前回は新しい XM Cloud のプロジェクトを作成しました。その際に環境として Development というのを作成しましたが、コード管理とどのように連携しているのでしょうか?今回は、環境について紹介をします。
環境の確認
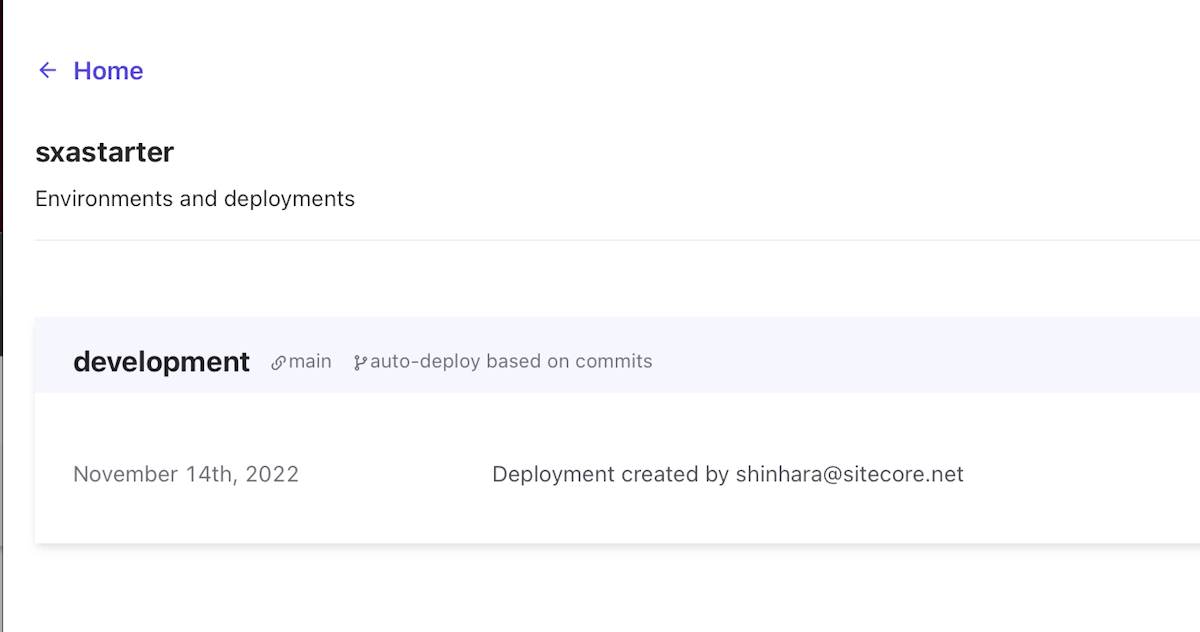
まず最初に、前回作成をした環境を見にいくと、development