XM Cloud のサイトを外部に公開をしました。他のサービスと連携させるためにも、まずは Google Tag Manager を設定します。
Next.js に Google Tag Manager を設定する
以前にもブログで紹介をしましたが、今回は少し違う形で実装をしていきます。
以前は react-gtm-module を利用していましたが、利用しない形で実装していきます。まず、src\sxastarter\src\lib\gtm.ts というファイルを作成します。
type PageViewEvent = {
event: string;
page: string;
};
type WindowWithDataLayer = Window & {
dataLayer: PageViewEvent[];
};
declare const window: WindowWithDataLayer;
export const GTM_ID = process.env.NEXT_PUBLIC_GOOGLE_TAG_MANAGER_ID;
export const pageview = (url: string) => {
if (typeof window.dataLayer !== 'undefined') {
window.dataLayer.push({
event: 'pageview',
page: url,
});
} else {
console.log({
event: 'pageview',
page: url,
});
}
};続いて、src\sxastarter\src\components\GoogleTagManager.tsx として新しいコンポーネントを作成します。
// components/GoogleTagManager.tsx
'use client';
import { GTM_ID, pageview } from 'lib/gtm';
import { usePathname, useSearchParams } from 'next/navigation';
import Script from 'next/script';
import { useEffect } from 'react';
export default function GoogleTagManager() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
if (pathname) {
pageview(pathname);
}
}, [pathname, searchParams]);
return (
<>
<noscript>
<iframe
