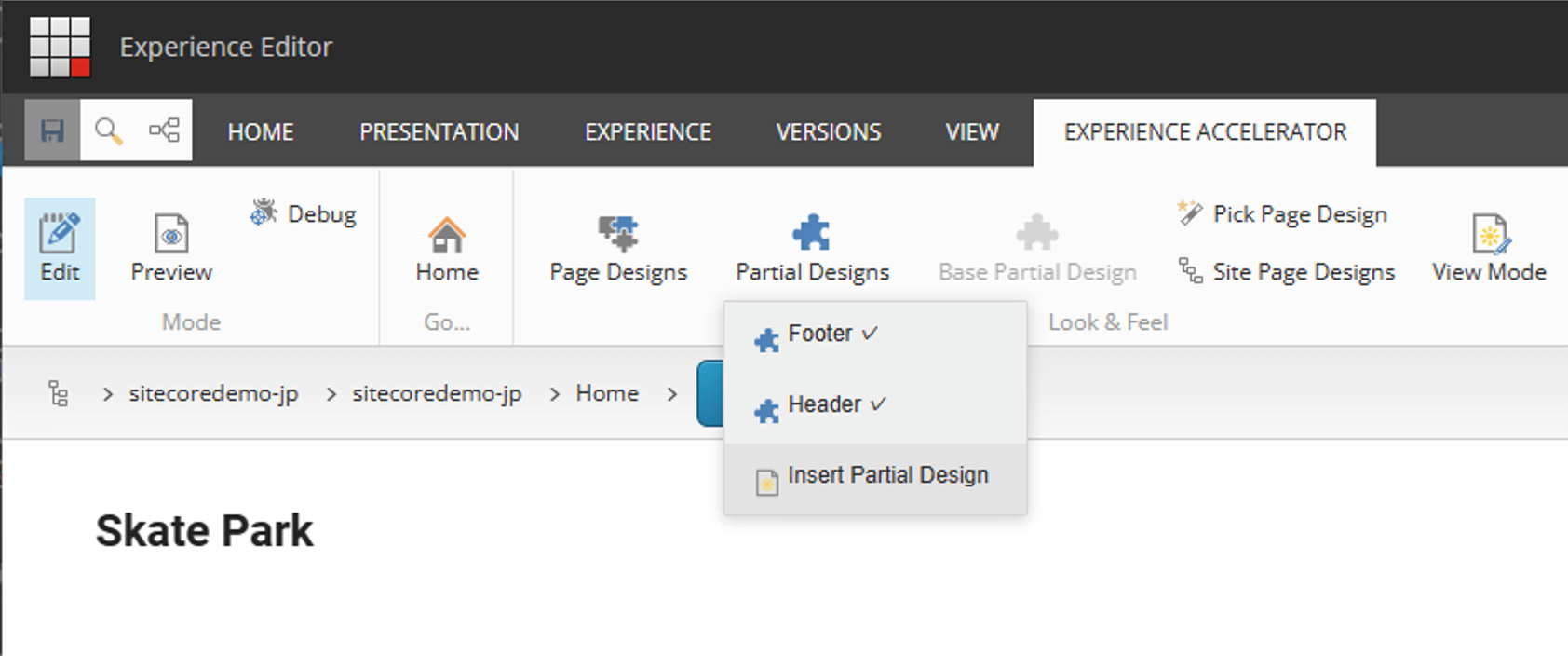
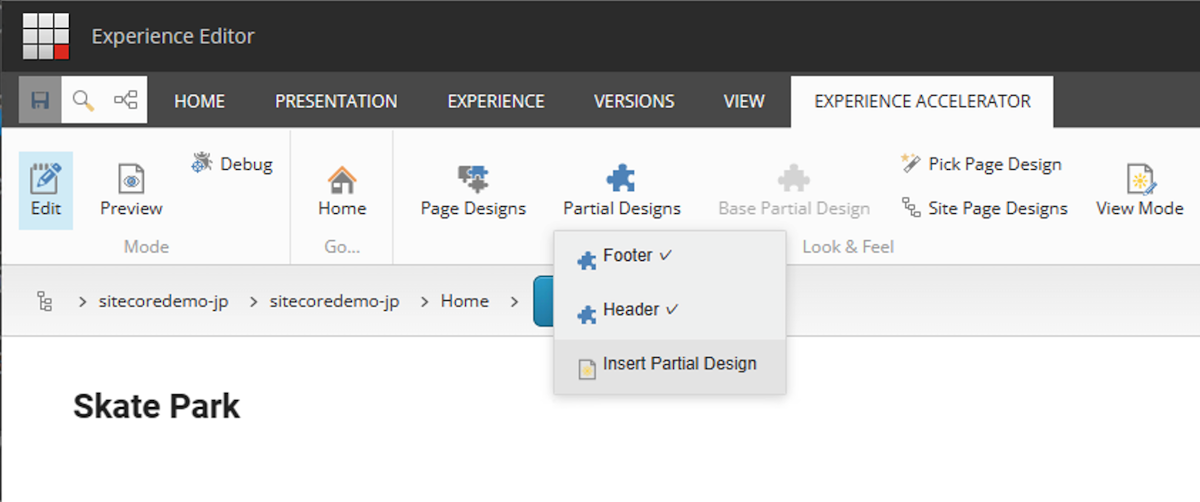
ヘッダーエリアで利用するパーシャルデザインを作成するために、パーシャルデザインを追加します。追加するために、まずはエクスペリエンスエディターを起動して、メニューの Experience Accelerator の Partial Designs の項目をクリック、新しいデザインを追加するため Insert Partial Design を選択してください。

