これまで Next.js ベースのサンプルとして作成していたアイテムは JSS のサンプルをインポートした時のルートアイテムをベースに作成をしていました。今回はルートアイテムに相当するものを作成する手順を紹介して行きます。
ベース テンプレートを作成する
今回は新しいテンプレートを作成して、今後サイトで管理するためのコンテンツ構造をうまく処理することができるように、テンプレートを作成して行きたいと思います。まず最初に、ベース テンプレートを作成していきます。テンプレートの作成場所は以下のフォルダで作成して行きます。
/sitecore/templates/Project/sitecoredemo-jp
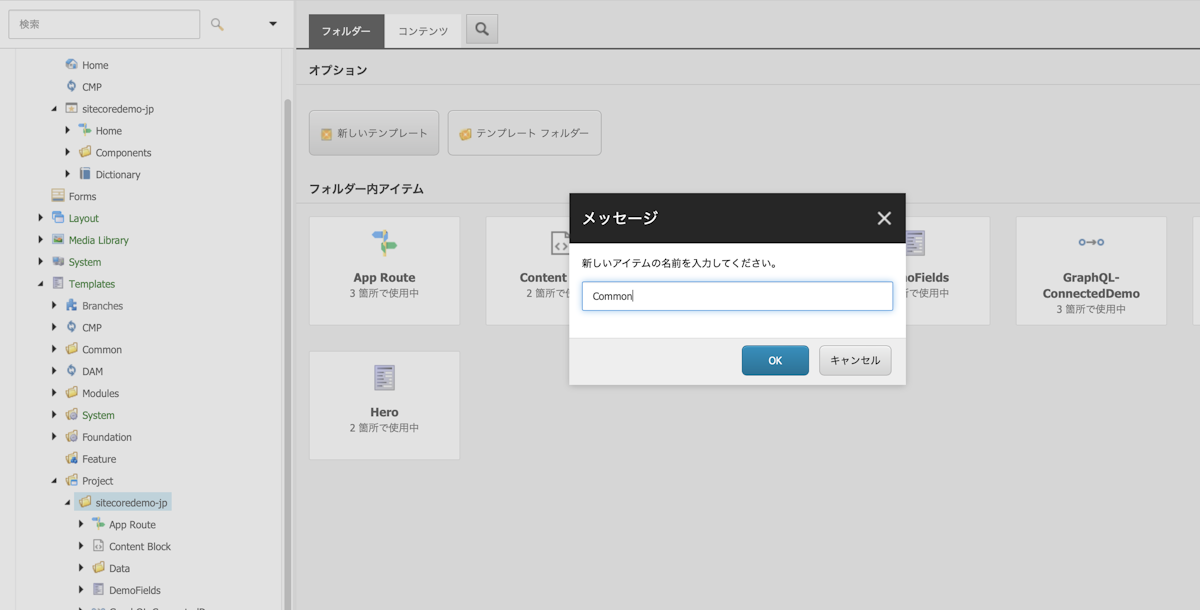
まずテンプレートフォルダーを作成します。テンプレートフォルダー のボタンを押して Common フォルダとします。

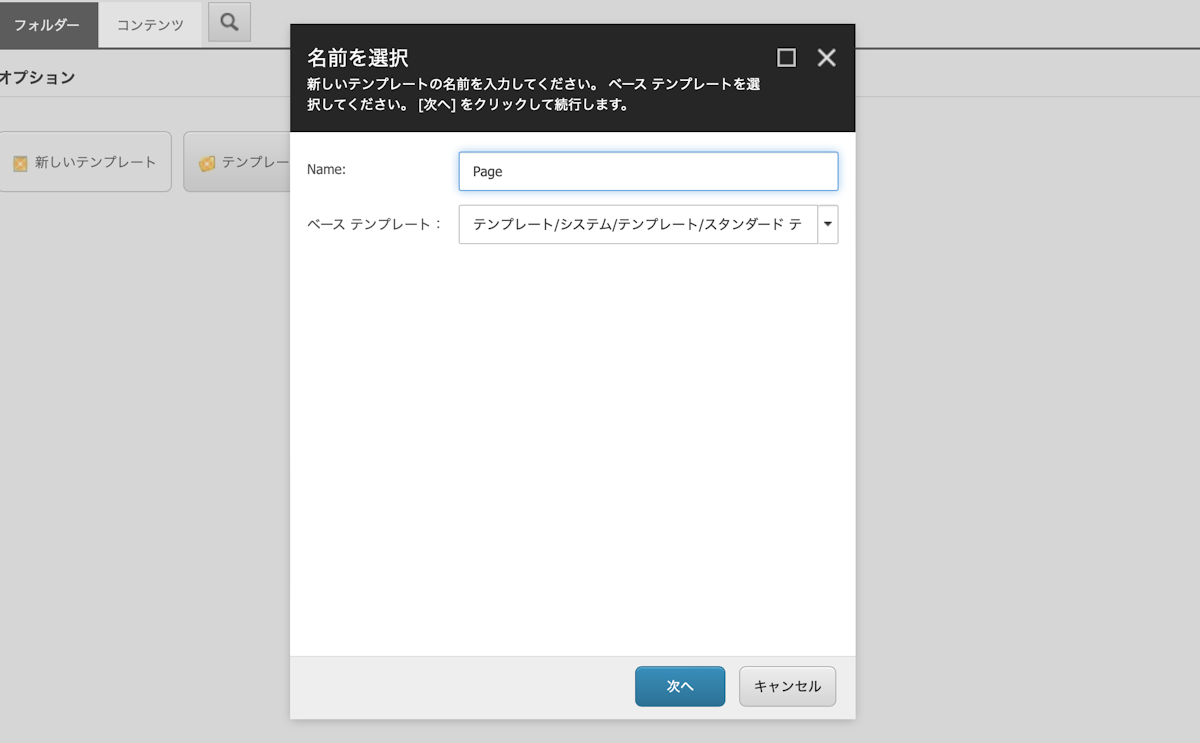
作成したフォルダをしている状態で、新しいテンプレート ボタンをクリックします。今回は Page という名前を設定します。ベーステンプレートはスタンダードテンプレートのまま進める形で問題ありません。