src={`https://www.googletagmanager.com/ns.html?id=${GTM_ID}`}
height="0"
width="0"
style={{ display: 'none', visibility: 'hidden' }}
/>
</noscript>
<Script
id="gtm-script"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer', '${GTM_ID}');
`,
}}
/>
</>
);
}続いて、スクリプトをインポートしているファイルを編集します。CdpPageView と Google Tag Manager を並べます。
import CdpPageView from 'components/CdpPageView';
import GoogleTagManager from 'components/GoogleTagManager';
const Scripts = (): JSX.Element => {
return (
<>
<CdpPageView />
<GoogleTagManager />
</>
);
};
export default Scripts;最後に、GTM_ID の値を src\sxastarter\.env ファイルに記載します。
NEXT_PUBLIC_GOOGLE_TAG_MANAGER_ID=これで準備が完了となりました。
Google Tag Manager から値を取得する
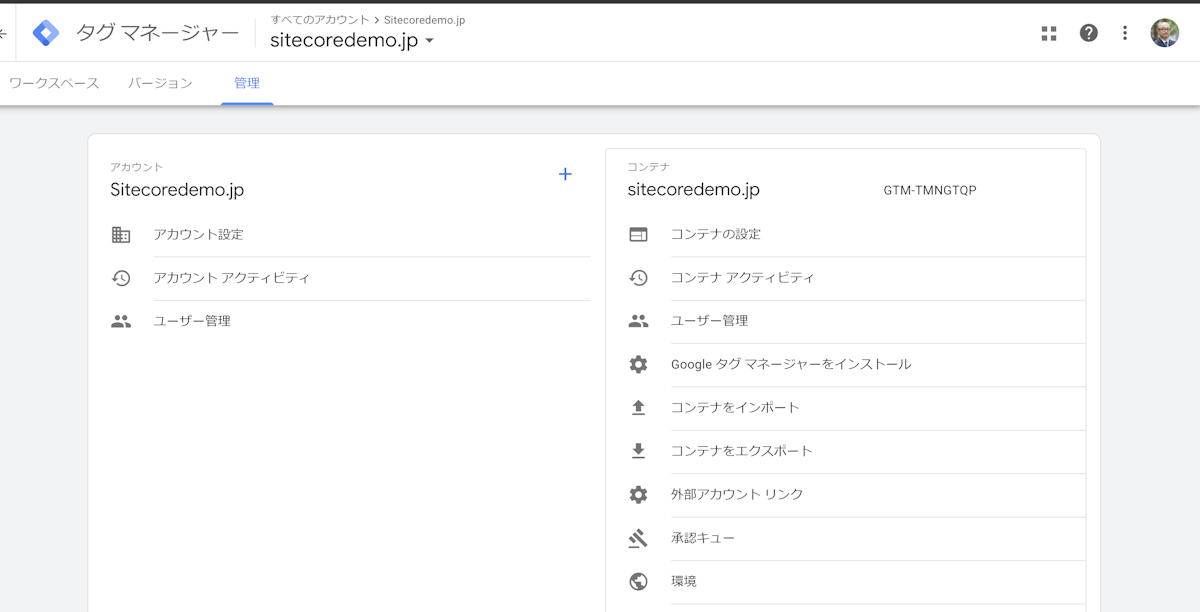
利用をする Google Tag Manager を立ち上げて、必要なタグを取得します。まずタグマネージャーの管理画面に移動します。

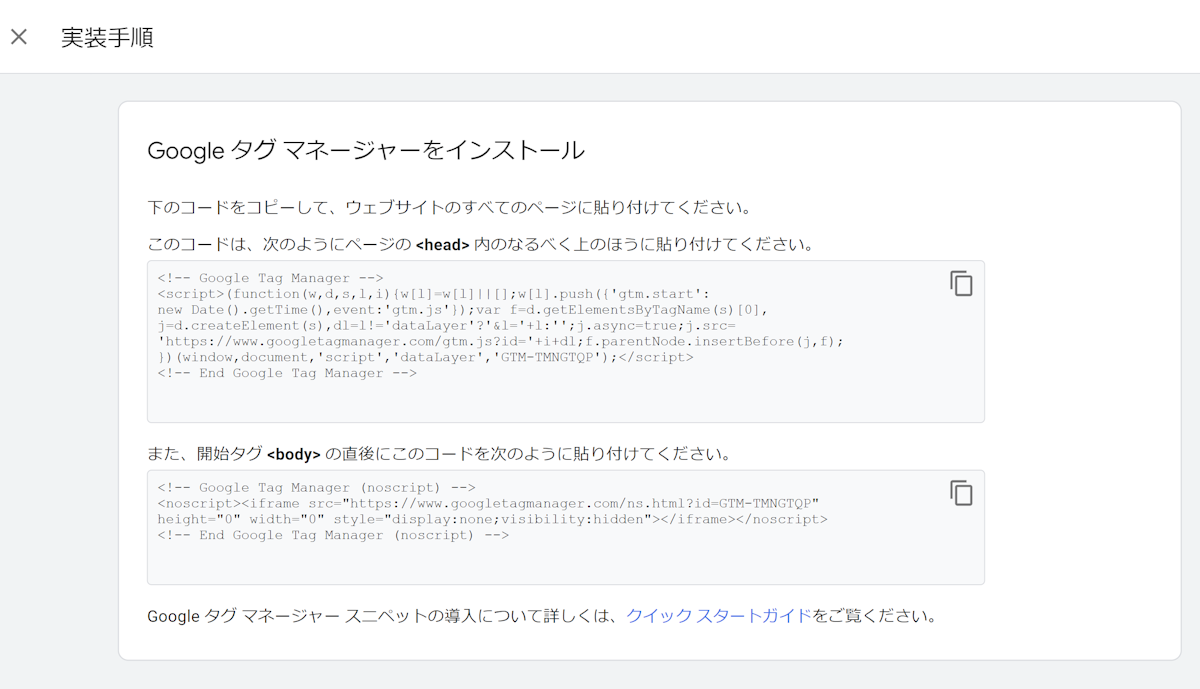
Google タグマネージャーをインストールをクリックすると、タグが表示されています。

ここまで確認をしてきましたが、NEXT_PUBLIC_GOOGLE_TAG_MANAGER_ID に設定する値は、Google Tag Manager の管理画面に表示されている値を入れれば問題ありません。
Vercel のプロジェクトに値を設定する
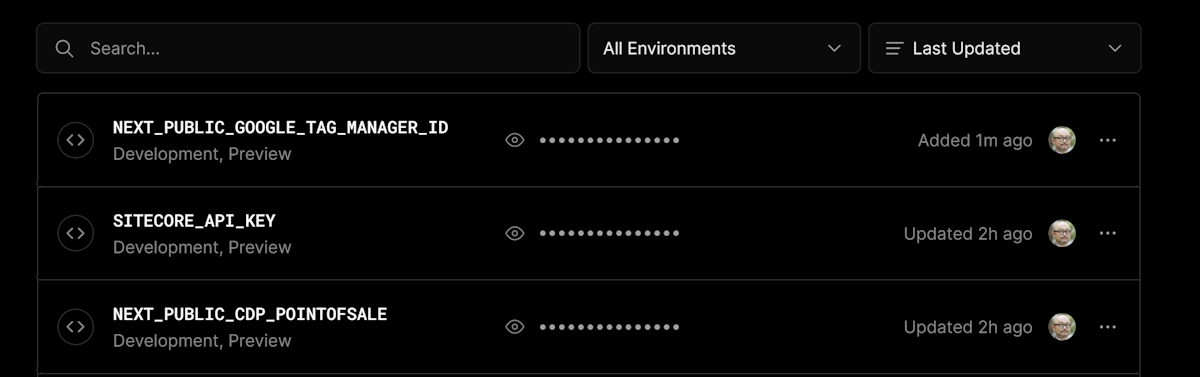
上記で取得した値を、Vercel の環境変数として追加をします。それぞれ上記の表にある値を利用してそのまま設定をしてください。

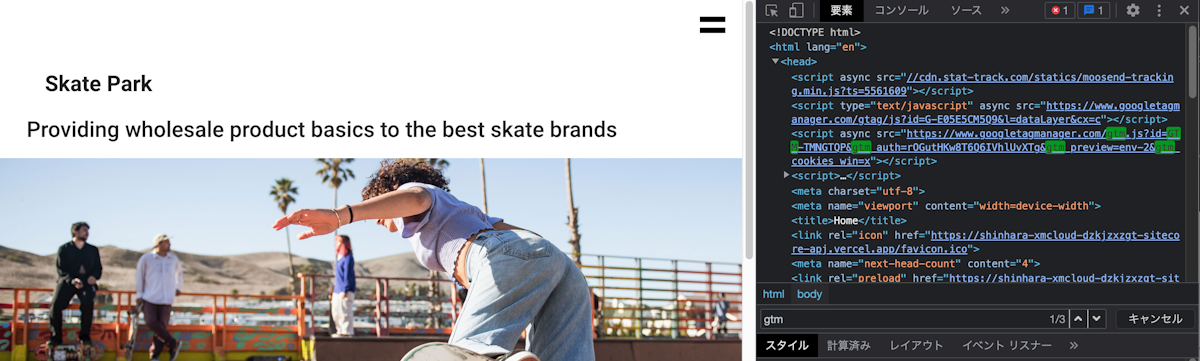
上記の設定をしたあと、development のブランチを展開して改めて Vercel にて build を実行、完了後にアクセスをするとタグが追加されていることを確認できました。