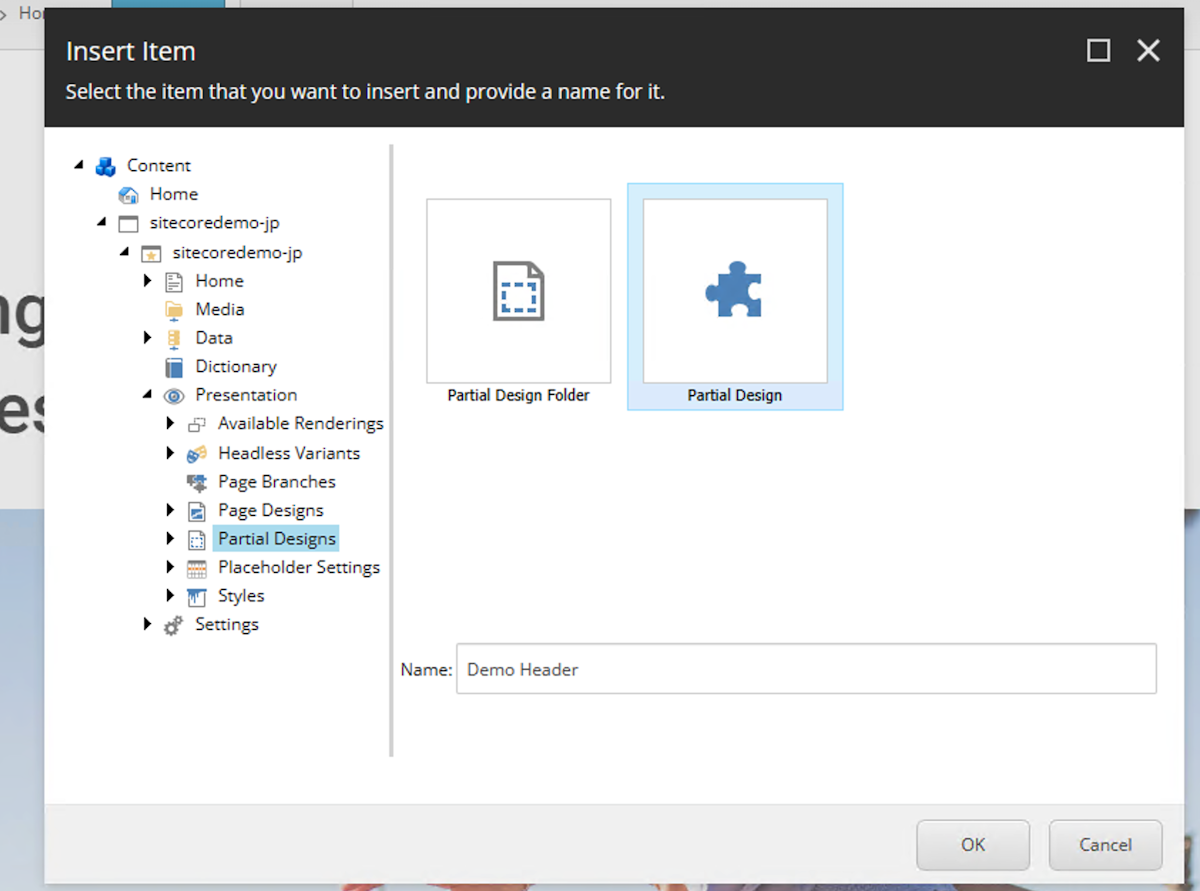
ダイアログが開きます。ここでは Demo Header というパーシャルデザインを追加します。

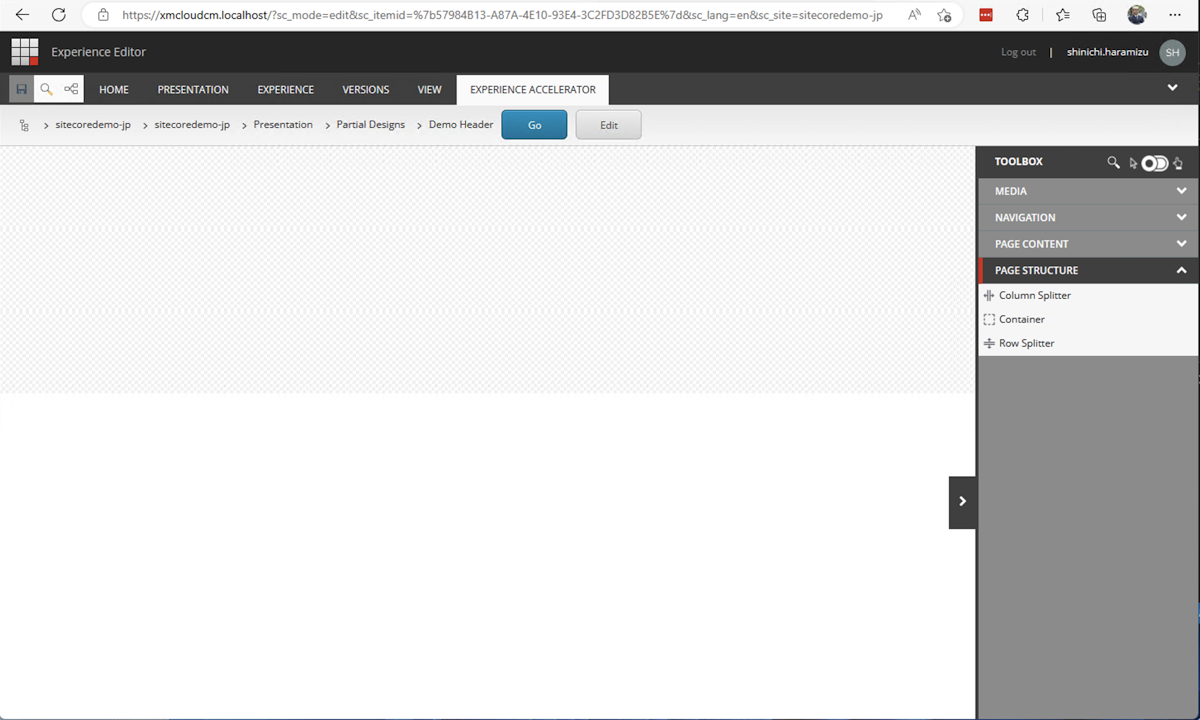
画面が切り替わって、コンポーネントを配置することができる画面に切り替わります。

コンテナーの配置
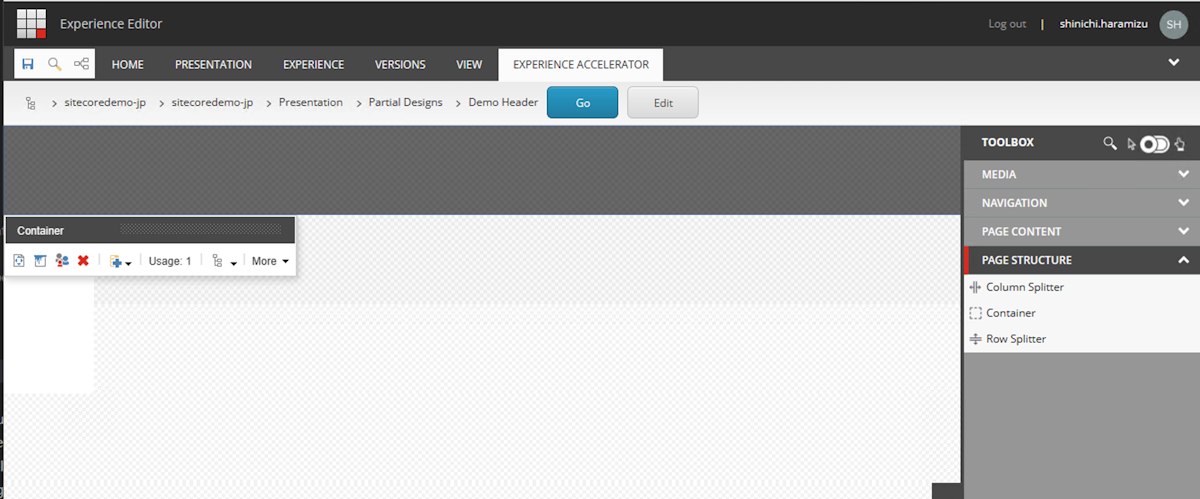