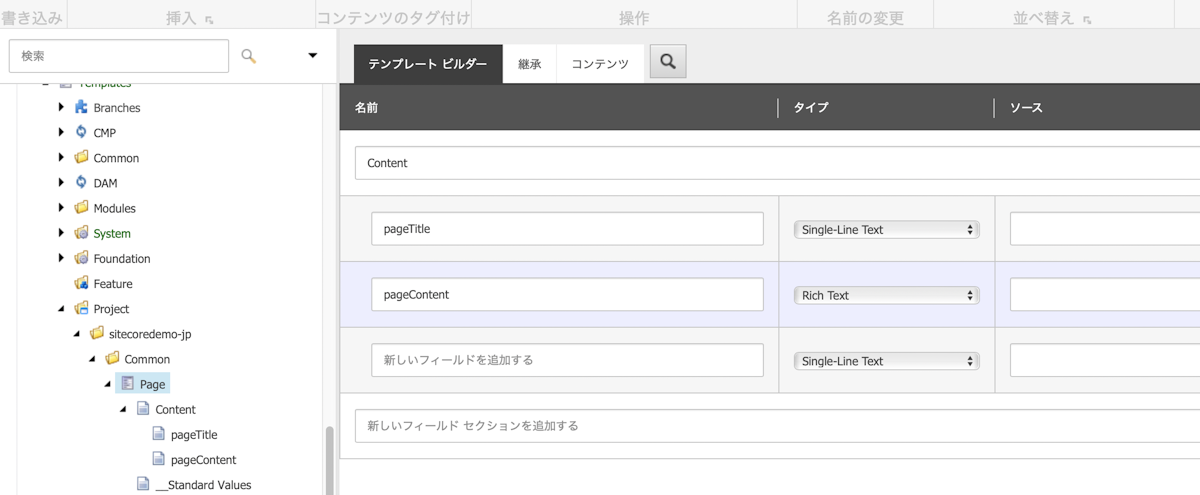
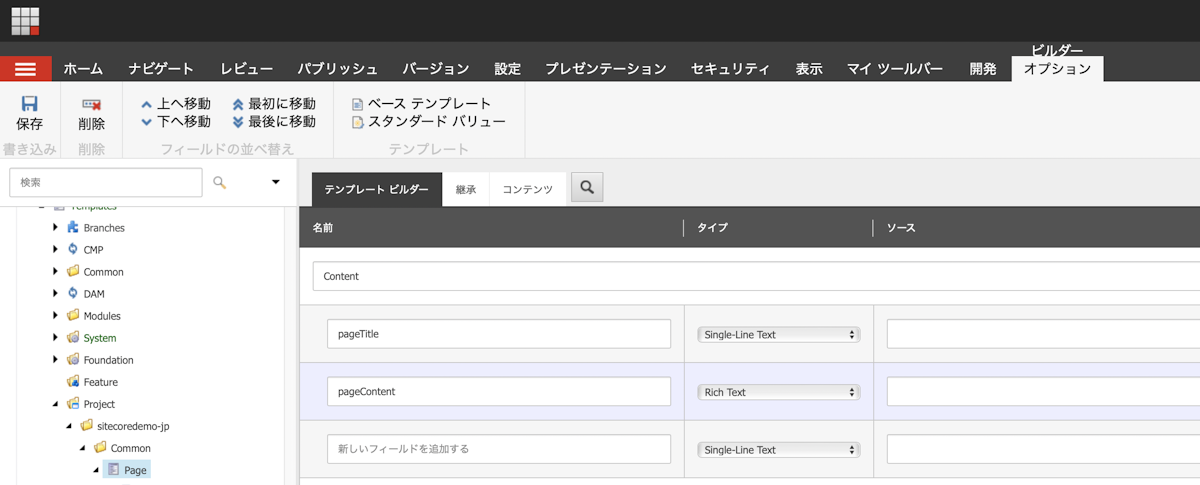
Page テンプレートのフィールド項目として、フィールドセクションは Content とし、pageTitle を Singleline Text、pageContent で RichText フィールドを指定します。

