Salesforce Marketing Cloud を利用するために Sitecore Content Hub で管理しているアセットを直接利用できるように接続をする手順を紹介します。
前提条件
前提条件として Sitecore Content Hub のインスタンスに対して、Salesforce Marketing Cloud と連携するためのモジュールが設定されている必要があります。また、今回は Sitecore Content Hub 3.4 を利用して手続きの紹介をしています。
Sitecore Content Hub の設定
Salesforce Marketing Cloud と Sitecore Content Hub の連携をするための手順は以下の通りです。
CROS の設定
Salesforce Marketing Cloud と連携するためには、Sitecore Content Hub の CORS の設定をする必要があります。
管理ツールを開きます
設定を開きます
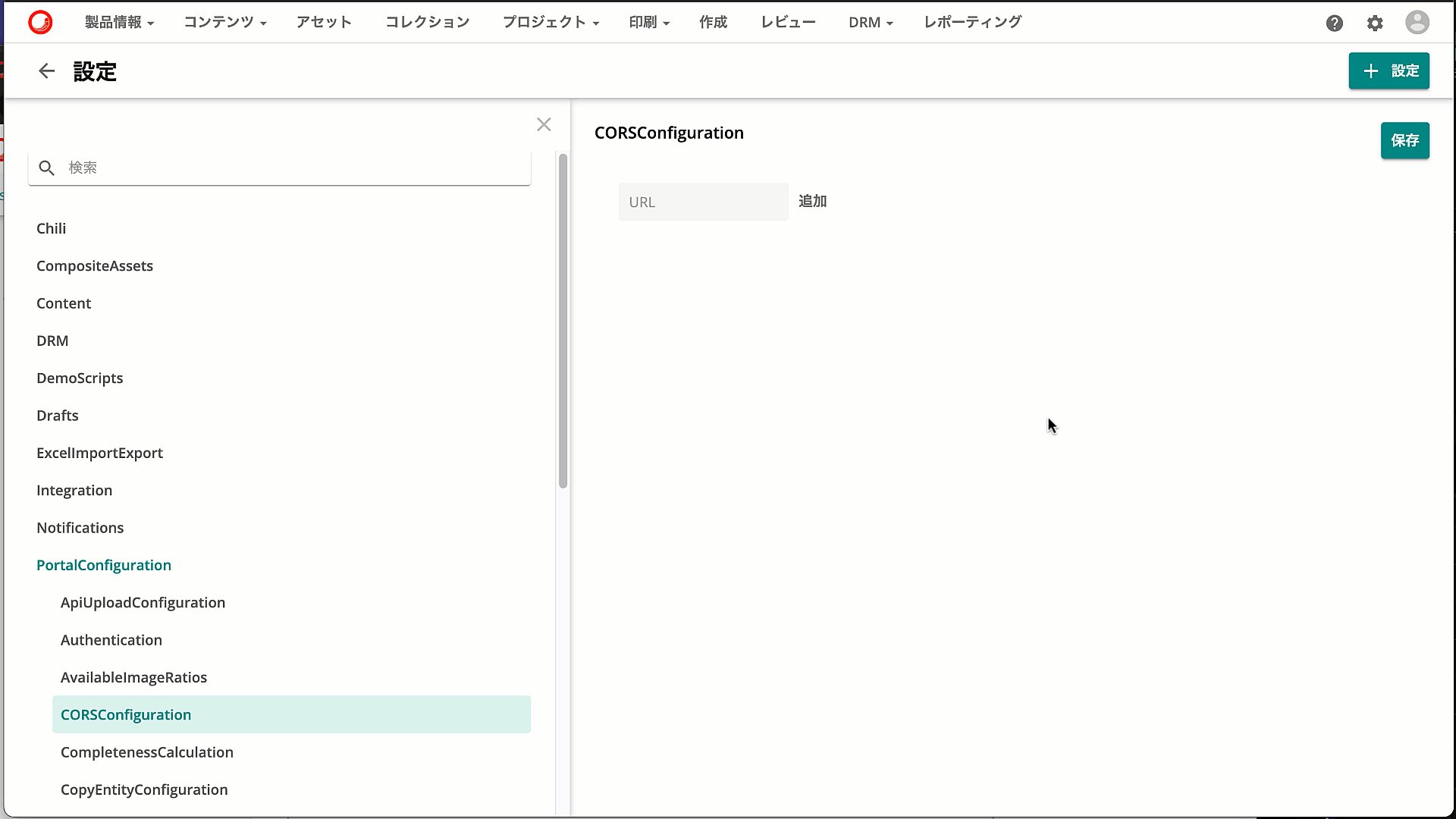
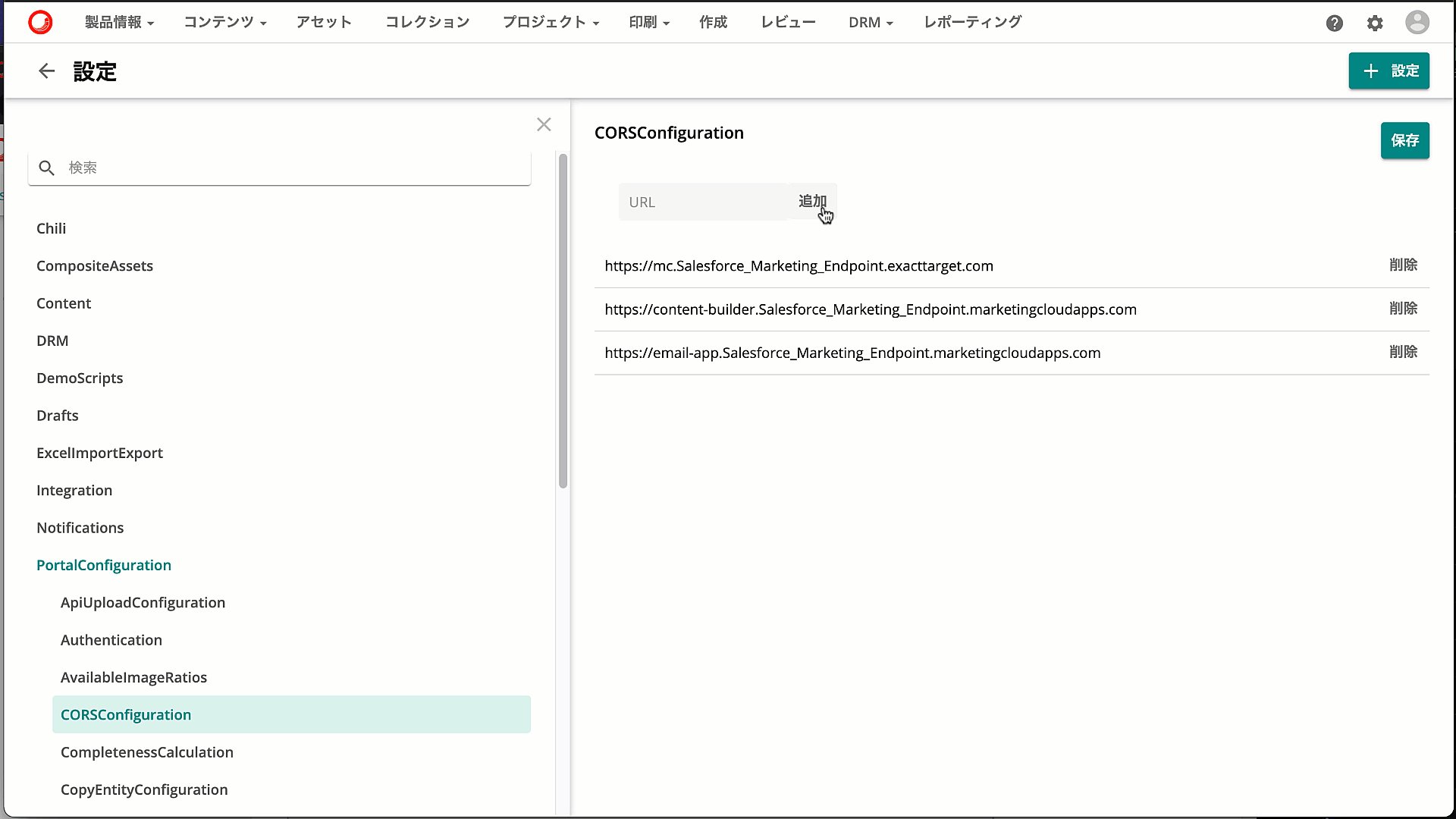
Portalconfiguration の下にある CORSConfiguration を選択します。

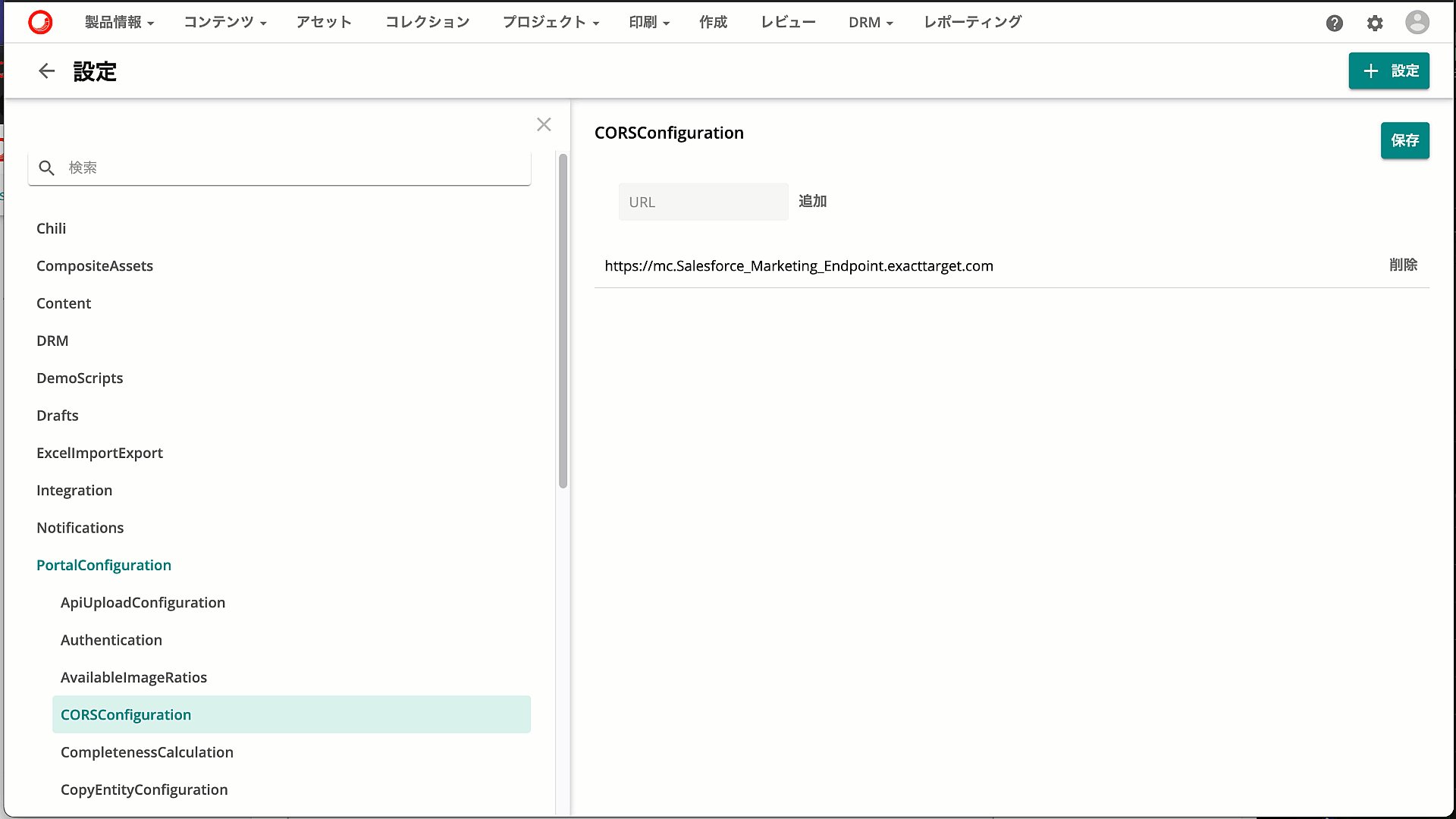
今回接続をする Salesforce Marketing Cloud のサーバーの名前を https から含めて入力をしていきます。追加をする CORS に関しては、以下の3つを追加する必要があります。Salesforce_Marketing_Endpoint は実際に契約をしているインスタンス名となります。
https://mc.Salesforce_Marketing_Endpoint.exacttarget.com