の環境が紐づいている GitHub のリポジトリが main になっていることがわかります。

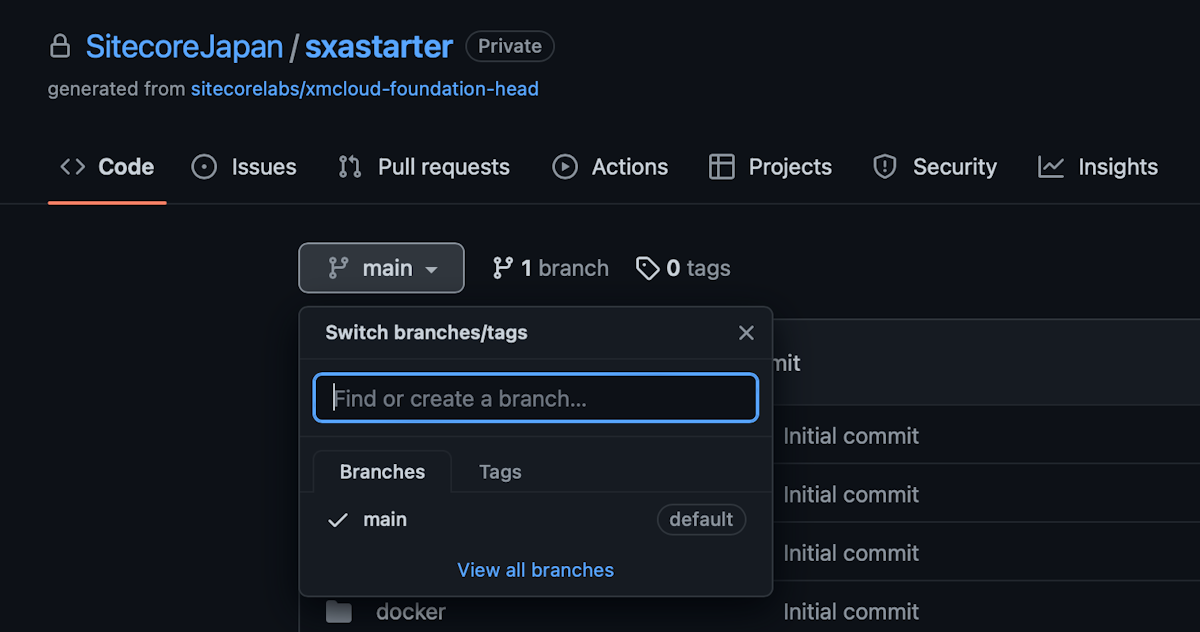
今回は開発環境を整えるということで、`development` というブランチを GitHub に作成します。まずは連携しているリポジトリを見にいくと、`main` のみが作成されているのがわかります。