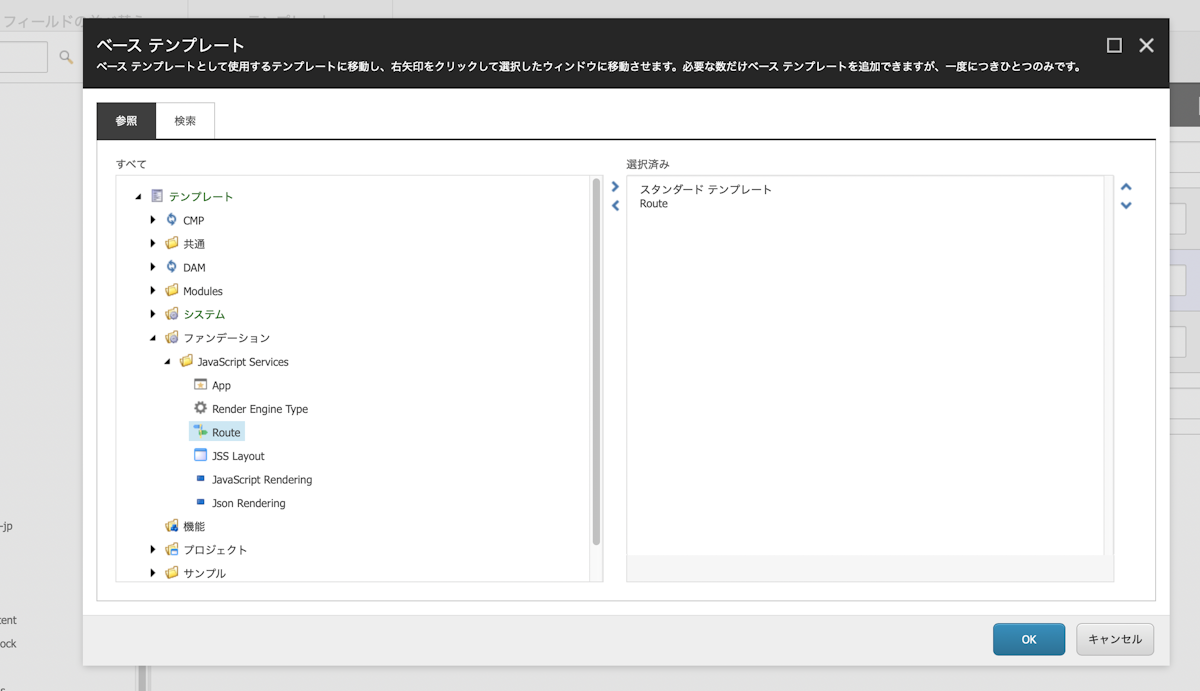
続いてコンテンツエディタのメニューからビルダーオプションを選択して、ベーステンプレートを指定します。

ベーステンプレートには、テンプレート - ファウンデーション - JavaScript Services の下にある Route を指定します。

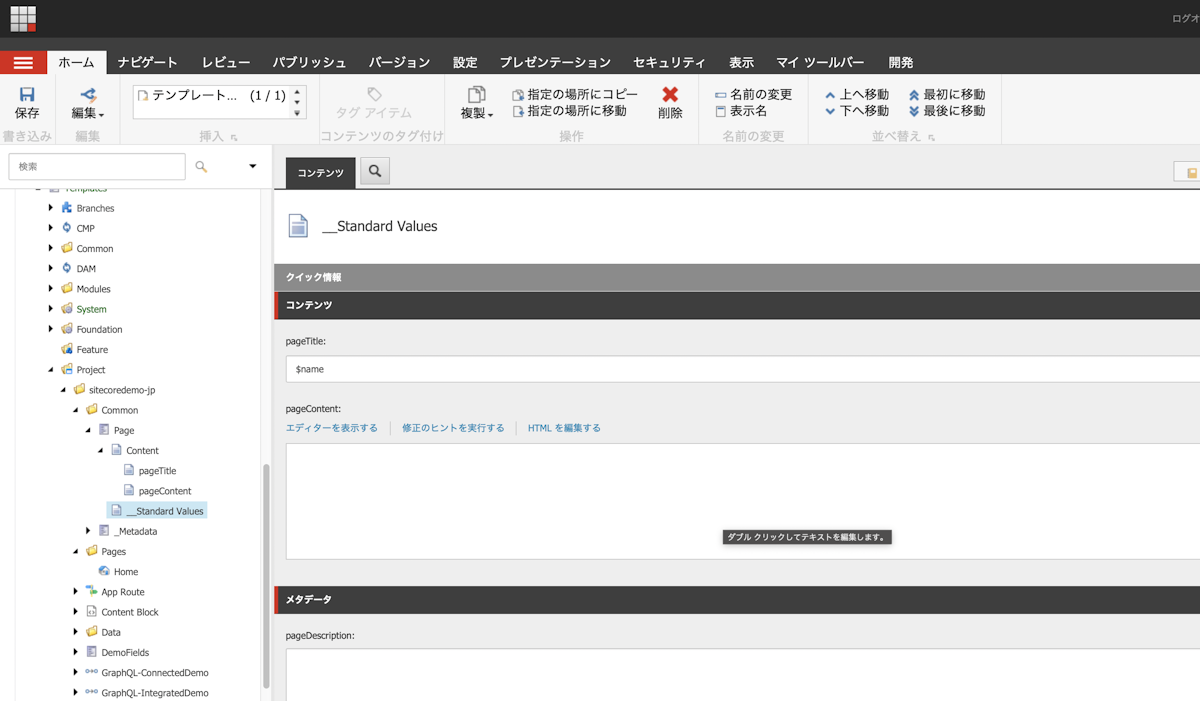
テンプレートを一度保存して、今度はビルダーオプションのメニューのスタンダードバリューをクリックします。タイトルの項目に $name を指定してスタンダードバリューの設定を完了させます。