https://content-builder.Salesforce_Marketing_Endpoint.marketingcloudapps.com
https://email-app.Salesforce_Marketing_Endpoint.marketingcloudapps.com
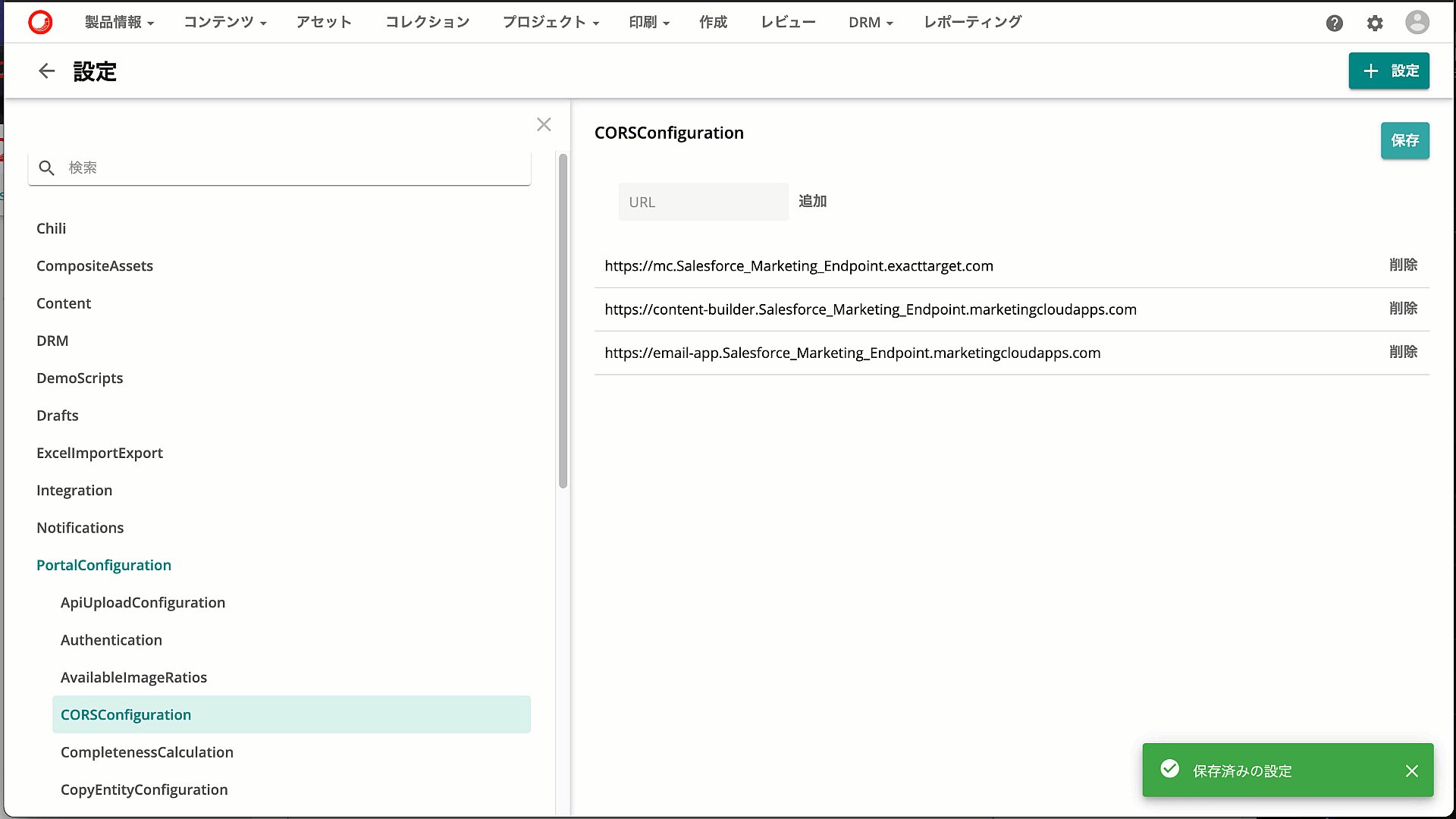
これで、Sitecore Content Hub が Salesforce Marketing Cloud と連携するようになりました。
Salesforce Marketing Cloud の設定
Salesforce Marketing Cloud の連携としては、Sitecore Content Hub Salesforce Marketing Cloud 連携パッケージを作成する必要があります。手順は以下の通りです。
パッケージの作成
パッケージを作成するためには、管理者権限で Salesforce Marketing Cloud にログインをする必要があります。