まず最初にコンテナーを配置していきます。今回は Header エリアに3つ配置していきます。

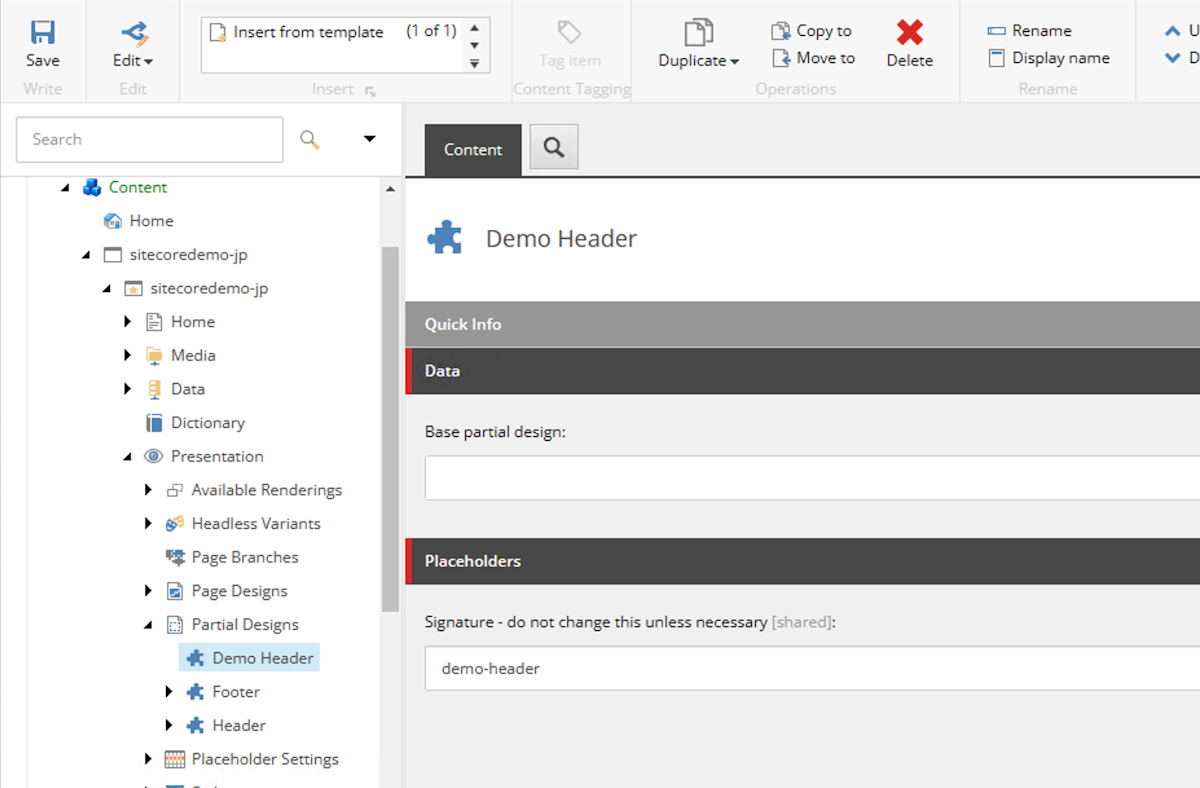
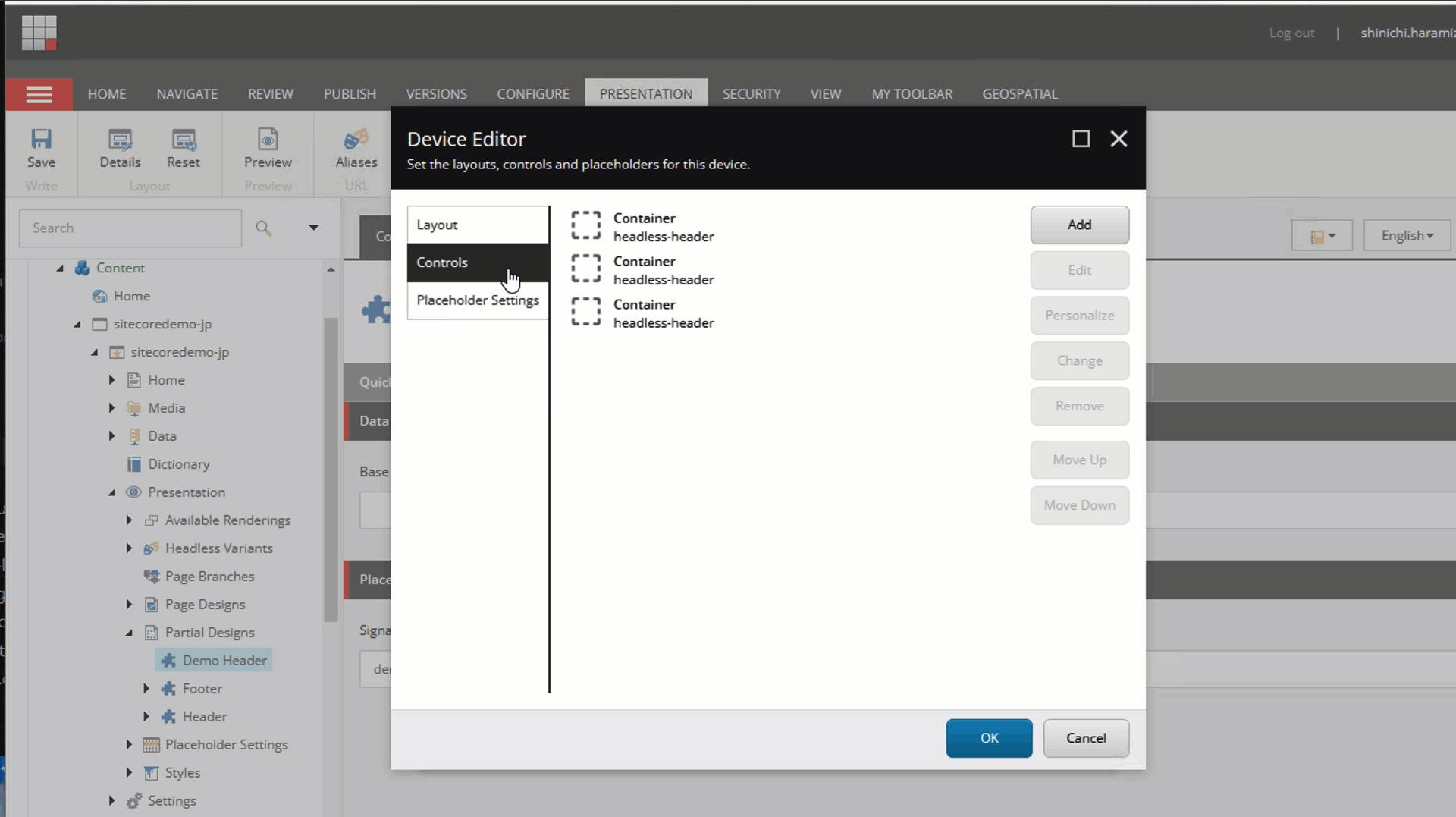
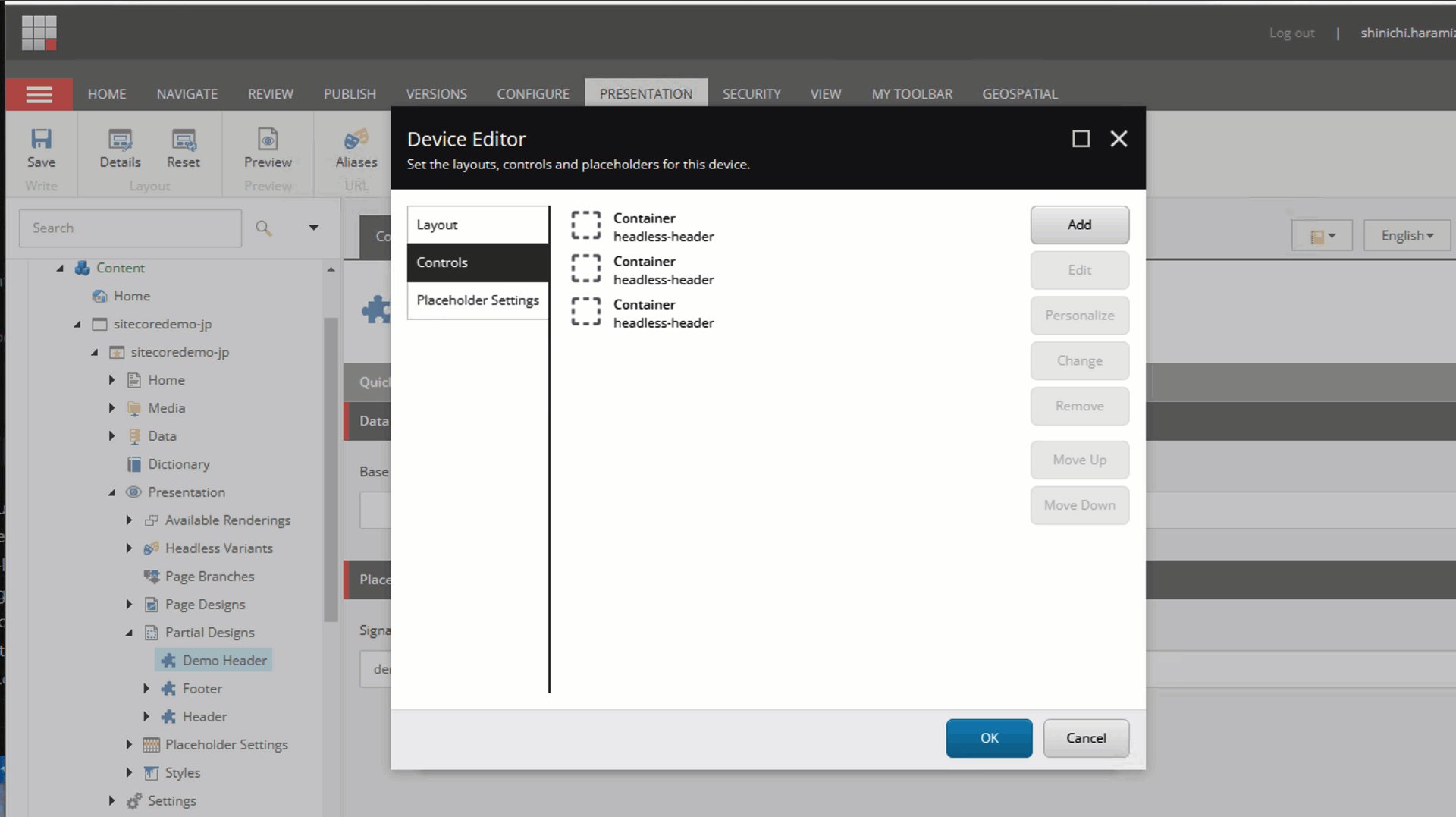
3つのコンテナの配置が終わったところを確認します。この確認は毎回する必要はありません。ブログとしてここが変わってますよ、というのを紹介するための手順です。