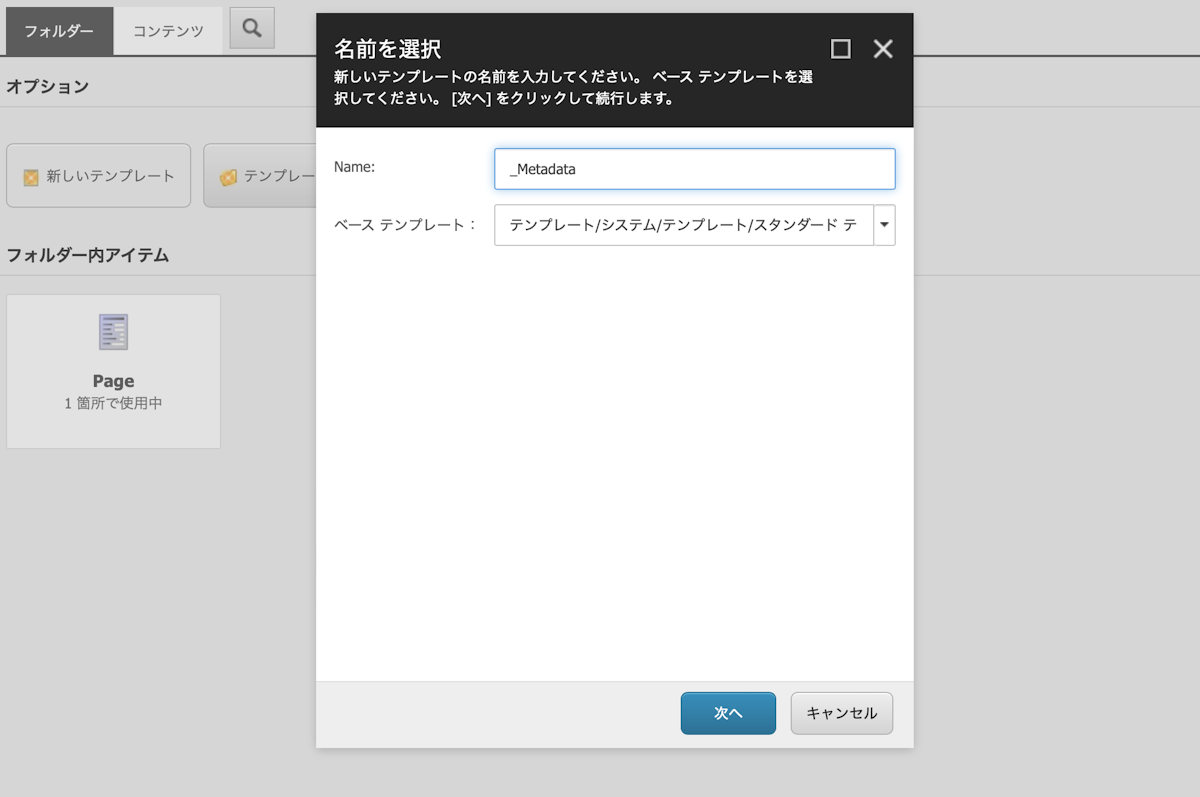
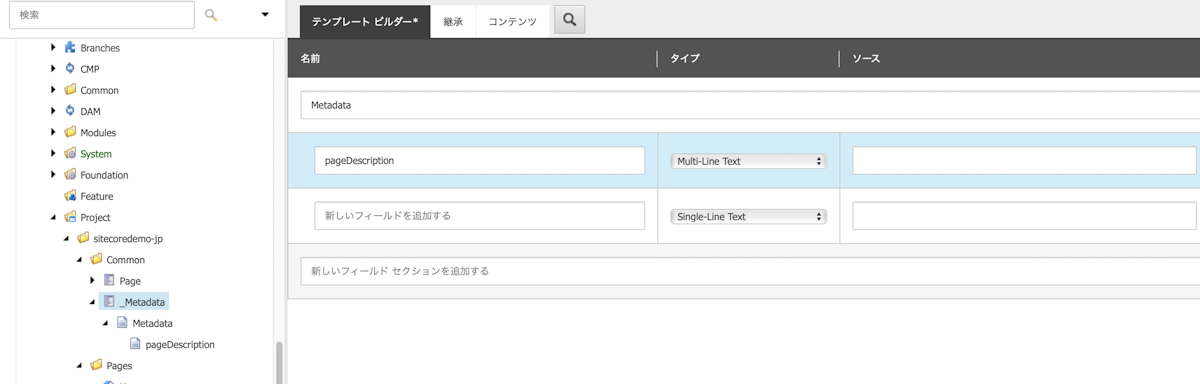
続いてメタデータ用のテンプレートを作成します。テンプレート名は _Metadata とします。