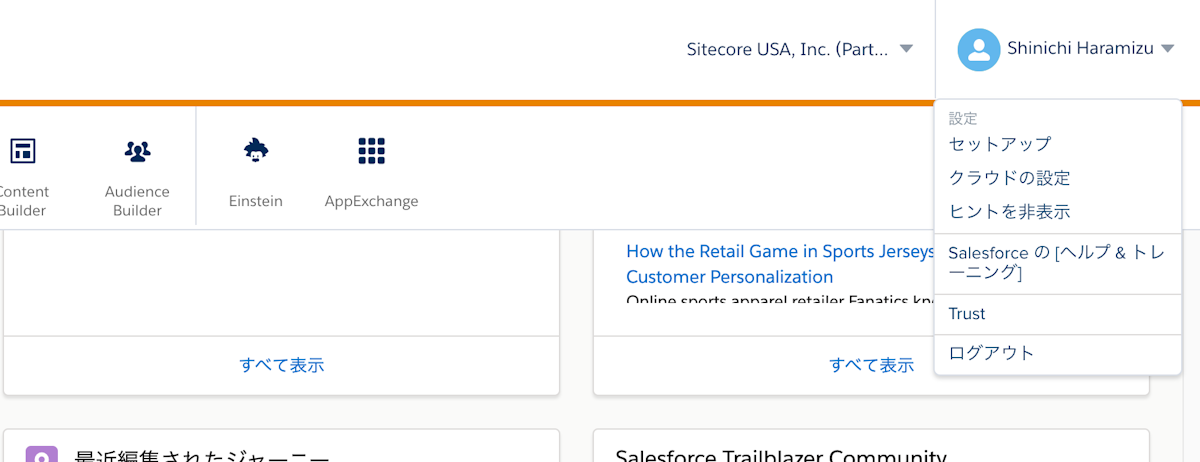
ダッシュボードにアクセスをしたあと、管理者ユーザーのアイコンからセットアップを選択します。

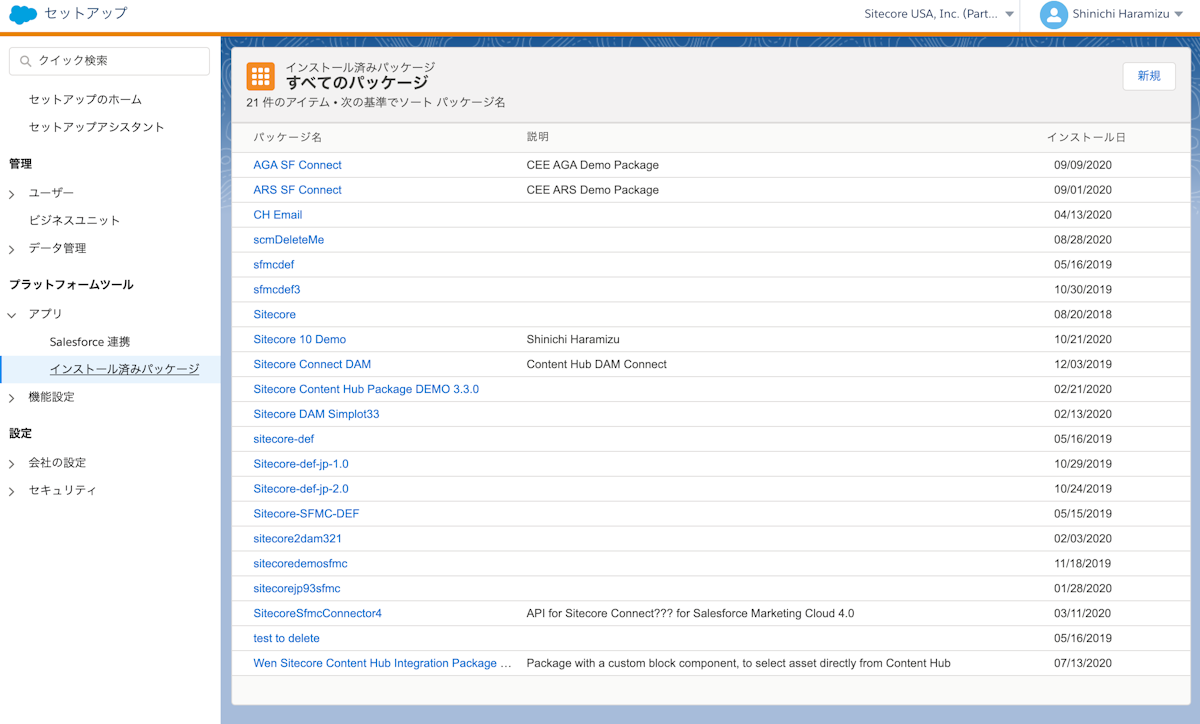
管理画面が切り替わったあと、プラットフォームツール の下にある アプリ オプションを開きます。開くとインストール済みパッケージ のメニューが表示されますので、クリックをして画面を切り替えます。インストール済みパッケージ を選択すると、既にインストールされているパッケージが一覧で表示されます。

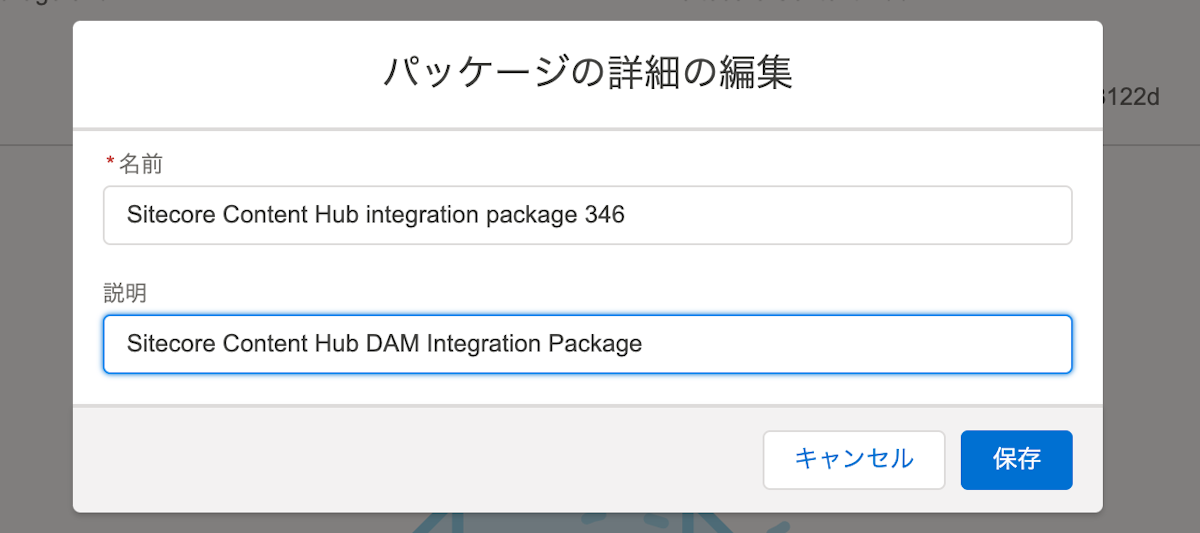
画面の右上に表示されている 新規 のボタンをクリックします。以下の様なダイアログが表示されます。ここでは名前にパッケージの名前を、説明にはそのコネクタに関する説明を記載しています。