コンテンツエディターを開いて、該当するサイトの Partial Design のフォルダがあります。

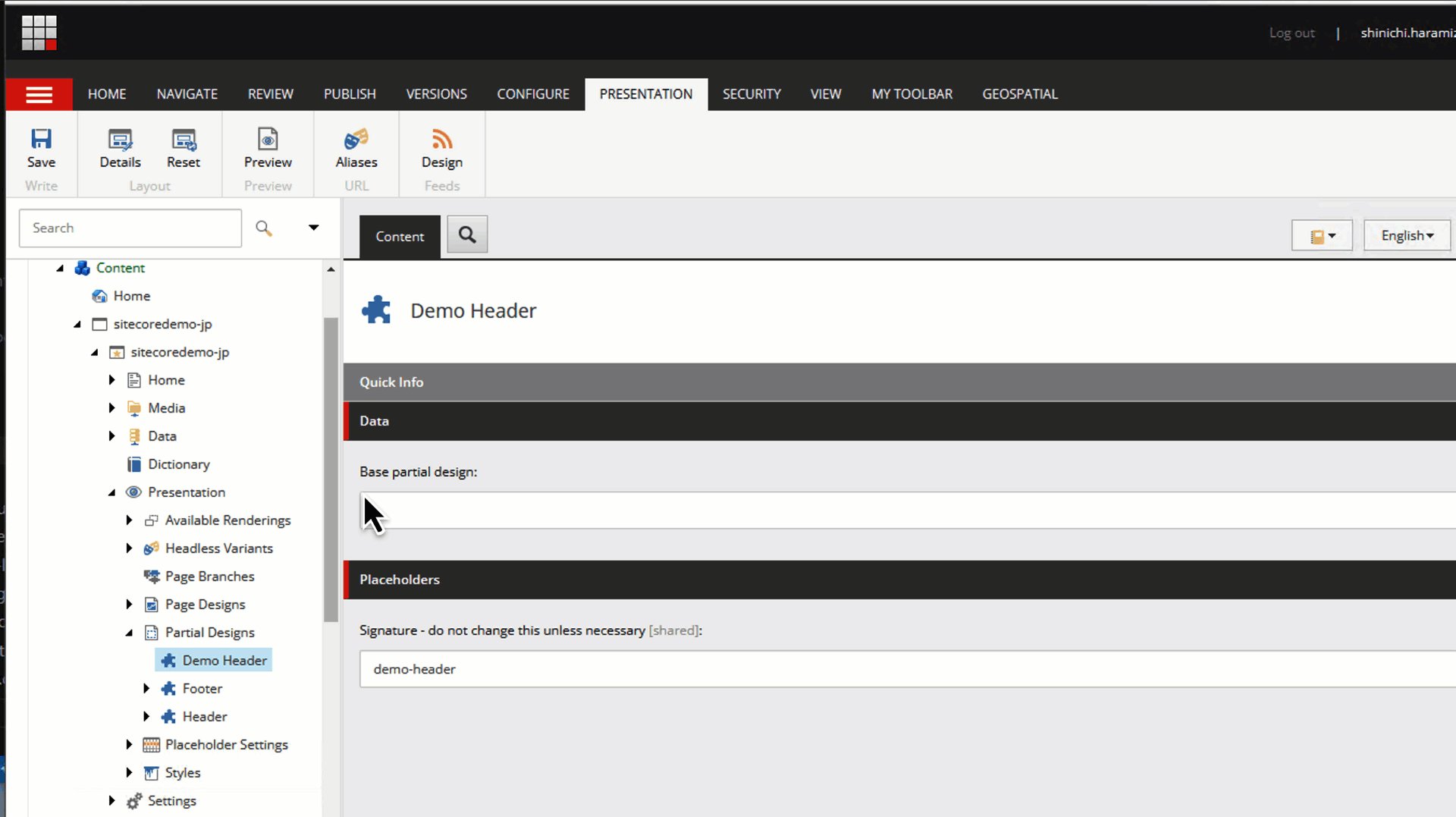
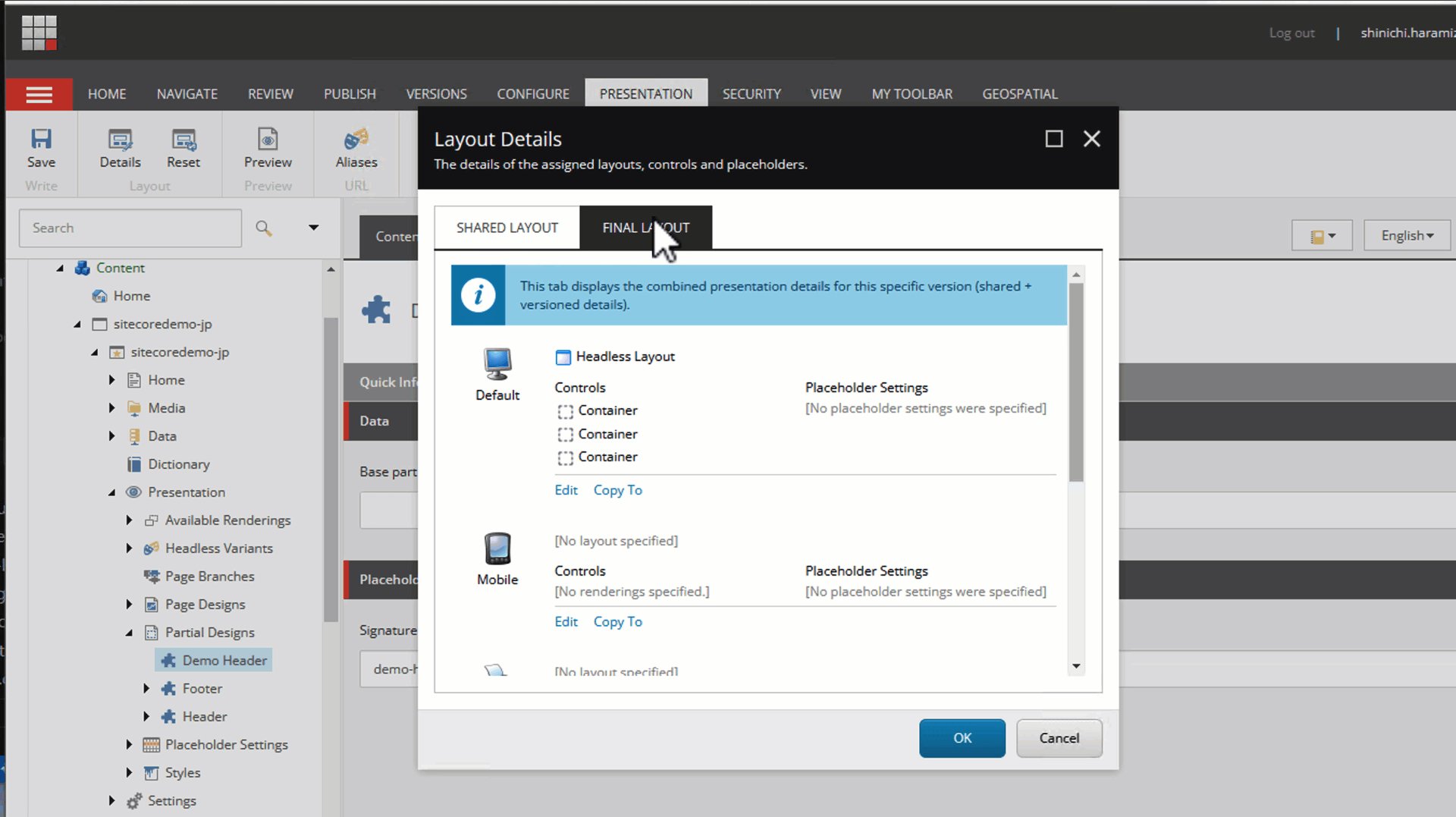
このアイテムを選択して、メニューの Presentation - Details をクリックをして開き、ファイナルレイアウトのタブを選択、Edit のボタンをクリックするとコンポーネントが配置されている場所の確認ができます。