フィールドとしては Metadata フィールドセクションを作成し、pageDescription というフィールドを作成しておきます。

テンプレートを作成する
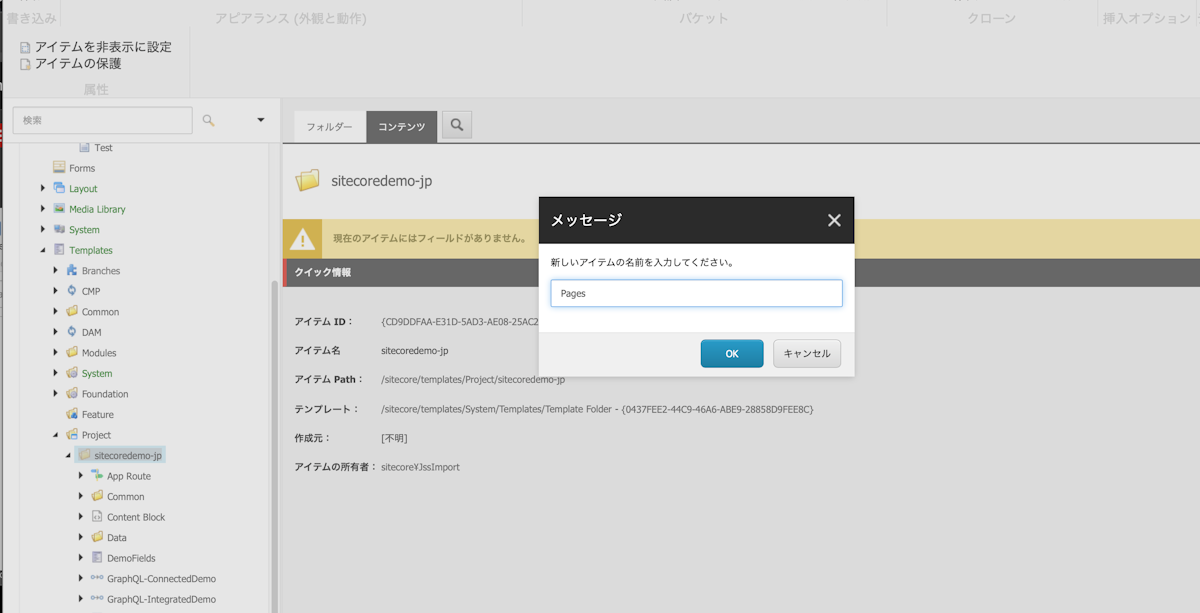
ベーステンプレートを2つ作成したので、続いてホームのテンプレートを作成して行きます。今回は Common のフォルダではなく、Pages というフォルダを作成します。

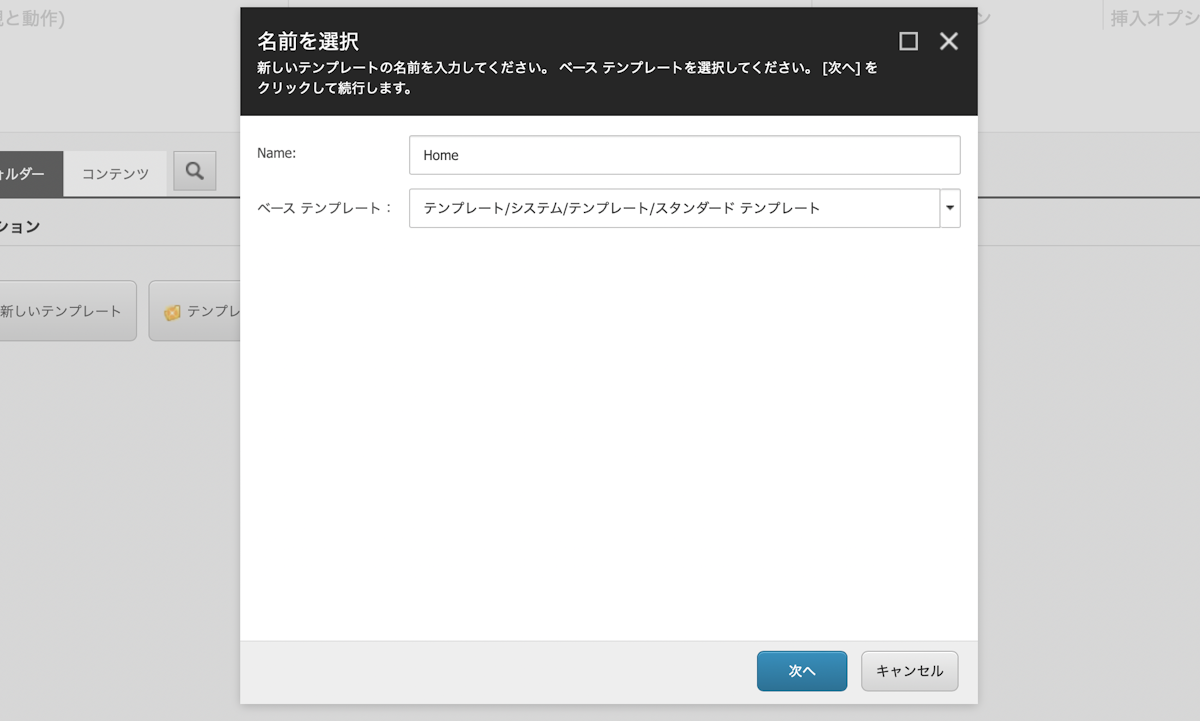
続いて Home テンプレートを作成しますが、テンプレートとしてはスタンダードテンプレートのまま作成をしていきます。