コンポーネントの作成
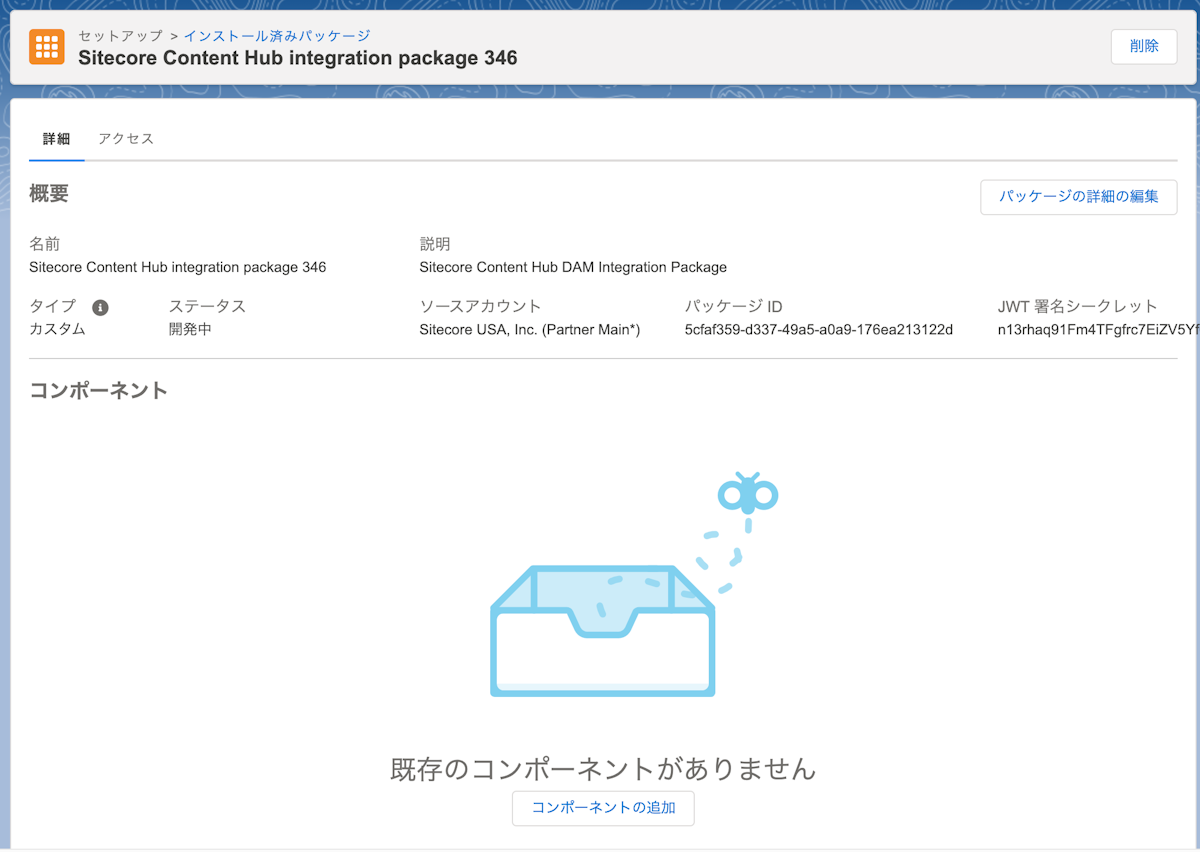
完了すると以下の画面になります。この画面でコンポーネントの追加をクリックします。

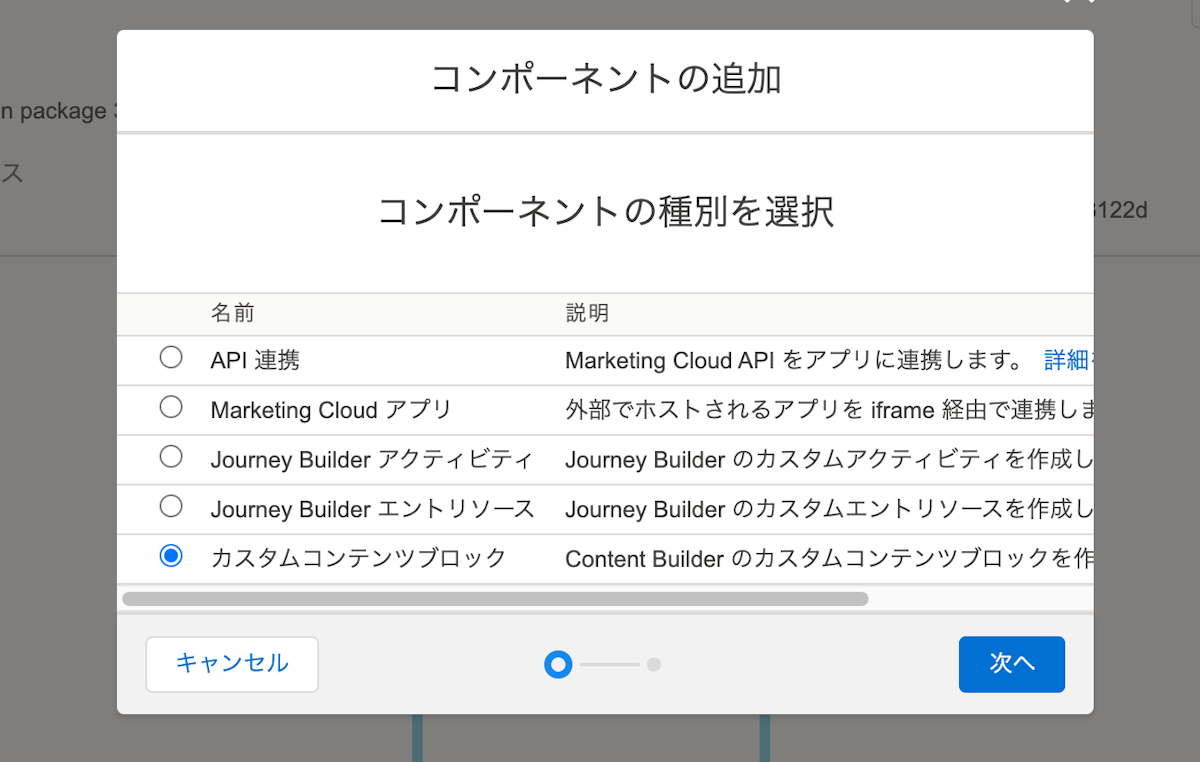
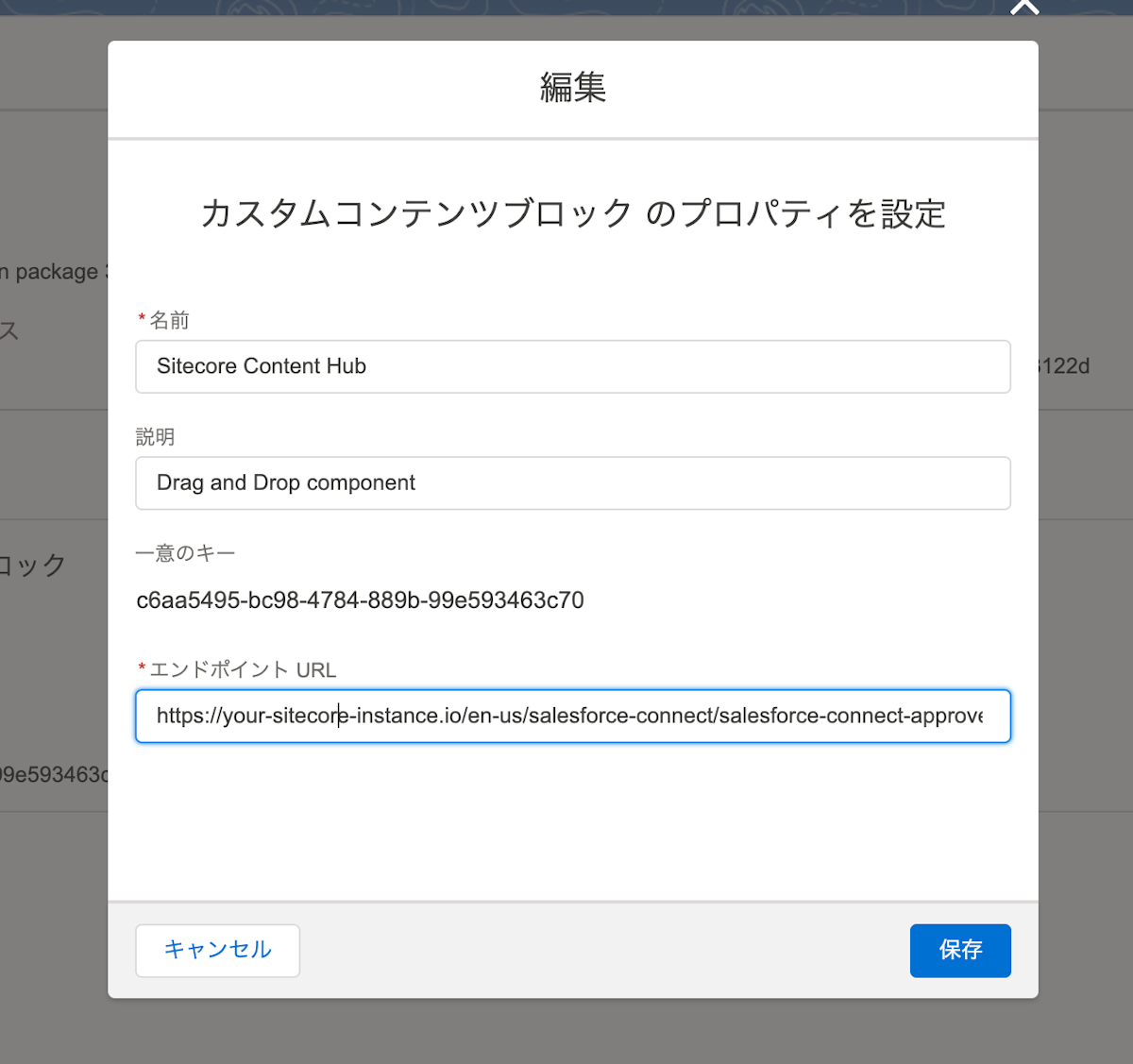
コンポーネントとしては、以下の様にカスタムコンテンツブロックを選択してください。

入力項目 | 内容 | 入力例 |
|---|---|---|
名前 | コンポーネントの名前 | Sitecore Content Hub |
説明 | コンポーネントの説明 | Drag and Drop component |
エンドポイント URL | インスタンス名 | 下記に記載 |
エンドポイントには、先ほど CORS を設定した Sitecore Content Hub のインスタンスを利用してください。また実際にアクセスする URL も含めて入れるため、以下の様になります。