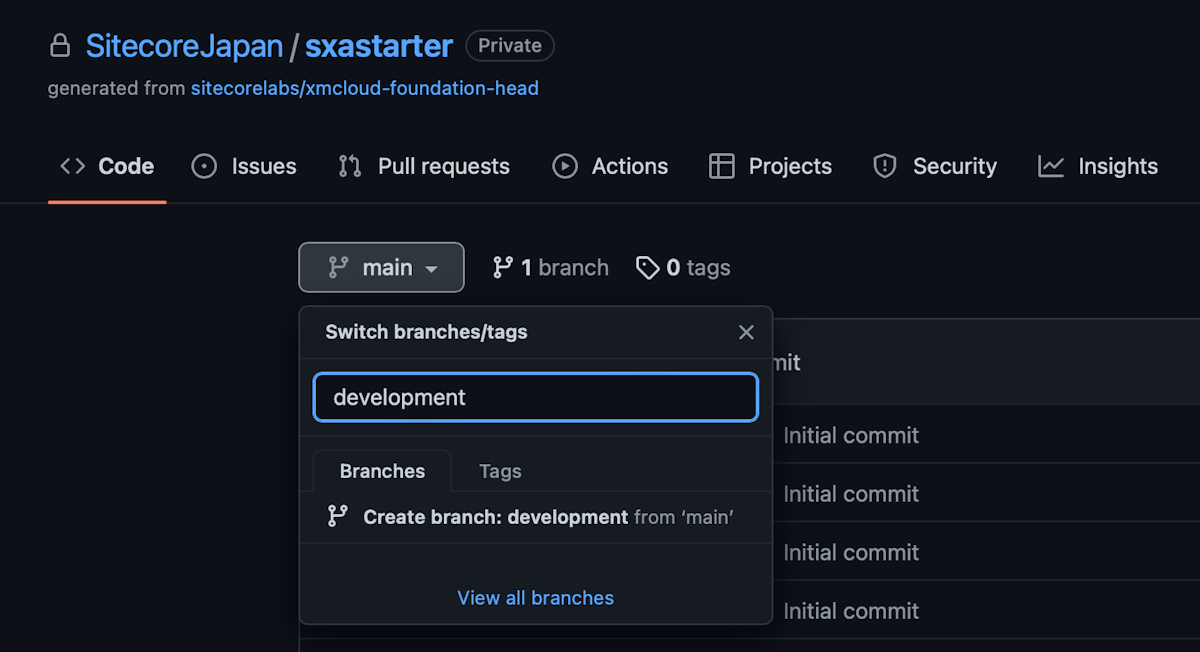
今回は `development` と環境名と合わせたブランチを `main` から作成します。

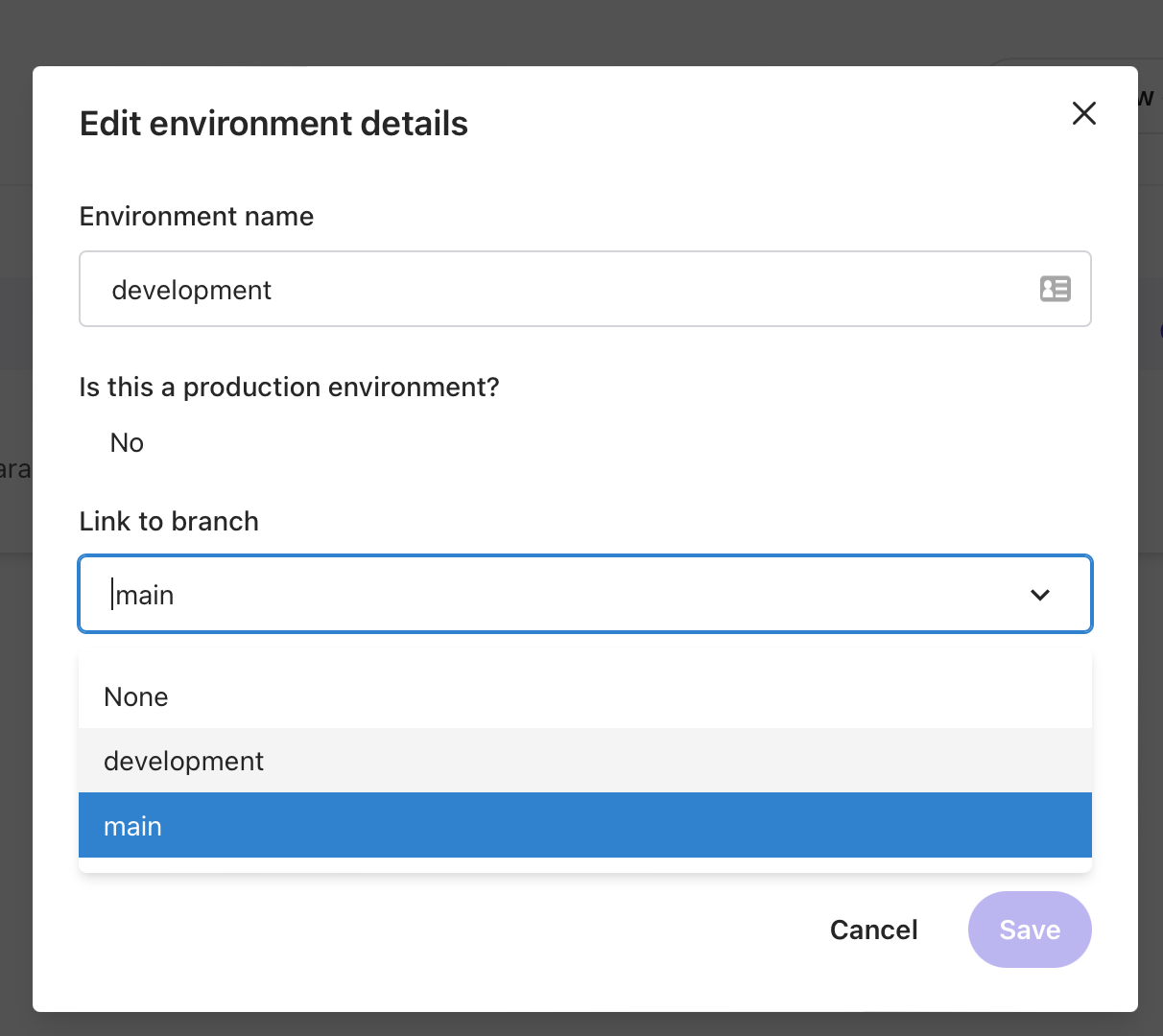
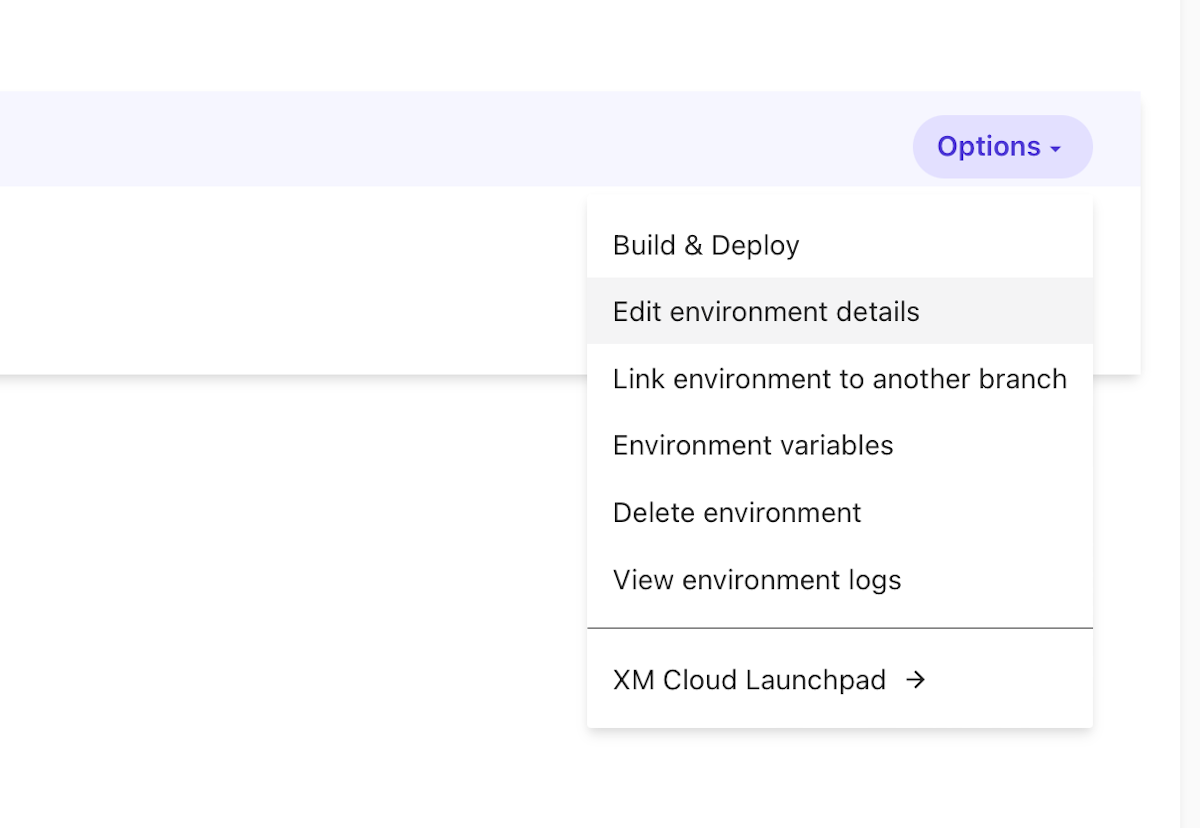