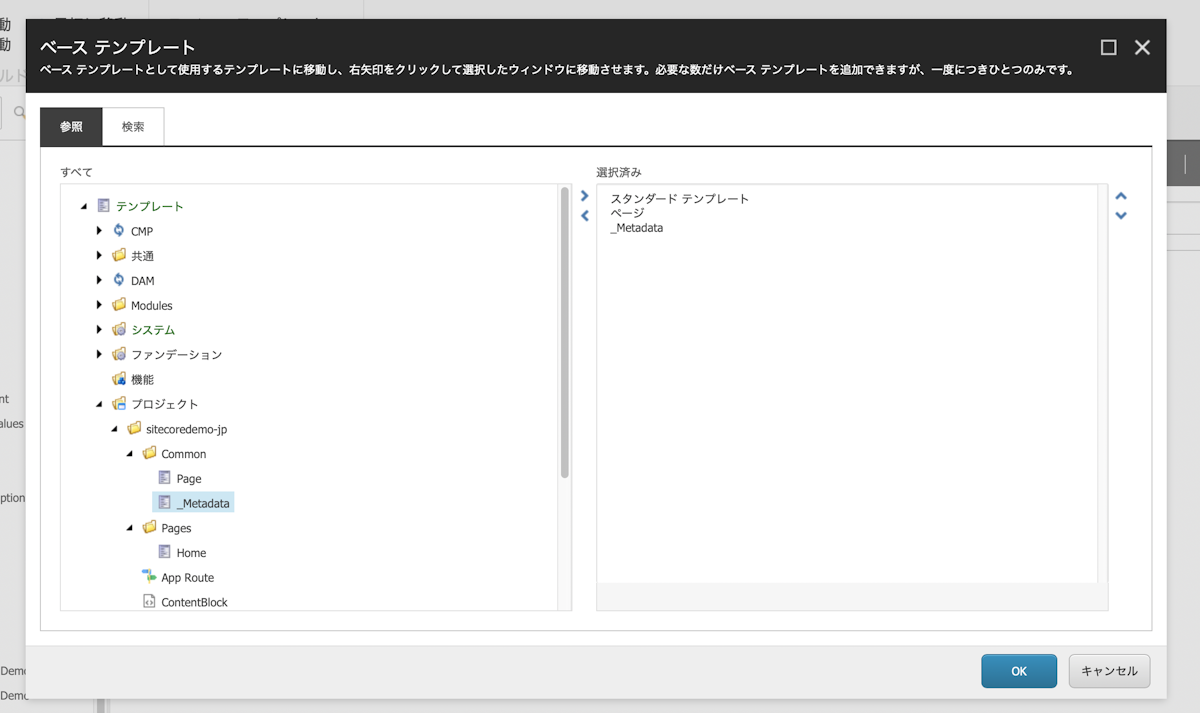
ベーステンプレートとして、上記2つ作成した Page と _Metadata を指定してください。

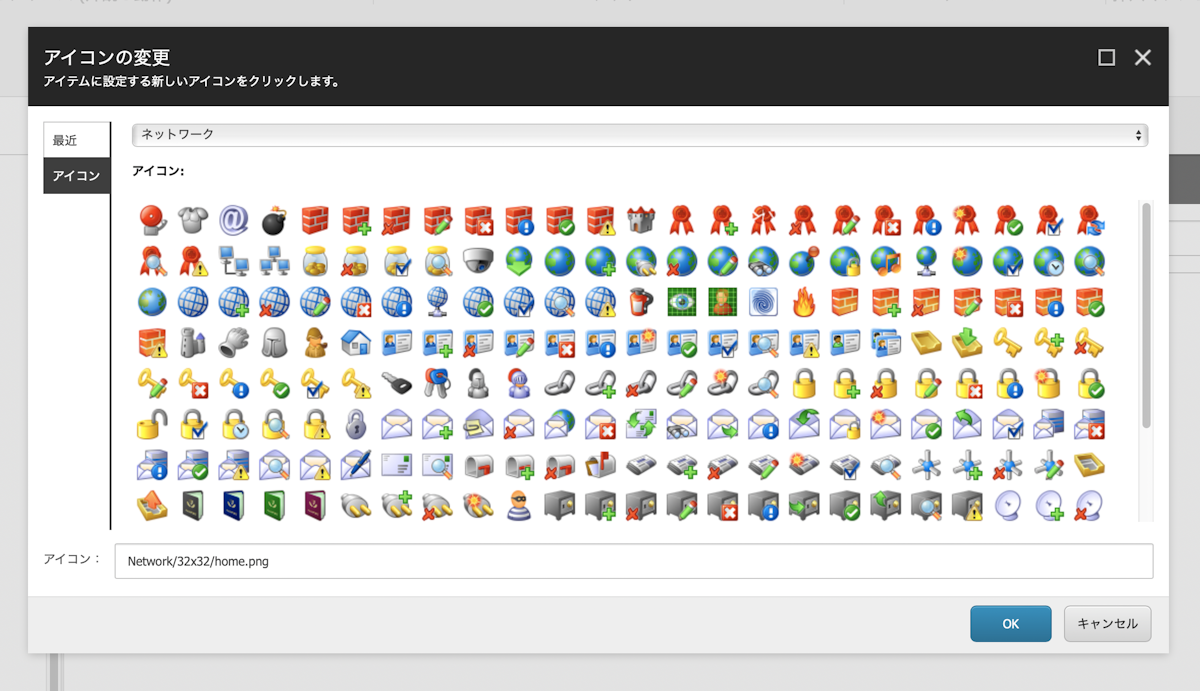
ホームアイテムのアイコンは以下のようにネットワークの中にあるアイテムを指定します。