https://your-sitecore-instance.io/en-us/salesforce-connect/salesforce-connect-approved-assets?forcePassive=true
日本語の UI を準備している場合は、上記の URL の en-us を ja-JP に設定するだけで日本語の管理画面同士で連携できます。
設定のサンプル画面は以下の通りです

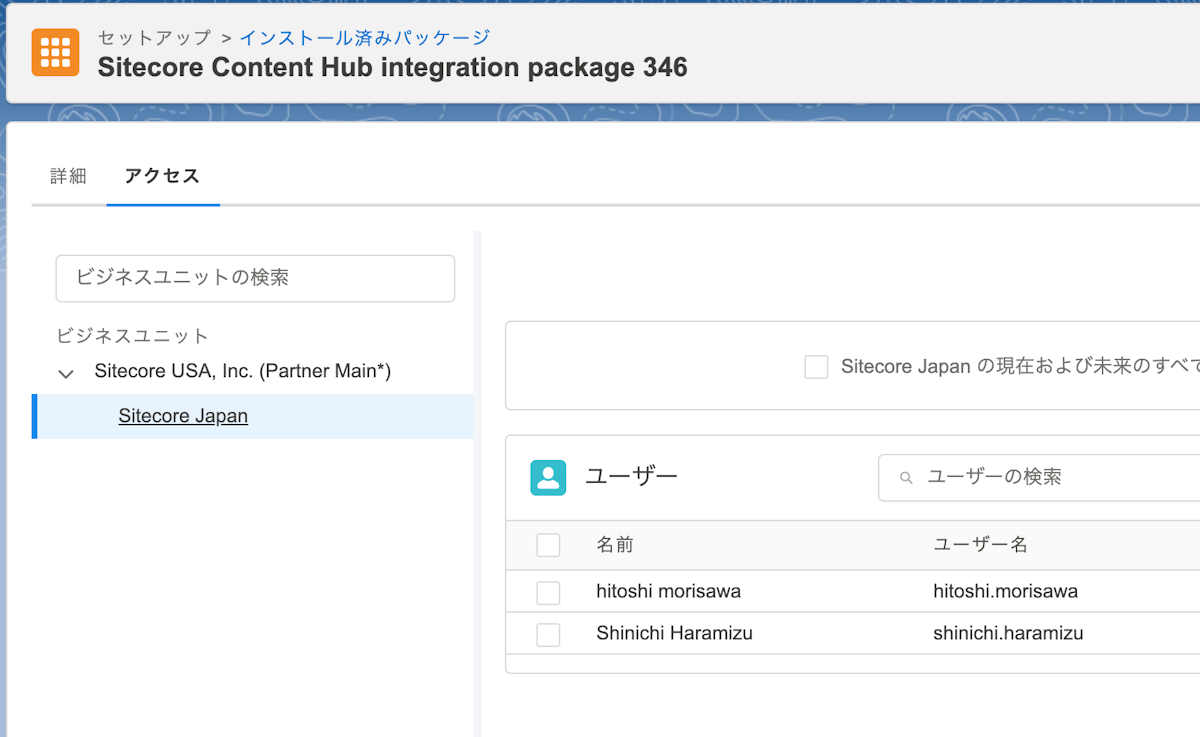
アクセス件の設定
続いてアクセス件に関して設定をします。保存されている画面の上に表示されているアクセスをクリックしてください。すると以下の様に画面が切り替わります。

利用できるユーザーを選択して保存してください。
連携の流れ
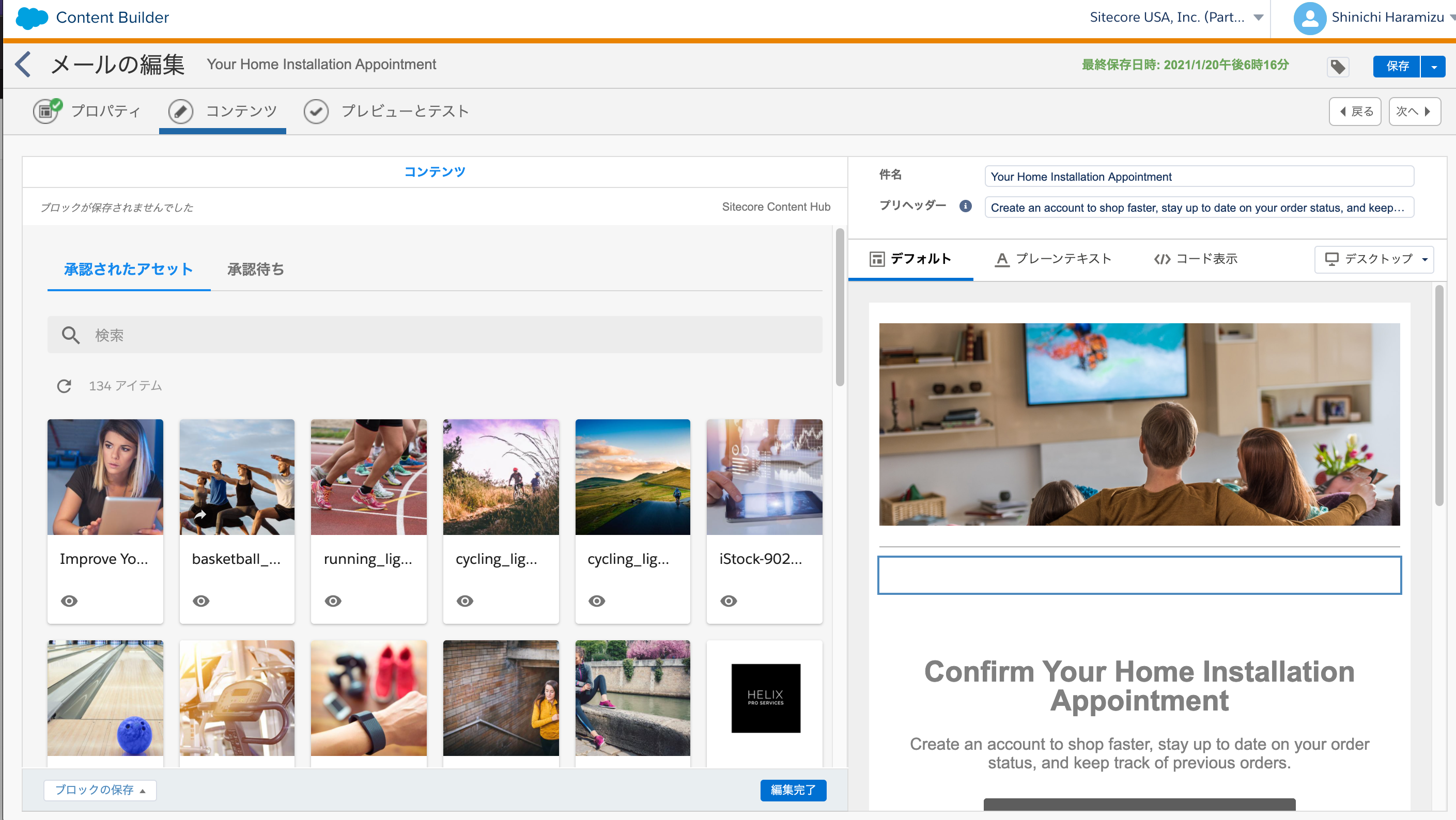