コントロールをクリックすると、以下のように 3 つのコンテナが配置できていることを確認できます。

バックグラウンドの色を調整する
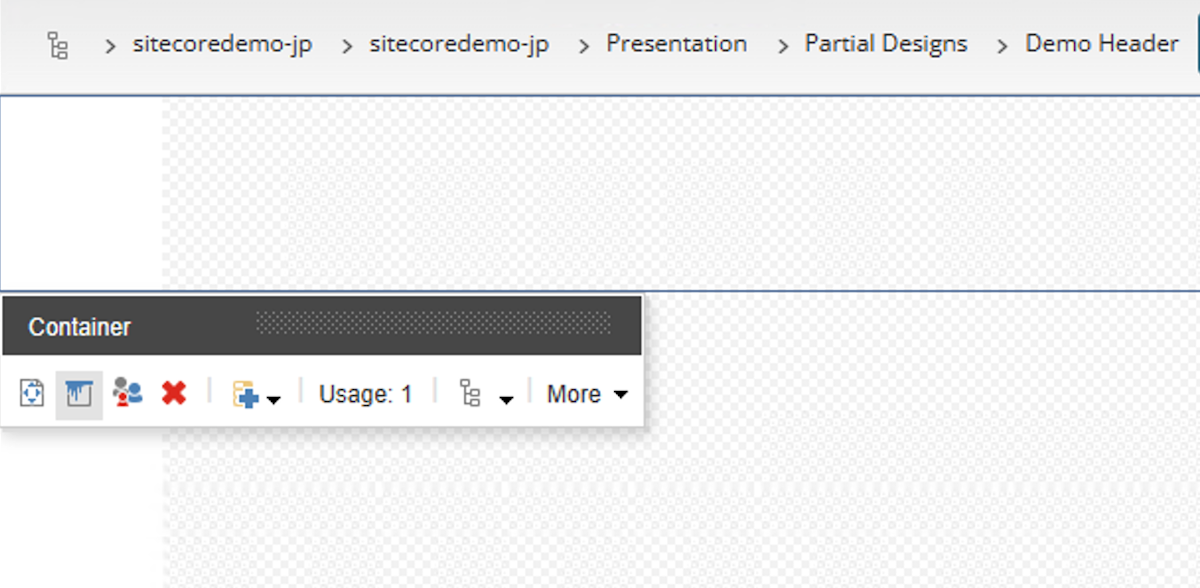
今回はコンテナに背景色をつけて使い分けをしていきたいと思います。設定をする場所は、コンテナを選択して、下記の画面のようになったところで左から 2 つ目のアイコンをクリックしてください。

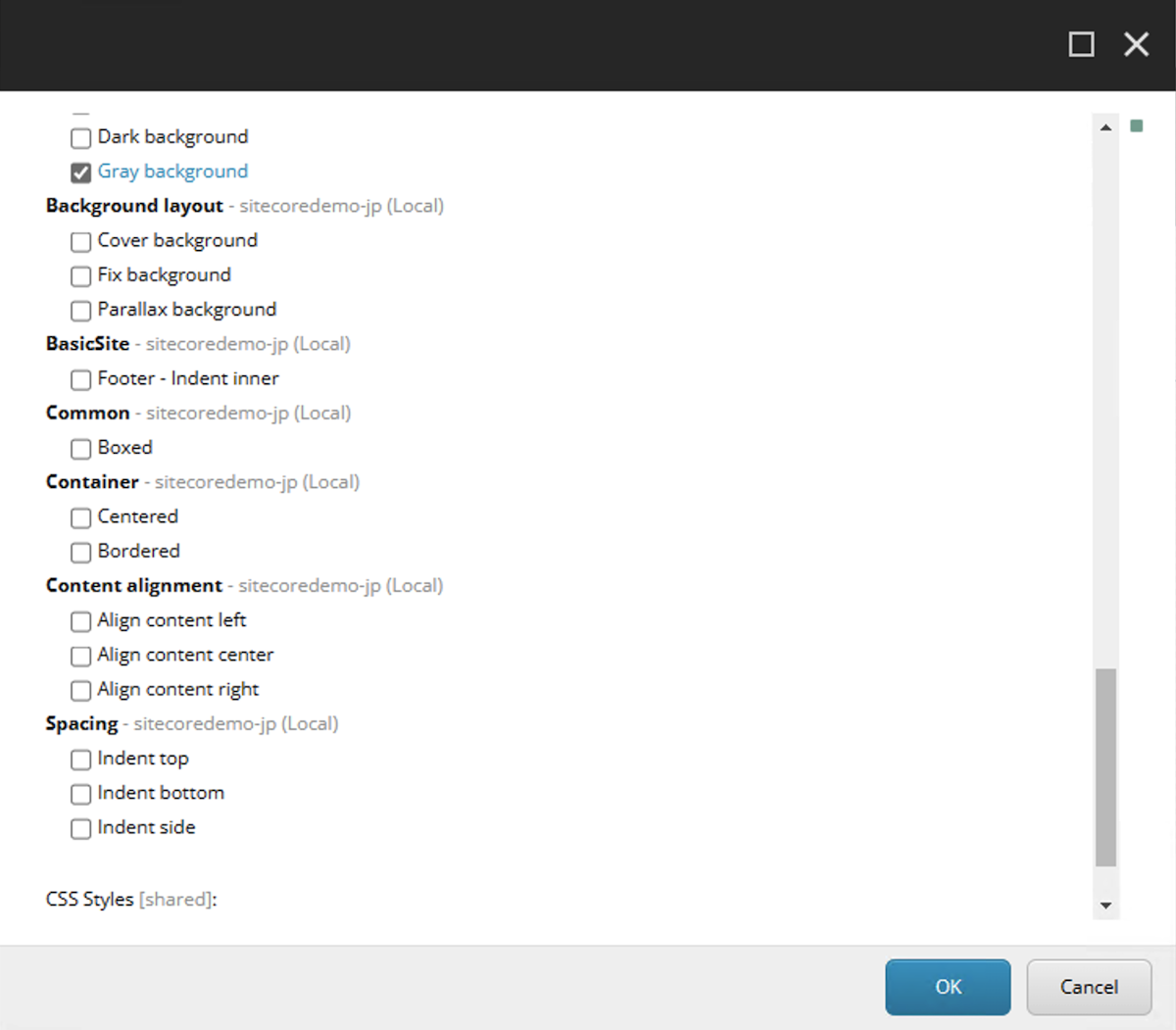