確認をする
Google Tag Manager の管理画面にあるプレビューのボタンをクリックします。

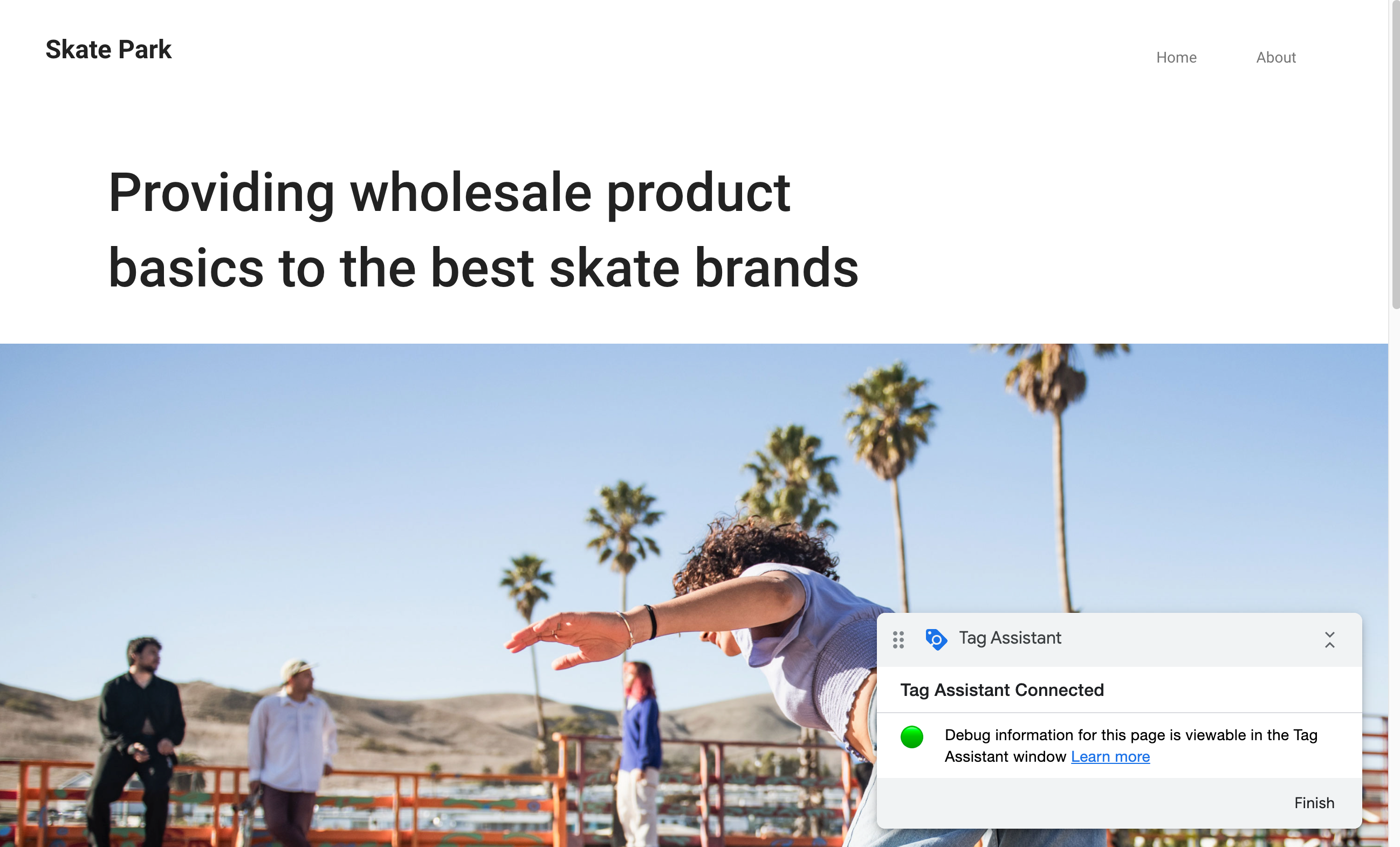
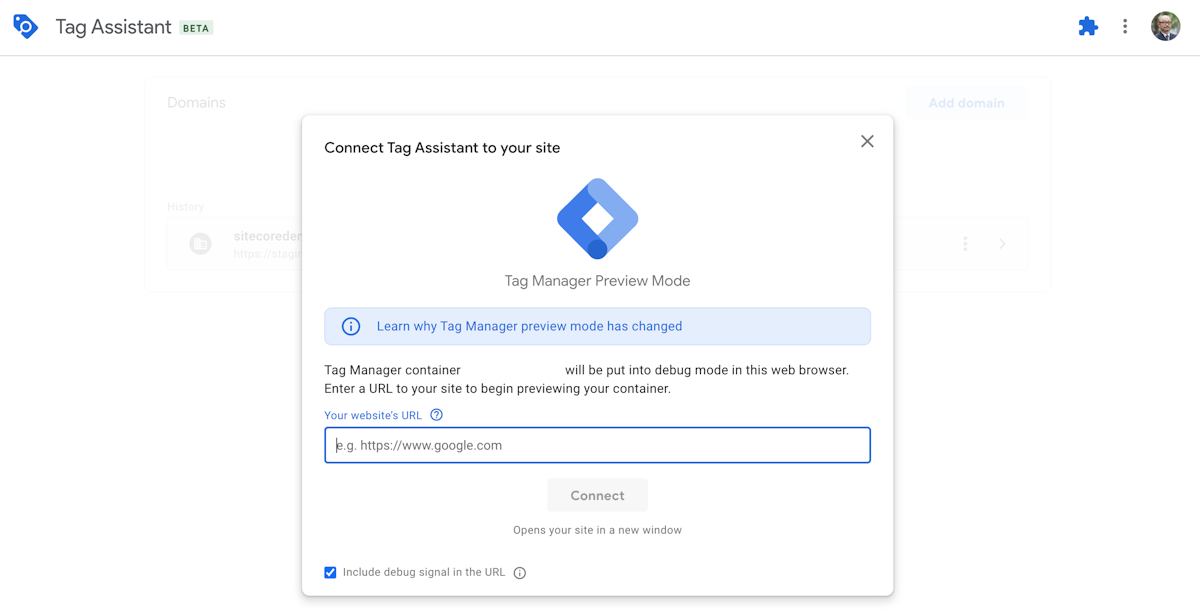
すると以下の画面のように、タグアシスタントの画面が表示されます。このダイアログに、すでにタグを設定した Web サイトを設定して `Connect` のボタンをクリックします。

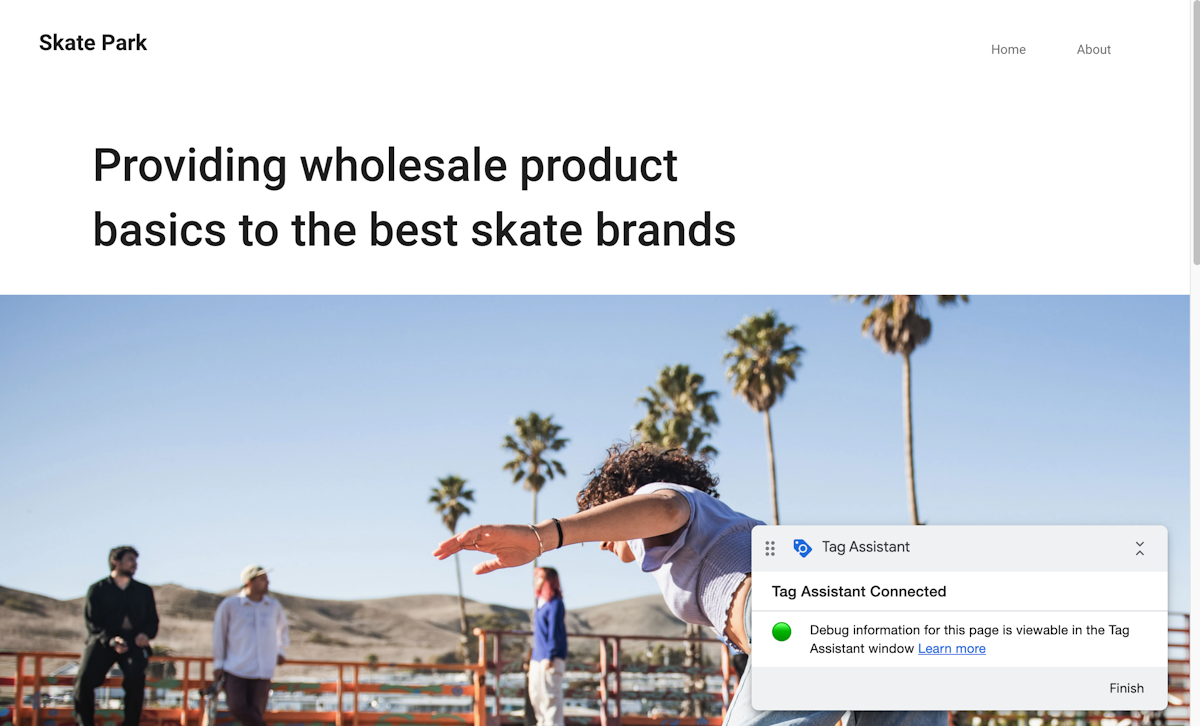
しばらくすると別のウィンドウが立ち上がり、タグがインストールされていると右下の画面にダイアログが表示さます。

まとめ
無事、Google Tag Manager をサイトに実装することができました。あとは Google Analytics の設定や、Moosend の JavaScript など、必要に応じてタグマネージャーを利用してタグを配布することができるようになります。タグマネージャーの設定などは色々なブログなどで紹介されていると思いますので、ぜひ他のブログとかを見ながら参考にしていただければと思います。
更新情報
2023年9月11日 - Google Tag Manager のコードを変更しました。