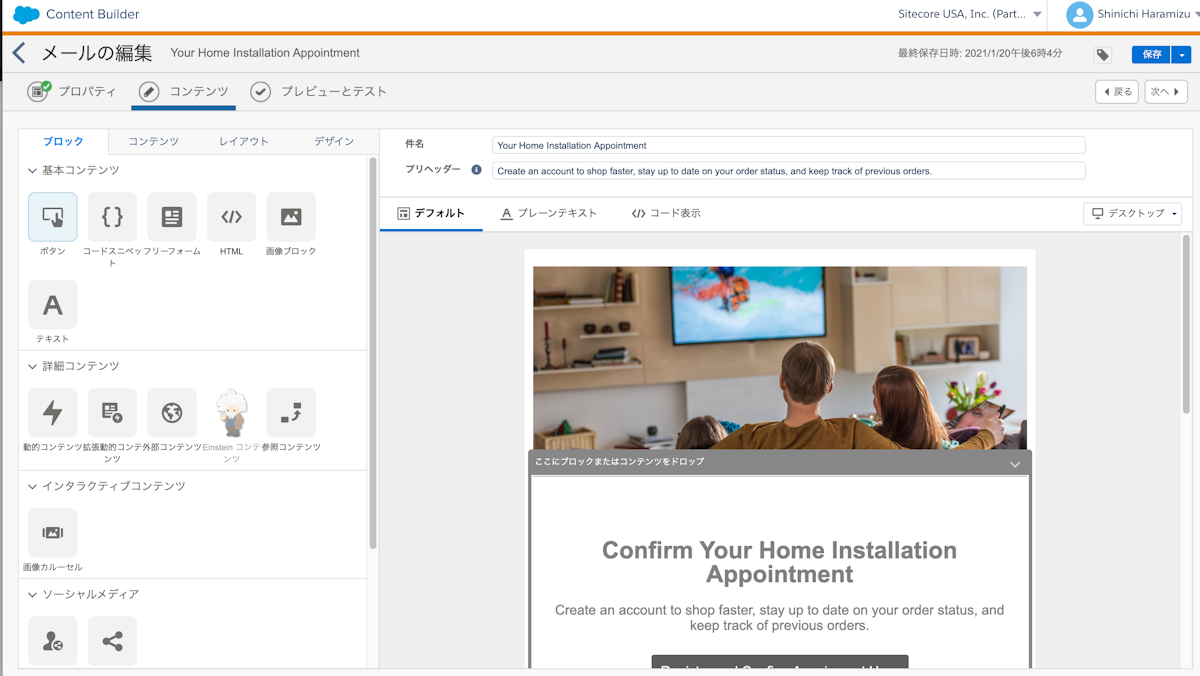
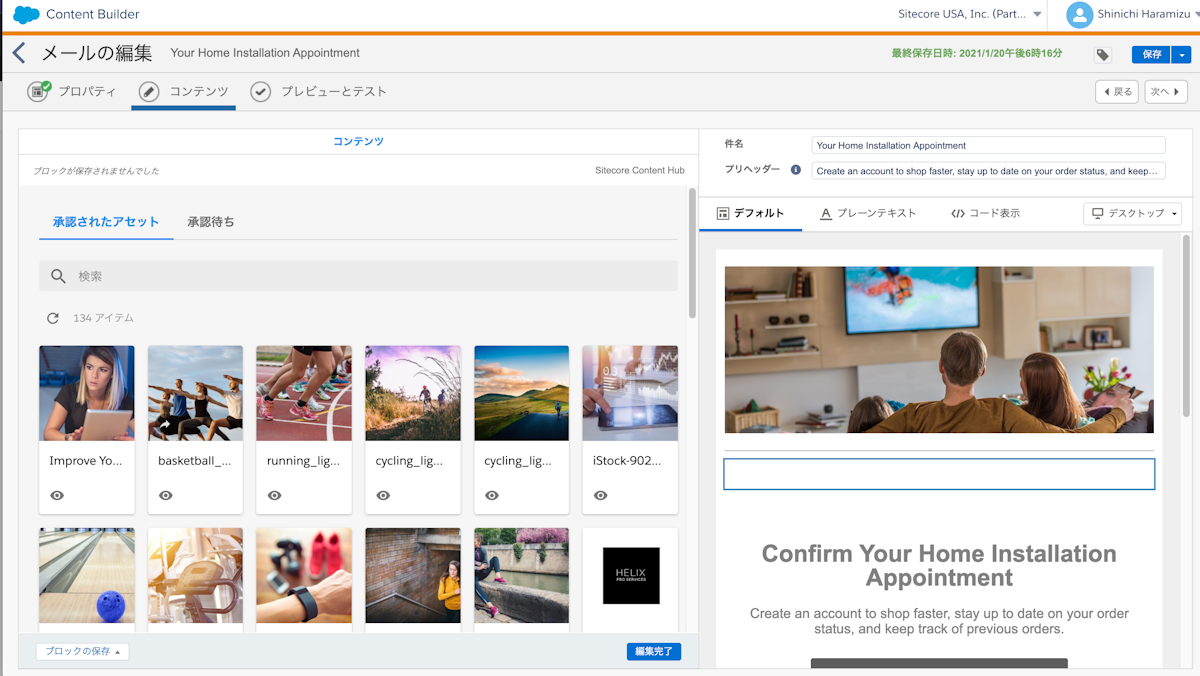
メールを作成する画面に移動するために、Content Builder に移動します。サンプルのメールを準備してください。

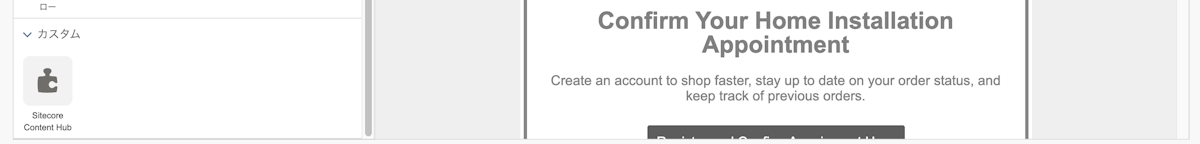
コンテンツブロックの一番下に、カスタムとして Sitecore Content Hub のアイコンが表示されています。

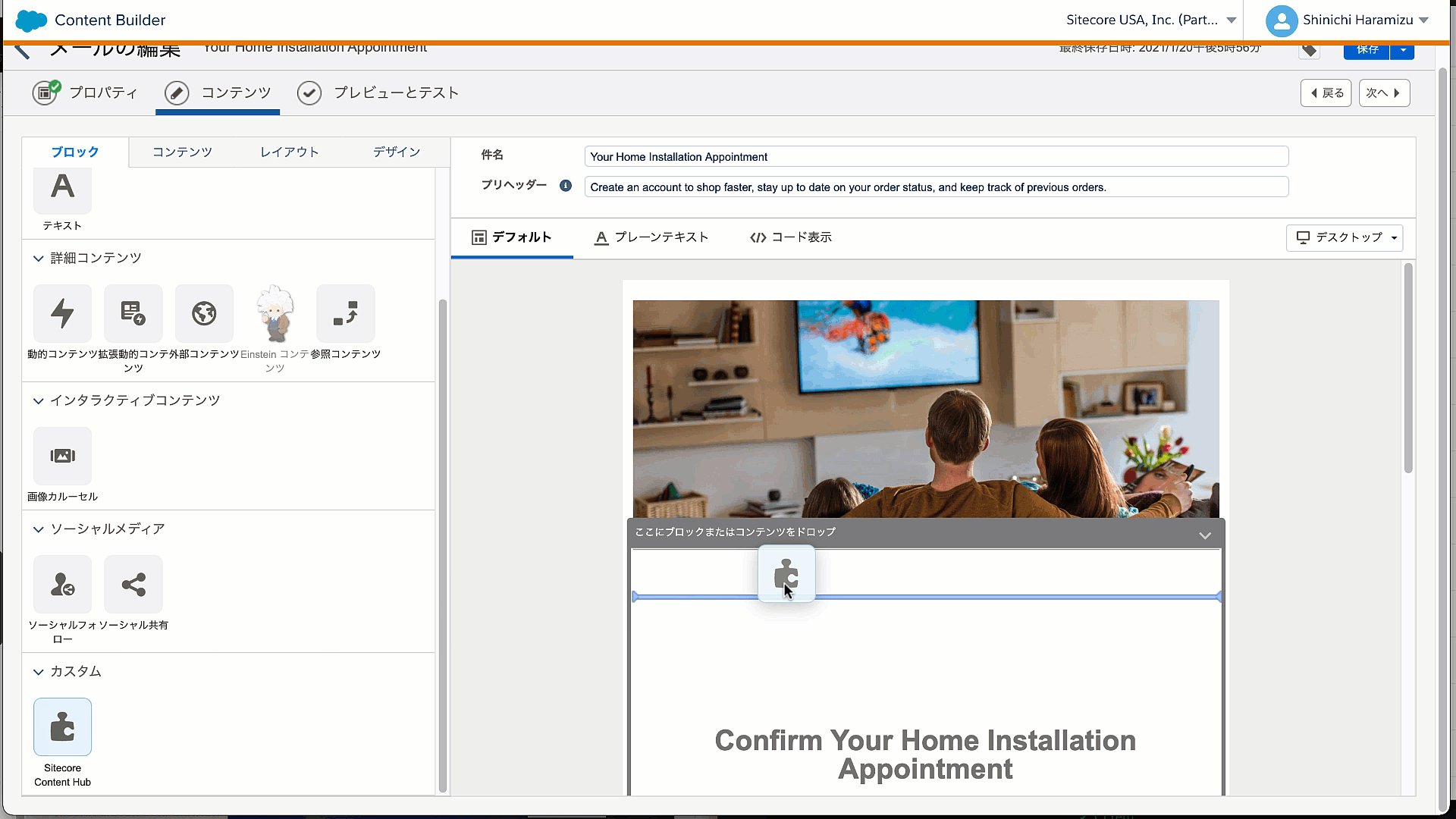
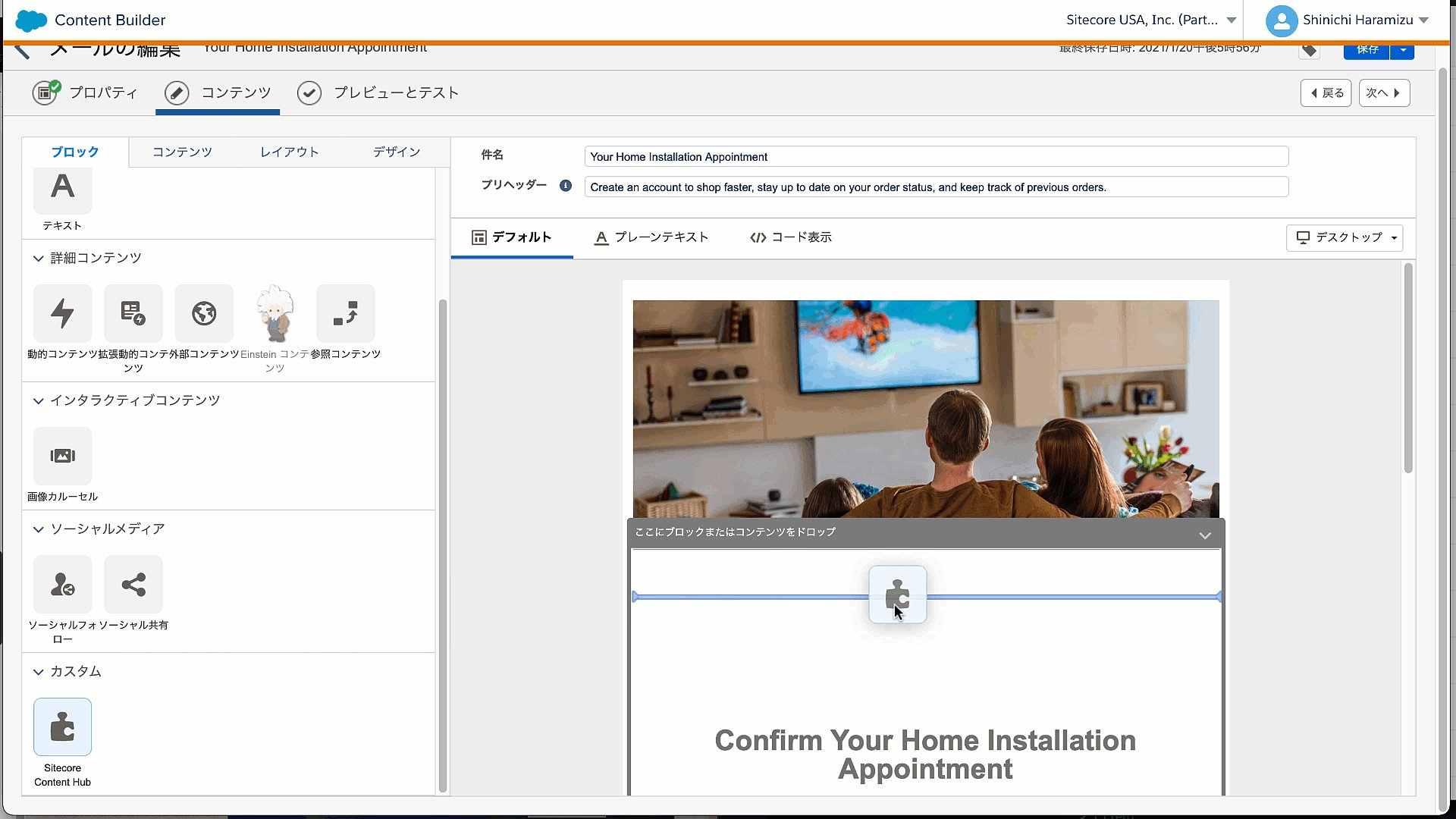
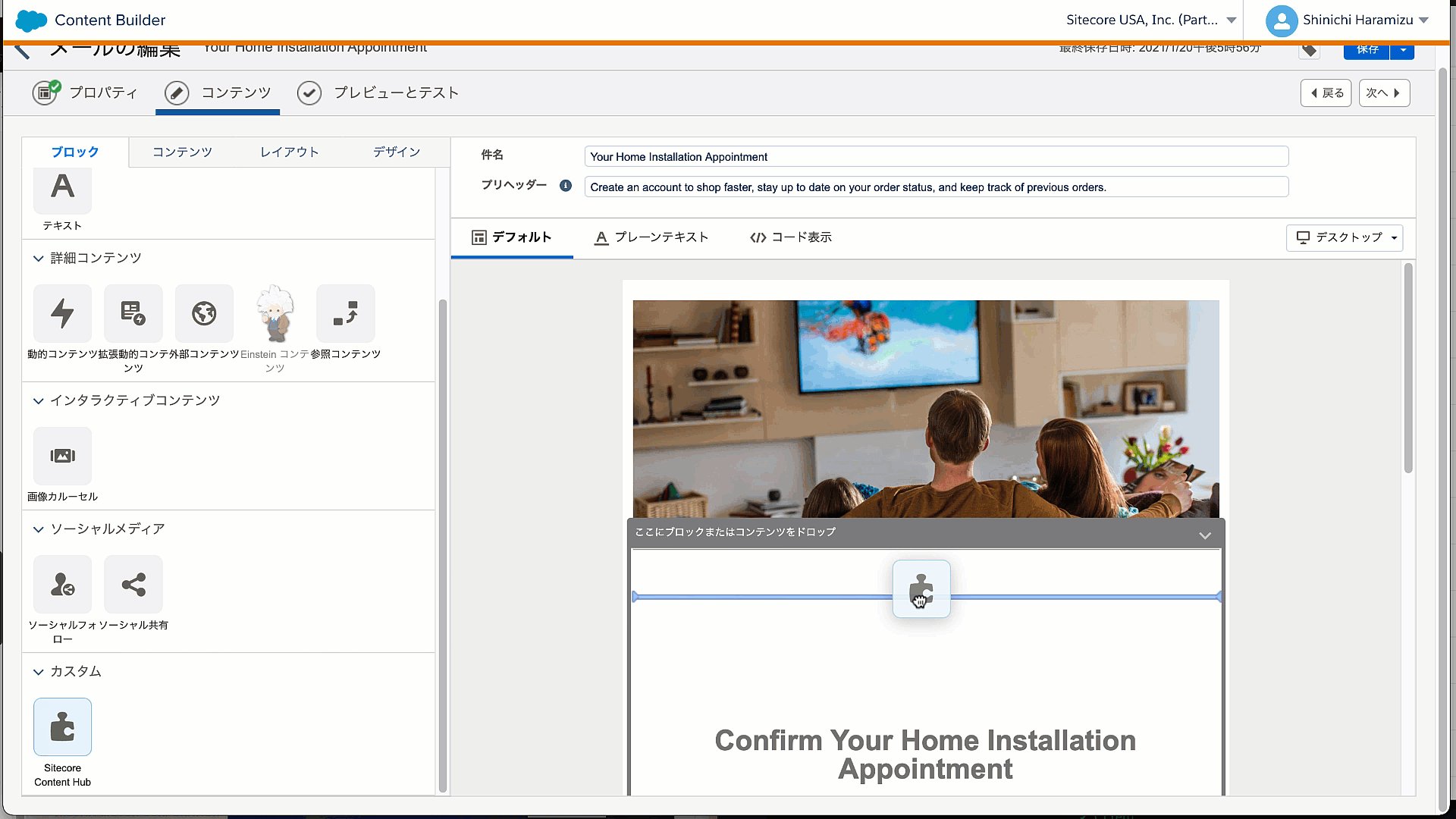
表示されているアイコンを、メール側にドラッグ & ドロップで持っていきます。

続いてブロック一覧の画面が拡張子、Sitecore Content Hub のアセットを選択する画面となります。

このあとは画像を選択、用意されている公開リンクを選択するか、公開リンクを作成することで、メールの画像として利用できるようになります。
一貫した動きの画像は以下の通りです。

まとめ
上記の設定、および連携の流れの通り、Sitecore Content Hub の DAM で提供している素材をメールの中に埋め込むことが可能です。この際、利用したい画像にレンディション(画像サイズのタイプ)が準備されていない場合は、この画面上で作成することができます。メールの画像に関しては別途アセットが増える形ではなく、元の画像に対するレンディションとして設定される形です。
今回は管理者権限で全て実行しましたが、メールの画像に関して利用できるものを Sitecore Content Hub の DAM 側でユーザーの権限に合わせて制御することで、デジタルデータのガバナンスを担保することができます。