これでルートアイテムは完成しました。
アイテムを作成する
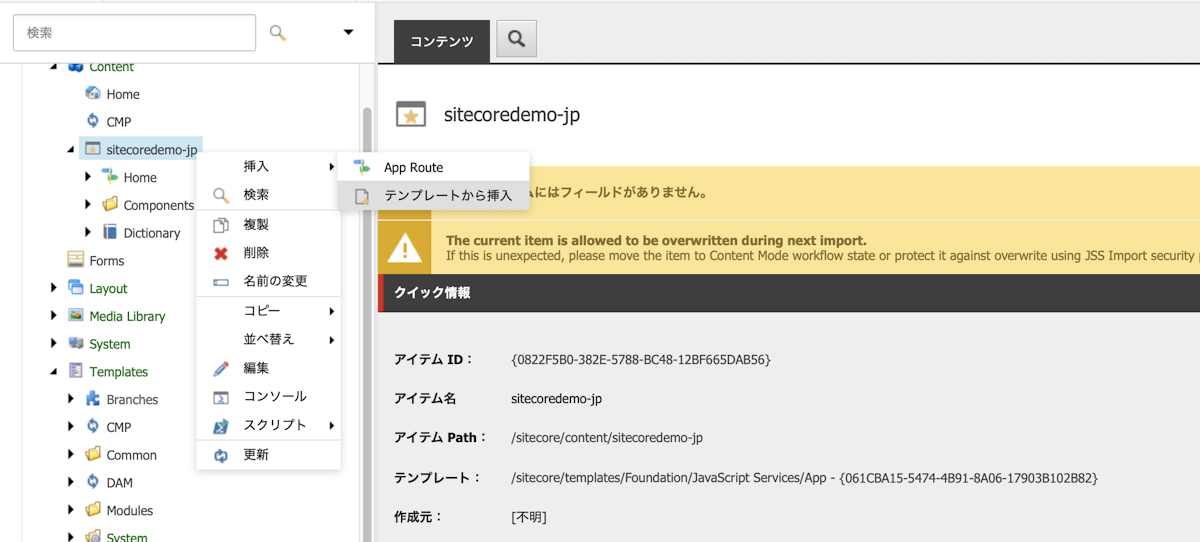
今回作成したテンプレートをベースにアイテムを作成してみます。まず、コンテンツツリーで /sitecore/content/sitecoredemo-jp を右クリックして、挿入 - テンプレートから挿入 を選択してください。

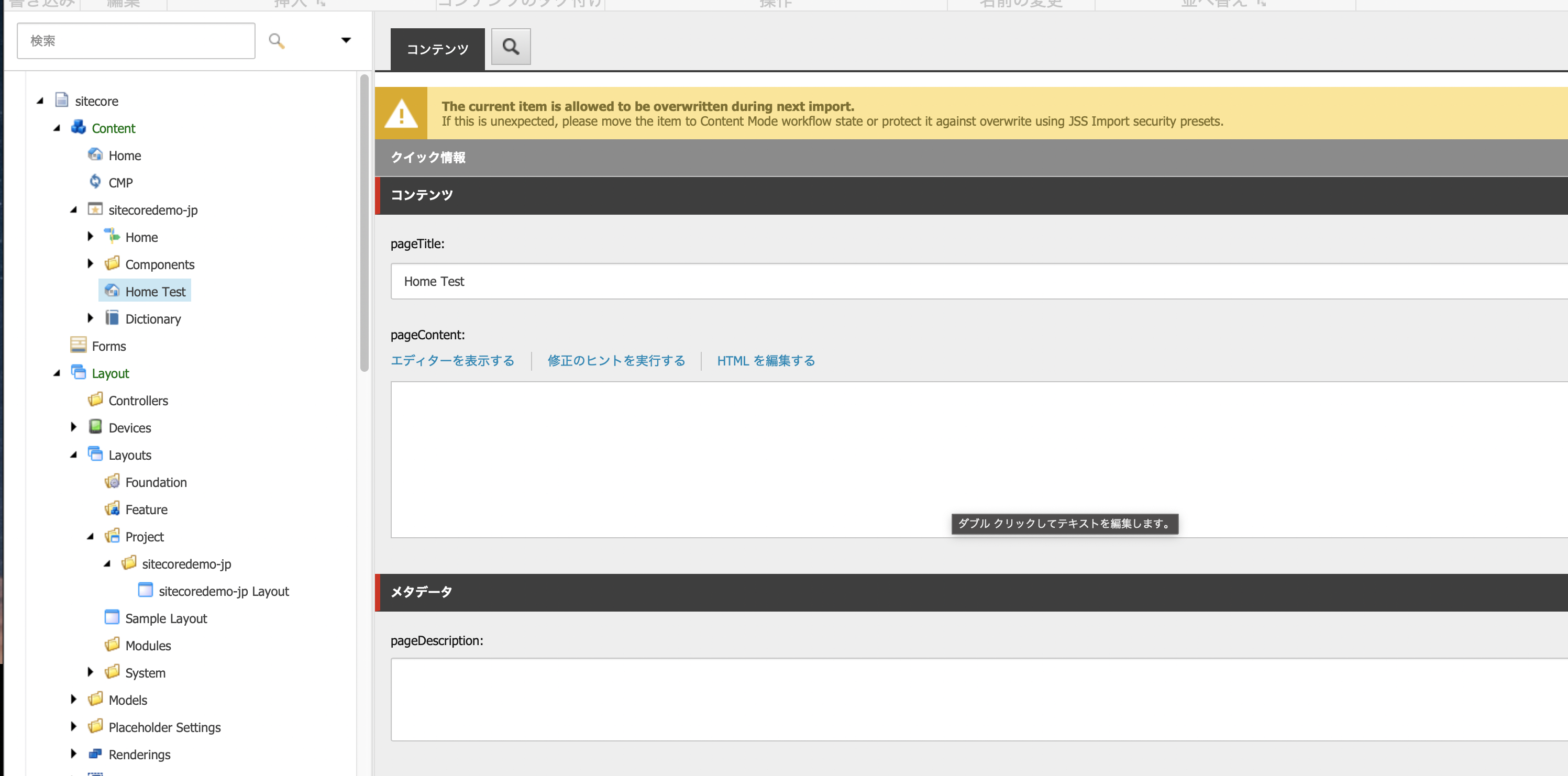
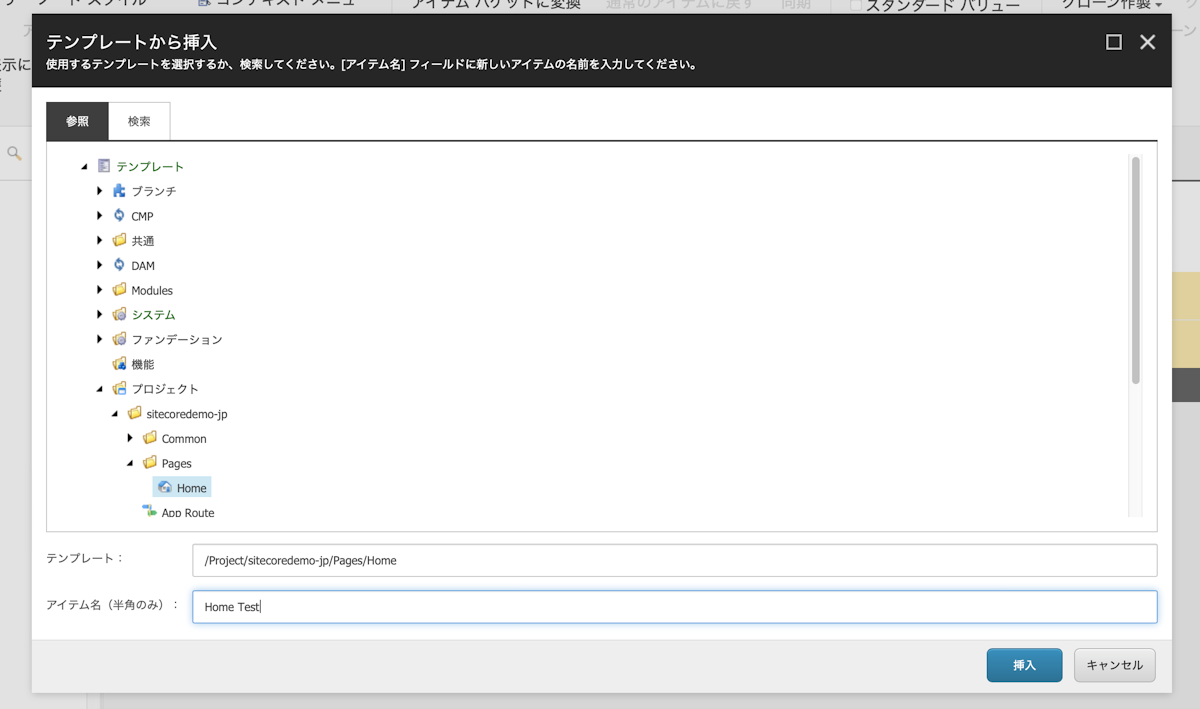
テンプレートから挿入を選択する際に、先ほど作成をした Home テンプレートを指定します。アイテム名は今回は Home Test としました。