選択をしたあと、スタイルのところで色を変えていきます。一番上のコンテナは Dark Background を、2 つ目のコンテナは Gray Background を選択してください。

スタイルを追加する
コンテナを配置した割には左側に空欄ができている状況です。このためにスタイルを追加する必要があります。例えば、標準の状態だと以下の様に 2 つのスタイルを選択可能です。

Centerd
Borderd
横幅を広く使うためのスタイルを追加していきます。
コンテンツエディターを開きます
コンテナで管理しているスタイルのツリーを選択します
Contaner のスタイル一覧に Full width を追加します
Value に fullwidth-container を設定します
このスタイルを利用できるように、レンダリングに Container を追加します。

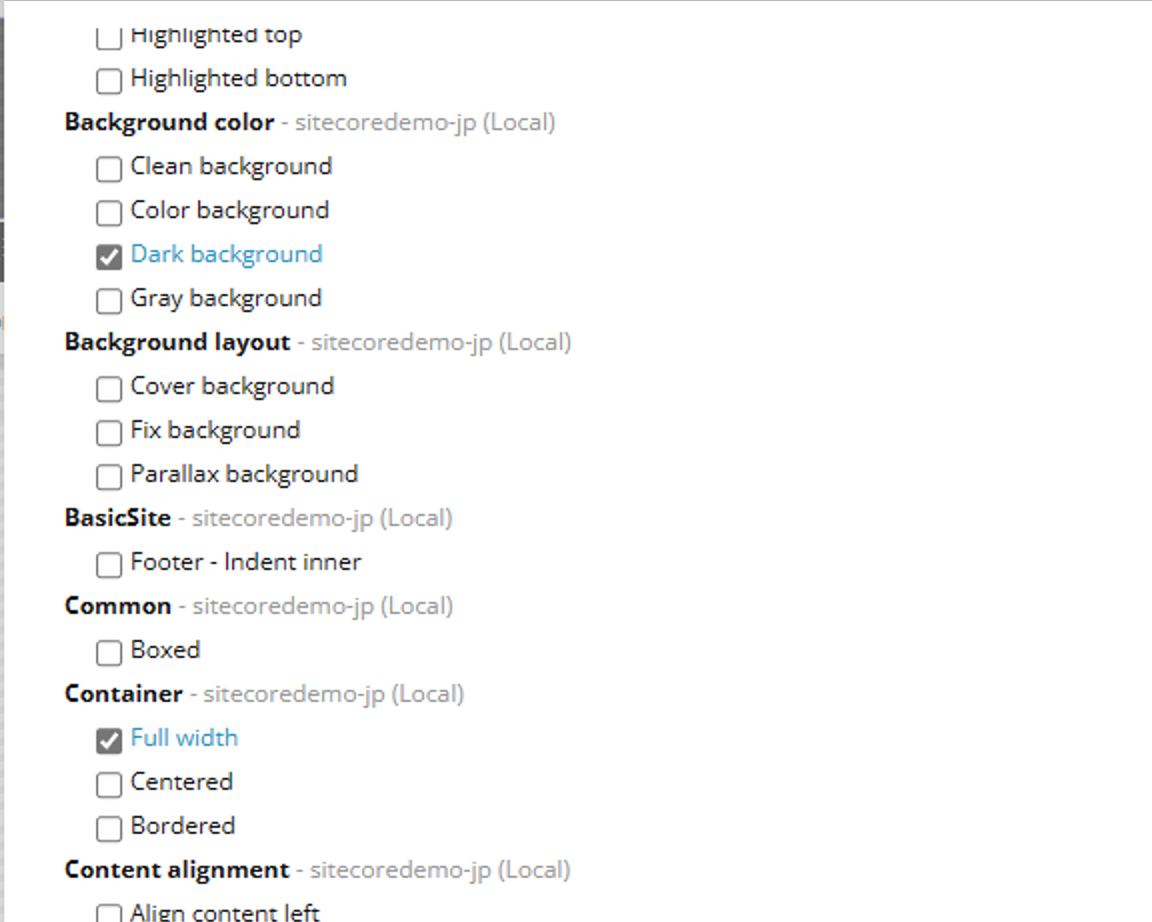
スタイルとして Full width を選択できるようになりました。これをチェックします。

指定したスタイルが適用されて、横幅いっぱいにバックグラウンドの色が適用されました。

コンテナ2に関しても上記のスタイルを設定してください。
まとめ
今回はコンテナを 3 つ並べてスタイルの追加の手順を紹介しました。実際の作業はすぐに完了すると思いますが、コンテナを配置した時にどこで確認することができるのか(プレゼンテーション)、スタイルを追加したい場合はどこで作業をすればいいのか、など最初の頃に知っておいた方が良い点を紹介しながら進めていきました。
次回はコンテナに別のコンポーネントを配置してよりヘッダーっぽく仕上げていきます。