GitHub 上で変更をしたあと、改めて XM Cloud で作成した環境の項目のメニューから `Edit environment details` を選択します。

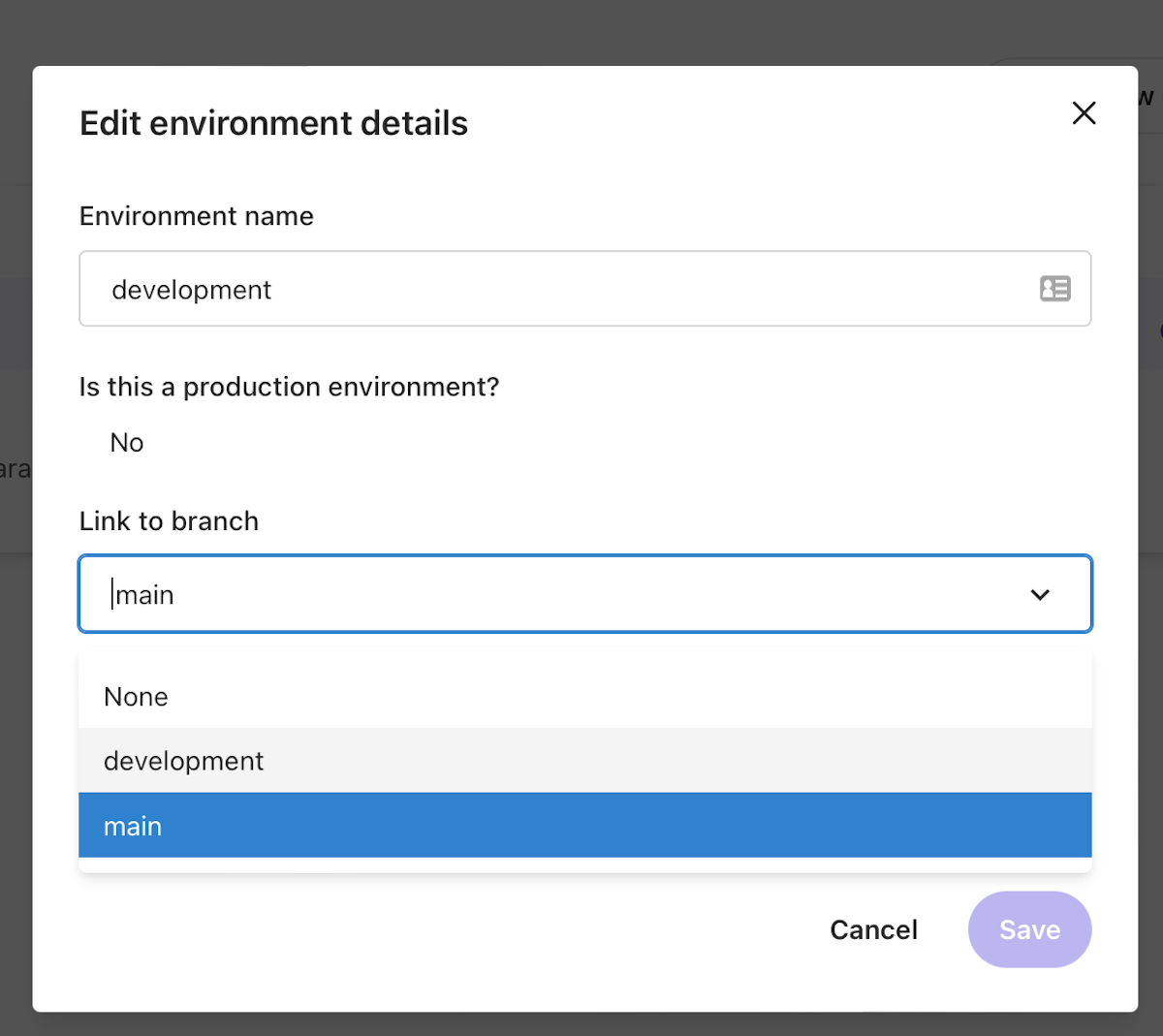
ダイアログが開いたあと、`Link to Branch` の項目を参照すると、main 以外に development が追加されているのがわかります。

これを変更することで、今後はこの環境は development のブランチと連携して動作することになります。
まとめ
今回は環境の設定に関して確認をしました。複数の CMS サーバーの環境を用意して開発をしたい、テストをしたい、といった場合に利用する機能となります。
上記の内容をダイジェストで紹介している動画を YouTube にアップしています。参考にしてください。