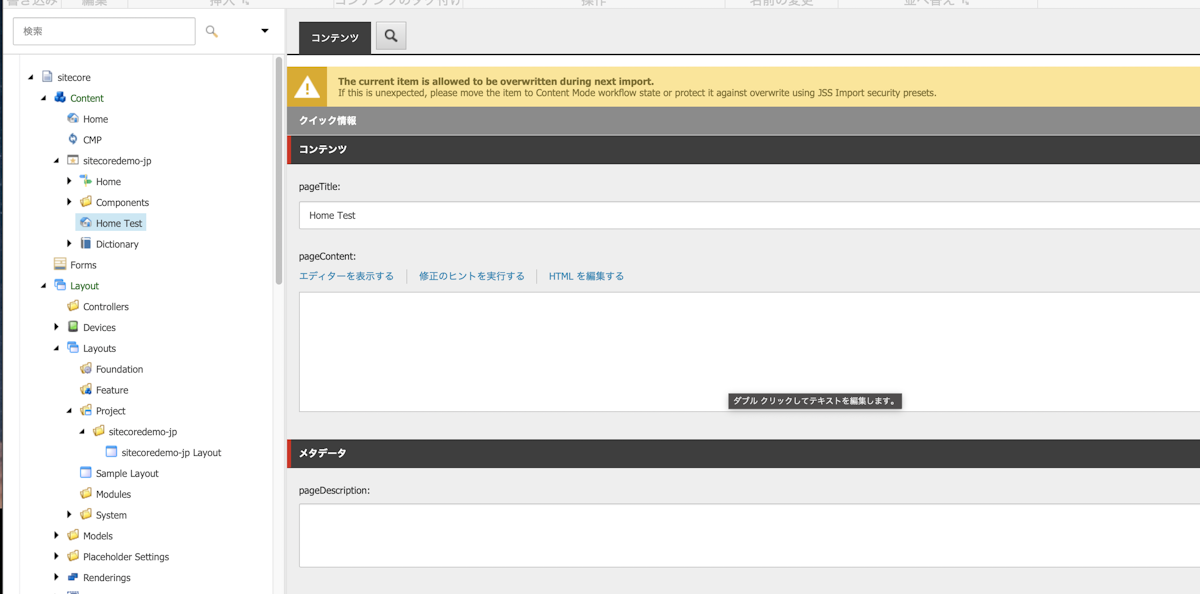
アイテムが作成されて、タイトルには $name が有効になってアイテム名が記載されていることがわかります。

まとめ
新しいテンプレートを作成してアイテムを作成することができるようになりました。今回は `Home` というテンプレートを作成しました形です。次回からはこのテンプレートを表示するためのレイアウトの設定や設定を進めて行きます。